合計 10000 件の関連コンテンツが見つかりました

CSSを使用してミニアイコンをアニメーション化する方法
記事の紹介:CSS を使用してミニ アイコン アニメーション効果を作成する方法 CSS は、Web ページのスタイルを記述するために使用される言語であり、Web デザインにおいて重要な役割を果たします。 CSS は、Web ページのレイアウトと色の制御に加えて、Web ページに活気のある雰囲気を追加するいくつかのアニメーション効果を実現することもできます。この記事では、CSS を使用してミニアイコンのアニメーション効果を作成する方法を紹介し、具体的なコード例を示します。まず、ミニアイコン素材を用意する必要があります。 FontAweso などのオープンソース アイコン ライブラリからお気に入りのアイコンをダウンロードできます。
2023-10-20
コメント 0
1042
純粋な CSS を使用してアニメーション天気アイコンを作成する方法のチュートリアル
記事の紹介:静的な天気アイコンは、長い間見ていると鈍く見えるので、以下に CSS を使用して天気バンドをアニメーション化する非常にクリエイティブな天気アイコンを共有します。これを使用してインスピレーションを得られることを願っています。参考として例を示します。この記事では、主に純粋な CSS を使用してアニメーション天気アイコンを作成する方法について説明します。
2017-12-14
コメント 0
2041

Vue で画像の点滅と回転アニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の点滅と回転アニメーションを実装する方法 Vue.js は現在最も人気のあるフロントエンド フレームワークの 1 つで、ページ上のデータを管理および表示するための強力なツールを提供します。 Vue では、CSS スタイルやアニメーションを追加することで、要素にさまざまな効果を作成できます。この記事では、VueとCSSを使って画像の点滅や回転アニメーションを実現する方法を紹介します。まず、イメージを準備する必要があります。イメージは、ローカルのイメージ ファイルまたはインターネット上のイメージ アドレスです。 <img> タグを使用します
2023-08-17
コメント 0
2379

グラフィックデザインにおけるキャンバスの重要な役割を認識する
記事の紹介:グラフィック デザインにおけるキャンバスの重要な役割を理解するには、具体的なコード例が必要です。HTML と CSS を使用して Web ページや Web アプリケーションを構築する場合、通常はページ上に要素を配置し、そのサイズと位置を調整し、特定のスタイルやアニメーションを使用してさまざまなスタイルを適用できます。効果。ただし、より複雑なグラフィックスやインタラクティブな要素を作成するには、キャンバスを使用する必要があります。 Canvas は HTML5 の新機能の 1 つで、グラフィックの描画、アニメーションの作成、インタラクティブな要素の実装に使用されるツールです。キャンバスが提供するもの
2024-01-17
コメント 0
1317

フロントエンド CSS フレームワークには何が含まれていますか?
記事の紹介:フロントエンド CSS フレームワークには次のものが含まれます: 1. Web ページ レイアウトを作成する簡単な方法を提供するグリッド システム; 2. さまざまなデバイスの画面サイズと解像度に応じて Web ページがレイアウトとスタイルに自動的に適応できるレスポンシブ デザイン; 2. レスポンシブ デザイン。 3. スタイル コンポーネントは、通常、いくつかの事前定義されたスタイル コンポーネントを提供します。4. スタイル リセットは、Web ページの表示効果がさまざまなブラウザ上で一貫していることを保証するために、いくつかのスタイル リセットまたは標準化された CSS コードを提供します。5. いくつかの共通ツール クラスを提供します。6.アニメーションとトランジション効果は、いくつかの事前定義されたアニメーションとトランジション効果を提供します; 7. いくつかの一般的なアイコン ライブラリなど。
2023-09-28
コメント 0
1715

高度な CSS アニメーション プロパティ: キーフレームとアニメーション
記事の紹介:高度な CSS アニメーション プロパティ: キーフレームとアニメーション CSS アニメーションは Web デザインの重要な部分であり、連続した画像を表示することで流れるような効果を生み出し、ページの視覚的な魅力を高めることができます。 CSS では、さまざまなアニメーション プロパティを使用してさまざまな効果を作成できます。この記事では、キーフレームとアニメーションという 2 つの主要なアニメーション プロパティに焦点を当て、具体的なコード例を示します。 1. キーフレームキーフレーム
2023-10-21
コメント 0
1088

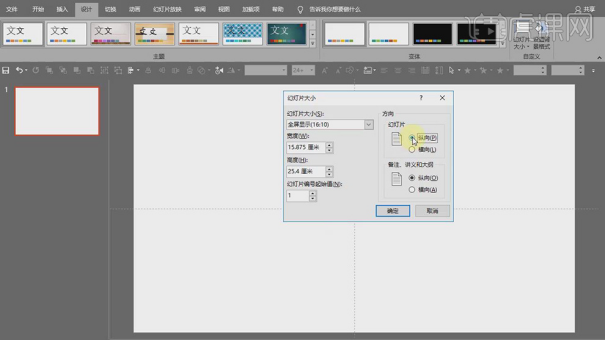
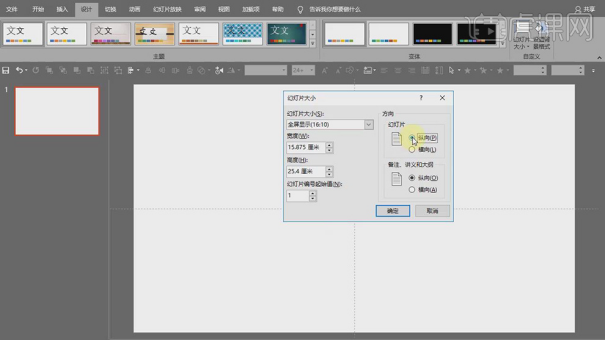
感謝祭のPPTダイナミックグリーティングカードを作成する方法
記事の紹介:中国と西洋の文化は異なるため、祝われる祭りも異なります。西洋諸国では、感謝祭は中国の春節と同じくらい重要です。感謝祭にはさまざまな形で宣伝が行われますが、その中にはアニメーションの感謝祭グリーティング カードの作成もその 1 つです。プロモーション手段として、感謝祭のppt動的なグリーティングカードを作成する方法を知っていますか?以下のエディターで学習してみましょう。 1. PPT ソフトウェアを [開く]、ドキュメントを [新規] します。 [デザイン]-[スライドサイズ]をクリックし、デザインのニーズに応じてレイアウトパラメータを変更します。具体的な表示は図のとおりです。 2. デザインアイデアに従ってレイアウトスタイルを決定し、レイアウトスタイルに従ってインターネットを通じて関連する素材を検索し、画像に[ドラッグ]して、キャンバスサイズに調整します。具体的な表示は図のとおりです。 3. [長方形ツール]で適当な大きさの長方形を描きます
2024-03-21
コメント 0
1207

CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント
記事の紹介:CSS プロパティを使用してボーダー アニメーション効果を実装する手法には、特定のコード サンプルが必要ですが、Web テクノロジーの継続的な発展に伴い、ページ デザインの要件はますます高くなっています。ページデザインにおいて、アニメーション効果はユーザーの注意を引くための重要な手段の1つです。その中でも、ボーダーアニメーション効果は、ページに活力と活力を加えることができます。この記事では、CSS プロパティを使用してさまざまな境界線アニメーション効果を実現するためのテクニックをいくつか紹介します。 1. トランジション属性を使用してトランジション効果を実現します。トランジション属性は、さまざまな状態の要素を定義できます。
2023-11-18
コメント 0
1181

フォーカスを失うように CSS をスタイル設定する方法
記事の紹介:CSS は Web デザインでは重視されなくなり、ユーザーの対話エクスペリエンスを向上させるためにいくつかのスタイルを追加することが必要になることがよくあります。 CSS は、さまざまな効果やアニメーションを実現できる非常に強力なツールです。 CSS には、「フォーカス状態」(:focus) と呼ばれる状態があり、ユーザーが現在要素を操作しており、要素が「フォーカスされている」ことを示します。マウスまたはキーボードを使用して要素を入力すると、その要素はフォーカスを取得し、要素から離れると、フォーカスを失います。では、フォーカスを失う CSS をどのようにスタイル設定すればよいでしょうか? 1. 集中力を失う一般的なスタイル
2023-04-24
コメント 0
2335

モダンなカード スタイルを作成する: CSS プロパティの最新の使用法
記事の紹介:モダンなカード スタイルを作成する: モダンな Web デザインにおける CSS プロパティの最新の使用法であるカード スタイルは、一般的で人気のあるデザイン パターンです。カードを使用すると、画像、テキスト、リンクなどのさまざまなコンテンツを表示でき、Web ページをより階層化して整然としたものにすることができます。カードのスタイルをよりモダンにするために、いくつかのトレンディな CSS プロパティを使用して、カードに独自の効果やアニメーションを追加できます。この記事では、いくつかの流行の CSS プロパティの使用法を紹介し、具体的なコード例を示します。 1. 影効果 影効果とは、カードを立体的に見せる効果です。
2023-11-18
コメント 0
1078

CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します
記事の紹介:CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します。 はじめに: Web デザインにおいて、アニメーション効果はユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フロントエンド開発者がよく使用するツールの 1 つである CSS アニメーションは、さまざまなアニメーション効果を簡単に実現できます。この記事では、CSS を使用して単純な点滅効果を作成する方法を、具体的なコード例とともに説明します。 1. HTML 構造: まず、HTML ページを作成し、必要な CSS プロパティを設定する必要があります。以下は HTML 構造の例です。
2023-10-16
コメント 0
2907

cssの呼び出し方
記事の紹介:CSS は Web デザインの重要な部分であり、フォント、色、レイアウト、アニメーション効果など、HTML タグの表示効果を定義するために使用されます。 HTML ファイルを作成するときは、通常、ページをより美しく読みやすくするために CSS を使用してスタイルを設定する必要があります。 1. CSS スタイルの記述方法 CSS には内部スタイルシート、外部スタイルシート、インラインスタイルの 3 つの記述方法があり、それぞれに一長一短があります。さまざまなデザインニーズ。個別に見てみましょう。 1
2023-05-27
コメント 0
1369

Huawei携帯電話のデスクトップにインク天気を表示する方法
記事の紹介:Moji Weather を Huawei 携帯電話のデスクトップに表示するにはどうすればよいですか? Moji Weather APP では、Huawei 携帯電話にデスクトップを追加できます。ほとんどのユーザーは、デスクトップにそれを表示する方法を知りません。次に、エディターがユーザーにデスクトップ表示をもたらします。ファーウェイ携帯電話での Moji Weather の方法チュートリアル、興味のあるユーザーはぜひ見に来てください! Moji Weather 使用チュートリアル: Huawei 携帯電話のデスクトップに Moji Weather を表示する方法 1. まずデスクトップのロックを解除し、デスクトップの空白領域を長押しし、下のウィンドウに表示されるツールをクリックします; 2. その後, 以下にさまざまなウィンドウ ガジェットが表示されます; 3. お気に入りを選択します ウィンドウ ガジェットをクリックすると、小さなウィンドウが飛び出して [OK] を選択します; 4. 次に、以下に示すページに入り、[適用] オプションを選択します右; 5. 最後に、Moji Weather デスクトップ ガジェットがデスクトップに表示されます。
2024-03-31
コメント 0
938

fancybox は優れた jquery ポップアップ レイヤー表示プラグインです
記事の紹介:今日は優れたjqueryポップアップレイヤー表示プラグインfancyboxを紹介したいと思います。画像の表示に加えて、Flash、iframe コンテンツ、HTML テキスト、および Ajax 呼び出しも表示でき、CSS を通じて外観をカスタマイズできます。 fancybox の特徴: 画像、HTML テキスト、Flash アニメーション、iframe および Ajax をサポートし、プレーヤーの CSS スタイルをカスタマイズできます。
2016-05-16
コメント 0
1444

Windows 11 ビルド 25158: Microsoft は、天気予報がどこにでも存在することを確認しています
記事の紹介:Microsoft は最近、Windows 11 Dev Channel で Windows 11 ビルド 25158 を Insiders にリリースしました。新しいバージョンでは、さまざまな検索スタイルやより多くのウィジェット オプションなど、いくつかの興味深い新機能が追加されているほか、通常の全般的な改善やバグ修正も行われています。新しいウィジェット オプションが追加されたため、最新バージョンでは天気予報と読み上げが機能しなくなっているようです。 Twitter ユーザーの Xeno さんが最初にこの問題に気づきました。下の画像からわかるように、天気と気温の測定値は明らかに大きく変動しており、Windows はこれが 64 °F (17.78 °C に相当) の熱波であることを示しました。一方、摂氏温度域では曇りを示します。ビルドしますが
2023-04-13
コメント 0
1212

CSSで時刻を設定する方法
記事の紹介:CSS (Cascading Style Sheets) は、Web ページのスタイル設計に使用される言語であり、Web デザインにおいて非常に重要な役割を果たします。 CSS は、Web ページのスタイルやレイアウトに役割を果たすだけでなく、Web ページにさまざまな一時的な効果やアニメーションを簡単に設定することもできます。この記事ではCSSを使って時間に関するエフェクトを設定する方法を詳しく紹介します。 1.CSS設定の時計エフェクト 時計は、通常さまざまなWebサイトやアプリケーションに適用される時間エフェクトです。 CSS を使用すると、美しいだけでなく正確な時計効果を作成できます。シンプルな時計スタイルの作成方法の例を次に示します。
2023-04-24
コメント 0
1604

CSSの動的変更
記事の紹介:CSS の動的変更は一般的なフロントエンド テクノロジであり、CSS スタイル シートのスタイルを変更することで Web ページの外観を変更し、Web ページをより生き生きとしたものにすることができます。この記事では、CSSの動的変更の原理、実装方法、実際の応用例を紹介します。 1. 原則 HTML では、テキスト、画像、リンクなどの要素の表示は CSS スタイル シートによって定義されます。 CSS スタイル シートは、Web ページ上の各要素の表示効果を決定するプロパティとその値の組み合わせです。 CSS スタイル シートはセレクターと宣言で構成され、セレクターはスタイルを適用する HTML 要素を指定します。
2023-05-27
コメント 0
1309

css3でプルアッププロンプトのポインタアニメーションを実装する例を詳しく解説
記事の紹介:今回実装する内容は下図のとおりです。 CSS3 のアニメーションプロパティを使用することで、非常に簡単に実装できます。 HTML レイアウト: .pointer の div を表示したい場所に配置します。p はポインター矢印画像のパッチであり、矢印を囲むボックスは上に移動する必要があるため、.pointer の div はボックスになります。 div の高さは矢印の高さより 10 ピクセル高くなります。 css スタイル: .pointer{ 位置: 絶対;
2017-08-07
コメント 0
1961

無料でオープンソースの最高の JavaScript アニメーション ライブラリ
記事の紹介:アニメーションを正しく使用すると、ユーザー エクスペリエンスが大幅に向上します。 Web ページには、アニメーション化して生き生きとしたものにできる要素がたくさんあります。ボタンの背景色や Web ページ上の特定の要素の境界線の半径などの基本的なものも、CSS を使用してアニメーション化できます。ただし、CSS には制限があるため、アニメーション要素のあらゆる側面をより詳細に制御したい場合は、JavaScript を使用する必要があります。この記事では、プロジェクトで今すぐ使用できる、無料でオープンソースの最高の JavaScript アニメーション ライブラリを 8 つ紹介します。 Mo.jsMo.js は、JavaScript ベースの動的グラフィックスを Web サイトに追加するための優れたライブラリです。非常に高速で、さまざまなデバイスで見栄えのする滑らかなアニメーションを生成します。
2023-09-03
コメント 0
5242

1x とはどのネットワークですか?
記事の紹介:1x は CDMA1X を指します。通信用携帯電話が 1X 信号を表示する場合、CDMA 1X ネットワーク モードが使用されていることを意味します。CDMA1X テクノロジーにより、ユーザーは携帯電話から着信音や画像をすばやくダウンロードし、スクリーン セーバー アニメーションを実現し、携帯電話を使用できます。ダイナミックなゲームやマルチメディアチャット、カラオケなどが楽しめる携帯電話をはじめ、電子書籍、株式情報、モバイルバンキング、電子取引などのさまざまな情報サービスをお楽しみいただけます。
2022-11-23
コメント 0
26297