合計 10000 件の関連コンテンツが見つかりました

JavaScript に基づいた画像フィルター効果の実装
記事の紹介:JavaScript をベースにした画像フィルター効果の実装 ソーシャルメディアの普及に伴い、画像処理に対する人々の需要はますます高まっています。画像フィルター効果は、多くの人に人気の機能の 1 つです。この記事では、JavaScript を使用して画像フィルター効果を実装する方法を学びます。例として、一般的な画像フィルター効果である単純なグレースケール フィルターを使用します。画像のピクセル値を変更することで、グレースケール フィルター効果を実現します。まず、テスト用の画像が必要です。コード内で使用できます
2023-08-14
コメント 0
1583

win11ですりガラス効果を有効にする方法
記事の紹介:win11では透明効果がすりガラス効果になっているので、すりガラス効果を設定したい場合は、個人設定で透明効果をオンにするだけで、具体的な操作は非常に簡単です。エディターに従って操作するので、ぜひ試してみてください。 win11で曇りガラス効果を設定する方法 1. まず、デスクトップのタスクバーでWindowsキーを見つけ、それをクリックして「設定」を選択します。 2. 設定インターフェイスに入り、「個人用設定」を見つけてクリックしてに入ります。 3. 個人設定を入力したら、左側のサイドバーの「カラー」をクリックします 4. カラー設定の右側にある「その他のオプション」の下にある「透明効果」を確認し、オンにします。
2024-01-02
コメント 0
1966

Java を使用して愛のアニメーションを実装するコードを作成する
記事の紹介:Java コードによる愛のアニメーション効果の実現 プログラミングの分野では、アニメーション効果は非常に一般的で人気があります。 Java コードを使用してさまざまなアニメーション効果を実現できますが、その 1 つがハートのアニメーション効果です。この記事では、Java コードを使用してこの効果を実現する方法と、具体的なコード例を紹介します。ハートのアニメーション効果を実現する鍵は、ハートの形を描き、ハートの位置や色を変えることでアニメーション効果を実現することです。簡単な例のコードは次のとおりです: importjavax.swing。
2023-12-23
コメント 0
1401

JavaScript を使用してグリーン スクリーン アルゴリズムを実装する
記事の紹介:緑色の背景画像が変更され、緑色を使用する効果または他の画像スクリーン アルゴリズム (クロマ キー アルゴリズムとも呼ばれる) に置き換えられます。簡単に言えば、私たちが行っていることは、前方イメージ内のすべての緑色のピクセルを、背景イメージの後方イメージ内の対応する対応するピクセルと交換することです。また、出力イメージのサイズは出力前方イメージのサイズと一致する必要があることを覚えておく必要があります。次のステップでは、前方イメージから新しいイメージにピクセルをコピーします。緑色のピクセルをコピーする代わりに、背景画像から一致するピクセルを使用します。コードを適用する前に、必ず次のソース ファイルを HTML コードに含めてください -<scriptsrc=”https://www.dukelearntoprogr
2023-09-23
コメント 0
979
JavaScript で制御可能な透明効果の実装 code_javascript スキル
記事の紹介:透明効果は、script.aculo.us で言及されている最も単純な効果の 1 つです。特殊効果である以上、時間や空間の概念が関わってくるはずです。時間には setTimeout と setInterval を使用できますが、呼び出すたびに繰り返し登録されるので、個人的には setTimeout の方が制御しやすいです。
2016-05-16
コメント 0
1065

CSS トランジション効果: 要素のスライド効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
2023-11-21
コメント 0
1530

win11のタスクバーを透明にする方法
記事の紹介:Windows 11 のオリジナル タスク バーは透明効果のない単色です。タスク バーを透明にしたいが、その方法がわからないというユーザーもいます。ここで、エディターによる操作方法を見てみましょう。 win11のタスクバーを透明にする方法の答えは、[個人用設定]-[色]-[透明効果をオンにする]です。まず、デスクトップの空きスペースを右クリックし、[個人用設定]オプションをクリックします。 2. 次に、個人設定のページに移動します。ここで [カラー] をクリックします。同時に、背景、ロック画面インターフェイス、テーマ、フォントなどの機能があります。 3. 最後にクリックすると、[カラー設定ページの[カラー]をクリックし、[透明効果]をクリックしてオンにします。
2024-02-12
コメント 0
813

Camtasia Studio でマテリアルにトランジション効果を挿入する詳細な手順
記事の紹介:1. 準備する材料は 1 つだけです。 2. 左側の「変換」をクリックし、「変換エフェクト」の中から特殊効果を見つけて、タイムラインに直接ドラッグします。 3. 単一素材の場合、この変換効果は素材の先頭と最後にのみ適用されます。写真の緑色の部分が特殊効果です。 4. 空白スペースに素材を枠で囲むと、選択した素材が強調表示されます。 5. タイムラインの上にある切り抜きボタンをクリックすると、素材が 2 つに分割されます。 6. 画像のパッチング効果のあるパターンが表示され、カットが成功していることがわかります。 7. 最後に、特殊効果をトリミングされた領域にドラッグします。画像内のハイライトされた領域が特殊効果です。
2024-06-07
コメント 0
1037

「呉華美心」のサファイアクロスボウ武器の紹介
記事の紹介:『呉華美信』 古代人は「緑の旗を掲げ、緑の服を着て、緑の玉を身につけていた」 現在、緑の玉は装備品として使用されており、如意の弓と弩はその緑と高貴な意味から作られています。装備すると、キャラクターの体力が増加し、ダメージを軽減する効果が得られます。ジェイドクロスボウの詳細情報を編集者が整理しましたので、一緒に見てみましょう。 Wuhua Mixin Sapphire Crossbow Weapon Introduction Type: Classic Equipment Weight: 5.4KG 特徴: Lightweight/Dual Core Skills: Sapphire Hope 着用者の最大体力は 12%/13%/14%/15%/17%/20% 増加します。受けるダメージが5%軽減される。サファイア系・クロスボウ・ブレイジングクオリティ ブレイジングプロフェッショナル 長攻撃 TAG サファイア系・クロスボウ ライフ 475~2719 攻撃 230~1174
2024-07-16
コメント 0
527

Vue を使用してプログレス バーの読み込み効果を実装する方法
記事の紹介:Vue を使用してプログレス バーの読み込み効果を実装する方法 はじめに: フロントエンド開発では、プログレス バーの読み込み効果は一般的で実用的な機能であり、ファイルのアップロード、データの読み込み、ページの読み込み、その他の操作の進行状況を表示するために使用できます。人気の JavaScript フレームワークとして、Vue はプログレス バーの読み込み効果を簡単に実装するためのツールとコンポーネントを豊富に提供します。この記事では、Vue を使用して単純なプログレス バーの読み込み効果を実装する方法を紹介し、具体的なコード例を示します。 1. 概要 プログレス バーのロード効果は通常、プログレス バー グループで構成されます。
2023-09-19
コメント 0
1827

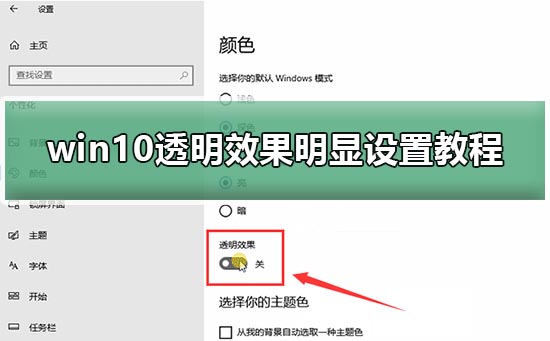
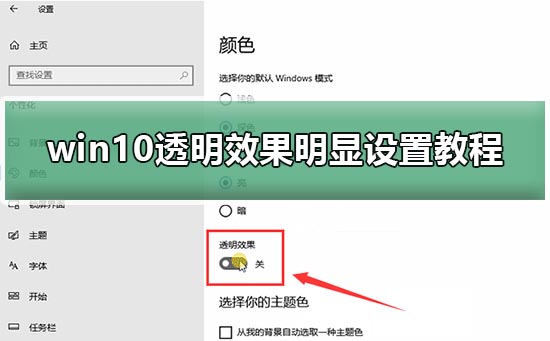
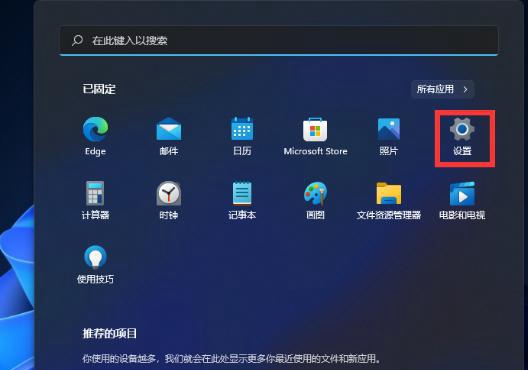
目立つ Win10 透明効果を設定する方法を学ぶ
記事の紹介:win10 の透明効果は明確ではなく、設定できません。これら 2 つの憂鬱な問題があります。実際、解決策は非常に簡単です。透明効果モードをオンにして、ダーク モードを選択するだけです。多くの友人はこの方法を知りません。しましょう。詳細は以下をご覧ください。チュートリアルを設定しましょう。 win10の透明効果の設定方法のチュートリアル 1.「Windows + I」キーを押し、「Windowsの設定」を開き、「個人用設定」をクリックします。 2. 「個人用設定」の「カラー」タブをクリックし、「透明効果」を「オン」に設定します。 3. ユーザーが無意識にアクティブ化すると、ライト モードとダーク モードがアクティブになります。 PS: この機能を有効にすると、システム ウィンドウの左側が背景パネルの色に応じて変わります。 win10透明効果関連記事>>>Win10
2024-01-03
コメント 0
619

『ニード・フォー・スピード アッサンブラージュ』操作スキル集
記事の紹介:Need for Speed Assemble はどのように機能しますか?刺激的なスピード感とリアルな運転体験で、常に多くのプレイヤーを魅了してきた『ニード・フォー・スピード』シリーズ。シリーズ最新作『ニード・フォー・スピード アッサンブラージュ』では、その体験を新たなレベルに引き上げたので、今回は『ニード・フォー・スピード アッサンブラージュ』のレース体験をよりエキサイティングなものにするための操作スキルを公開します。旅団はさらに盛り上がる!ニード・フォー・スピードのラリー操作スキルの紹介 1. [窒素] + [窒素] = 窒素オーバーロードは、最も簡単で効果的な加速テクニックです。窒素ボトル 2 つを使用して、窒素加速時間を長くします。 +1 は 2 より大きいです。 効果を得るには、窒素オーバーロードを習得する必要があります。 2. ドリフト + [排出] = スロットル排出の基本スキル 緑色のドリフト ゾーンでブレーキをクリックし、アクセルにスライドして排出スキルを達成します。
2024-07-18
コメント 0
1109

WeChat ミニ プログラムでページ アニメーション効果を実装するための PHP テクニック
記事の紹介:WeChat ミニ プログラムの継続的な開発により、ますます多くの企業や個人が自社の製品やサービスを紹介するために WeChat ミニ プログラムを使用し始めています。 WeChat ミニ プログラムの開発において、ページ アニメーション効果は非常に重要な部分です。人気のあるサーバー側プログラミング言語である PHP を使用して、小さなプログラムでページ アニメーション効果を実現することもできます。この記事では、PHP を使用して WeChat ミニ プログラムにページ アニメーション効果を実装するためのテクニックをいくつか紹介します。 CSS3 アニメーション CSS3 アニメーションは、WeChat ミニ プログラムでページ アニメーション効果を実現する非常に簡単かつ効果的な方法です。
2023-06-01
コメント 0
1499
File_get_contents とcurl 関数の使用法_PHP チュートリアル
記事の紹介:file_get_contents とcurl関数の使用法。 file_get_contents() の適用は非常に簡単ですが、一部のサーバーの php.ini 設定がallow_url_fopen をオフにしている場合、この関数は無効になります。通常、個人サーバーでは設定できます。
2016-07-13
コメント 0
967

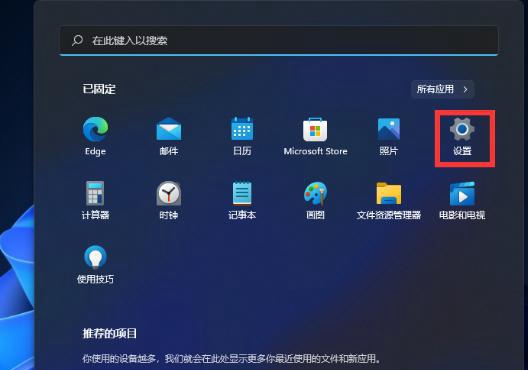
win11ですりガラスをオフにする方法は? win11で曇りガラス効果をオフにする方法は?
記事の紹介:コンピューターを使用しているときに、開いた後に閉じる方法がわからないことがありますか?方法は非常に簡単で、ユーザーは設定アプリケーションで直接「個人設定」を選択し、「カラー」でオプションを選択して操作します。このサイトでは、win11で曇りガラス効果をオフにする方法をユーザーに丁寧に紹介します。 win11で曇りガラス効果をオフにする方法は? 1. まず、デスクトップのスタートアイコンをクリックし、「設定」アプリケーションを選択します。 2. 設定インターフェイスで [個人用設定] オプションをクリックして選択します。 3. 次に、個人用設定の左側の列にある [色] オプションをクリックして選択します。 4. 現在のページの右側に「透明効果&rd」が表示されます。
2024-03-16
コメント 0
1187

PHP を使用して WeChat ミニ プログラムでテキストのウォーターフォール フロー効果を実現する方法
記事の紹介:モバイル デバイスの人気に伴い、WeChat ミニ プログラムはますます多くの企業や個人に選ばれるようになりました。しかし、小規模なプログラムの開発プロセスでは、ウォーターフォール フロー効果を実現するのは困難な作業です。この記事では、PHP を使用して WeChat アプレットにテキスト ウォーターフォール フロー効果を実装する方法を紹介します。 1. 滝流効果の実装方法 滝流効果とは、高さの異なる要素を並べて滝のように見せる視覚効果のことです。 Web 上でウォーターフォール フロー効果を実装する場合、一般的に使用される方法は CSS 列レイアウトを使用することです。
2023-06-01
コメント 0
1951

PPT画像スクロール効果の作り方_パスアニメーションが役立ちます
記事の紹介:まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。選択した画像を元にカスタムアニメーションを使用し、追加効果の[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。次に、マウスを使用してアニメーション パスを描画します。緑色の矢印は開始位置、赤色の矢印は終了位置です。最後に、アニメーションの開始方法を [Before] に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
2024-04-26
コメント 0
351