合計 10000 件の関連コンテンツが見つかりました

Bear Blog のライト/ダーク モードのステップバイステップ ガイド
記事の紹介:私は最近、prefers-color-scheme メディア機能と light-dark() color 関数を組み合わせて、Bear ブログにライト/ダーク モードの切り替えを実装しました。
私がやった方法は次のとおりです。
ステップ 1: CSS のセットアップ
CSS は素晴らしい新しい偉業を達成しました
2024-10-28
コメント 0
822

CSS 変数の驚くべき詳細 - var() の使用と優れた例
記事の紹介:これは CSS 変数に関する投稿の後半です。前半はここにあります。
この記事では、var() の詳細を見ていきます。そして 2 つの素晴らしい例:
CSS変数を使用したアニメーション
システム設定検出による純粋な CSS ダークモード切り替え
2024-11-15
コメント 0
644

% CSS:

PHP コードを共有して画像検証コードを生成する
記事の紹介:この記事では主に、PHP が画像検証コードを生成する例を紹介し、クリックして切り替える効果を実現する方法も紹介します (よく見えない場合は変更してください)。
2016-06-13
コメント 0
1079

スナイパーエリート:抵抗 - 写真モードガイド
記事の紹介:スナイパーエリート:抵抗の強力な写真モード説明:ナチス狩りの素晴らしい瞬間を捉えてください!
完璧ではありませんが、Sniper Elite:Resistanceの写真モードは強力で、プレイヤーはゲーム内の素晴らしいナチスの狩猟シーンを簡単にキャプチャできます。
写真モードを入力します
写真モードの入力は非常に簡単です。ゲームを通過し、一時停止メニューで「写真モード」を選択します。この方法は、ホスティングプラットフォームやPCプラットフォームに適しています。現在、写真モードに入るためのショートカットキーはありません。
写真モードの初期メニューでは、グリッド(便利な画面構成)とUIディスプレイ(簡単な写真のためにインターフェイス要素を削除)を切り替えることができます。
写真モードのカメラ制御
写真を入力してください
2025-02-04
コメント 0
421

タッチ対応ブラウザでロングタッチ時のホバー効果を複製するにはどうすればよいですか?
記事の紹介:この記事では、タッチ対応ブラウザでホバー効果をシミュレートするためのソリューションを紹介します。 CSS を変更して、「:hover」疑似クラスのスタイルを模倣する「hover_effect」クラスを作成し、JavaScript を使用してこれを切り替えることを提案しています。
2024-10-22
コメント 0
821

より小さなゲームモニターが必要です(ゲーム用ではありません)
記事の紹介:私はPCゲーマーではありませんが、素晴らしいモニターに感謝しています。 ゲーマーはしばしば最高のディスプレイを手に入れるので、たとえゲーマー向けであっても、サムスンが27インチの4K OLEDモニターを発売するのを見て興奮しました。
より小さなモニターに対する私の好み
私は高を大切にしている間
2025-02-06
コメント 0
310

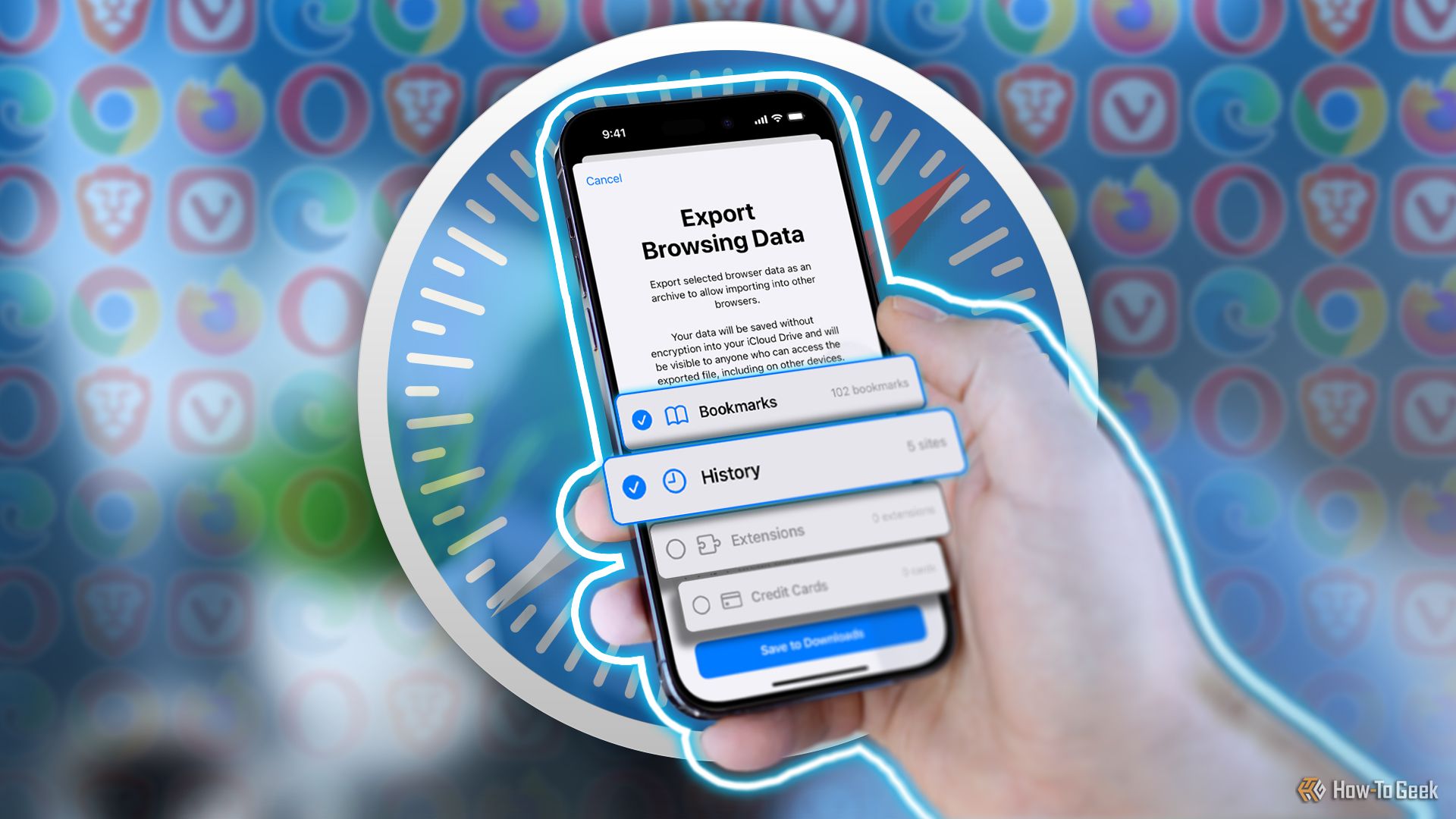
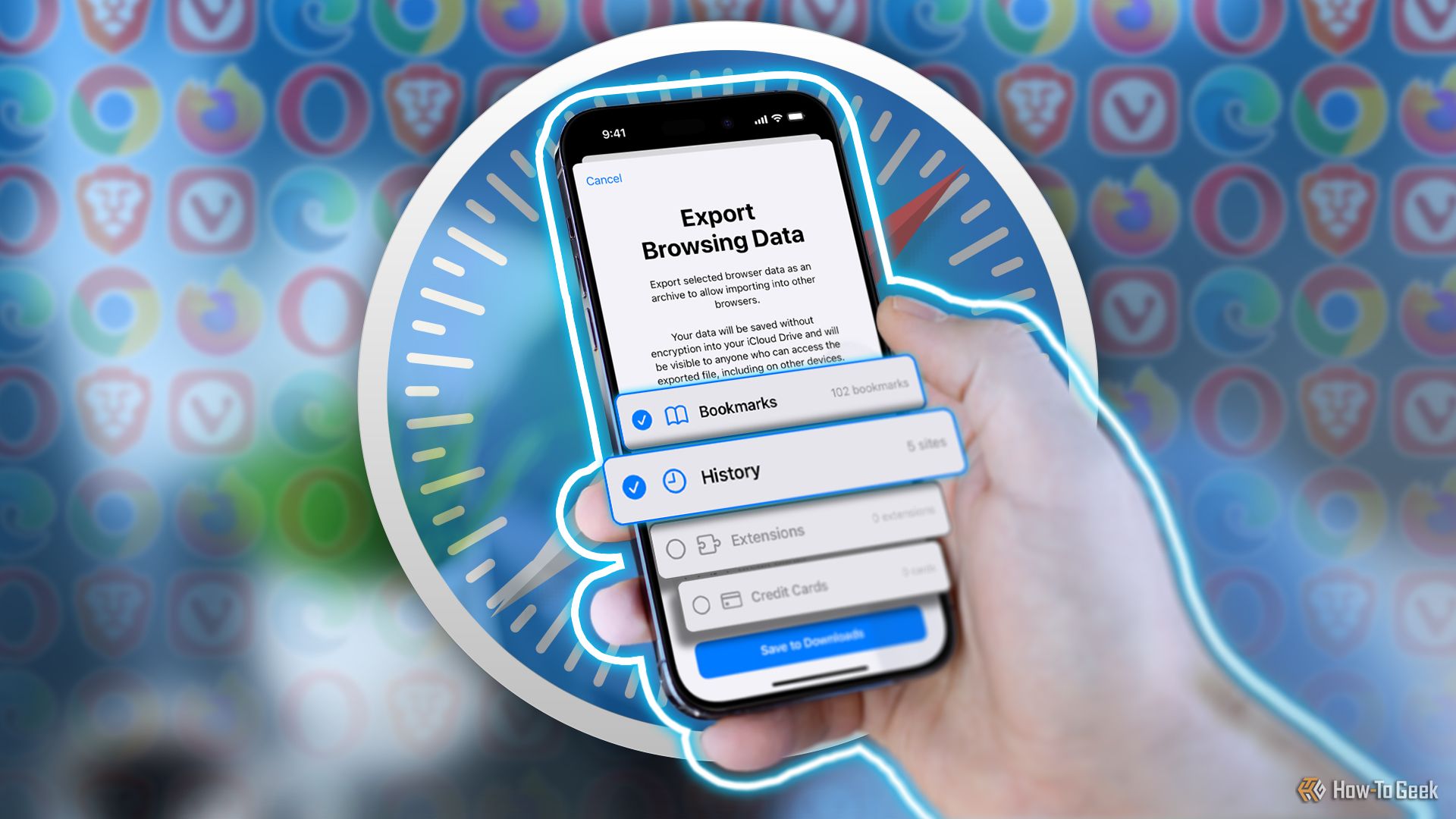
iPhone、iPad、またはMacでSafariに簡単に切り替えるか、移動できます(ここにあります)
記事の紹介:クイックリンク
Safariブラウザデータを別のブラウザにエクスポートします
他のブラウザデータをSafariブラウザにインポートします
まとめ
Safariのインポートおよびエクスポートツールは、iPhoneとMacのブラウザ間でブラウザデータを転送するプロセスを簡素化します。
Safariデータをzipファイルにエクスポートして、他のブラウザに簡単にインポートしますが、データが暗号化されていないため、完了したらファイルを削除してください。
他のブラウザからデータをエクスポートした後、シームレスなスイッチングのためにiPhoneまたはMacのSafariにインポートします。
ブラウザの切り替えは面倒です。ただし、SAFに切り替えることや離れることを考えている場合
2025-02-06
コメント 0
359

崩壊:スターレイル - Moze に最適なチーム構成
記事の紹介:追撃攻撃を使用することは、崩壊:スターレイル をプレイする最も効果的な方法の 1 つです。また、このメカニズムを使用した新しいキャラクターへの継続的な投資も見られます。 Moze はロスターへの素晴らしい 4 つ星の追加であり、後続チームやチームを昇格させることができます。
2024-12-01
コメント 0
842

PHPは配列内のいくつかの文字を取り出し、文字に従ってソートします。
記事の紹介:PHP は、配列内のいくつかの文字を取り出し、文字に従って並べ替えます。配列 $a = array("2013aaa", "2011bb", "2015c"); があるとします。
実はこの要素群をデータベースから取り出したのですが、最初の4文字が4つの数字という形式になっています。
2013.2011.2015 に基づいて並べ替えたいのですが、結果は次のようになります。
2011bb、2013aaa、2015c
これを達成する方法がわかりませんか?
2016-06-13
コメント 0
982

タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
記事の紹介:タッチ対応デバイスには従来のマウス ホバー機能がないため、タッチ対応デバイスでホバー エフェクトをシミュレートするには、ある程度の創造性が必要です。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え、CSS を変更してホバー効果をシミュレートするソリューションを示します。
2024-10-22
コメント 0
823

王国が来る:救出2-フォン・ベルゴー・シールドを見つける場所
記事の紹介:キングダムでのマスター戦闘が来る:救出2は、やりがいのある経験にとって重要です。 ただし、効果的な戦闘には単なるスキル以上のものが必要です。適切なギアが必要です。 強力な武器からの1回の打撃でさえ、適切なプロテックなしでは致命的です
2025-02-10
コメント 0
230

ダークモードトグルを数秒で構築 (実際に機能します)
記事の紹介:ダーク モードの切り替えを実装するのに何時間も費やした結果、ページの更新時に目がくらむほど白く点滅したことはありませんか?それともさらに悪いことに、ユーザーのシステム設定を完全に無視しているのでしょうか?はい、私もです。 ?
ここで重要なのは、ダークモードは単なる流行の機能ではないということです。
2024-11-10
コメント 0
461

バブル ソート アルゴリズムを理解する (Java の例付き)
記事の紹介:簡単なソートアルゴリズム「バブルソート」の詳細説明
バブル ソートは、最も単純な並べ替えアルゴリズムの 1 つです。これは、隣接する要素を繰り返し比較し、順序が間違っている場合は交換することで機能します。たとえば、並べ替え順序が昇順の場合、隣接する要素が比較され、大きい要素が右側に配置されます。各反復では、ソートされていない要素のみを比較し、最大の要素を配列内のソートされていない要素の最後の位置に配置します。
このアルゴリズムは、水面に上昇する泡のように、反復ごとに要素が配列の右側に向かって移動するため、バブル ソートという名前が適切に付けられています。
バブルソートの仕組み
この配列を昇順に並べ替えたいとします。
最初の反復
最初の反復では、最大の要素を次の位置に移動しようとします。
2025-01-18
コメント 0
273