合計 10000 件の関連コンテンツが見つかりました

CSSでボタンの色を変更する
記事の紹介:Web開発においてボタンは欠かせない要素です。ボタンを使用すると、Web サイトまたはアプリケーションに対話性が追加され、ユーザー エクスペリエンスが向上します。ボタンの色も、インターフェイス全体の美しさやユーザーの操作体験に重要な影響を与えます。今回はCSSを使ってボタンの色を変更する方法を解説します。 1. CSS カラー CSS では、色は次の方法で表現できます。 1. 16 進数のカラー コード: #RRGGBB。ここで、RR、GG、BB はそれぞれ赤、緑、青のカラー コードを表します。たとえば、#FF0000 は、
2023-05-14
コメント 0
3500

HTMLでボタンの色を変更する方法
記事の紹介:HTML でボタンの色を変更する方法: 1. 「button{background-color:color value}」スタイルを button 要素に追加して、ボタンの背景色を変更します; 2. 「button{color:color value}」を追加します" スタイルを要素ボタンに追加して、ボタンのフォントの色を変更します。
2021-11-12
コメント 0
26591

ボタンの色の変更JavaScript
記事の紹介:Web デザインでは、ユーザー インタラクション エクスペリエンスを向上させるためにボタンがよく使用されます。しかし、一部のシンプルなボタンは退屈に思えるかもしれません。ボタンをより魅力的にするために、ボタンの色を変更することで効果を実現できます。では、JavaScript でボタンの色を変更するにはどうすればよいでしょうか?この記事では、いくつかの実践的な方法を紹介します。 1. HTML 属性を使用してボタンの色を変更する HTML では、ボタンの style 属性を設定することでボタンの色を変更できます。要素の style 属性を使用できます
2023-05-09
コメント 0
3439

HTMLでボタンの色を設定する方法
記事の紹介:HTML では、ボタン要素の style 属性を使用し、「background-color: color value;」スタイルを追加してボタンの背景色を設定し、「color: color value;」スタイルを追加してボタンのフォントの色を設定できます。 。
2021-06-21
コメント 0
21727

CSSでボタンの背景色を設定する方法
記事の紹介:CSS では、「background-color」属性を使用してボタンの背景色を設定できます。この属性の機能は、要素の背景色を設定することです。追加する必要があるのは、「background-color: color value;」だけです。ボタン要素のスタイル。
2021-11-25
コメント 0
9688

PHPを使用してボタンの境界線の色を設定する方法
記事の紹介:PHP ボタンの境界線の色を設定するには、CSS を使用する必要があります。ボタンを作成するときは、ボタンの CSS クラスまたは ID を定義し、CSS ファイルに関連するスタイルを設定する必要があります。境界線の色を設定する前に、ボタンの外観をより詳細に制御できるように、ボタンのサイズやパディングなどのボタンの基本スタイルを定義していることを確認してください。
2023-03-22
コメント 0
1845

Word2007でページ番号ボタンが灰色になる問題の解決方法
記事の紹介:Word 2007 の灰色のページ番号ボタンの解決策: 「Microsoft Office ボタン」-「Word のオプション」-「アドイン」-「テンプレート」管理の「実行」-Word インターフェイスの「移動」をクリックし、「追加」をクリックします。ポップアップ ダイアログ ボックスのボタンをクリックして、ビルディング ブロックを追加します。
2020-03-19
コメント 0
9273

CSSでボタンの枠線の色を設定する方法
記事の紹介:CSS でボタンの境界線の色を設定する方法は、[border-color:#0000ff;] などの border-color 属性をボタンの境界線に追加することです。 border-color プロパティは、要素の 4 つの境界線の色を設定するために使用されます。
2021-05-17
コメント 0
6785

純粋な CSS3 のクールでカラフルな 3D ボタン スタイル
記事の紹介:これは、CSS3 の線形グラデーションを使用して作成された、クールでカラフルな 3D ボタン スタイルです。このボタンのセットは、さまざまな色、サイズ、丸い角に分かれており、使用するときは、対応するクラスを追加するだけで済みます。
2017-01-17
コメント 0
2140

JavaScriptを使用してボタンの色のグラデーション効果を実装する方法の例
記事の紹介:この記事の例では、ボタンの色のグラデーションアニメーション効果をjsで実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ボタンの上にマウスを移動すると、ボタンの背景色がゆっくりと変化する JS メソッドのデモです。 ボタンをクリックすると、指定したリンクが開きます。ボタンの色の変更メソッドを示すコードの実装。 実行中のエフェクトのスクリーンショットは次のとおりです。
2017-08-22
コメント 0
1670

JavaScriptをクリックしてボタンの色を変更する
記事の紹介:JavaScript は現代の Web 開発に不可欠な言語の 1 つであり、Web ページに対話性とダイナミクスを追加します。その中でも、ボタンをクリックして色を変更する機能は、JavaScript を使い始めた後に実装できる小さな機能です。この記事では、JavaScript を使用して Web ページ上のボタンの色を対話的に変更し、Web ページをより動的で魅力的なものにする方法を説明します。 ### 1. HTML の基本 まず、以下に示すように、ボタンを含む HTML コードを作成する必要があります。
2023-05-16
コメント 0
3370

Lauiuiでポップアップレイヤーボタンの色を変更する方法
記事の紹介:Lauiui でポップアップ レイヤー ボタンの色を変更する方法: まず、対応するコード ファイルを開き、次にページの "<style>" タグでポップアップ レイヤー ボタンのスタイルを設定し、最後に "layer" のスキン パラメーターでポップアップ レイヤーを定義します。 .open()" メソッド。CSS スタイルを呼び出して、ポップアップ レイヤー ボタンの色を変更します。
2020-12-04
コメント 0
4518

ブートストラップ ボタンにはいくつかの色の属性があります
記事の紹介:ボタンの色の属性は 7 つあります: 1. "btn-primary"; 2. "btn-info"; 3. "btn-success"; 4. "btn-warning"; 5. "btn-danger"; 6. " btn-inverse"; 7. "btn-default"。
2021-11-11
コメント 0
3705

JavaScriptのボタンをクリックして文字の色を変更します
記事の紹介:インターネットと Web デザインの継続的な発展に伴い、JavaScript はフロントエンド開発に不可欠な部分になりました。その強力な機能と柔軟性により、Web ページをよりインタラクティブでダイナミックにすることができます。この記事では、JavaScript を使用してボタンのテキストの色を変更する方法を学びます。 1. HTML でボタンを作成する まず、HTML でボタンのラベルを作成し、「changeColorBtn」という名前を付けます: <button id="changeColorBtn" onc
2023-05-27
コメント 0
3310

レイウイを開くとボタンの色が変わります
記事の紹介:スキンを使用して、layui open のボタンの色を設定でき、スキンはカスタマイズしたクラス名を渡すことができます。定義されたスタイルを導入するには、layer.open() でスキンを使用するだけです。
2020-06-10
コメント 0
5950

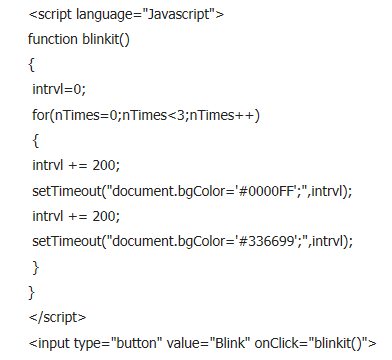
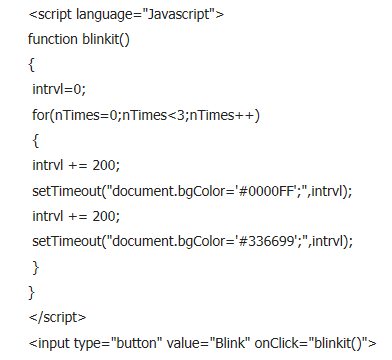
ボタントリガーを使用して背景色の点滅を実現する方法
記事の紹介:今回は、ボタントリガーを使用して背景色の点滅を実現する方法を紹介します。 ボタンを使用して背景色の点滅をトリガーする場合の注意点は何ですか? 以下は実際のケースです。
2018-02-08
コメント 0
3435