合計 10000 件の関連コンテンツが見つかりました

Web が iframe を使用する理由
記事の紹介:その主な理由は、iframe には分割ページ構造、コードの再利用、クロスドメイン通信、サードパーティ コンテンツの読み込み、セキュリティの分離、並列読み込み、独立したスクロールという利点があるためです。詳細な説明: 1. 分割ページ構造、大きな Web ページを複数の小さなモジュールに分割できるため、複数の開発チームが並行して作業し、プロジェクト開発をスピードアップできます; 2. コードの再利用、Web ページをテンプレートとして使用できます, in このテンプレートは他の Web ページで参照されており、コードの冗長性が低減されています; 3. クロスドメイン通信、iframe で他のドメイン名の Web ページを読み込むことで、クロスドメイン通信などが実現できます。
2023-09-08
コメント 0
1532

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
646

iframe アクセスとはどういう意味ですか?
記事の紹介:iframe アクセスは、ある Web ページを別の Web ページに埋め込むことができる Web 開発テクノロジを指します。 iframe アクセスを使用すると、他のページのコンテンツを現在のページに埋め込むことができ、ユーザーは現在のページから離れることなく他のページのコンテンツを閲覧できるようになります。 iframeアクセスを利用することでページのモジュール化が実現でき、メインページに様々なWebモジュールを埋め込むことでページの再利用と柔軟性を実現します。非同期読み込みも実装でき、コンテンツを複数のモジュールに分割して個別に読み込むことで、ページの読み込み速度を向上させることができます。
2023-09-01
コメント 0
1077

Web ページ上で iframe を作成する役割は何ですか?
記事の紹介:Web ページ制作 iframe の主な機能には、ページのモジュール化、クロスドメイン通信、動的読み込み、Web ページのネストおよび階層表示の実現が含まれます。詳細な紹介: 1. iframe を使用してページのモジュール化を実現するには、Web ページを複数の独立したモジュールに分割し、各モジュールを個別にロードおよび更新できます; 2. iframe を使用してクロスドメイン通信を行うことができます。 Web ページ内で別のドメイン名の下に Web ページを埋め込み、JavaScript やその他のテクノロジーを介してクロスドメイン通信を実現します。 3. 動的読み込みなど。
2023-08-24
コメント 0
1716

帝国の CMS 映画とテレビのテンプレートはどこにありますか
記事の紹介:Empire CMS の映画とテレビのテンプレートは、公式 Web サイト (http://www.phome.net/) から直接ダウンロードできます。「ダウンロード」ページにアクセスし、「映画とテレビのテンプレート」タブを選択して、必要なテンプレートをダウンロードして解凍します。ファイルを Empire CMS インストール ディレクトリにコピーし、「/templets/」フォルダーで、ダウンロードしたテンプレートを「システム設定」のデフォルト テンプレートとして選択します。
2024-04-17
コメント 0
916

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11300

Bilibiliアニメの作り方 Bilibiliアニメの作り方
記事の紹介:Bilibiliアニメーションの作り方(Bilibiliアニメーション制作方法)、具体的な操作方法は編集者に従ってください。まず、携帯電話で Bilibili アプリを開き、ページの右下隅にある [My] をクリックします。 [マイ] ページで、ページの一番下までスクロールし、[設定] オプションを見つけて、クリックして設定パネルに入ります。 [設定]ページで[スタート画面設定]をクリックします。下図に示すように、ソフトウェアのデフォルトの起動画面は[デフォルトモード]ですが、ここでは[カスタマイズモード]を選択します。下の図に示すように、カスタム モードをクリックし、提供されているさまざまな起動効果の中から設定したいものを選択すると、Bilibili オープニング アニメーション効果を正常に設定できます。
2024-06-14
コメント 0
567

Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?
記事の紹介:Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?はじめに: Web サイトを開発する場合、多くの場合、バックエンドによって渡されたデータに基づいて Web ページのコンテンツを動的に生成する必要があります。 Go 言語は、テンプレート関数を使用して Web ページの動的なページ レンダリングを実現できる便利なテンプレート エンジンを提供します。この記事では、Go 言語のテンプレート関数を使用して Web ページのレンダリング プロセスを完了する方法と、対応するコード例を紹介します。 1. 準備: まず、Go 言語プロジェクトを作成する必要があります。次のコマンドで新しいアイテムを作成できます
2023-07-29
コメント 0
1269

CSSを使用してローダーにロゴを設定するにはどうすればよいですか?
記事の紹介:この質問に答えるためには、まず「ローダー」を作成する必要があります。ページが読み込まれており、完了するまでに数秒かかることをユーザーまたは訪問者に通知するアニメーションはすべてローダーと呼ばれます。ほとんどの場合、ローダーは、Web サイトで結果を取得するのに時間がかかりすぎる場合に役立ちます。特定の Web サイトに CSS ローダーがない場合、ユーザーは、Web サイトの読み込み中にまったく応答していないと考えるでしょう。したがって、CSS ローダーを Web ページに追加すると、ユーザーは気が散ったり、ページが適切に読み込まれるまでしばらく待たされることになります。サイトが応答していないという印象を与えるのではなく、サイトがまだ結果を取得中であり、ページが数秒以内に準備できるようになることが、シンプルなアニメーションによって示されます。 CSS を使用してスタイル、アニメーション、その他のスタイルを追加してローダーを作成できます。
2023-09-24
コメント 0
3167

Baidu Netdisk からビデオをダウンロードした後、フォト アルバムにない場合はどうすればよいですか?
記事の紹介:Baidu Netdisk からビデオをダウンロードした後、フォト アルバムにない場合はどうすればよいですか? Baidu Netdisk は人気のあるビデオ リソース ストレージ ソフトウェアであり、多くの友人が Baidu Netdisk を使用してビデオ ファイルを保存しています。しかし、一部のユーザーが Baidu Netdisk を使用してビデオをダウンロードした後、対応するビデオ ファイルがアルバム内に見つからないことに気づきました。以下では、編集者がネットワークディスクビデオをフォトアルバムに保存する方法を紹介します。ダウンロード後、Baidu Netdisk 上のビデオがアルバムにない場合はどうすればよいですか? 1. Baidu Netdisk を開き、プロンプトに従ってログインを完了します; 2. ホームページの上部にある「ビデオ」をクリックします; 3. コンテンツを見つけますビデオページで保存したいものを選択し、後ろの丸をクリックしてコンテンツを選択します; 4. ポップアップページで、下部の「ダウンロード」をクリックします; 5. 新しいポップアップページで「オリジナル」をクリックしますビデオ解像度の場合は「画像」を選択します。
2024-02-06
コメント 0
25609

ギガバイト b150 で BIOS を復元する方法
記事の紹介:Gigabyte B150 マザーボードの BIOS を復元するには、次の手順に従います。 1. 空の USB フラッシュ ドライブを準備します。起動に使用できる USB フラッシュ ドライブが必要です。プロセス中にすべてのデータが削除されるため、フラッシュドライブに重要なデータが含まれていないことを確認してください。 2. GIGABYTE の公式 Web サイトにアクセスします。GIGABYTE の公式 Web サイト (https://www.gigabyte.com/) にアクセスし、使用している B150 モデルのマザーボードのサポート ページを見つけます。 3. 最新の BIOS ファイルをダウンロードします。マザーボードのサポート ページで、最新の BIOS ファイルを見つけてダウンロードします。マザーボードのモデルに一致する正しいバージョンを選択してください。 4. BIOS アップデート ツールを準備します。通常はサポート ページで次のことができます。
2024-02-17
コメント 0
1203

Vue でページのスケルトンとアニメーションの読み込みを処理する方法
記事の紹介:Vue でページのスケルトンとアニメーションの読み込みを処理する方法には、具体的なコード例が必要です。Web アプリケーションを開発する場合、ページの読み込み速度は非常に重要な要素です。ページの読み込みが速いと、ユーザー エクスペリエンスが向上するだけでなく、ユーザー維持率も効果的に向上します。 Vue フレームワークでは、ページ スケルトンとアニメーションの読み込みを使用することで、ページ読み込みプロセスを最適化し、ユーザーにより良いエクスペリエンスを提供できます。ページ スケルトンとは、ページ データが読み込まれる前にページの空白領域を埋めるための事前に設計されたインターフェイス フレームワークを提供することを指します。これにより、ユーザーは次のことを行うことができます。
2023-10-15
コメント 0
1140

CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
記事の紹介:ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
2023-11-18
コメント 0
1758

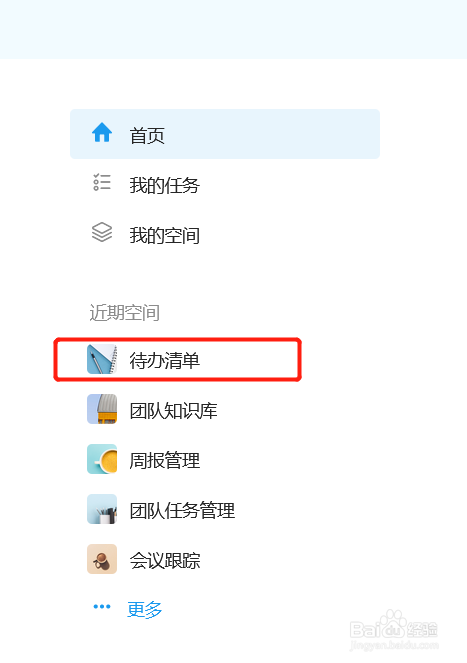
Teambition でスペースをテンプレートとして保存する方法
記事の紹介:多くのネチズンは、「Teambition」でテンプレートとしてスペースを節約する操作方法と手順を明確にしていません。具体的な操作方法は、エディターに従って確認してください。 1. まず、Baidu で Teambition の公式 Web サイトを検索し、正しいアカウントとパスワードでログインし、ホームページに入ります。 2. スペースに入ったら、ページの右上隅にある「メニュー」ボタンをクリックします。以下の図に示すように、 3. ポップアップ ドロップダウン リストで [スペース テンプレートとして保存] メニューを選択し、Enter をクリックします。 4. ポップアップの [テンプレートの保存] ダイアログ ボックスで、現在のスペースのプロパティを入力し、 [保存] をクリックします。 5. 現在のテンプレート ページで、ページの右上隅にある [テンプレートの保存] ボタンをクリックします。 6 、保存を確認するダイアログ ボックスが表示された後、[OK] ボタンをクリックします。
2024-06-18
コメント 0
845

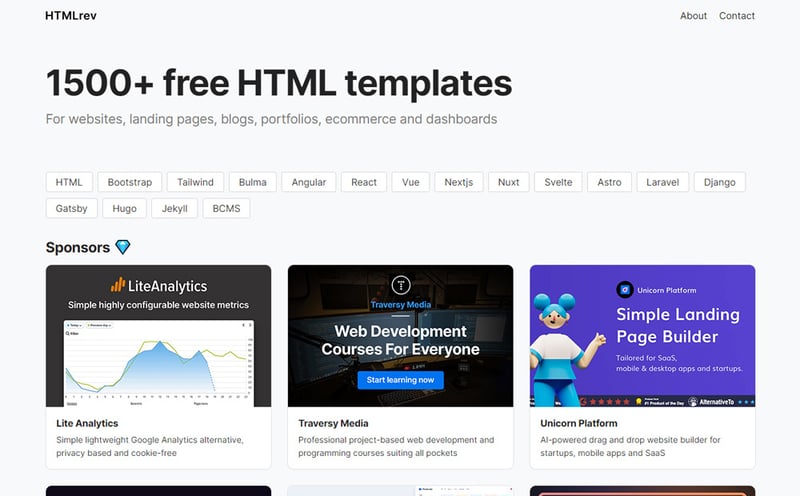
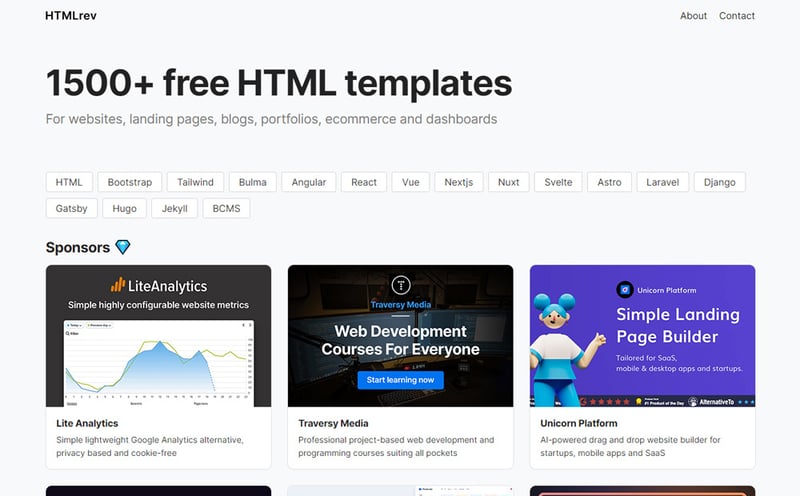
無料のバニラ CSS テンプレートのベスト Web サイト
記事の紹介:これは、無料の CSS テンプレートを見つけてダウンロードできる最高の Web サイトのまとめです。私たちはフレームワークを使用しないバニラ CSS テンプレートに焦点を当てています。これらの高品質アイテムは、あなたのウェブサイト、ランディング ページ、ブログ、ポートフォリオをパワーアップします。
2024-08-31
コメント 0
650

レスポンシブレイアウトの課題と最適化方法を学ぶ
記事の紹介:レスポンシブ レイアウトの問題点と最適化手法に関する研究 モバイル インターネットの急速な発展に伴い、モバイル デバイスを使用して Web を閲覧する人がますます増えています。 Web サイトがさまざまなデバイスで優れたユーザー エクスペリエンスを提供するために、レスポンシブ レイアウトが最新の Web デザインの標準の 1 つになっています。しかし、実際にはレスポンシブ レイアウトにはまだいくつかの問題があり、この記事ではこれらの問題について説明し、いくつかの最適化方法を提案します。まず、大規模なサイトの場合、レスポンシブなレイアウトによりページの読み込みが遅くなる可能性があります。ページでは、ロードする必要がある場合があります
2024-02-18
コメント 0
943

Baidu Wenku から ppt テンプレートをダウンロードする方法 ppt テンプレートをダウンロードする方法
記事の紹介:「Baidu Wenku」から PPT テンプレートをダウンロードする方法 Baidu Wenku ソフトウェアで再生する方法はたくさんありますが、ソフトウェアで PPT テンプレートをダウンロードする方法がわかりません。 PPT テンプレートをダウンロードする最初のステップは、すべてのカテゴリをクリックして Baidu ライブラリ ソフトウェアを開くことです。ホームページで、上のすべてのカテゴリ機能をクリックします。 2 番目のステップは、すべてのカテゴリのオプションを入力した後、左側をクリックして ppt オプションを選択することです。 3 番目のステップは、ppt テンプレートを選択することです。ppt ページに入ったら、ここで ppt テンプレート セクションを選択します。 4 番目のステップは、ppt テンプレートをダウンロードすることです。ppt テンプレートを選択した後、必要なテンプレートをクリックして、ダウンロードを選択します。
2024-06-09
コメント 0
1196