合計 10000 件の関連コンテンツが見つかりました

HTMLでボタンの色を設定する方法
記事の紹介:HTML では、ボタン要素の style 属性を使用し、「background-color: color value;」スタイルを追加してボタンの背景色を設定し、「color: color value;」スタイルを追加してボタンのフォントの色を設定できます。 。
2021-06-21
コメント 0
21807

CSSでボタンの背景色を設定する方法
記事の紹介:CSS では、「background-color」属性を使用してボタンの背景色を設定できます。この属性の機能は、要素の背景色を設定することです。追加する必要があるのは、「background-color: color value;」だけです。ボタン要素のスタイル。
2021-11-25
コメント 0
9741

ブートストラップでボタンの位置を設定する方法
記事の紹介:ブートストラップでのボタンの位置の設定: 右にプル、左にプル、テキスト右、テキスト中央、テキスト左を使用して、ブートストラップでボタンの位置を設定できます。
2019-07-27
コメント 0
9000

PHPを使用してボタンの境界線の色を設定する方法
記事の紹介:PHP ボタンの境界線の色を設定するには、CSS を使用する必要があります。ボタンを作成するときは、ボタンの CSS クラスまたは ID を定義し、CSS ファイルに関連するスタイルを設定する必要があります。境界線の色を設定する前に、ボタンの外観をより詳細に制御できるように、ボタンのサイズやパディングなどのボタンの基本スタイルを定義していることを確認してください。
2023-03-22
コメント 0
1925

PHPでボタンの位置を設定する方法
記事の紹介:Web 開発では、ボタンは多くの場合、ページ操作の重要なコンポーネントの 1 つです。 Web デザインではユーザー エクスペリエンスがますます重視されるようになり、ボタンの位置とスタイルがますます重要になってきます。 PHP を Web 開発に使用する場合、ボタンの位置をどのように設定するかも重要な問題になります。この記事では、PHPでボタンの位置を設定する方法を以下の観点から解説していきます。 1. CSS を使用してボタンの位置を設定する CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御するために使用される技術です。 PHP でボタンの位置を設定するには、CSS を使用する必要があります。 CSSの使い方は色々ありますが、
2023-04-26
コメント 0
1529

CSSでボタンの枠線の色を設定する方法
記事の紹介:CSS でボタンの境界線の色を設定する方法は、[border-color:#0000ff;] などの border-color 属性をボタンの境界線に追加することです。 border-color プロパティは、要素の 4 つの境界線の色を設定するために使用されます。
2021-05-17
コメント 0
6863

uniappのボタン位置の設定方法
記事の紹介:UniApp は、開発者が Vue.js を使用して開発しながら、シンプルで使いやすい方法でアプリケーションを複数のプラットフォームに移植できるクロスプラットフォーム フレームワークです。 UniApp では、ボタンはアプリケーションのさまざまな機能を有効にする最も一般的なコントロールの 1 つです。この記事では、UniApp でボタンの位置を設定する方法について説明します。 1. CSS スタイルを使用してボタンの位置を設定する UniApp では、CSS スタイルを使用してボタンの位置を設定できます。これはCSSスタイルシートを介して実行できます
2023-04-20
コメント 0
3730

jqueryでボタンをグレーにして使用不可に設定する方法
記事の紹介:jquery でボタンをグレーにして使用不可に設定する方法: 最初に html コードでパラメーターの動的バインディングを設定します。コードは [onclick="getpass(${audit.lid})"] です。次に、jquery のコードは [ $(" #"+id).css({'背景-].
2020-12-03
コメント 0
3013

Xiaomi 車の謎の赤いボタンの真実を解明し、新しい高速運転感覚を体験してください
記事の紹介:Xiaomi Motorsは、待望のステアリングホイールの赤いボタン機能を初めて明らかにしました。 Xiaomi SU7モデルのBoostモードアクティベーションキーは赤いボタンデザインを採用していると報告されています。このボタンは追い越し時などに素早く速度を上げる必要があるドライバー向けに設計されており、タップするだけでブーストモードを起動できます。このモードでは、Xiaomi SU7 車両は最大 20 秒間連続して過剰なトルクを出力でき、ドライバーにより強力なパワー体験を提供します。同時に、計器画面の速度表示と大型の中央コントロール画面の独創的なデザインにより、あらゆる加速がレーシングトラックにいるような感覚となり、スピードのスリルをもたらします。編集者の理解によると、赤いブースト ボタンのデザインは、人気のレーシング ゲームの「窒素加速」機能からインスピレーションを得たものであるとのことです。このボタンは、重要な瞬間に車両に追加の電力を注入できます。
2024-01-13
コメント 0
1583

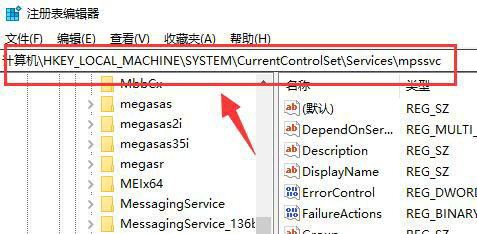
win10ファイアウォールの詳細設定ボタンがグレーアウトしている問題の解決方法
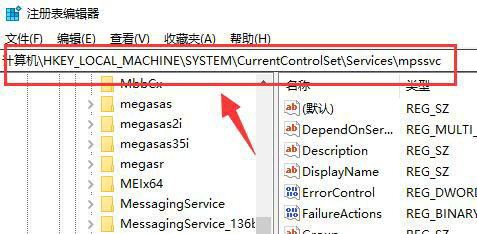
記事の紹介:ねえ、何を知っていますか? Win10 ファイアウォールの詳細設定ボタンが灰色になります。どうすればよいですか?ファイアウォールは、多くの危険なファイル侵入を防ぐことができるコンピューター セキュリティ保護メカニズムです。多くのユーザーはデフォルト設定を使用していますが、それを変更したい場合は詳細設定を入力する必要がありますが、灰色のボタンでは操作できません。今日の Win10 チュートリアルは、この問題の解決に役立ちます。完全な手順を確認するには、私に従ってください。解決策は次のとおりです。 1. 「win+R」ショートカット キーを使用して実行を開始し、「regedit」と入力して Enter キーを押して開きます。 2. レジストリ エディタ インターフェイスに入ったら、「Computer HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Se」を変更します。
2024-09-09
コメント 0
1141

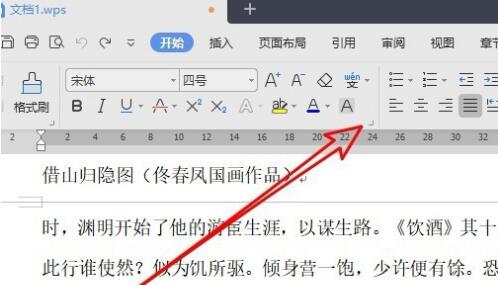
wps2019 フォントのデフォルトの色を変更する手順
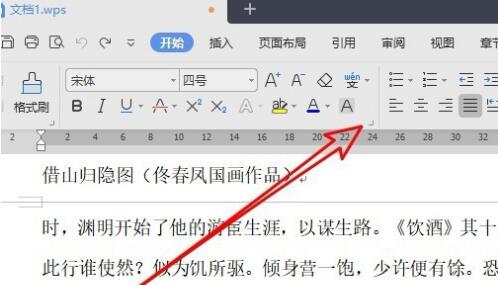
記事の紹介:編集したい文書を開き、スタートツールバーの[フォント]展開ボタンをクリックします。開いたフォントウィンドウで、[フォントの色]のドロップダウンボタンを見つけます。ポップアップドロップダウンメニューで設定したいフォントの色をクリックします。開いたフォントウィンドウで、左下の[デフォルト]ボタンをクリックします。フォントを変更するかどうかを確認するメッセージが表示されますので、[OK]ボタンをクリックします。これにより、デフォルトのフォントの色が赤に変更されます。
2024-04-26
コメント 0
820

CSSでボタンの色を変更する
記事の紹介:Web開発においてボタンは欠かせない要素です。ボタンを使用すると、Web サイトまたはアプリケーションに対話性が追加され、ユーザー エクスペリエンスが向上します。ボタンの色も、インターフェイス全体の美しさやユーザーの操作体験に重要な影響を与えます。今回はCSSを使ってボタンの色を変更する方法を解説します。 1. CSS カラー CSS では、色は次の方法で表現できます。 1. 16 進数のカラー コード: #RRGGBB。ここで、RR、GG、BB はそれぞれ赤、緑、青のカラー コードを表します。たとえば、#FF0000 は、
2023-05-14
コメント 0
3576

Meituan はどのように位置情報を他の人に送信しますか?
記事の紹介:Meituan が位置情報を送信する方法: 1. 赤い封筒を直接送信します。 Meituan ウォレットで、[赤い封筒を送信] をクリックして位置情報を入力し、位置情報を含む赤い封筒を送信します。 2. 販売者に送信する: 販売者ページで、ナビゲーション ボタンをクリックします。 3. 友人に送信: チャット インターフェイスで、[位置の送信] をクリックして位置を送信します。
2024-05-04
コメント 0
840

機会に画面を素早く録画するための具体的な方法15
記事の紹介:1. メニューバーをプルダウンし、[録画開始]ボタンをクリックして画面の録画を開始します。 2. 画面の録画中、携帯電話のデスクトップに赤いボタンが表示され、画面が録画中であることを示します。 3. 赤いボタンをクリックして画面録画を終了すると、画面録画ファイルの保存情報がポップアップ表示されるので、ウィンドウをクリックして再生、編集、送信などの操作を実行します。
2024-03-25
コメント 0
681

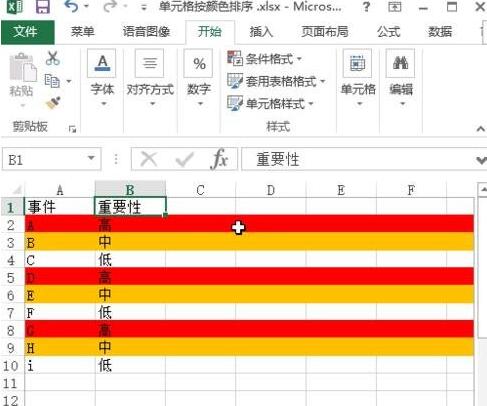
Excel2013で色による並べ替えを設定する詳しい方法
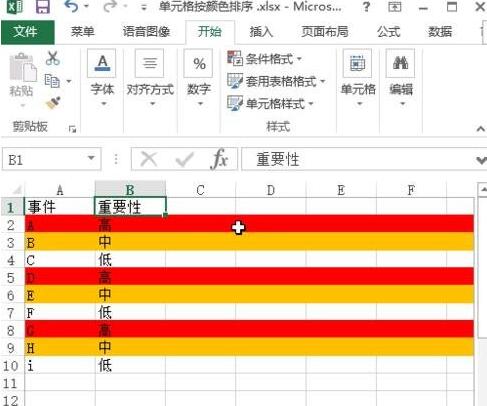
記事の紹介:1. Excel2013 ワークシートを開きます。 2. 上部のデータラベルをクリックします。 3. 並べ替えるデータセルを選択し、[並べ替え]ボタンをクリックします。 4. セルの色を順番に選択します。 5. 赤など、重要だと思うものを順番に選択します。 6. [OK]をクリックすると、上部に赤色が表示されます。
2024-03-29
コメント 0
1318

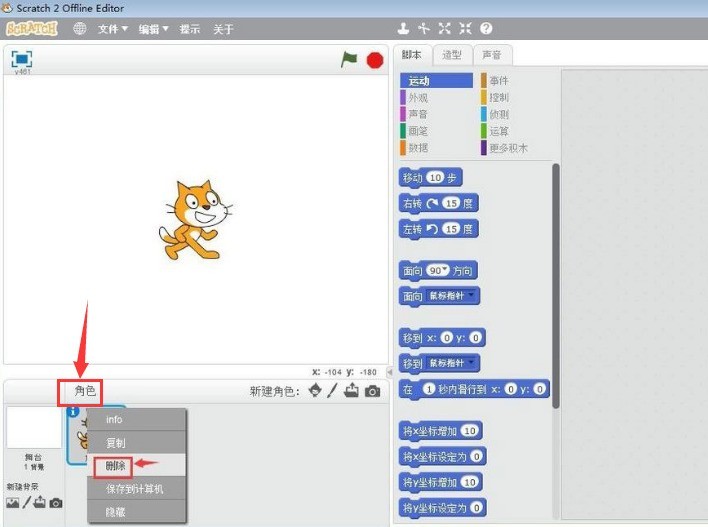
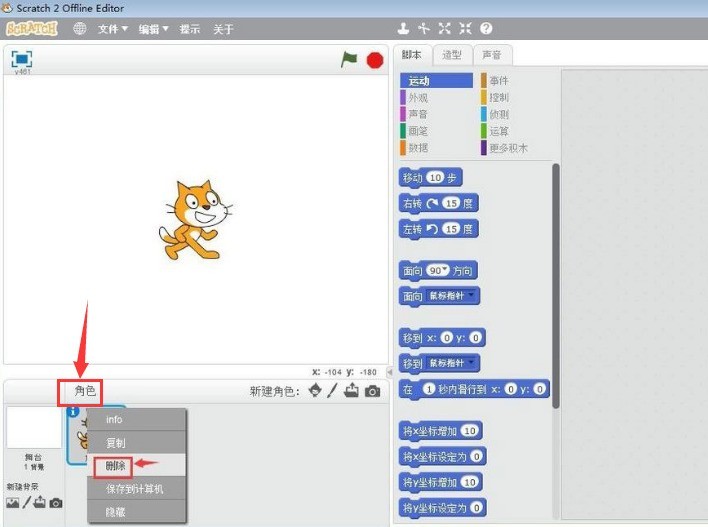
スクラッチ鉛筆画のラインの設定方法_スクラッチで鉛筆キャラを作成する方法の紹介
記事の紹介:1. インターフェイスを開いた後、最初の子猫のキャラクターを見つけて、削除ボタンを右クリックします。 2. 削除が完了したら、新しいキャラクター列のキャラクター ライブラリ ボタンをクリックします。 3. 鉛筆のオプションを見つけて、[OK] ボタンをクリックします。 4. プログラミングページが表示されたら キャラクターを鉛筆で描いたら作成完了です。
2024-05-06
コメント 0
1007