合計 10000 件の関連コンテンツが見つかりました

数字を推測するゲームのインターフェイス
記事の紹介:このプロジェクトでは、HTML と CSS を使用して、単純な数字当てゲーム インターフェイスを作成します。これは静的プロジェクト (JavaScript なし) ですが、初心者はボタン、入力、テキスト表示を備えたユーザーフレンドリーなインターフェイスの設計を練習できます。
2024-12-23
コメント 0
926

⚡ React Pure Loading: React 用の軽量 CSS ローダー
記事の紹介:React Pure Loading は、純粋に CSS で構築された軽量でパフォーマンス重視の読み込みアニメーションのコレクションを提供する新しい npm パッケージです。シンプルでカスタマイズできるように設計されたこのパッケージは、スムーズな操作を必要とする React 開発者に最適です。
2024-11-01
コメント 0
354

データスターを使用したボットとのリアルタイムチャット
記事の紹介:こんにちは、みんな、
パート 1 では、単純なサーバー側時計を作成しました https://dev.to/blinkinglight/golang-data-star-1o53/
そして今度は、https://nats.io と https://data-star.dev を使用して、より複雑なものを書くことにしました -
書き込んだ内容を返すチャットボット
2024-10-18
コメント 0
325

Leetcode ソートカラー
記事の紹介:直感
基本的な直感は並べ替えから得られます。
アプローチ
単純なアプローチでは、組み込みのソート関数を使用して配列をソートできます。時間計算量は O(N*log(N)) になります。
最適化する:
3 つの数値だけをソートしているため、
2025-01-11
コメント 0
190

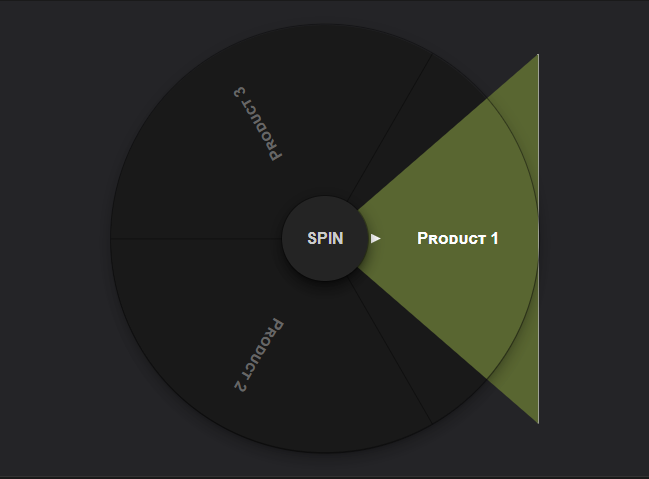
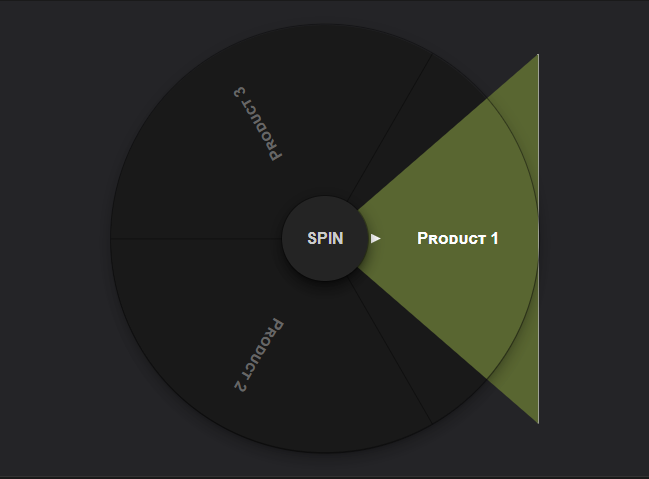
完全な CSS 円セクターを作成する方法
記事の紹介:最近、針の指すセクターを動的に強調表示するというユニークな課題を提示したプロジェクトである CSS ジャック ポット ルーレットを構築しました。ルーレットには応答性と可変セクター数が必要で、単純な画像や SVG ソリューションを除外しました。幾何学的な計算が不可欠でした
2025-01-11
コメント 0
698

CSS-Zero をクラスレス CSS フレームワークとして使用する Ruby on Rails 高速フロントエンド
記事の紹介:この記事はこのシリーズの前回の記事とよく似ていますが、今回はクラスレス CSS フレームワークとして Tailwind フレームワークを使用します。この記事は、「Tailwind に基づくクラスレス CSS」という記事からインスピレーションを受けています。
新しい Rails アプリを作成する
railsserve コマンドが実行されるまでの時間は、コマンド実行の合計時間を表示するために使用されます。次の例では 47 秒かかりました。
$ レール -v
レール 8.0.0
$ time Rails 新しいクラスレス-css-tailwind
...
実質0分47.500秒
ユーザー 0分33.052秒
2025-01-19
コメント 0
958

HTML CSS でのロゴのデザイン効果
記事の紹介:フォローしてください: https://www.instagram.com/webstreet_code/
?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
2024-10-27
コメント 0
489

Ruby on Rails フロントエンド フレームワーク CSS クラスレス または クラスライト sem CDN
記事の紹介:この記事では前の記事と同じトピックについて説明しますが、前の記事では CDN でホストされる CSS フレームワークを使用しましたが、この記事ではローカル CSS ファイルを使用し、それらをプロジェクト フォルダーにコピーします。新しい Rails アプリケーションの Railsserve コマンドを作成するまでの時間は、コマンドが実行された合計時間を示すために使用されます。次の例では 47 秒かかりました。 $rails-vRails8.0.0$timerailsnewclassless-css-local...real0m47.500suser0m33.052ssys0m4.249sRails8 は「ビルドなし」の理念に基づいており、Importma を使用してデフォルトで Propshaft をアセット パイプライン ライブラリとして使用します。
2025-01-13
コメント 0
694

JavaScriptの歴史
記事の紹介:1990 年代には、Netscape Navigator がインターネット ブラウザ市場を独占しました。当時の Web サイトは単純な HTML と CSS のみを使用して構築されており、インタラクティブ性が欠如しており、簡単な計算ですらサーバーに接続する必要がありました。 JavaScript はこのような状況の中で誕生しました。
Netscape の創設者である Marc Andreessen は、ブラウザ側で簡単な計算を実行するブラウザ用のプログラミング言語を作成することにしました。これを行うために、彼は 1995 年にブレンダン・アイヒを雇用しました。わずか 10 日間で、Eich は新しいプログラミング言語を作成しました。最初は Mocha という名前でしたが、後に LiveScript と改名され、最終的には JavaScript になりました。
2025-01-18
コメント 0
401

Tailwind をクラスレス CSS フレームワークとして使用する高速 Ruby on Rails フロントエンド
記事の紹介:この記事はこのシリーズのこれまでの記事とよく似ていますが、今回はクラスレス CSS フレームワークとして Tailwind フレームワークを使用します。新しい Rails アプリケーションの Railsserve コマンドを作成するまでの時間は、コマンド実行の合計時間を表示するために使用されます。次の例では 47 秒かかりました。 $rails-vRails8.0.0$timerailsnewclassless-css-tailwind...real0m47.500suser0m33.052ssys0m4.249sRails8 は「NoBuild」哲学に基づいており、デフォルトで Propshaft をリソース パイプライン ライブラリとして使用し、Importmap を JavaScript として使用します。
2025-01-15
コメント 0
480

GMX.css: 単純なレイアウトを作成する
記事の紹介:ブラウザには多くの醜くてスタイルのないコンポーネントが組み込まれているため、単純な Web ページを作成するのは難しい場合があります。ただし、もちろん、CSS を使用してすべてをカスタマイズすることもできます。しかし、スタイルを設定すると時間が無駄になり、アプリケーションの構築に真剣に取り組めなくなる可能性があります。
GMX
2024-12-14
コメント 0
283

画像表示ウェブサイトのテーブル構造を設計する方法
記事の紹介:画像表示Webサイトのテーブル構造はどのように設計すればよいのでしょうか?写真をアップロードして共有するようなウェブサイトを作りたいと考えています。しかし、写真をより適切にデザインして保存する方法がわかりません。以下は私の単純な設計です。写真テーブルはアルバム テーブルと 1 対多の関係を持つ必要があります。これは適切だと思いますか?アドバイスをください-----解決策のアイデア---------------それについてだけ話します...専門的ではない写真のアップロード時間、写真撮影時間、地理情報、写真、および長さ、幅、絞りなどのその他の情報をこのカテゴリに配置できます。
2016-06-13
コメント 0
1394