合計 10000 件の関連コンテンツが見つかりました

5 JSランダム移動バブル効果
記事の紹介:これらの5つのJSランダムな移動バブル効果
JavaScript/jQueryにコードが少ないクールなアニメーション「バブル」エフェクトを表示します。それらをチェックしてください!
1。JSバブルエフェクト#1
JSバブル効果1
Sourcedemo
2。JSバブルエフェクト#2
JSバブルエフェクト#2
ソース
2025-02-23
コメント 0
443

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して、独自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です。
来る
2025-03-05
コメント 0
623

クイックヒント:Vanilla JavaScriptを使用してCSSクラスを追加または削除する
記事の紹介:JavaScriptを使用して、CSSクラスを動的に追加および削除して、Web要素を簡単に操作します!この記事では、JavaScriptのクラス名とクラスリストの属性を使用してCSSクラスを効率的に管理する方法を説明し、メニューの表示/非表示、フォームエラーまたは要素アニメーションの強調表示など、Webページ要素の動的な変更を実現します。
コアポイント:
JavaScriptを使用して、ユーザーインタラクションに基づいてページ要素を動的に変更できます(メニューの表示/隠し、フォームエラー、アニメーション効果など)。
ClassNameとクラスリストのプロパティは、CSSクラスを操作するための強力なツールです。クラスリストはよりモダンです
2025-02-17
コメント 0
336

@starting-style による入力アニメーションの簡素化
記事の紹介:スムーズなアニメーションの作成は、難しい場合もあります。表示からアニメーション化される DOM の読み込み時間の複雑さにより、イライラする結果につながることはほとんどありません。@starting スタイル ルールは、ファイル作成時に CSS プロパティの初期値を明示的に定義できるようにすることで、効率的な解決策を提供します。
2025-01-12
コメント 0
446

あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
記事の紹介:現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
2024-12-26
コメント 0
942

視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
記事の紹介:場合によっては、微妙なデザイン要素がユーザー エクスペリエンスに大きな違いをもたらすことがあります。従来のエラー メッセージを表示する代わりに、ログイン ポップオーバーの「揺れる」効果により、何か問題が発生したことが明確かつ即時に示されます。 Th
2024-11-28
コメント 0
858

CSSを追加する方法あなたの画像にアニメーションを明らかにします
記事の紹介:CSSを巧みに使用して画像のホバリングを実現し、追加の要素なしでアニメーション効果を明らかにします!この記事では、要素のみを使用して見事な画像を作成する方法を詳細に説明し、パディング、背景色、画像の位置を巧みに操作することでアニメーションを明らかにします。
コアポイント:
CSSを実装するには、追加の要素や擬似要素なしでアニメーションを明らかにするために必要な要素のみが必要です。
アニメーションの鍵は、画像にパディングを追加し、ホバリング時に徐々にゼロに減らし、背景色を使用して表示される画像の視覚効果を作成することです。オブジェクトフィット:カバーとオブジェクトポジション:正しいプロパティは、画像のアスペクト比を維持し、アニメーション中に画像が移動するのを防ぐために使用されます。
調整する
2025-02-09
コメント 0
872

独自のInstagramフィルターを作成します
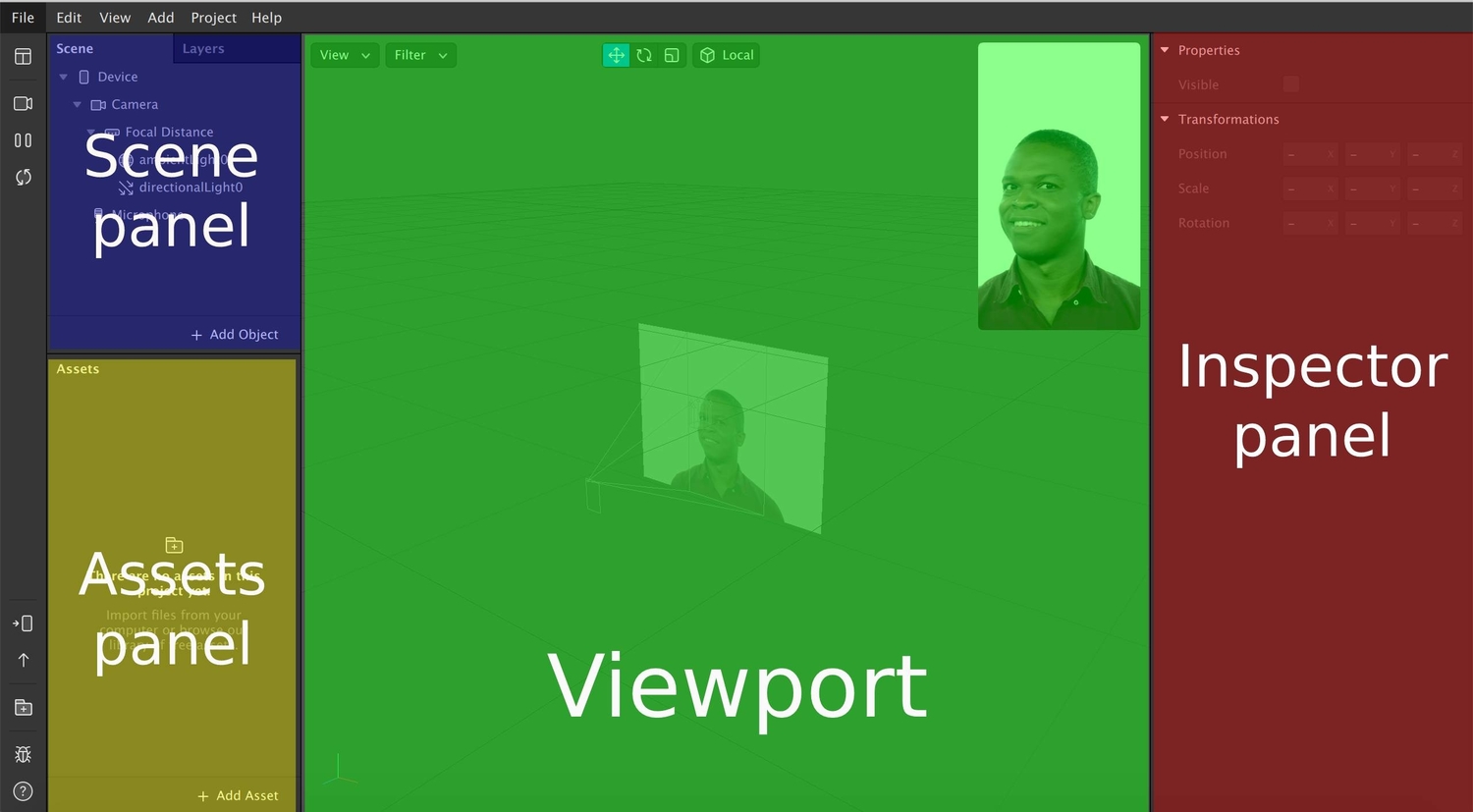
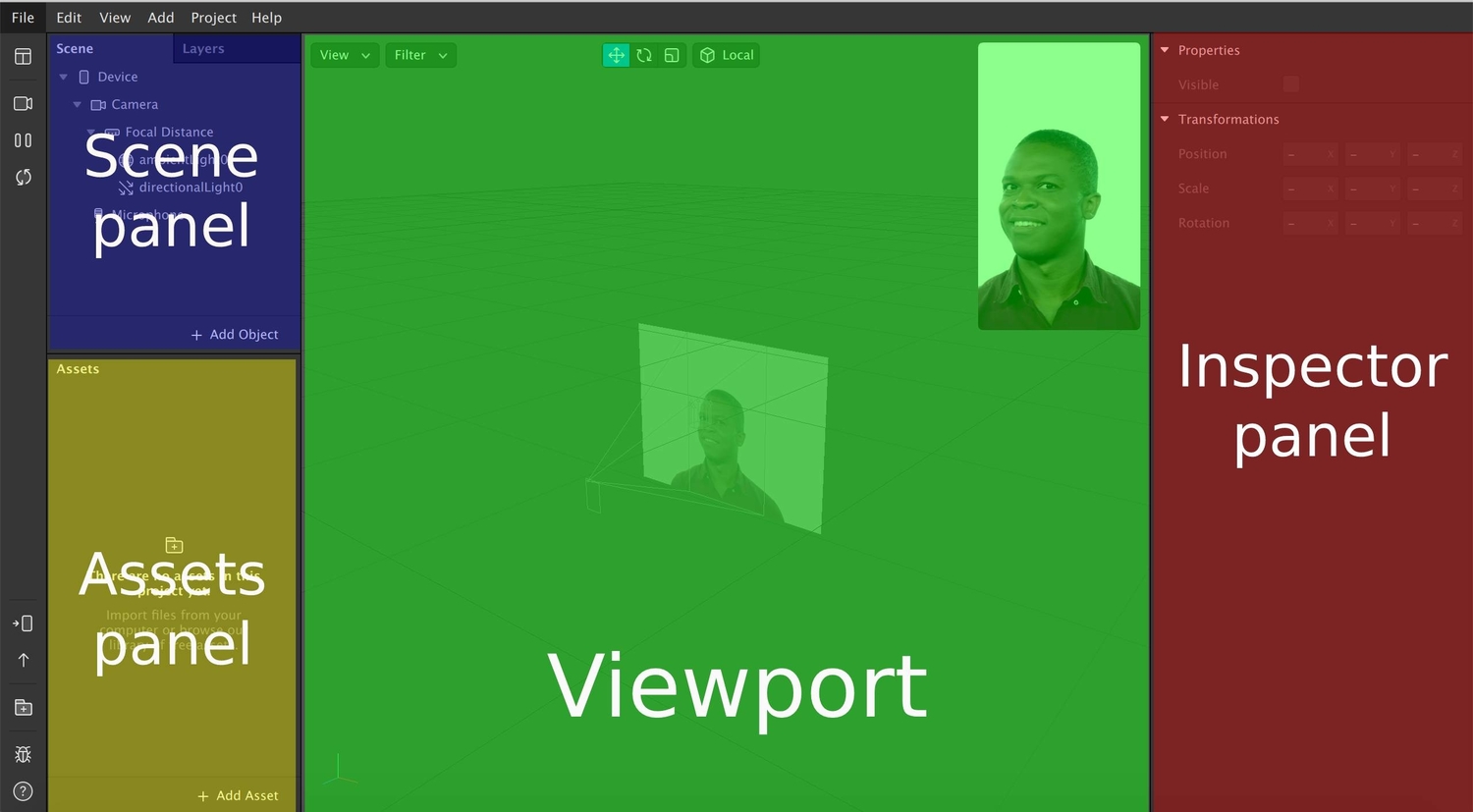
記事の紹介:Instagramフィルター制作ガイド:ゼロファンデーションでも簡単に開始できます!
Instagramにふける?絶妙な人生の写真や興味深い物語を終えることはできませんか?これらの絶えず変化するフィルター効果は言うまでもありません!独自のInstagramフィルターを作りたいですか?心配しないでください、この記事では、Spark AR Studioを使用するための段階的に教えてくれます。経験がなくても、独自のパーソナライズされたフィルターを簡単に作成できます。
まず、いくつかの基本を知る必要があります:
フィルターを作ることは難しくありません(あなたがあなたの創造的な心にどれだけ複雑であるかに応じて)
フィルターを作ることの難しさは、あなたがあなたの創造的な心の中でどれほど複雑であるかに依存します。複雑なアニメーション制作なしでは、簡単な2D効果を簡単に実現できます。
経験は必要ありませんが、経験はあなたを2倍の努力で2倍にします
もし
2025-02-25
コメント 0
653

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では、マイクロインタラクション、ホバーアニメーション、CSSグラデーション、コンバージョン効果をWebサイトデザインに巧みに使用して、視覚的な魅力を高め、ユーザーの行動を導き、最終的にユーザーエクスペリエンスを向上させる方法について説明します。
マイクロインタラクション、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は、視覚的な関心を効果的に強化し、ユーザーを特定の操作を完了するように導きます。
勾配の背景とCSS変換:Stripe Webサイトに示されているように、Gradientの背景とCSS変換は、行動を促進する要素の魅力的なタイトルまたは背景を作成することができます。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領域に変換する一意のレイアウト、スタイリングアイコン、タイトル、要約の説明を備えたインタラクティブメニュー。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
570

CSSを使用してカスタムレンジスライダーを作成する方法
記事の紹介:純粋なCSSはクールなカスタムレンジスライダーを作成します:JavaScriptは必要ありません、両方のアクセシビリティ
この記事では、アクセシビリティを確保しながらJavaScriptに依存することなく、CSSとネイティブHTML要素のみを使用してカスタムスコープスライダーを作成する方法を示します。チュートリアルは、ブラウザのデフォルトスタイルのリセットや無効化など、入力要素をカスタマイズする方法、スライダースタイルの設定、ボーダーイメージを使用してスライドグラデーション効果の作成をカスタマイズする方法をカスタマイズします。さらに、微妙なアニメーションを追加してユーザーの相互作用を強化する方法について説明します。たとえば、クリック時にスライダーをボーダーのみの円から完全な円に変換したり、ホバリングしたときに色を暗くしたりします。このテクノロジーは、ネイティブ機能を保持し、キーボードナビゲーションをサポートし、カスタムレンジスライダーに汎用性の高い機能を提供します
2025-02-09
コメント 0
662

10 jQueryおよびCSS3モバイルアプリスタイル
記事の紹介:10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります!
今日は、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します。それらはとてもクールで、間違いなくあなたの経験の価値があります!
匿名ペン:レスポンシブWebデザイン検出器
ソースコードとデモンストレーション
iframeのないTwitterボタン
ツイートを埋め込んだり、応答性の高いWebサイトにボタンをフォローするのは、ページの読み込み時間を大幅に増やすことができるため、少し難しい場合があります。ただし、新しいブログ投稿や記事を広めるのに最適な方法です。
ソースコードとデモンストレーション
Android Clockアニメーション
Androidドッキングクロックのアニメーション効果を作成します。
ソースコードとデモンストレーション
デバイススイッチャー
レスポンシブを表示します
2025-02-23
コメント 0
613

Instagramストーリーに才能を追加する8つの創造的な方法
記事の紹介:Instagramストーリークリエイティブカスタマイズガイド:基本的な機能を超えて、視覚効果で遊んでください!
Instagramストーリーのカスタマイズオプションは少し制限されていると思いますか?実際、そうではありません!テキスト、gif、手描き、音楽、これらの一見シンプルなツールは、巧妙な使用で人目を引くストーリーを作成できます。
期間を水玉または正方形に変えて、ファッショナブルな幾何学的な背景を作成します。可能性はあなたの想像力をはるかに超えています。ここにいくつかの紹介のヒントがあります。
ハッシュタグを非表示にして露出を増加させます
あなたの投稿をあなたの友人のサークルを超えて行きたいなら、あなたは彼らをより社会的にする必要があります。それでも
2025-02-28
コメント 0
895

ストリーミングエクスペリエンスをレベルアップするために5つの高度なChromecastハック
記事の紹介:クロムキャストをプレイするための5つのトリックで、ストリーミングエクスペリエンスを向上させてください!
Googleは2013年に手頃な価格の強力なChromecastストリーミングデバイスを最初に発売し、昨年、より強力な(そしてより高価な)Chromecast Ultraを発売し、4K解像度とHDR効果を処理しました。どちらのバージョンも見やすく、足跡が小さく、Google Homeアプリを介して簡単にセットアップできます。ただし、表面的なシンプルさに加えて、これらのデバイスには、試すことができる巧妙な隠されたトリックがあります。クロムキャストを最大限に活用するための私たちのお気に入りの5つの方法を以下に示します。
訪問者の共有
Chromecastを初めて設定するとき、
2025-02-26
コメント 0
944

アストロの遷移を表示します
記事の紹介:アストロでの変換の表示:スムーズなページ切り替えのための鋭いツール
この記事は、Astroのビュー変換機能を導入するSitePoint Premiumの本「Astroの力を解き放つ」から抜粋しています。
View Transformation APIは、単一の操作でDOMコンテンツを同時に更新し、個々のDOM状態間でアニメーション変換効果を生成する便利な方法を提供します。これを過去にWebに実装することは非常に困難でしたが、この新しいAPIでは、変換はかなり簡単になりました。調査によると、View Conversion APIを使用すると、Webサイトの知覚されたパフォーマンスが高速化される可能性があります。
Astroはビュー変換をネイティブにサポートし、現在サポートされていないAをサポートするための組み込みのフォールバックメカニズムを備えています。
2025-02-08
コメント 0
669

1つの簡単な理由でAnkerの新しい壁充電器を購入しています
記事の紹介:Ankerは、新しい140Wの壁に取り付けられた充電器をリリースして、オフを防ぐように設計された下部インターフェイスを備えています。 CES 2025展示会で、Ankerは140W 4ポートUSB壁に取り付けられた見事な充電器を立ち上げました。この充電器は通常の充電器ではなく、その革新はその巧妙なインターフェイスデザインにあります。
以前とは異なり、充電器には下部にある4つのUSBポートがあり、垂直方向に電源コンセントに接続されています。この設計は重心を低下させ、複数の厚いケーブルを接続するために充電器が引っ張られて落ちるのを効果的に防ぎ、多くのユーザーを悩ませる一般的な問題を解決します。
ボトムインターフェイス設計に加えて、Ankerの140W充電器には、3つのUSB-Cポートと1つのUSB-Aポート、および充電メッセージをリアルタイムで表示するための内蔵ディスプレイ画面も装備されています。
2025-02-06
コメント 0
295