合計 10000 件の関連コンテンツが見つかりました

uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
記事の紹介:uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
2023-10-20
コメント 0
2139

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1807

Macのスクリーンショットで赤枠をマークする方法
記事の紹介:Mac ユーザーの中には、スクリーンショットを撮るときに赤いボックスをマークする方法がわからない人もいますが、実際には非常に簡単で、ランチャーの虫眼鏡を開いてプレビューを検索し、プレビュー画像を開いてマークするだけです。とても簡単なことではありませんか? Mac のスクリーンショットで赤枠をマークする方法 1. ランチャーの虫眼鏡をクリックしてプレビューを検索します。 2. ファイルをクリックし、「開く」をクリックします。 3. 編集する画像を選択し、「開く」をクリックします。 4. 入力後、上部で編集および注釈を付けることができます。
2024-02-06
コメント 0
1985

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1731

Vueで画像プレビュー機能を実装する方法
記事の紹介:今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
2023-11-07
コメント 0
1855

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1154

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1471

JavaScriptを使用して画像拡大鏡機能を実装する
記事の紹介:JavaScript を使用して画像拡大鏡機能を実装する Web デザインでは、画像拡大鏡機能は一般的で実用的な機能であり、マウスを画像の上に置くと局所的な詳細を拡大できるため、ユーザー エクスペリエンスが向上します。この記事では、JavaScript を使用して簡単な画像拡大機能を実装します。まず、使用する画像を準備する必要があります。 「image.jpg」という画像があり、それを使用して虫眼鏡機能を実装するとします。同時に、
2023-08-09
コメント 0
2268

ppt印刷時に表示が不完全になる問題の解決方法
記事の紹介:ppt 印刷時の表示が不完全な場合の解決策: 1. ページ設定をチェックして、ページ サイズが印刷用紙のサイズと一致していることを確認します; 2. ズーム率を調整し、完全なスライド コンテンツが印刷プレビューで表示されるまでさまざまなズーム率を試してください。 ; 3. テキスト ボックスのサイズを調整し、テキスト ボックスを選択し、境界線をドラッグしてサイズを調整し、テキストが印刷ページに完全に表示されるようにします; 4. 画像の解像度を最適化し、画像編集ソフトウェアを使用します。印刷サイズに適した画像解像度を調整します; 5. 印刷プレビュー、印刷プレビューを使用して、PPT コンテンツが完全に表示されているかどうかを確認します。
2023-07-06
コメント 0
16290

ページ上のすべての画像をブラウザにすばやく保存する方法
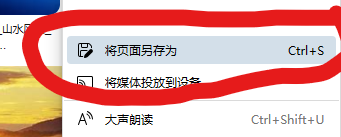
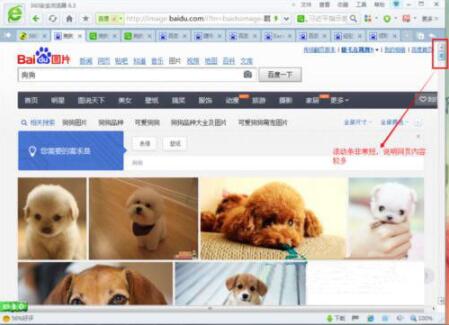
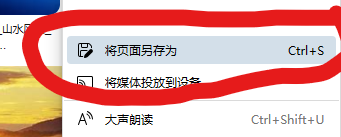
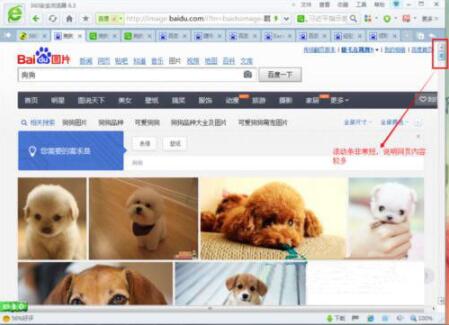
記事の紹介:一部のユーザーは、コンピューターで写真 Web サイトを閲覧するときに、ページ全体の写真を他のソフトウェアやプラグインを使用せずに保存できるかどうかを知りたいと考えています。ブラウザにページをすばやく保存する方法を説明します。この機能があるブラウザに関係なく、すべての写真をアップロードする方法があります。ページ上のすべての画像をブラウザにすばやく保存する方法 1. 多くの画像を表示する Web ページでの使用に適しています。空白部分を右クリックし、[名前を付けてページを保存] を選択します。 2. 名前を付けて保存する場合、保存タイプとして「すべて」を選択すると、ページ上の画像ファイルと js ファイルが一度に保存されます。 3. 次に、フォルダーを開いて、その中にあるすべての画像ファイルをコピーして転送します。
2024-04-26
コメント 0
519

2345ブラウザでページを拡大する方法
記事の紹介:2345 ブラウザはどのようにページを拡大しますか? 2345 ブラウザを使用して Web を閲覧する場合、どのようにページを拡大しますか? 2345 ブラウザを使用してインターネットを閲覧すると、一部のページで文字や画像が小さすぎてよく見えないことがありますが、このとき、ブラウザのページ ズーム機能を使用すると、テキストや画像をはっきりと見ることができます。 . 画像、具体的にはどうすればいいのでしょうか? 2345 ブラウザでページを拡大する手順を以下のエディターにまとめました。方法がわからない場合は、以下に従ってください。 2345 ブラウザでページを拡大する方法 1. 2345 ブラウザで拡大したい Web ページを開いた後、ブラウザの右上隅にある 3 本の横線で構成される「メニュー」アイコンをクリックします。 2. 2345 ブラウザのメニュー ウィンドウが下に表示されます。
2024-01-31
コメント 0
1474

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1149

PHP開発スキル:画像拡大鏡機能の実装方法
記事の紹介:PHP 開発スキル: 画像拡大鏡機能の実装方法 Web 開発では、画像上にマウスを置くと拡大表示される画像拡大鏡機能がよく使われます。画像拡大鏡機能の実装はそれほど複雑ではありませんが、PHP言語を使用した実装方法と具体的なコード例を以下に詳しく紹介します。まず、虫眼鏡機能を実装する必要がある画像を準備する必要があります。 「image.jpg」という名前の画像があり、達成したい効果はマウスを
2023-09-20
コメント 0
1602

PHP と Highslide を使用して画像拡大効果を作成する
記事の紹介:ネットワーク技術の発展に伴い、重要な視覚素材として写真がますます注目を集めています。写真をより適切に表示し、ユーザーが写真の詳細をより便利に表示できるようにするために、多くの Web サイトでは写真の拡大機能が追加されています。この記事では、PHP と Highslide を使用して簡単な画像拡大効果を作成する方法を紹介します。まず、Highslide プラグインをダウンロードする必要があります。 Highslide は、ページ上にポップアップ画像と HTML コンテンツを作成する JavaScript プラグインです。
2023-05-11
コメント 0
1414

Vue を使用して画像プレビュー効果を実装する方法
記事の紹介:Vue を使用して画像プレビュー効果を実装する方法 はじめに: 最新の Web デザインでは、画像プレビュー効果が一般的な要件になっています。画像プレビューを通じて、ユーザー エクスペリエンスが向上し、ユーザーは画像コンテンツをより包括的に理解できるようになります。人気のあるフロントエンド フレームワークとして、Vue は豊富なコンポーネントと応答性の高いデータ処理機能を提供しており、画像プレビュー効果の実装に非常に適しています。この記事では、Vue を使用して簡単な画像プレビュー効果を実装する方法と、対応するコード例を紹介します。ステップ 1: Vue コンポーネントを作成する まず、
2023-09-19
コメント 0
1128

Vue を使用して画像の虫眼鏡効果を実装する方法
記事の紹介:Vue を使用して画像拡大鏡効果を実装する方法 はじめに: インターネット技術の継続的な発展に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。ユーザーエクスペリエンスと視覚効果を向上させるために、画像拡大鏡効果はWebデザインで広く使用されています。この記事では、Vue フレームワークを使用して単純な画像の虫眼鏡効果を実装する方法と、具体的なコード例を紹介します。 1. 準備: 開始する前に、Vue フレームワークが正しくインストールされ、Vue プロジェクトが作成されていることを確認してください。 2. コンポーネント設計:
2023-09-19
コメント 0
1266

JavaScriptで画像拡大鏡機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19
コメント 0
1378

win7でWebコンテンツを保存する方法の紹介
記事の紹介:1. ブラウザを開いて、図に示すように Web ページ全体を切り取ります。これは、非常に大きなコンテンツを含むページです。スクロール バーは非常に小さく、Web ページ内に多くのコンテンツがあることがわかります。図に示すように: 2. スクリーンショットを保存する場合は、まずブラウザーの上にあるメニュー バーを選択し、ファイル ボタンを開きます。図に示すように: 3. 次に、Web ページを画像として保存することを選択します。ダイアログボックスが表示されるので、画像を保存する場所、画像名、画像形式などを選択し、OKを押します。図に示すように: 4. 画像が保存されている場所を見つけると、Web ページ全体のスクリーンショットが保存されていることがわかります。図に示すように: 5. 画像ファイルをダブルクリックして画像を開くと、キャプチャされた Web ページ画像全体が表示されます。写真が示すように:
2024-04-24
コメント 0
467

uniappで画像のアップロードとプレビューを実装する方法
記事の紹介:uniapp で画像のアップロードとプレビューを実装する方法 最新のソーシャル ネットワークおよび電子商取引アプリケーションでは、画像のアップロードとプレビュー機能は非常に一般的な要件です。この記事では、uniappに画像アップロード機能とプレビュー機能を実装する方法と具体的なコード例を紹介します。 1. 画像アップロード機能の実装 uniapp プロジェクトでは、以下に示すように、まず画像アップロード コンポーネントをページに追加する必要があります: <template><view><im
2023-10-21
コメント 0
1407