合計 10000 件の関連コンテンツが見つかりました

Discuz Editor: 強力な Web ページ編集ツール
記事の紹介:Discuz Editor: 特定のコード例を必要とする強力な Web ページ編集ツールインターネットの発展に伴い、Web サイトの構築とコンテンツ編集の重要性がますます高まっています。一般的な Web ページ編集ツールとして、Discuz エディタは Web サイト構築において重要な役割を果たします。豊富な機能とツールを提供するだけでなく、ユーザーがコンテンツをより便利に編集および公開できるようにします。この記事では、Discuz エディターの機能と使用法を紹介し、読者がよりよく理解して使用できるように、いくつかの具体的なコード例を提供します。
2024-03-09
コメント 0
1140

C++ で簡単な Web ページ エディタ プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ で簡単な Web ページ エディタ プログラムを作成するにはどうすればよいですか?概要: インターネットの普及に伴い、Web ページは人々が情報を取得し、コンテンツを表示するための重要な手段になりました。ユーザーのニーズを満たすためには、シンプルで使いやすい Web エディターを開発することが重要です。この記事では、読者が Web ページ編集の基本原理を理解できるように、C++ を使用して単純なコンソール ベースの Web ページ エディタ プログラムを作成する方法を紹介します。手順: プログラムの機能とアーキテクチャを決定する: Web ページの作成と編集、テキストや画像の追加など、プログラムが実装する必要がある基本的な機能を決定します。意味
2023-11-04
コメント 0
1333
PHP网页中Ewebeditor编辑器嵌入方法
記事の紹介:在php中我们经常会使用各种编辑器,下面我来介绍在PHP网页中Ewebeditor编辑器嵌入代码,各位同学可参考.下载quot;Ewebeditorquot;PHP编辑器在 /hea...
2016-05-25
コメント 0
1553

Python と WebDriver を使用して Web ページ要素の編集可能性チェックを実装する
記事の紹介:Python と WebDriver を使用した Web ページ要素の編集可能性チェックの実装 インターネットの急速な発展に伴い、多数の Web アプリケーションが登場し始め、ユーザーは Web ページを通じてプログラムと対話できるようになりました。これらの Web アプリケーションでは、フォームへの入力、情報の編集、その他の操作が必要になることがよくあります。したがって、自動テストでは、Web ページ要素の編集可能性をチェックすることが非常に重要です。 Python は、自動テスト スクリプトの作成に使用できる強力なプログラミング言語です。そして、WebDriver は
2023-07-07
コメント 0
1493

ワードプレスでページを編集する方法
記事の紹介:WordPress でページを編集するには、次の手順に従います。 バックエンドにログインします。 [ページ] > [すべてのページ] に移動します。ページ タイトルをクリックしてエディタに入ります。コンテンツを編集し、「+」ボタンを使用して新しいブロックを追加します。右側のサイドバーでページ設定を構成します。 「更新」または「公開」ボタンをクリックしてページを保存または公開します。ページをプレビューしてどのように表示されるかを確認したり、ショートカット キーやブロック エディタを使用して編集プロセスを簡素化することができます。
2024-04-16
コメント 0
1118

WordpressページのHTMLを編集する場所
記事の紹介:WordPress ページの HTML はバックエンド エディターで編集できます。具体的な手順は次のとおりです。 1. バックエンドにログインします。 2. 「ページ」に移動し、編集するページを選択します。 3. 「テキスト」エディタに切り替えます。 4. HTML を編集します。 5. 変更を保存します。
2024-04-16
コメント 0
1134

Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
記事の紹介:タイトル: Layui フレームワークを使用したリッチ テキスト エディターをサポートする Web ページ編集機能の開発 はじめに: Web 開発では、Web ページ編集機能は一般的かつ重要なモジュールです。ユーザー エクスペリエンスを向上させるには、リッチ テキスト エディターのサポートが不可欠です。この記事では、Layui フレームワークのリッチ テキスト エディター コンポーネントを開発に使用する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は、HTML5 および CSS3 テクノロジーに基づくフロントエンド UI フレームワークであり、シンプルで使いやすいコンポーネントと豊富な機能を提供することに注力しています。
2023-10-24
コメント 0
1704

Microsoft Word Web版に「ページ分割ビュー」を追加し、編集効率が向上!
記事の紹介:Microsoft Word Web版は8月2日、待望の新機能「ページビュー」を導入する予定で、この機能の導入は、Web上と他のプラットフォーム上での文書編集エクスペリエンスを統一することを目的としており、ユーザーは「表示」をクリックできると理解されている。 Web やその他のプラットフォームでドキュメントの編集エクスペリエンスを統合するには」オプションを選択し、「SeparatePages」オプションを選択して、好みのドキュメント レイアウトをカスタマイズします。当初、新しいページネーション レイアウトは Chrome や Edge などの Chromium ベースのブラウザに限定されますが、Microsoft 関係者は、より幅広いユーザーのニーズを満たすために、将来的には Safari と Firefox のサポートを追加すると約束しています。ダニエル氏は、将来的には Web 版 Word の機能をさらに強化し、より完全な編集体験をユーザーに提供する予定であると述べました。 「ページ分割ビュー」に加えて
2023-08-05
コメント 0
1299

WordPress ページエディターとは何ですか?
記事の紹介:WordPress は、クラシック エディター (基本的な編集用)、Gutenberg エディター (柔軟なブロック編集用)、Elementor (ドラッグ アンド ドロップ インターフェイス用)、Divi (ビジュアル ページ構築用)、Beaver Builder (ページ編集用) など、さまざまなページ エディターを提供しています。直感的なドラッグ アンド ドロップ インターフェイス)。最適なエディターの選択は、ニーズとスキル レベルによって異なります。迅速かつ簡単な編集が必要な場合は、クラシック エディターが最適ですが、柔軟なレイアウトには Gutenberg エディターが適しており、サードパーティのプラグインはより高度な機能とカスタマイズ オプションを提供します。 。
2024-04-16
コメント 0
1322

Discuz Editor: 多様なページ レイアウト デザイン
記事の紹介:Discuz 編集者: 多様なページ レイアウト デザイン、具体的なコード例が必要 インターネットの発展と Web サイト構築の継続的な進歩に伴い、ページ レイアウト デザインは Web サイト開発における重要なリンクの 1 つになりました。 Discuz フォーラム システムでは、エディターが非常に重要な役割を果たしており、ユーザー エクスペリエンスに影響を与えるだけでなく、ページ レイアウトの多様化とパーソナライズされたデザインにも直接関係しています。この記事では、Discuz エディターの使用方法を紹介し、具体的なコード例と組み合わせて、多様なページ レイアウト デザインを実現する方法を検討します。ディスで
2024-03-09
コメント 0
590

Wordpressで公開したページのモジュールを編集する方法
記事の紹介:WordPress のモジュール設計により、公開されたページのコンポーネントを編集できます。ページ エディターを開いて、編集するページを見つけます。 「モジュール」領域を見つけて、編集するモジュールを選択します。編集アイコンを使用してコンテンツを変更するか、設定アイコンを使用して設定を変更します。 「更新」ボタンをクリックして変更を保存します。
2024-04-15
コメント 0
1167

Foxit PDF EditorでPDFドキュメントの配置をグリッドに設定する方法 Foxit PDF EditorでPDFドキュメントの配置をグリッドに設定する方法
記事の紹介:ここのユーザーはエディターと同じくらい Foxit PDF Editor の使用を気に入っていると思いますが、Foxit PDF Editor で PDF ドキュメントの配置グリッドを設定する方法をご存知ですか?以下は、Foxit PDF Editor で PDF ドキュメントの配置グリッドを設定する方法をエディターが提供する方法です。興味のある方は以下をご覧ください。 Foxit PDF EditorでPDFドキュメントの配置グリッドを設定するにはどうすればよいですか? Foxit PDF EditorでPDFドキュメントの配置グリッドを設定する方法 コンピュータのデスクトップでFoxit PDF Editorを開き、クイックオープン機能を選択し、編集するPDFファイルを選択し、メインページに入り、配置グリッドを選択します。 PDF ドキュメントのコンテンツをグリッドに合わせることができ、グリッドへのスナップを有効または無効にすることもできます。
2024-08-15
コメント 0
879

WebページにWordPressを埋め込む方法
記事の紹介:WordPress では、外部 Web ページを投稿やページに埋め込んで、有用な情報、ビジュアルコンテンツ、またはインタラクティブな要素を追加できます。まず、埋め込みたい Web ページの URL を取得し、埋め込みコード <iframe src="Web ページ URL" width="コンテンツ幅" height="コンテンツ高さ"></iframe> を作成します。 WordPress エディター (クラシック エディター) またはカスタム HTML ブロック (新しいブロック エディター) のテキスト編集タブに埋め込みコードを追加します。
2024-04-15
コメント 0
839

Foxit PDF EditorでPDF置換ページを設定する方法 Foxit PDF EditorでPDF置換ページを設定する方法
記事の紹介:Foxit PDF Editor ソフトウェアも使用していますか?しかし、Foxit PDF Editor で PDF 置換ページを設定する方法をご存知ですか?以下のエディターでは、Foxit PDF Editor で PDF 置換ページを設定する方法を説明します。興味のある方は以下をご覧ください。 Foxit PDF EditorでPDF置換ページを設定するにはどうすればよいですか? Foxit PDF Editor で PDF 置換ページを設定する方法 コンピューターのデスクトップで Foxit PDF Editor を開き、編集したい PDF ファイルを選択すると、指定したページを置換できます。他の PDF ファイルのページ。
2024-08-13
コメント 0
596

WPS ドキュメントの最後に編集したページにすぐに戻る方法 WPS ドキュメントは最後に編集したページにすぐに戻ることができます
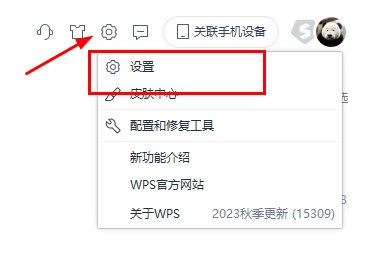
記事の紹介:WPS ドキュメントでドキュメントを編集する場合、ドキュメント内に非常に多くのページがあるため、多くの場合、ページを閉じる必要があります。編集するためにページを再度開くと、最後に編集したページを見つけるには、再度ページをプルダウンする必要があります。また、最後にどのページを編集したかを忘れてしまう可能性もあります。 WPS ドキュメントで最後に編集したページにすばやく戻る方法を説明しましょう。 【設定方法】 まず、WPSのホームページに入り、右上の[設定アイコン]をクリックして設定ページに入ります。設定ページで、「終了時に作業ステータスを保存する」オプションをオンにします。このようにして、編集するためにドキュメントを開いた後、それを編集してホームページ以外の場所に保存し、ドキュメントを閉じます。ドキュメントを再度開くと、インターフェースの右側に青いアイコンが表示されます。マウスを青いアイコンに移動すると、アイコンが自動的に展開され、「
2024-02-15
コメント 0
1298

Foxit PDF Editorでページを削除する方法 Foxit PDF Editorでページを削除する方法
記事の紹介:最近、多くの友人が Foxit PDF Editor でページを削除する方法を編集者に尋ねました。次に、Foxit PDF Editor でページを削除する方法を学びましょう。皆さんのお役に立てれば幸いです。 Foxit PDF Editorでページを削除するにはどうすればよいですか? Foxit PDF Editor でページを削除する方法 1. 以下の図に示すように、まず Foxit PDF Editor とページを削除する PDF ファイルを開き、ツールバーの「ページ管理」をクリックします。 2. 下図に示すように、ツールバーの「削除」ボタンをクリックします。 3. 次の図に示すように、ポップアップ ダイアログ ボックスで、削除するページ番号を入力し、デフォルトは現在のページ番号です。[OK] をクリックします。 4. 以下の図に示すように、削除を取り消しできないことを示すプロンプト ボックスが表示され、[はい] ボタンをクリックして削除を完了します。
2024-08-20
コメント 0
975