合計 10000 件の関連コンテンツが見つかりました

JavaScript 開発における Redis の応用: Web ページの読み込みを高速化する方法
記事の紹介:JavaScript 開発における Redis の適用: Web ページの読み込みを高速化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。 JavaScript 開発では、Redis を適用すると、Web ページの読み込み速度が効果的に向上し、ユーザーのエクスペリエンスが向上します。この記事では、JavaScript 開発における Redis のアプリケーション シナリオを紹介し、コード例を通じて Web ページの読み込みを高速化する方法を示します。 1. Redis の概要 Redis は
2023-07-29
コメント 0
1604

Webページを高速化する方法
記事の紹介:Web ページを高速化する方法には、圧縮ファイル、画像の最適化、CDN アクセラレーション、キャッシュ テクノロジー、DNS の最適化、フロントエンドの最適化、サーバーの最適化、レスポンシブ デザイン、オフサイトのバックアップとパフォーマンスの監視などが含まれます。詳細な紹介: 1. ファイルの圧縮: CSS、JavaScript、HTML ファイルなどの Web ページの静的リソース ファイルを圧縮することで、ファイルのサイズを削減し、ファイル送信を高速化できます; 2. 画像の最適化: 通常、画像は占有されています。最も帯域幅が広いリソースの 1 つであり、画質、サイズ、形式などを圧縮できます。
2023-10-24
コメント 0
3366

CSS Web ページのレイアウトの最適化: Web ページの読み込み速度とパフォーマンスを向上させます。
記事の紹介:CSS Web ページ レイアウトの最適化: Web ページの読み込み速度とパフォーマンスを向上させるには、特定のコード サンプルが必要です。インターネットの発展に伴い、ユーザーの Web ページの読み込み速度とパフォーマンスに対する要求はますます高くなっています。 Web 開発者にとって、Web ページのレイアウトの最適化は、Web ページの読み込み速度とパフォーマンスを向上させる重要な部分です。この記事では、いくつかの実用的な CSS 最適化のヒントを共有し、具体的なコード例を示します。適切なレイアウト方法を選択する 適切なレイアウト方法を使用すると、Web ページのレンダリング時間を短縮できます。その中には、Flexbox レイアウト (Flexbox) と Grid があります。
2023-11-18
コメント 0
981

PHP 開発で Web ページの読み込み速度を最適化するにはどうすればよいですか?
記事の紹介:PHP 開発で Web ページの読み込み速度を最適化するにはどうすればよいですか?インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスにとってますます重要になってきています。 Web ページの読み込みが遅い場合、ユーザーは多くの場合、ページを閉じるか Web サイトから離れることを選択します。したがって、Web ページの読み込み速度を最適化することは、PHP 開発者にとって非常に重要なタスクです。 Web ページの読み込み速度を最適化する方法をいくつか紹介します。 1. キャッシュの使用 PHP 開発において、キャッシュの使用は、Web ページの読み込み速度を向上させる最も簡単で効果的な方法の 1 つです。さまざまなキャッシュ手法を使用できます。
2023-11-04
コメント 0
1634

Web ページの読み込みを高速化するためのヒント: 再配置、再描画、リフロー
記事の紹介:リフロー、再描画、リフロー: Web ページの読み込み速度を最適化する秘密 今日のモバイル インターネット時代では、Web ページの読み込み速度はユーザー エクスペリエンスにとって非常に重要です。 Web ページの読み込みが遅いとユーザーはイライラし、訪問を放棄する可能性があります。したがって、Web ページの読み込み速度を最適化することは、Web デザインと開発における重要なタスクの 1 つになっています。 Web ページの読み込み速度を最適化する場合、リフロー、再描画、リフローなどの用語がよく出てきます。これらの用語の意味と、Web ページのパフォーマンスへの影響を回避する方法を理解することは、より適切に最適化するのに役立ちます。
2024-01-26
コメント 0
574

Vue と Element-UI を使用して Web ページの読み込み速度を最適化する方法
記事の紹介:Vue と Element-UI を使用して Web ページの読み込み速度を最適化する方法 最新の Web 開発では、Web ページの読み込み速度の最適化は重要な考慮事項です。人気のあるフロントエンド フレームワークとして、Vue.js を Element-UI コンポーネント ライブラリと組み合わせると、高速で効率的な Web アプリケーションを構築できます。この記事では、開発プロセス中の Web ページの読み込み速度を向上させるのに役立ついくつかの最適化テクニックと方法を紹介します。遅延読み込み 大規模で複雑な Web アプリケーションの場合、遅延読み込みは Web ページの読み込み速度の向上に役立ちます。
2023-07-21
コメント 0
1087

HTML キャッシュ メカニズムの詳細な分析: Web ページの読み込み速度の最適化
記事の紹介:HTML キャッシュ メカニズムの分析: Web ページの読み込みを高速化するには、特定のコード サンプルが必要です。 要約: インターネット時代では、Web ページの読み込み速度がユーザー エクスペリエンスの重要な指標になりました。 Web ページの読み込み速度を向上させるためには、HTML キャッシュ機構が有効な最適化手法となっています。この記事では、HTML キャッシュ メカニズムの原理を詳細に分析し、Web ページの高速読み込みを実現するための具体的なコード例を示します。はじめに: ネットワーク技術の継続的な発展に伴い、Web ページの読み込み速度に対する要求はますます高くなっています。ユーザーが Web サイトにアクセスしたとき、ページの読み込み速度が速すぎる場合
2024-01-23
コメント 0
583

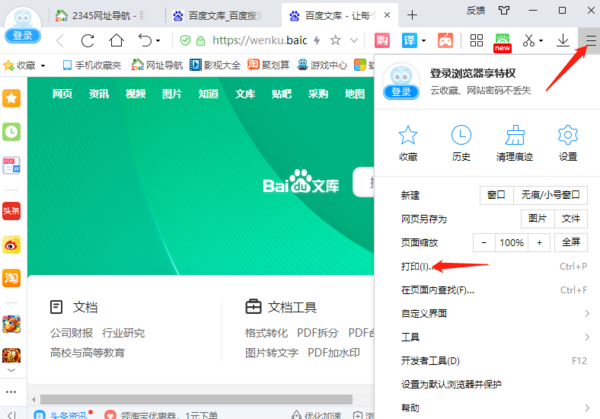
2345 Web ページを印刷するためにブラウザを高速化する方法
記事の紹介:2345 アクセラレーション ブラウザはどのようにして Web ページを印刷しますか?今日、コンピューターのブラウザーは、私たちがインターネットを閲覧するための「標準」となっています。コンピューターを使用するとき、ほぼすべての人がブラウザーを使用し、ブラウザーの検索、スクリーンショット、翻訳などの機能を頻繁に使用します。さらに、ユーザーによっては、 2345 アクセラレーション ブラウザにはこの印刷機能しかありません。では、2345 アクセラレーション ブラウザで Web ページを印刷するにはどうすればよいでしょうか?ユーザーはどのように印刷設定を行うのでしょうか? 2345 ブラウザを使用して Web ページを印刷するチュートリアルです。まず、2345 アクセラレーション ブラウザを開き、ページ UI の右上隅にある [メニュー] をクリックします。拡張メニューに [印刷] があります。このボタンをクリックして 2345 アクセラレーションに入ります。ブラウジング。
2024-01-30
コメント 0
1438

PHPキャッシュ開発を通じてWebページの読み込み速度を向上させる方法
記事の紹介:PHP キャッシュ開発を通じて Web ページの読み込み速度を向上させる方法 今日のインターネットの急速な発展の時代では、Web ページの読み込み速度はユーザー エクスペリエンスにとって特に重要です。人気のサーバーサイド スクリプト言語である PHP は、キャッシュ テクノロジを通じて Web ページの読み込み速度を向上させることができます。この記事では、PHP を使用して Web ページの読み込み速度を向上させるキャッシュを開発する方法を紹介し、いくつかの具体的なコード例を示します。 Web ページの読み込みを高速化するには、ページ キャッシュとデータベース クエリ キャッシュという 2 つの一般的なキャッシュ手法を使用できます。これら 2 つのテクニックについては、以下で詳しく紹介します。
2023-11-07
コメント 0
1453

PHP は Web サイトの読み込みを高速化するためにデータ ページングを実装します
記事の紹介:PHP は、Web サイトの読み込みを高速化するためにデータ ページングを実装します。特定のコード サンプルが必要です。インターネットの急速な発展とユーザー ニーズの増大に伴い、通常、Web サイト上のデータの量は非常に大きくなります。大量のデータの読み込みWeb ページの読み込み速度が変化します。遅いため、ユーザー エクスペリエンスに影響します。この問題を解決するために、データ ページングが一般的な解決策になりました。データ ページングを使用すると、大量のデータを複数のページに分割して読み込むことができるため、1 ページのデータ量が削減され、Web サイトの読み込み速度が向上します。 PHP でのデータ ページネーションの実装は非常に一般的で簡単です。
2024-02-29
コメント 0
1208

Web ページの最適化によって Java Web サイトへのアクセスを高速化するにはどうすればよいですか?
記事の紹介:Web ページの最適化を通じて Java Web サイトへのアクセスを高速化するにはどうすればよいですか?インターネットの急速な発展に伴い、Web サイトのアクセス速度は重要な指標になりました。 Java 言語を使用して開発された Web サイトの場合、Web ページの最適化により Web サイトのアクセス速度が効果的に向上し、ユーザーに優れたエクスペリエンスを提供できます。この記事では、開発者が Java Web サイトへのアクセスを高速化するのに役立ついくつかの最適化テクニックを紹介します。キャッシュの使用は、Web サイトのアクセス速度を向上させる効果的な方法の 1 つです。 Java では、Ehcache や Re などのキャッシュ フレームワークを使用できます。
2023-08-04
コメント 0
1202

PHP関数を使用してWebページの読み込み速度を向上させるにはどうすればよいですか?
記事の紹介:PHP 関数を使用して Web ページの読み込み速度を向上させるにはどうすればよいですか?インターネットが発展するにつれ、Web ページの読み込み速度はユーザー エクスペリエンスと検索エンジンのランキングにとって非常に重要になります。一般的に使用されるサーバー側スクリプト言語である PHP は、PHP 関数の使用を最適化することで Web ページの読み込み速度を効果的に向上させることができます。この記事では、読者が Web ページのパフォーマンスを向上させるのに役立つ、一般的に使用されるいくつかの PHP 関数とその具体的なコード例を紹介します。キャッシュを使用してデータベース クエリの数を減らします。キャッシュを使用すると、Web ページ内のデータベース クエリの数が効果的に削減され、Web ページのパフォーマンスが向上します。
2023-10-05
コメント 0
985

CSS3 スタイルを使用して Web ページの読み込み速度を最適化する実践的な方法
記事の紹介:CSS3 スタイルを使用して Web ページの読み込み速度を最適化する実践的な方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。多くの場合、ページの読み込みが遅いためにユーザーが離脱してしまいます。この問題を解決するには、フロントエンド開発者は CSS3 スタイルを最適化することで Web ページの読み込み速度を向上させることができます。この記事では、開発者が美しいデザインを維持しながら Web ページの読み込み速度を向上させるための実践的な方法をいくつか紹介します。 CSS ファイルの圧縮と結合 Web ページを開発するときは、複数の CSS ファイルを使用するのが一般的です。
2023-09-10
コメント 0
1298

ページのプリロードを通じて PHP Web サイトのアクセス速度を最適化するにはどうすればよいですか?
記事の紹介:ページのプリロードを通じて PHP Web サイトのアクセス速度を最適化するにはどうすればよいですか?インターネットの急速な発展に伴い、Web サイトのアクセス速度はユーザー エクスペリエンスの重要な部分になりました。 PHP 言語を使用して開発された Web サイトの場合、ページのプリロードによるアクセス速度の最適化は非常に効果的な方法です。この記事では、ページのプリロードを通じて PHP Web サイトのアクセス速度を最適化する方法と、対応するコード例を詳しく紹介します。 1. ページのプリロードとは何ですか?ページのプリロードとは、ユーザーが Web を閲覧しているときに、次のページまたは特定のページを事前にロードすることを指します。
2023-08-05
コメント 0
1016

Web ページの読み込み速度を向上させる最善の方法: 再描画とリフローを最適化する
記事の紹介:ベスト プラクティス: 再描画とリフローを最適化して Web ページの読み込み速度を向上させる 今日のモバイル デバイスと高速インターネットの時代では、Web ページの読み込み速度はユーザー エクスペリエンスと Web サイトのトラフィックに直接影響します。読み込み速度が遅すぎると、ユーザーを失うだけでなく、ユーザーの満足度も低下し、ページのランキングやコンバージョン率に影響を与えます。したがって、Web ページの読み込み速度を最適化することは、Web 開発者にとって非常に重要なタスクです。その中でも、再描画とリフローの最適化がWebページの読み込み速度向上の鍵となります。まず、再描画とリフローとは何かを理解する必要があります。再描画とは、Web ページが
2024-01-26
コメント 0
1391

360 ブラウザで Web ページ アクセラレーションを有効にする方法 360 ブラウザで Web ページ アクセラレーション機能を有効にする方法
記事の紹介:360 ブラウザは、Web ページにアクセスするときにコンテンツの読み込みが非常に遅いとの意見がありました。これは、当社のソフトウェアが Web ページの高速化機能をオンにする必要があるためです。多くのユーザーの操作を容易にするために、今日のソフトウェア チュートリアルでは詳細な操作手順を全員に共有します。操作方法は以下のとおりです。 1. ダブルクリックしてソフトウェアを開き、右上隅の三本線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウ インターフェイスで、左側の列の [最適化の高速化] オプションをクリックします。 4. 次に、右側にある [Web ページの高速化] 列を見つけます。 5. 最後に、360 リソースを使用して、一部の Web リソースが正常に読み込めない問題を解決します。
2024-08-19
コメント 0
794

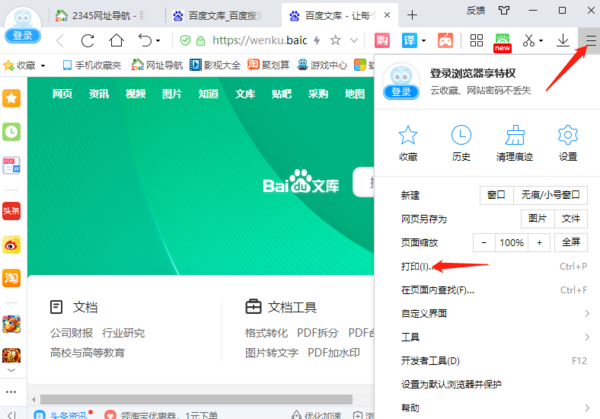
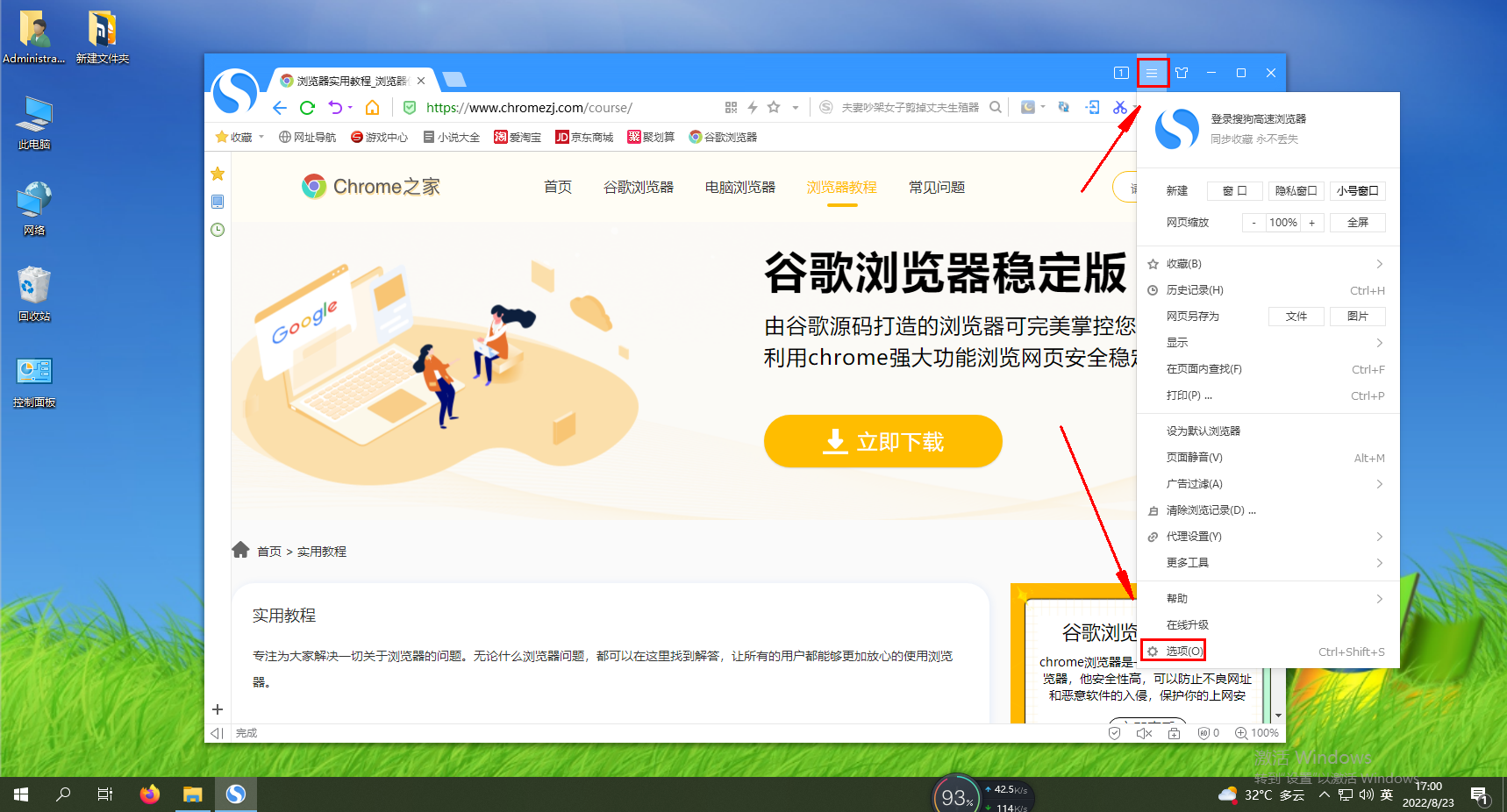
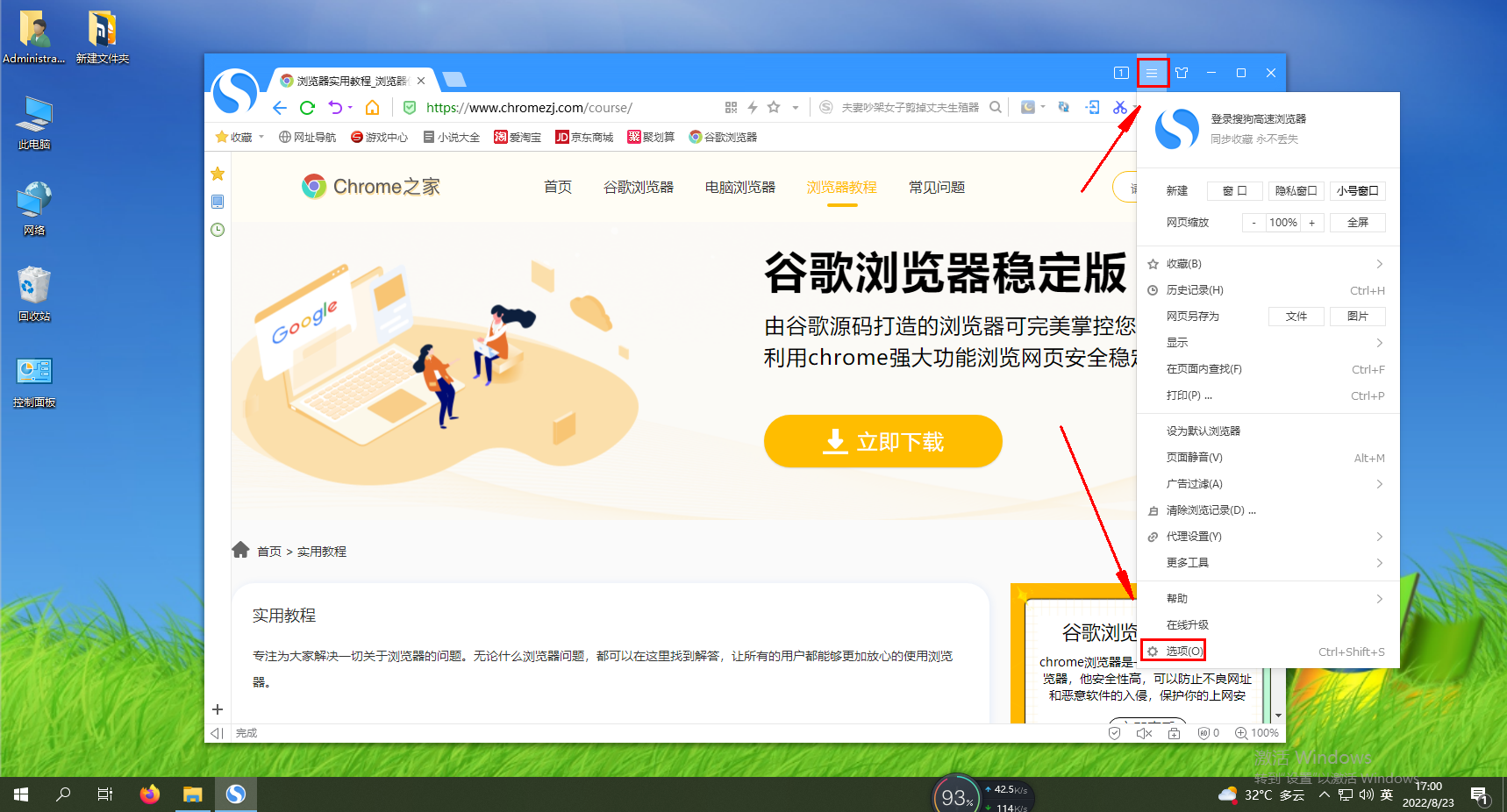
Sogou Browser の Web ページを開く速度を速くするにはどうすればよいですか?
記事の紹介:Sogou Browser が Web ページを開くのが非常に遅い場合はどうすればよいですか? インターネットサーフィン中に Sogou Browser が遅すぎて Web ページを開くことができない場合はどうすればよいですか? Sogou Browser を長期間使用していると、Web ページを開く速度が非常に遅くなり、Web ページの読み込みに時間がかかります。実は、この問題は簡単に解決できます。キャッシュをクリアできます。キャッシュのゴミが多すぎて Web ページがフリーズする可能性があります。Sogou ブラウザが Web ページを開くのが非常に遅い場合の解決手順を編集者が紹介します。そうでない場合は、以下をフォローしてください。 Sogou Browser が Web ページを開くのが非常に遅い場合はどうすればよいですか? 1. 以下の図に示すように、Sogou Browser を開き、右上の最初のアイコンをクリックしてメニュー バーを開き、下部の [オプション] をクリックします。 2. この時点で、総合高速ブラウザの設定ページに入ります。
2024-01-30
コメント 0
1015

Webman を使用して Web サイトのページ読み込み速度とパフォーマンスを最適化します。
記事の紹介:Webman を使用して Web サイトのページ読み込み速度とパフォーマンスを最適化する 近年、インターネットの急速な発展に伴い、Web サイトのアクセス速度とパフォーマンスに対する要求がますます高まっています。 Webサイト運営者にとって、Webサイトのページ読み込み速度やパフォーマンスをいかに向上させるかは重要な課題です。 Webman は、強力な Web サイト管理ツールとして、この目標の達成に役立ちます。この記事では、Webman を使用して Web サイトのページ読み込み速度とパフォーマンスを最適化する方法を紹介します。 1. CDN を使用して CDN (コンテンツ配信ネットワーク) を高速化する
2023-08-26
コメント 0
1545

Google Chrome の Web ページの読み込みが遅すぎる場合はどうすればよいですか?
記事の紹介:Google Chrome の Web ページの読み込みが遅すぎる場合はどうすればよいですか?ブラウザを使用してインターネットを閲覧するときに、Web ページの読み込み速度が遅すぎると、ユーザーのインターネット効率とエクスペリエンスに影響を与えます。最近、一部のユーザーから、Google Chrome を使用して Web ページにアクセスすると読み込み速度が遅すぎるとの報告がありました。この問題が発生した場合は、Google Chrome Web ページの読み込み速度を最適化するための詳細なヒントに従うことをお勧めします。セットアップするには、以下のエディタを使用してください。Google Chrome がさらに高速になりました。 Google Chrome Webページの読み込み速度を最適化するためのヒントを詳しく解説 まず、Google Chromeを開く必要があります。ページの右上隅にある 3 つの点のアイコンをクリックします。次に、ドロップダウン オプションから [設定] オプションを選択します。 2. ページに入ったら、左側の [システム] オプションをクリックして開き、右側のページで [システム] をクリックします。
2024-02-15
コメント 0
1097

Web ページの読み込み速度のベスト プラクティス: リフロー、再描画、リフローの最適化
記事の紹介:Web ページの読み込み速度の向上: リフロー、再描画、リフローのベスト プラクティス、特定のコード サンプルが必要 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスの重要な部分になりました。長い読み込み時間は誰も待ちたくないので、Web ページの読み込み速度を向上させる方法は非常に重要な問題となっています。 Web ページの読み込み速度は多くの要因の影響を受けますが、その中で、リフロー、再描画、リフローが 3 つの主要なパフォーマンス ボトルネックとなります。この記事では、Web ページの読み込み速度を最適化するためのベスト プラクティスをいくつか紹介し、具体的なコード例を示します。
2023-12-26
コメント 0
735