合計 10000 件の関連コンテンツが見つかりました

CSS を使用して背景色のグラデーション効果を作成する方法
記事の紹介:CSS を使用して背景色のグラデーション効果を作成する方法 背景色のグラデーション効果は、Web ページに美しさと魅力を加えることができます。 CSS では、グラデーションの背景色を使用してこの効果を実現できます。この記事では、CSS を使用してグラデーションの背景色の効果を作成する方法と、具体的なコード例を紹介します。 1. 線形グラデーション (線形グラデーション) 線形グラデーションは最も一般的なグラデーション効果で、ある点から別の点へ徐々に色が変化します。線形グラデーションを作成するには、linear-gradient() 関数を使用します。
2023-10-25
コメント 0
5830

鳴潮海侵食キメラ235の入手方法
記事の紹介:ミンタイド海侵食キメラ235は星4の紫質の突破素材で、紫色に光る半球状の入れ子状の構造物です。 次に紹介するエディターです。明潮海侵食キメラ 235 へ。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタンの{枠線:なし;色:
2024-07-11
コメント 0
841

私のマークアップを魅力的にする
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
背景色のグラデーションを含む CSS を追加し、境界線を追加し、flex を使用して要素を配置しました。
デモ
ウェブサイトへのリンク
ジョー
2024-07-30
コメント 0
692

CSS グラデーションの背景プロパティの解釈: Linear-gradient および background-image
記事の紹介:CSS グラデーション背景プロパティの解釈: 線形グラデーションと背景画像の概要: ページ開発において、背景色の選択は非常に重要なリンクであり、グラデーション背景色は Web ページにより豊かな視覚効果を追加できます。 CSS では、グラデーション背景プロパティを実装する 2 つの方法、linear-gradient と background-image を提供します。この記事では、これら 2 つのメソッドの使用法を説明することに重点を置き、具体的なコード例を示します。
2023-10-21
コメント 0
1877

CSS 点線スタイルを実装する 2 つの方法: 点線と破線 (例)
記事の紹介:CSSで点線枠を作るにはどうすればいいですか? HTML の点線の境界線を設定する場合、通常は HTML の Web ページのレイアウトで使用される可能性が高い実線の境界線を思い浮かべます。CSS の点線の効果を持たせたい場合は、背景として画像を使用することもできます。 , しかし、それはお勧めできません。
2018-07-16
コメント 0
11566

html5での点線の書き方
記事の紹介:HTML5 には破線を直接作成するための CSS プロパティはありませんが、次の代替手段を使用できます: 1. CSS border プロパティを使用して黒い破線の境界線を作成します; 2. 背景画像を使用して点線の破線を作成します; 3. を使用します。 SVG 破線パスを使用して、カスタムの長さと間隔の点線を作成します。
2024-04-11
コメント 0
844

CSSでページを美しくする方法
記事の紹介:CSS (Cascading Style Sheets) は、テキスト、背景、レイアウト、その他の視覚要素を変更することで Web ページを美しくします。美化技術には、1. テキストの制御、2. 背景の追加、4. 影と境界線の使用、5. 要素のアニメーション化が含まれます。 CSS を使用する美化の利点には、美しさの向上、ユーザー エクスペリエンスの向上、検索エンジンの最適化、クロスプラットフォームの互換性、メンテナンスの容易さが含まれます。
2024-04-25
コメント 0
888

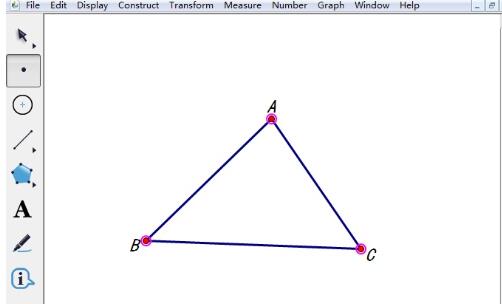
幾何学スケッチパッドを使用してホットテキストを作成する詳細な方法
記事の紹介:オブジェクトの[内部]でホットテキストを実行した場合、ちらつきの本質は内部の色と背景の色が相互に現れるため、[内部]の色を背景色と同じに設定することはできません。背景と内部が同色の場合は枠線のみが点滅します。白いオブジェクトを内側で点滅させる必要がある場合は、アートボードの背景を白以外に変更してください。上図のように[点Cを非表示]ボタンがあり、点Bと点Cの間の距離を計測した計測値があり、マーキングツールで∠Aと∠Cがマークされています。テキストを入力するとき、これらのオブジェクトにマウスを近づけると、マウスの形状が変化し、オブジェクト名がテキストに入り、ピンクの円で囲まれます。マウスが矢印移動ツールに変わったら、ホット テキスト上をスライドするか押し続けると、そのオブジェクトが点滅します。このうち、[隠しポイントC]のアクションが実行されます。右クリックの場合
2024-04-17
コメント 0
783

CSSで点線の境界線のスクロール効果を実現する方法
記事の紹介:この記事は CSS クイック スタート コラムから引用したもので、CSS で点線の境界線のスクロール効果を実現する方法を紹介しています。一定の参考値があり、皆様のお役に立てれば幸いです。これは背景画像を通じて実現できます。
2020-04-23
コメント 0
3180

ppt2013 でメッシュ セグメンテーション エフェクトを作成する手順
記事の紹介:ppt2013を起動し、メニューバー→挿入→表をクリックし、10×8の表を挿入します。テーブルの画像の背景の塗りつぶしを設定します。 テーブルを選択し、[デザイン] タブの [塗りつぶし] ボタンをクリックし、ドロップダウン メニューから [テーブルの背景]-[画像] を選択します。ローカル マテリアル ライブラリから美しい画像を選択し、ダブルクリックしてテーブルに挿入します。現時点では画像が表示されていませんが、心配しないでください。ここでは、塗りつぶしボタンの横にある小さな三角形の記号をクリックして、塗りつぶしなしの色を選択する必要があります。このとき、画像が背景としてテーブルに追加されます。メッシュ境界線を追加するには、[デザイン]タブの[描画境界線] - [ペンの色]をクリックし、[白]、[背景 1]、[暗い 15%]オプションを選択します。まず「境界線」ボタンをクリックして「境界線なし」に設定します。図のように、斜めの下の境界線に設定します。最後に斜めにセットします
2024-04-17
コメント 0
935

CSSで枠線のスタイルを設定する方法
記事の紹介:方法: 1. border-style 属性を使用して、「dotted」点線、「solid」実線、「double」二重線など、さまざまな属性値を通じてさまざまな境界線のスタイルを設定します。2. border-image 属性を使用します。異なる背景画像を境界線に追加して、異なる境界線のスタイルを設定します。
2021-04-29
コメント 0
13113

psの背景に枠線を追加する方法
記事の紹介:PS で背景に境界線を追加する方法: まず PS を開いて画像を開き、次に「Ctrl + Alt + C」を押してキャンバス サイズを変更し、相対的なサイズを選択し、中心点を配置して、背景に 10 ピクセルを追加します。幅と高さを指定すると、拡張できます。10 ピクセルの白い境界線。
2019-08-08
コメント 0
12690

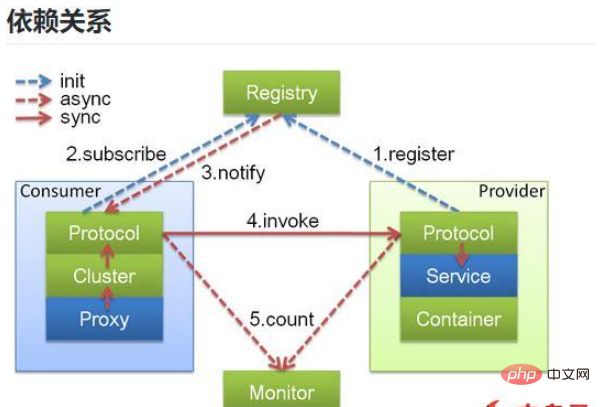
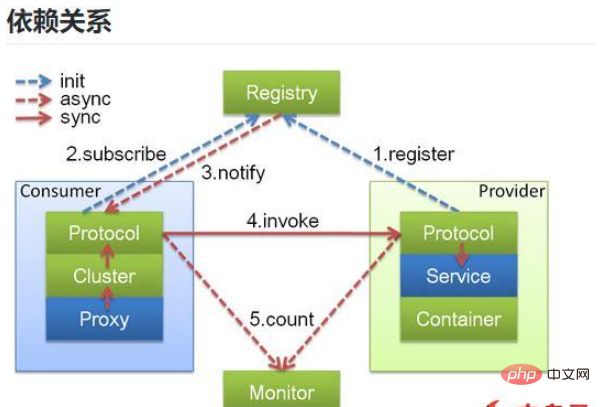
SpringBoot2.0 が RPC サービスのリモート呼び出しを実装する方法
記事の紹介:1. Dubbo フレームワークの概要 1. フレームワークの依存関係の図: 1) 図内の小さな四角、プロトコル、クラスター、プロキシ、サービス、コンテナ、レジストリ、モニターはレイヤーまたはモジュールを表し、青い四角はビジネスとの対話を表します。緑色のものは Dubbo のみを表します。 2) 図の背景ボックスの Consumer、Provider、Registry、および Monitor は、論理トポロジ ノードの展開を表します。 3) 図中の青い点線は初期化中に呼び出され、赤い点線は実行時に非同期呼び出しされ、赤い実線は実行時に同期的に呼び出されます。 4) この図には RPC 層のみが含まれており、リモート層、リモート層は含まれていません。
2023-05-11
コメント 0
1321

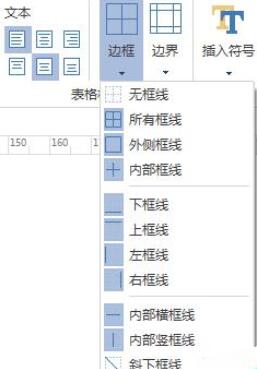
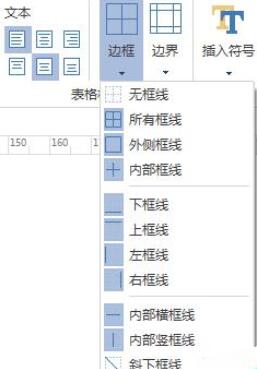
フローチャート作成ソフトEdrawで表枠を設定するグラフィックとテキストの操作方法
記事の紹介:1. 枠線を追加または変更するセルを選択します。 2. [テーブル] メニューの [テーブル スタイル] 列で、[境界線] をクリックし、目的の境界線スタイルを選択します。 3. 境界線の色を変更するには、画面右側の [書式設定] タスク メニューで線の輪郭をクリックし、希望の色を選択します。次に、関連するメニューで境界線の幅を変更したり、点線のスタイルを選択したりします。 4. セルを透明にし、画面右側の「書式設定」タスクメニューで「塗りつぶし」をクリックし、「塗りつぶしなし」を選択します。 5. エンティティの塗りつぶしを選択して、テーブルの背景色を変更します。
2024-04-08
コメント 0
1131

パノラマ視覚自注目モデルを用いた屋内フレーム推定手法
記事の紹介:1. 研究の背景 この手法は主に、2D 画像を入力し、画像で表現されたシーンの 3D モデルを出力する屋内フレーム推定 (indoorestimationlayoutestimation) タスクに焦点を当てています。 3D モデルを直接出力する複雑さを考慮すると、この作業は一般に、2D 画像内の壁線、天井線、地面線の 3 つの線の情報を出力し、その後、事後処理を通じて部屋の 3D モデルを再構成することに分解されます。回線情報に基づいて演算を処理します。 3 次元モデルは、後の段階で屋内シーンの再現や VR ハウスの閲覧などの特定のアプリケーション シナリオでさらに使用できます。この方法は、奥行き推定法とは異なり、屋内の壁の線の推定に基づいて空間幾何構造を復元するため、壁の幾何構造をより平坦にできることが利点ですが、屋内フィールドを復元できないことが欠点です。
2023-10-07
コメント 0
856

WebデザインにおけるCSSとは一般的に何を指すのでしょうか?
記事の紹介:CSS (Cascading Style Sheets) は、Web ページの外観とレイアウトを制御するために使用される言語です。その機能には、テキスト スタイルの制御、要素の配置の調整、背景の変更、境界線の作成、グリッド レイアウトの定義、レスポンシブ デザインの実装が含まれます。 CSS の利点には、HTML からの分離、一貫性、柔軟性、拡張性が含まれます。 CSS をマスターすることは、現代の Web デザインにとって非常に重要です。
2024-04-25
コメント 0
938

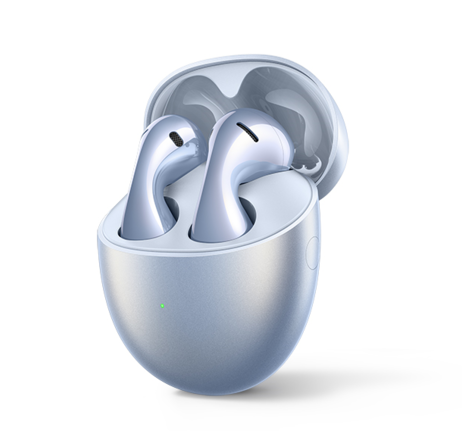
ファッショントレンドセッター: Huawei FreeBuds 5 優れたセミインイヤーフラッグシップ TWS ヘッドフォン
記事の紹介:Huawei FreeBuds5 は、Huawei 社の最新のセミインイヤー TWS ヘッドセットで、今年 3 月の発売以来、すぐにユーザーの愛と人気を獲得しました。ヘッドセットはユニークな外観デザインと優れた性能で業界で広く注目を集めており、Huawei FreeBuds5の外観デザインはユニークで、革新的なフルカーブの流線型デザインを採用しており、ユニークな水滴の形を示し、人々にユニークな外観を与えています。テクノロジーを駆使したビジュアルインパクト。このヘッドセットは外観がユニークで、ナノコーティング技術を使用して銀色の背景に水色と紫のペイント層を適用し、まるで星々の中にいるような夢のようなナノシルバー紫色を作り出します。 Huawei FreeBuds5の充電ボックスも注意深く設計されており、その曲率と形状はGalaxy Blueのカラーマッチングに適しています。
2023-09-17
コメント 0
1565

『パズル大陸』主人公サンドロの長所・短所一覧
記事の紹介:ゲーム「パズル大陸」は、いつでもどこでもプレイできるマッチ 3 ゲームのリラックスした楽しい特徴を維持しており、オリンポス神話の豊富な背景プロットと革新的なキャラクター育成システムも組み込まれています。サンドロ (紫) はゲーム内でよく使用されるヒーローで、グループ攻撃のヒーローです。以下は、編集者が提供した「パズル大陸」のサンドル主人公の長所と短所のリストです。興味のある方はご覧ください。 「パズル大陸」のサンドルヒーローの長所と短所一覧 サンドル(紫) サンドル(紫)もよく使われるヒーローで、主なスキルは敵全体の命中率を40下げることです。 %。6ラウンド持続し、一定確率で敵をめまい状態にする。 Sandru ヒーローの利点は、敵のヒット ポイントを大幅に減少させることができ、それが数ラウンド持続することです。
2024-07-12
コメント 0
468

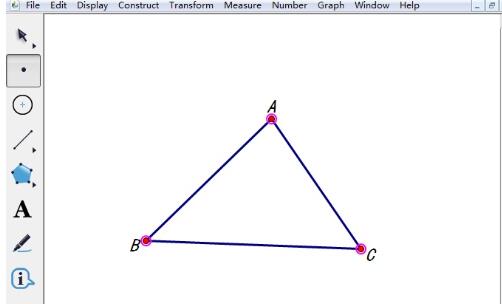
幾何学的スケッチパッドで点を非表示にした後、その点のラベルを保持する方法
記事の紹介:方法 1: 点を最小値に設定し、点の色をその点が取り付けられている被写体または背景と同じに設定します。幾何学的スケッチパッドを開き、左側のサイドバーの [線分ツール] を選択し、線分を描画します。作業領域に三角形を配置し、頂点を点としてマークし、△ABC を取得します。ここでは、3 つの頂点を最小値に設定し、次に中点を選択する必要があります。左側のサイドバーの[ポイントツール]を選択し、ショートカットキー[Ctrl+A]を押して3つの頂点をすべて選択します。 3 つの頂点を最小限に設定します。 3つの頂点を選択した後、上部メニューバーの[表示]メニューをクリックし、ドロップダウンオプションから[ポイントタイプ]-[最小]を選択し、ポイントの色を変更します。 3 つの頂点を選択した状態で、上部メニュー バーの [表示] メニューをクリックし、ドロップダウン オプションから [カラー] を選択します。
2024-04-17
コメント 0
470