合計 10000 件の関連コンテンツが見つかりました
製品属性と製品属性値について質問する
記事の紹介:製品属性と製品属性値について質問しますか? 製品テーブル Goods_id cat_id productname 価格属性テーブル attr_id cat_id attr_name 属性値テーブル ID attr_id&
2016-06-13
コメント 0
1457

8 PHP品質保証ツールが必要です
記事の紹介:PHP品質保証ツールの概要:PHPコードの品質を改善するための実用的なガイド
この記事では、PHPunit、キュウリ、Atoum、Selenium、Dusk、Kahlan、PHPのテスト可能性などの主要なPHP品質保証ツールを強調しており、それぞれが独自のテストとコードの品質改善機能を提供します。さらに、PHPCI、Travisci、Semaphoreci、Jenkinsなどの継続的な統合(CI)サービスは、コードが公式プロジェクトリポジトリに統合される前に自動的にチェックされるため、チームプロジェクトにとって重要です。
テスト文化を構築することは困難ですが、それはコードの品質のためです
2025-02-09
コメント 0
941

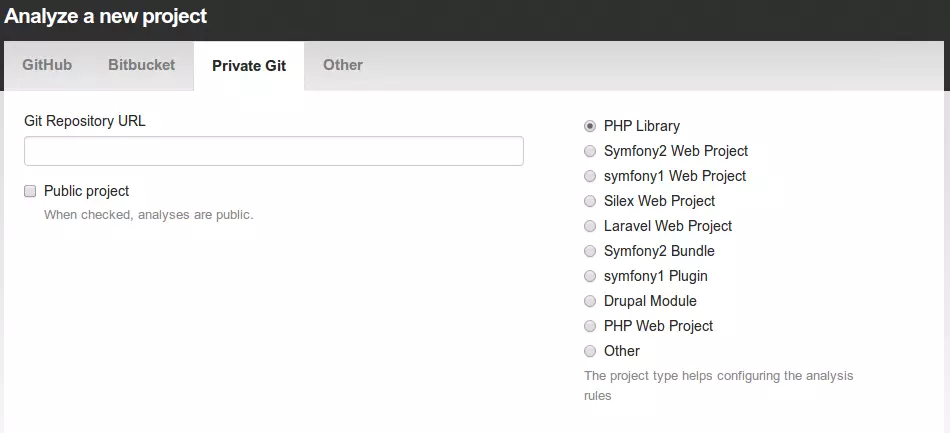
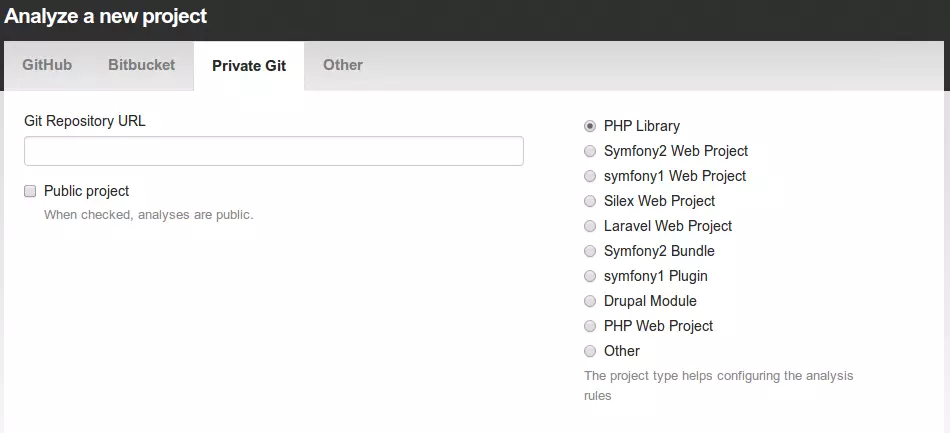
Sensiolabs Insightでコードの品質を確認してください
記事の紹介:Sensiolabs Insight:コード品質保証に深く潜ります
高品質のコードを維持することは、アプリケーションの安定性に最重要です。 この記事では、Sensiolabs Insight、これは強力なコード品質保証ツール、特にSymfonyに有益であり、
2025-02-20
コメント 0
278
高品質の PHP プログラムを作成する
記事の紹介:高品質の PHP プログラムを作成します。 1. 安全性 どのようなプログラムを作成しても、安全性が最優先されなければ、安全性が保証されないプログラムは高品質とは言えません。 2. 安定性 コードがどれほど悪くても、コードは安定していなければなりません。
2016-06-13
コメント 0
1189

品質を損なうことなく画像のサイズを変更できますか?
記事の紹介:品質の低下を最小限に抑えて画像のサイズを変更する質問: 品質を損なうことなく画像のサイズを変更することは可能ですか?回答: 残念ながら、それはできません...
2025-01-20
コメント 0
705

JavaScript のテストと自動化: コードの品質と信頼性を確保する
記事の紹介:JavaScript のテストと自動化: コードの品質を確保する
JavaScript のテストと自動化は、Web アプリケーションの品質、機能、パフォーマンスを確保するために不可欠な実践です。 Web 開発がますます複雑になるにつれて、
2024-12-29
コメント 0
389

品質エンジニアリング ソフトウェア: 自動化と精度によるソフトウェア開発の強化
記事の紹介:今日のペースの速いソフトウェア開発環境において、品質エンジニアリング (QE) は、信頼性が高くパフォーマンスの高いアプリケーションを提供するための重要な要素となっています。品質エンジニアリング ソフトウェアは、テスト プロセスの合理化において極めて重要な役割を果たし、
2024-11-13
コメント 0
985

モンスターハンターワイルドで高品質の骨を見つける場所
記事の紹介:高品質の骨の豊富な供給を確保することにより、モンスターハンターワイルドでクラフトの芸術をマスターしてください! これらの重要な材料は、高ランクの骨武器と鎧を偽造するために不可欠です。このガイドは、農場の質の高い骨と
2025-02-27
コメント 0
376

QA テストの包括的なガイド: ソフトウェアの品質を確保する
記事の紹介:品質保証 (QA) テストはソフトウェア開発ライフサイクルの重要な部分であり、製品が最高の機能、信頼性、ユーザー満足度の基準を満たしていることを確認します。急速なテクノロジーの進歩と成長に伴い、
2024-11-25
コメント 0
611

コード品質のためのツールのセットアップ
記事の紹介:ReadmeGenie を開発するとき、リンティングとフォーマットの自動セットアップを使用して、一貫したコード品質を確保することを目指しました。いくつかのツールを検討した結果、リンターとして Ruff を、コード フォーマッタとして Black を選択しました。 Ruff も b を扱えますが、
2024-11-01
コメント 0
525

CSSデバッグと最適化:コード品質のツール
記事の紹介:CSSコードの品質を向上させる:StylelintおよびUNCSSツールの詳細な説明
コアポイント
StylelintとUNCSSは、CSSコードの品質を分析するための2つの実用的なツールです。 Stylelintは、Indentsのタブの代わりにスペースを強制するなど、コードの潜在的な問題をチェックします。
両方のツールはnode.jsに基づいており、NPMを使用してインストールできます。小さなWebサイトの場合、多くのツールタグ付けの問題は無視できますが、大規模なプロジェクトでは、メンテナンスの問題を防ぐのに役立ちます。
Grunt、Gulp、Webpackなどのタスクランナーまたは構築システムは、接続と最適化タスクを自動化することで、Sの使用を削減できます。
2025-02-10
コメント 0
362