合計 10000 件の関連コンテンツが見つかりました

EChartsとphpインターフェースを組み合わせて統計グラフの動的なデータ表示を実現する方法
記事の紹介:EChartsとPHPインターフェースを組み合わせて統計グラフの動的なデータ表示を実現する方法の紹介:インターネット技術の発展に伴い、データの視覚化はさまざまな分野で重要な役割を果たしています。 ECharts は、さまざまなタイプのグラフを迅速に作成するのに役立つ強力なデータ視覚化ライブラリです。 PHP は、データ要求の処理やインターフェイスの構築に使用できる、一般的なサーバー側スクリプト言語です。 EChartsとPHPインターフェースを組み合わせることで、統計グラフの動的なデータ表示を実現し、グラフを簡単に実装できます。
2023-12-17
コメント 0
1134

VueとECharts4Taro3実践プロジェクト:美しいデータビジュアライゼーションの記事表示ページを作成する
記事の紹介:Vue と ECharts4Taro3 の実践プロジェクト: 絶妙なデータ視覚化を作成する 記事表示ページ 1. はじめに 今日のビッグデータ時代において、データ視覚化は人々がデータをより深く理解し分析するのに役立つ重要な方法となっています。人気の JavaScript フレームワークとして、Vue はそのシンプルさと使いやすさで開発者に愛されています。同時に、ECharts4Taro3 は、Vue フレームワークに基づくデータ視覚化ソリューションとして、開発者に豊富なチャート ライブラリと強力な機能を提供します。
2023-07-21
コメント 0
691

htmlは静的なページですか?
記事の紹介:HTML は静的ページです。HTML は構造を表し、CSS はスタイルを表します。HTML と CSS で作成されたページは静的ページと呼ばれます。動的ページとは、データをシミュレートするページではなく、動的データを含むページを指します。HTML Web ページのデータは静的データです。フロントエンド ページがバックエンドと統合された後、Web ページ内のデータがデータベースから取得される場合、それは動的ページと呼ばれます。
2022-09-06
コメント 0
4419

PHPページの静的化例の詳細説明
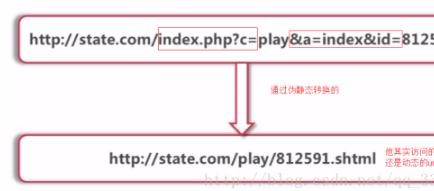
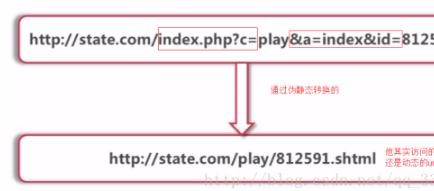
記事の紹介:動的ページの解析プロセスの構文解析 - 「コンパイル -」 実行 - 「結果の表示」 2. 動的ページの応答時間を最適化する方法。動的ページの静的化、データベースの最適化、ロード バランシングの使用、キャッシュの使用 3. の利点動的ページを静的にすると、サーバーの数が減ります。スクリプトの計算時間がサーバーのリソースを節約し、サーバーの応答時間が短縮され、結果が直接表示されるため、ユーザーはより適切な身体検査が可能になります。動的 URL を静的 URL の形式に設定するには 5. 疑似静的とは何ですか 疑似静的: 静的なページのように見えますが、実際には動的 URL (動的 URL) です。
2018-03-20
コメント 0
1986

PHP 配列を使用して動的なスライドショーと画像表示を生成する方法
記事の紹介:PHP 配列を使用して動的なスライドショーと画像表示を生成する方法 スライドショーと画像表示は Web デザインの一般的な機能であり、カルーセルやギャラリー表示などのシナリオでよく使用されます。一般的なサーバーサイド スクリプト言語として、PHP にはデータを処理して動的な HTML ページを生成する機能があり、動的なスライドショーや画像表示の生成に非常に適しています。この記事では、PHP 配列を使用して動的なスライドショーと画像表示を生成する方法と、対応するコード例を紹介します。画像データを準備する まず、画像パス データのセットを準備する必要があります。
2023-07-15
コメント 0
1300

htmlとjspの違いは何ですか
記事の紹介:違い: HTML ページは静的ページであり、直接開くことができますが、JSP ページは動的ページであり、Tomact などのサーバーに公開された場合にのみ開くことができます。 HTML は静的データの表示に重点を置き、JSP はサーバーとの対話に重点を置きます。 HTML では Java コードをページに配置できませんが、JSP では Java コードを JSP ページに配置できます。
2021-03-30
コメント 0
3691

Layuiを使用してページング機能を備えたデータ表示ページを開発する方法
記事の紹介:Layui を使用してページング機能を備えたデータ表示ページを開発する方法 Layui は、シンプルで美しいインターフェイス コンポーネントと豊かなインタラクティブ エクスペリエンスを提供する軽量のフロントエンド UI フレームワークです。開発中、大量のデータを表示し、ページングを実行する必要がある状況によく遭遇します。以下はLayuiを使用して開発したページング機能付きのデータ表示ページの例です。まず、Layui 関連のファイルと依存関係を導入する必要があります。 HTML ページの <head> タグに次のコードを追加します。
2023-10-24
コメント 0
1414
PHPエントリーページでデータベースから動的にデータを抽出する実装
記事の紹介:: PHP エントリ ページでデータベースから動的にデータを抽出する実装: 概要: PHP を使用して動的 Web ページを作成する場合、サーバーに送信する前に、PHP が、現在のページでユーザーが入力したフィールドの値を現在のページに表示することは、PHP プログラム開発の難しい点です。この記事では、この困難を解決するために、php と javascript という 2 つの HTML 埋め込み言語を賢く組み合わせる方法を、具体例を用いて詳しく紹介します。 キーワード: PHP、ダイナミック、HTML。 今日の Web サイトは、静的な情報の提供から、動的な情報のインタラクティブな提供へと進化しました。
2016-07-29
コメント 0
721

ポケット覚醒でスターを転送する方法 ポケット覚醒ポケモンでスターを転送するにはどうすればよいですか?
記事の紹介:Pocket Awakening は古典的なポケモンのテーマを採用した古典的なターンベースのカードゲームで、プレイヤーにポケモン本来の魅力を表現します。多数のラインナップからお選びいただけます。今すぐダウンロードして、さらに多くのゲームプレイを体験してください。ポケット覚醒ポケモンのスターをレベルアップするにはどうすればよいですか? Pocket Awakening ゲームにログインし、ゲーム インターフェースの下にある「エルフ」ボタンをクリックします。 「ポケモンリュック」ページを開き、スターアップグレードが必要なポケモンを選択します。 「エルフ育成」ページを開き、ページ右側の「星評価」ボタンをクリックしてください。下の「消耗品」アイコンをクリックします。 「感電モンスター」を選択し、「OK」ボタンをクリックします。 「マテリアルの消費」アイコンの横にある「プロモーション」ボタンをクリックします。下の写真に示すように、ポケモンはスターを上げることに成功しました。
2024-07-12
コメント 0
285

JavaScript データのレンダリングとは何を意味しますか?
記事の紹介:JavaScript データのレンダリングとは、JavaScript コードを通じてデータを HTML ページに動的に挿入し、ページのコンテンツを更新して表示することを意味します。データ レンダリングは、Web デザイン、Web アプリケーション、モバイル アプリケーションなど、さまざまな種類のプロジェクトに適用できます。ユーザーがアプリケーションを操作するとき、多くの場合、ユーザーがデータをより深く理解し、意思決定できるように、データをページに表示する必要があります。したがって、データ レンダリングは Web 開発において重要なテクノロジの 1 つです。データのレンダリング プロセス中に、JavaScript
2023-04-23
コメント 0
1500

Java は Freemarker をどのように使用してページの静的化を実現しますか?
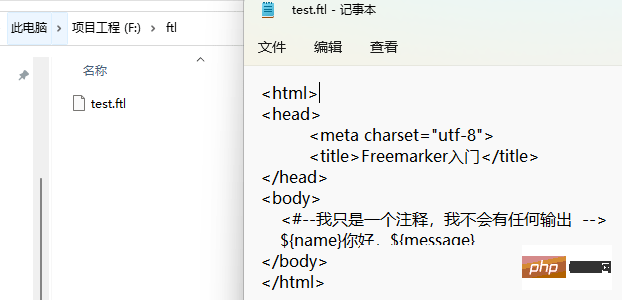
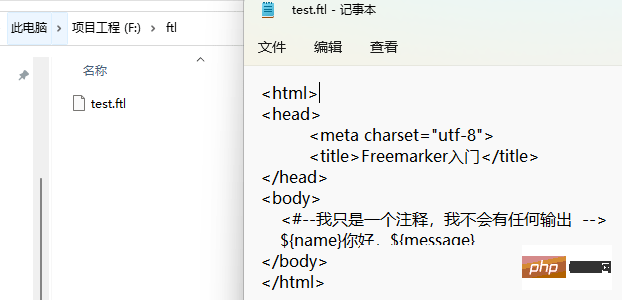
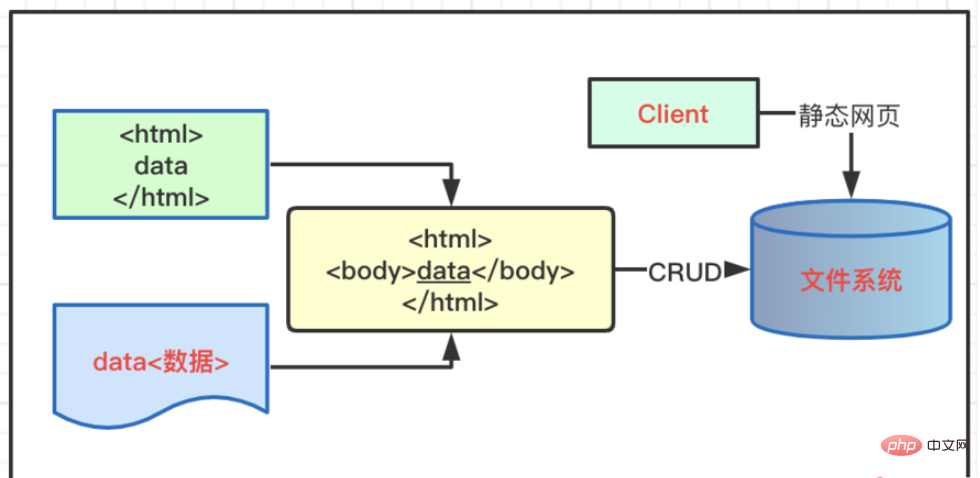
記事の紹介:前書き: ページの静的化とは、実際には、元の動的 Web ページ (データベース内のデータを動的に取得し、Ajax リクエストを通じて表示する Web ページなど) を、静的テクノロジによって生成された静的 Web ページに変更することです。これにより、ユーザーが Web ページにアクセスすると、サーバーはユーザーに直接情報を提供します。静的な HTML ページに応答すると、データベースに動的にクエリを実行するプロセスが不要になります。一般的に使用される実装方法: Freemarker、thymeleaf など。 1. FreeMarker の概要 FreeMarker は、Java 言語で書かれたテンプレート エンジンで、テンプレートに基づいてテキスト出力を生成します。 FreeMarker は Web コンテナに依存しません。つまり、Web 上で実行するときにサーブレットや HTTP を認識しません。プレゼンテーションレイヤーとしてだけでなく、
2023-04-26
コメント 0
1404

Empire CMS でカスタム ページ ダイナミクスを設定する方法
記事の紹介:Empire CMS カスタム ページ ダイナミクスを設定するにはどうすればよいですか?カスタム ページを作成する フィールドを定義し、ページ モデルに割り当てる フィールドに一致するデータ テーブルを作成する データ テーブルをページ モデルに関連付ける PHP コードを使用してデータ テーブルのデータをクエリおよび表示する ポイントするページ リンクを設定するカスタム ページ テンプレートをリンクに含めます 動的パラメータ (ID など)
2024-04-16
コメント 0
974

FreeMarker テンプレートを使用して SpringBoot2 でページの静的処理を完了する方法
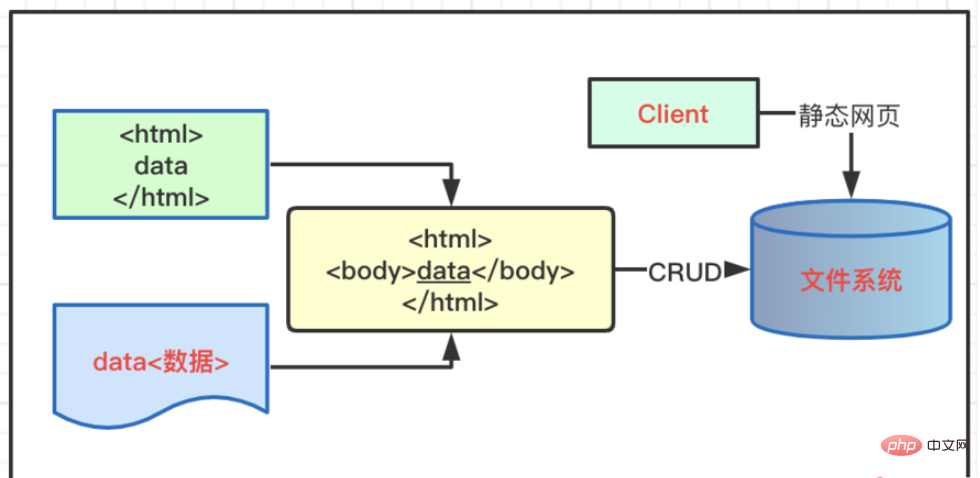
記事の紹介:1. ページの静的化 1. 動的ページと静的ページ 静的ページとは、コンテンツが既に読み込まれている HTML ページを指す静的な Web ページで、サーバー データの要求やコンパイルのプロセスを経ることなく、クライアントのブラウザに直接読み込まれて表示されます。平たく言えば、サーバーとのデータ対話なしで独立した HTML ページを生成することを意味します。長所と短所の説明: 静的 Web ページのコンテンツは安定しており、ページの読み込み速度は非常に高速です。サーバーと対話しないため、セキュリティが向上します。静的 Web ページの対話性は低く、リアルタイム データは非常に低い; 次元コストが高く、多くの HTML ページが生成される; 動的ページとは、静的な Web ページに対する Web プログラミング技術を指します。ページのコンテンツは、サーバーにリクエストして取得する必要があります。キャッシュを考慮せず、サービス インターフェースのデータが変更されると、ページにロードされるコンテンツもリアルタイムで変更され、それが示されます。
2023-05-15
コメント 0
966

JavaScript を使用して動的 Web ページを作成することとの違い
記事の紹介:インターネットの発展に伴い、動的な Web ページの需要は増加し続けています。動的 Web ページとは、JavaScript などのスクリプト言語を介した Web クライアントとサーバー間のデータ対話後に生成される Web ページを指します。静的 Web ページと比較して、動的 Web ページには対話性とリアルタイム パフォーマンスの点で大きな利点があり、最新の Web アプリケーションの特徴の 1 つとなっています。動的な Web ページを実現するプロセスにおいて、JavaScript は特に重要な役割を果たします。では、動的 Web ページにおける JavaScript の機能と違いは何でしょうか? 1. 動的 Web ページの基本 動的 Web ページ
2023-05-12
コメント 0
435

CSS フレームワークを使用して美しいページを作成し、Web デザインの品質を向上させます
記事の紹介:Web デザインの改善: CSS フレームワークをエレガントに使用して美しいページを作成する はじめに: 今日のインターネット時代において、Web デザインの重要性はますます顕著になっています。美しいページはユーザーの注目を集め、ユーザーエクスペリエンスを向上させます。 CSS フレームワークは、デザインおよび開発ツールとして、美しくモダンで応答性の高いページを迅速に構築するのに役立ちます。この記事では、CSS フレームワークを使用して Web デザインを改善する方法を紹介し、具体的なコード例を通じて、CSS フレームワークをエレガントに適用して美しいページを作成する方法を示します。適切な CSS ボックスを選択してください
2024-01-16
コメント 0
550

Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法
記事の紹介:Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法 フロントエンド開発では、大量のデータを表示する必要がある場面によく遭遇します。ユーザー エクスペリエンスを向上させるために、通常はデータをページに表示し、ページの一番下までスクロールすると次のページのデータが自動的に読み込まれます。この記事では、Vue コンポーネントを使用して無限スクロール読み込みとページング表示機能を実装する方法と、具体的なコード例を紹介します。まず、ページング データを取得するためのバックエンド インターフェイスを準備する必要があります。インターフェイス /api/data があるとします。
2023-10-09
コメント 0
1220
AJAX で非同期同期リクエストを実装する方法
記事の紹介:このチュートリアルでは、AJAX で非同期リクエストと同期リクエストを実装する方法について説明します。FormData タイプとイベント リスニング インターフェイスの実装には AJAX が必要であることがわかっています。では、ページ データが変更されたときにのみサーバーに新しいデータをリクエストする方法はありますか?ページの更新を防ぎながら、ページに表示されているデータを動的に置き換えるのはどうでしょうか?今日は AJAX の概念について話しましょう。
2017-12-04
コメント 0
2936

dedecms のページめくり CSS はどこにありますか?
記事の紹介:DEDE のページは、動的と静的の 2 つの方法で表示されます。まず、インクルード フォルダーで arc.archives.class.php を見つけます。それが動的である場合は、GetPagebreakDM 関数を探します。 GetPagebreak関数の静的検索の場合
2019-08-02
コメント 0
2780

HTML形式をPHPに変換する方法
記事の紹介:インターネットの継続的な発展に伴い、Web デザインと開発はますます注目を集めています。 Web デザインと開発でよく使用される 2 つのファイル形式である HTML と PHP には、それぞれ独自の利点と特徴があります。 HTML は静的ページ言語として、Web サイトのコンテンツを表示するためによく使用され、ブラウザーとの互換性も優れています。動的なページ言語である PHP は、サーバーサイド スクリプトを通じて動的な対話とデータ処理を実現し、Web ページをより柔軟で実用的なものにします。したがって、Web デザインや開発では、HTML ファイルを変換する必要があることがよくあります。
2023-04-24
コメント 0
1190