合計 10000 件の関連コンテンツが見つかりました

HTML5+CSS3を使用してパーティクルエフェクトテキストアニメーション特殊効果を実現する方法(完全なコードが添付されています)
記事の紹介:Web ページを閲覧すると、今日の Web ページはますます美しくなり、多くのアニメーション特殊効果はますますクールになっています。これは、HTML5 と CSS3 の徹底的な開発と切り離すことができません。今日は、HTML5 と CSS3 に基づいたテキストエフェクト、パーティクルエフェクト、テキストアニメーションエフェクトを共有します。この記事の内容は、HTML5 + CSS3 を使用してパーティクル エフェクトのテキスト アニメーション特殊効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
2018-09-25
コメント 0
8585

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1493

フィルム カット タイトルのパーティクル分散エフェクトの作成方法_フィルム カット タイトルのパーティクル分散エフェクトの作成方法
記事の紹介:1. まず、ビデオをクリップにインポートします。 2. テキストをクリックして、ビデオ編集チュートリアルなどのタイトル テキストを作成します。 3. 次に、[ピクチャ イン ピクチャ] をクリックし、ピクチャ イン ピクチャを追加して、パーティクル マテリアルをインポートします (マテリアルはフィルムの最後にあります)。 4. スクリーンブレンディングモードを選択し、無地の村のサイズと位置を調整し、テキストの上に配置します。マテリアルのレイヤーを複数コピーし、異なる位置に配置してテクスチャを追加できます。 5. 最後に、タイトル テキストにアニメーションを追加し、終了アニメーションにディゾルブ エフェクトを追加して、アニメーションの継続時間を調整します。アニメーションの開始とパーティクルの消散を同期させるだけです。
2024-04-16
コメント 0
976

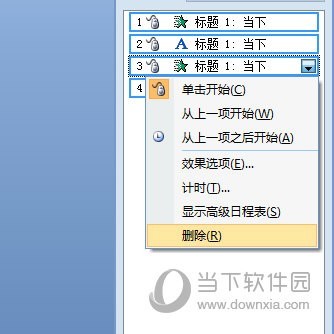
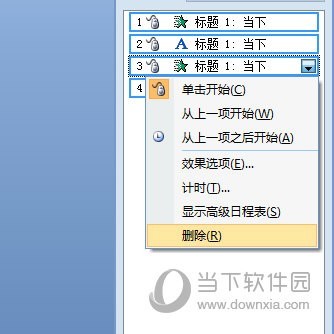
PPTアニメーション効果を削除する方法
記事の紹介:[アニメーション] タブで、[アニメーション ペイン] をクリックします。スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除するエフェクトをクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押し、削除する各アニメーション効果をクリックして、Delete キーを押します。テキストまたはオブジェクトからすべてのアニメーション効果を削除するには、アニメーションを停止するオブジェクトをクリックします。入力(&Q)
2024-04-17
コメント 0
843

pptでテキストの点滅を設定する方法 pptでテキストの点滅を設定する方法
記事の紹介:プレゼンテーションを編集する過程で、テキストのフォント、フォント サイズ、色の設定、さまざまなアニメーション効果の追加など、スライド内のテキストのさまざまな設定を行って、テキストの表示をより多様にすることができます。 。しかし、テキストの点滅効果を設定するにはどうすればよいでしょうか?具体的な操作方法を編集者が以下に共有します。設定方法 1. 編集する必要があるプレゼンテーションを見つけて、開く方法を選択し、サブメニュー リストの [Powerpoint] オプションをクリックします。 2. スライド内でフラッシュする必要があるテキストを選択し、アニメーション サブツールバーの [アニメーションの追加] ツールをクリックします。 3. [アニメーションの追加] のドロップダウン リストをクリックして、さらに強調効果のオプションを開きます。 4. より強調効果のページに入ったら、まず [フラッシュ] オプションをクリックし、次に [OK] オプションをクリックします。
2024-08-27
コメント 0
620

PPTアニメーション効果を削除する方法_設定一つでできる
記事の紹介:スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除する効果をクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押しながら、削除する各アニメーション効果をクリックします。テキストまたはオブジェクト内のすべてのアニメーション効果を削除するには、[アニメーション] タブでアニメーション効果をクリックし、[なし] をクリックします。
2024-06-08
コメント 0
1043

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
553

Premiereで背景テキストの動きのアニメーション効果を作成する方法
記事の紹介:1. Premiere を開き、ターゲットビデオファイルをインポートします。 2. 新しい字幕タイトルを作成します。効果は次のとおりです。 3. 図に示すように、長方形のボックスを描画し、背景色として塗りつぶします。図: 2. 字幕の作成 1. 図に示すように、必要な字幕を作成し、編集します: 2. 新しく作成された字幕がプロジェクト内に生成され、図に示すようにビデオの上にドラッグします: 3.図に示すように、字幕の表示効果を確認できます。 3. アニメーション効果の移動 1. 最後に、エフェクト コントロールのモーション オプションで、ビデオの外側の位置を移動し、図に示すようにキー フレームを作成します。 : 2. 必要な位置に、背景字幕を表示するフレームを作成し、その位置を調整します。必要な位置に表示されると、効果は図のようになります。 3. 最後に、対向する 2 つのキー フレームを作成します。それが達成できるということ、
2024-06-05
コメント 0
619

厳選した優秀なjQuery特殊効果プラグイン15選とチュートリアル_jquery
記事の紹介:今日、この記事では、厳選された 15 個の優れた jQuery テキスト エフェクト プラグインを、詳しい使用方法のチュートリアルとともに紹介します。 jQuery は、最も人気があり広く使用されている JavaScript フレームワークで、HTML ドキュメントのトラバース、イベント処理、アニメーション、および Ajax インタラクションを簡素化し、Web 開発者がさまざまな優れたインターフェイス効果をより迅速に実現できるようにします。
2016-05-16
コメント 0
892

Canvasをベースにjsで開発されたコントロールとは何ですか?
記事の紹介:Canvas をベースに js で開発されたコントロールには、「描画ツール」、「チャート コントロール」、「ゲーム コントロール」、「シミュレータ コントロール」、「画像処理コントロール」、「ビデオ再生コントロール」、「VR/AR コントロール」が含まれます。ブラシや消しゴムなどの描画ツール、2. データ視覚化のためのチャート コントロール、3. ゲーム マップ、キャラクター スプライト、アニメーション効果などのゲーム コントロール、4. 物理シミュレータ、パーティクル システム、気象効果などのシミュレータ コントロール、5. 、画像のトリミング、フィルター効果、画像編集およびその他の画像処理コントロールなど。
2023-10-16
コメント 0
1626

pptでテキストを段落ごとに表示する方法
記事の紹介:[ワイプ] アニメーションを選択し、その効果を [上から] に設定すると、クリック時にテキストをセグメント化できます。この記事の段階的な手順に従うことで、この効果を簡単に実現し、スライド プレゼンテーションをより魅力的で整理されたものにすることができます。
2024-03-26
コメント 0
1370

フォント アニメーションの震え効果を軽減するための CSS3 font-feature-settings 機能の共有例
記事の紹介:GithubProfile プロジェクトに取り組んでいるとき、My GithubProfile ページでコミット、スター、フォロワーの数などのデジタル アニメーション表示効果を使用しました。実際に使用すると、デジタル フォントの幅が不均等なため、デジタル成長アニメーション中に明らかな震えが発生し、エクスペリエンスが非常に悪くなります。 Font-feature-settings は CSS の高度な機能で、OpenType フォントとグラフィック表示を調整するために使用されます。この記事では、CSS3 のフォント機能設定機能を使用してフォント アニメーションの震え効果を軽減する方法を主に紹介します。必要な方は参考にしていただければ幸いです。
2017-12-29
コメント 0
2425

wpsファイルにフラッシュアニメーションを挿入する方法_wpsファイルにフラッシュアニメーションを素早く挿入する方法
記事の紹介:1. まず、wps デモを開始し、新しい空のドキュメントを作成します。 2. 挿入コマンドを実行し、ツールバーから Flash ロゴを選択します。 3. ポップアップの「Flash アニメーションの挿入」ダイアログボックスから Flash ファイルを選択し、「開く」ボタンをクリックします。 4. ファイルが自動的に挿入され、完了するまでダウンロードという文字が表示されます。 5. ドキュメントのサイズを調整して、レイアウトをより美しく調和のとれたものにします。 6. f5 キーを押してエフェクトを再生して表示すると、フラッシュ ファイルが自動的に再生されます。
2024-03-27
コメント 0
490

CSSでアニメーションの表示・非表示を設定する方法
記事の紹介:CSS でアニメーションの表示/非表示を設定する方法: 最初に HTML サンプル ファイルを作成し、次に <div> タグを作成してテキストを設定し、最後に「@-webkit-keyframes」を使用してフェードインおよびフェードアウト効果を設定します。フェイナムクラス用。
2021-04-08
コメント 0
7922

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1196

CSSテキストが表示されない
記事の紹介:CSS は Web ページのスタイルを記述するために使用される言語で、一般的なアプリケーションにはテキスト レイアウト、画像レイアウト、アニメーション効果などが含まれます。しかし、場合によっては、一部のテキストが表示されないという問題が発生し、Web サイトの開発やデザインに多大な問題をもたらします。この記事ではCSSテキストが表示されない原因と解決策を紹介します。 ## 1. フォントファイルが存在しない、またはリンクが間違っている CSS スタイルを使用してフォントを設定する場合、フォントファイルが存在しない、またはリンクが間違っているとフォントが正しく表示されません。フォント ファイルが存在し、リンクが正しいことを確認する必要があります。
2023-05-14
コメント 0
1572