合計 10000 件の関連コンテンツが見つかりました

HTMLウェブページの作り方
記事の紹介:HTML は Web ページを作成するための標準言語です。HTML の使い方を学ぶと、美しい Web ページをすぐに作成できます。この記事では、HTML の基本的な構文と Web ページの作成手順を紹介します。 1. HTML の基本構文 HTML は、タグを使用してドキュメントの構造とコンテンツを記述することができるマークアップ言語です。完全な HTML Web ページには、head と body という 2 つの部分が含まれます。head で定義されます。 Web ページが追加され、Web ページのコンテンツとスタイルが本文に追加されます。典型的な HTML ウェブサイト
2023-05-06
コメント 0
10034

HTMLウェブページ制作
記事の紹介:HTML Web ページの制作とは、ハイパーテキスト マークアップ言語を使用して Web ページをデザインおよび作成するプロセスを指します。HTML は、タグを使用してドキュメントの構造とセマンティクスを記述し、Web ページ内のさまざまな要素とコンテンツの表示を定義するマークアップ言語です。
2023-07-31
コメント 0
2080

HTMLウェブページの作り方
記事の紹介:インターネットとモバイル インターネットの人気により、Web デザインはインターネット文化の重要な部分になりました。その中でも、HTML (Hypertext Markup Language) 言語は Web ページ作成の基礎であり、最も基本的な Web ページ作成言語です。 HTML 言語は構造がシンプルで学習が容易であるという利点があり、基本的なタグ構文をマスターするだけで、美しい Web 効果と厳密な構造を備えた Web サイト ページを迅速に作成できます。 1. HTML言語の基本タグ HTML言語は一連のタグで構成されています。
2023-05-29
コメント 0
2326

html5 Webページ制作の流れ
記事の紹介:インターネットの急速な発展とテクノロジーの継続的な普及により、HTML5 は Web ページ制作業界で新たな人気となっています。 HTML5 は、新世代の HTML テクノロジとして、互換性、拡張性、セキュリティなどの側面が大幅に向上しています。以下に、HTML5 Web ページを作成するプロセスと手順を示します。ステップ 1: Web サイトのニーズを決定する. Web サイトを作成する前に、まず独自の Web サイトのニーズを決定する必要があります。たとえば、どの業界の Web サイトですか?どのような機能が必要ですか?どのようなデバイスをサポートする必要がありますか?など、すべてを考慮する必要があります。これらの要素は、Web ページの全体的なスタイルと表示に直接影響するためです。
2023-05-27
コメント 0
2873

WebページのHTMLの作り方
記事の紹介:インターネットの普及と発展に伴い、Web ページは人々の日常生活に欠かせないものになりました。独自の Web ページを作成したい場合は、HTML 言語を使用して Web ページを作成する方法を学ぶ必要があります。 HTML は Web ページに表示されるコンテンツや要素の基礎となるものです。Web ページの HTML の作成方法を見てみましょう。 1. HTML の基本構文を理解する HTML は、いくつかのタグを使用してテキスト内のさまざまなコンテンツや要素を識別するマークアップ言語です。 HTML の基本構文は主に次の部分で構成されます。 1.
2023-05-27
コメント 0
5748

HTMLウェブページの作り方
記事の紹介:HTML Web ページの作成プロセスには、テキスト ファイルの作成、HTML フレーム コードの記述、ファイルを .html として保存、ブラウザでページを開くことが含まれます。
2024-04-11
コメント 0
427

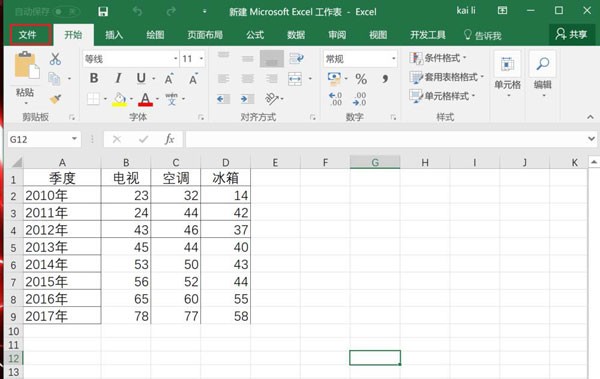
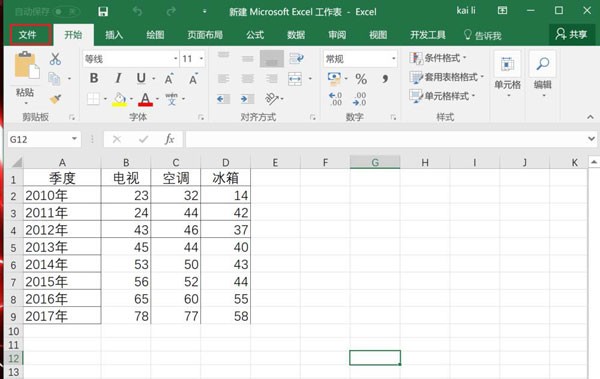
Excel給与表をWebページ化する方法 Excel給与表をWebページ化する方法
記事の紹介:Excelの給与表をWebページにするにはどうすればよいですか?この問題は、一部のユーザーが最近知りたがっている問題です。テーブル形式ではデータが変更されやすく、開く速度が比較的遅くなります。しかし、Web ページ形式で表示すると、そのような問題は発生しません。では、Excel 給与計算表を Web ページに変換するにはどうすればよいでしょうか? 次に、表を作成する手順を見てみましょう。 Excel給与表をWebページ化する方法 1. まずファイルをクリックします。 2. 図の赤いボックスに示すように、ポップアップ メニューでオプションを選択します。 3. 図の赤いボックスで示されているように、保存タイプで単一ファイルの Web ページをクリックして選択し、下の [公開] をクリックします。 4. ポップアップ ダイアログ ボックスで、左下のブラウザで公開された Web ページを開くを選択します
2024-08-26
コメント 0
711

Web ページ制作における W3C 標準の役割と利点
記事の紹介:Web ページ制作における W3C 標準の役割と利点 インターネットの発展に伴い、Web ページ制作はあらゆる企業や個人にとって不可欠な部分になりました。ユーザー フレンドリーな Web ブラウジング エクスペリエンスを提供し、Web ページの相互運用性とアクセシビリティを確保するために、W3C (World Wide Web Consortium) は Web 制作において重要な役割を果たし、多くの利点をもたらす一連の標準を開発しました。まず、W3C 標準は Web ページの相互運用性を保証します。相互運用性とは、さまざまなプラットフォーム、ブラウザー、デバイスが相互に通信し、情報を共有する機能を指します。
2023-12-26
コメント 0
943

Web ページ上で iframe を作成する役割は何ですか?
記事の紹介:Web ページ制作 iframe の主な機能には、ページのモジュール化、クロスドメイン通信、動的読み込み、Web ページのネストおよび階層表示の実現が含まれます。詳細な紹介: 1. iframe を使用してページのモジュール化を実現するには、Web ページを複数の独立したモジュールに分割し、各モジュールを個別にロードおよび更新できます; 2. iframe を使用してクロスドメイン通信を行うことができます。 Web ページ内で別のドメイン名の下に Web ページを埋め込み、JavaScript やその他のテクノロジーを介してクロスドメイン通信を実現します。 3. 動的読み込みなど。
2023-08-24
コメント 0
1654

Web ページ制作の品質を向上させる方法: W3C 標準を理解する
記事の紹介:タイトル: W3C 標準が Web ページ制作の品質をどのように向上させるかを理解する はじめに: インターネットの急速な発展に伴い、Web ページは人々が情報を取得しコミュニケーションを図るための重要な手段となっています。 Webページ制作の過程において、W3C標準に準拠した技術や仕様を活用することは、Webページ制作の品質を向上させるための重要な手段です。この記事では、Web ページ制作における W3C 標準の重要性と、Web ページ制作の品質を向上させるために W3C 標準を適用する方法について説明します。 1. W3C 標準の概要 W3C (WorldwideWebConsortium) は、国際的な標準規格です。
2023-12-26
コメント 0
689

HTML Web ページの作成にはどの言語が使用されますか?
記事の紹介:Web ページは、タグを使用して Web ページ要素の構造とコンテンツを定義するマークアップ言語である HTML を使用して作成されます。 HTML タグは、要素の名前を含む山括弧で構成されます。 HTML ドキュメントは通常、HTML 宣言、ヘッド セクション、およびボディ セクションの構造に従います。 HTML には、見出し、段落、リンク、画像、リスト、表など、Web ページ要素の作成に使用される要素が多数あります。 HTML は構造を定義しますが、CSS と JavaScript は外観と対話性を制御します。
2024-04-05
コメント 0
870

QQブラウザでWebページのURLをコピーする方法
記事の紹介:QQ ブラウザで Web ページの URL をコピーする方法 QQ ブラウザで Web ページの URL をコピーできますが、ほとんどの友達は QQ ブラウザで Web ページの URL をコピーする方法を知りません。次に、QQ ブラウザで Web ページの URL をコピーする方法を紹介します。編集者からプレイヤーへチュートリアル、興味のあるプレイヤーはぜひ見に来てください! QQ ブラウザで Web ページの URL をコピーする方法 1. まず QQ ブラウザ アプリを開き、次にコピーする Web ページの URL を開きます; 2. Web ページで、下部にある [3 つの点] ボタンをクリックします。右隅; 3. 上の検索ボックスをクリックすると、Web ページの URL が自動的にポップアップ表示されるので、下の図の矢印で示すように [コピー] をクリックします。
2024-02-23
コメント 0
701

「QQ Browser」でWebページのURLをコピーする方法
記事の紹介:QQ ブラウザは人気のある Web ブラウザです。Web ページの URL をコピーすることは、ブラウザの一般的な機能の 1 つです。ユーザーは、URL をコピーする必要がある Web ページを開いて、ページを右クリックして [コピー] を選択するだけで済みます。 . 興味のある方はすぐに見に来てください! QQ ブラウザで Web ページの URL をコピーする方法 1. まず QQ ブラウザ アプリを開き、次にコピーする Web ページの URL を開きます; 2. Web ページで、下部にある [3 つの点] ボタンをクリックします。右隅; 3. 上の検索ボックスをクリックすると、Web ページの URL が自動的にポップアップ表示されるので、下の図の矢印で示すように [コピー] をクリックします。
2024-02-26
コメント 0
791

DreamweaverでWebページを作成する方法
記事の紹介:Dreamweaver は、コーディングの知識がなくても Web ページを簡単に作成および管理できる WYSIWYG Web ページ エディタです。主な機能には、新しい Web ページの作成、要素の追加、ページ プロパティの設定、スタイルの管理、Web ページの公開などが含まれます。
2024-04-08
コメント 0
700

Web ページを作成する際に W3C 標準に従うことの利点とメリットを探ります。
記事の紹介:インターネット技術の急速な発展に伴い、Web デザインと開発の重要性がますます高まっています。 Web ページのアクセシビリティと使いやすさを確保するために、多くの開発者やデザイナーは W3C (WorldwideWebConsortium) 標準を採用して Web ページを作成しています。この記事では、W3C 標準に基づいて Web ページを作成する利点とメリットについて説明します。まず、W3C 標準により、Web ページのクロスプラットフォーム互換性が保証されます。インターネットの発展により、人々はデスクトップ、ラップトップ、タブレットなど、さまざまなデバイスやオペレーティング システムを使用して Web ページにアクセスしています。
2023-12-26
コメント 0
1314