合計 10000 件の関連コンテンツが見つかりました

jqueryテンプレートエンジンとは何ですか?
記事の紹介:jquery テンプレート エンジンには次のものが含まれます: 1. JSON を完全に解析できる NANO、2. Ajax Web アプリケーション用のシンプルで強力なブラウザ側のテンプレート処理ツールである google-jstemplate、3. オープン ソースのフロントエンド テンプレートである JTemplateエンジン; 4、jQote2 など
2022-05-24
コメント 0
2210

ThinkPHP6 テンプレート エンジン使用ガイド: 絶妙なフロントエンド インターフェイスの作成
記事の紹介:ThinkPHP6 テンプレート エンジン使用ガイド: 絶妙なフロントエンド インターフェイスの作成 はじめに: Web アプリケーションの開発に伴い、フロントエンド インターフェイスの設計と開発がますます重要になってきています。開発者として、フロントエンド インターフェイスの作成と管理に役立つ強力なテンプレート エンジンを使用する必要があります。 ThinkPHP6 のテンプレート エンジンは、このニーズを満たす強力なツールです。この記事では、ThinkPHP6 テンプレート エンジンを使用して美しいフロントエンド インターフェイスを作成する方法を紹介します。パート 1: ThinkPHP6 テンプレート エンジンをインストールする
2023-08-26
コメント 0
1154

VUE3 基本チュートリアル: Vue.js レスポンシブ フレームワーク テンプレートの使用
記事の紹介:Vue.js は、レスポンシブ システムに基づくフロントエンド フレームワークであり、フロントエンド業界で広く普及しています。 Vue.js3 は Vue.js の最新バージョンで、レンダリング速度の高速化、TypeScript サポートの向上、開発エクスペリエンスの向上など、多くの新機能が追加されています。この記事では、Vue.js3 の基本チュートリアルの 1 つであるテンプレートに焦点を当てます。テンプレートとは何ですか? Vue.js では、テンプレートは HTML コードを記述する方法です。
2023-06-16
コメント 0
2208

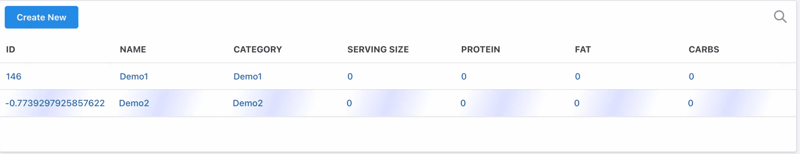
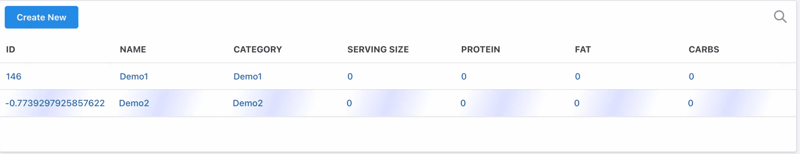
楽観的な更新を使用したデータテーブルの構築
記事の紹介:導入
今日は、最新の React パターンを使用して洗練された食品データベース管理システムを構築した方法を共有します。 TanStack Query (以前は
2024-11-04
コメント 0
980

南京初のロボットレストランが盛大にオープン Xiangxiao Guoがスマートケータリングの新時代をリード
記事の紹介:2023 年 10 月 23 日、南京は今日、美食の革新を迎えました。江蘇仙定輝が所有する翔小国ロボット レストランのグランド オープンにより、スマート ケータリングが正式に南京に上陸し、市民と観光客に前例のない食事体験をもたらしました。 Xiangxiao Guoロボットレストランは、江蘇仙定輝会社の新しいケータリングモデルを代表する傑出したレストランであり、調理ロボット技術を導入した最初のレストランでもあります。このレストランは、効率的かつ正確なロボット操作により、わずか数分でおいしい 5 つ星料理をゲストに提供できるだけでなく、ユニークな食事体験も提供します。これは、南京のケータリング業界が正式にインテリジェンスの時代に入ったことを示しています。レストランでは、ロボットが手際よくかき混ぜ、炒め、味付けをし、まるでグルメマジシャンのように各料理を難なく完成させます。区
2023-10-24
コメント 0
1043

ThinkPHP テンプレート エンジンの実装と一般的な問題
記事の紹介:PHP による WEB アプリケーション開発の初期には、PHP コードと HTML テンプレートが混在していましたが、テンプレート エンジンの誕生は主にバックエンドとフロントエンドの完全な分離の問題を解決するためにありました (現在では、実際には不完全な分離)、開発者とアーティストが作業を分割して協力できるようになります (ただし、実際には、最終的なテンプレート作業のほとんどは依然としてバックエンド開発者によって行われます)。
2019-01-07
コメント 0
3322

階下の朝食店で食べ物をどうやって捨てるのですか?
記事の紹介:「Breakfast Shop Downstairs」は、豊かな朝食店の食事体験と興味深い調理操作を提供する、よく設計されたビジネス シミュレーション ゲームです。ただし、一部のプレイヤーは食べ物が誤って廃棄されるという問題に遭遇する可能性があります。食品廃棄物の適切な廃棄方法に関するガイドは次のとおりです。ダブルクリックして廃棄するだけです。階下の朝食ショップで食べ物を捨てるにはどうすればよいですか? 回答: ダブルクリックするだけで捨てられます。ゲーム中は極力誤操作をしないように注意してください。一部のシーンでは慎重な操作が必要となり、誤ってダブルクリックすると食料が無駄に廃棄され、ゲームの進行に影響を与える場合があります。ビジネス系のゲームは本当に魅力的です。広告を見るとコインとダイヤモンドが 2 倍もらえるので、とても楽しみです。炒め物屋をコントロールしながら、素早く反応する必要があり、左側で汁ワンタンを作り、右側で14種類の炒め物アレンジメントを完成させます。
2024-03-15
コメント 0
711

thinkphp と Smarty とは何ですか
記事の紹介:thinkphp は、エンタープライズ アプリケーション開発とアジャイル WEB アプリケーション開発を簡素化するために使用されるオープン ソースの軽量 PHP フレームワークであり、開発者は ThinkPHP を使用することで、アプリケーションをより便利かつ迅速に開発および展開できます。 Smarty は、開発者がプログラム ロジックとページ表示を分離 (ビジネス ロジックと表示ロジックの分離) するのに役立つ PHP テンプレート エンジンで、プログラマーはフロントエンド スタッフのページ デザインに影響を与えることなくプログラムのロジック コンテンツを変更できます。フロントエンドスタッフはページを再変更できますが、プログラムのプログラムロジックには影響しません。
2022-06-14
コメント 0
2419

メイダ 一体型ストーブ トラブルシューティングガイド(メイダ 統合型ストーブのよくある故障の対処方法)
記事の紹介:人気のキッチン家電として、メイダ一体型コンロは便利な調理体験を提供します。ただし、場合によっては使用に影響を与える故障が発生することがあります。この記事では、Meida 統合型ストーブの一般的な故障をいくつか紹介し、問題を迅速に解決するのに役立つ対応する解決策を提供します。 1: メイダ一体型ストーブが正常に起動できない - 電源ソケットに電力が供給されているかどうかを確認してください - スイッチがオンになっていることを確認してください - 一体型ストーブの回路が損傷していないか確認してください 2: 一体型ストーブが加熱しない - 上に物体がないことを確認してくださいコンロの熱伝導を妨げているか確認してください。 1:一体型コンロの操作パネルに異常があります。 3:一体型コンロの火力が不安定です。コンロ周りの汚れ 炎センサーが破損していないか確認してください。 4:炎の大きさが安定するようにエアバルブを調整してください。
2024-07-28
コメント 0
1109

フロントエンド開発において vue はどのような役割を果たしますか?
記事の紹介:Vue.js は、主にフロントエンド開発プロセスを簡素化するために使用される進歩的な JavaScript フレームワークです。その機能には、読みやすさを向上させる宣言型テンプレート構文、インターフェイスとデータを自動的に同期する応答性の高いデータ バインディング、保守性を向上させるコンポーネント開発、状態管理を簡素化する状態管理 (Vuex)、単一ページ アプリケーションの管理、ルーティング (Vue Router) が含まれます。開発を加速するためのツールとエコシステム。
2024-04-06
コメント 0
1203

グラフィックの詳細を含む 25 以上の無料の Bootstrap HTML5 Web サイト テンプレートの詳細な紹介
記事の紹介:フロントエンドフレームワークの中でも、Bootstrapは非常に有名な先進的なWebサイトデザインフレームワークと言えます。オンラインの Bootstrap プログラムを使用して作成された無料のテンプレートも多数あります。これらのテンプレートは応答モードで設計されているため、これらを使用してすべてのデバイス プラットフォームおよびブラウザー用の Web サイトを作成できます。 このフレームワークは JavaScript 関数を活用して、フル機能の Web サイト テンプレートを作成します。 CSS/CSS3 コードを使用して設計されたすっきりとしたレイアウト。 CSS および HTML5 ベースのデザインを使用して構築されたナビゲーション、ボタン、フォント、その他のインターフェイス要素。必要に応じて JavaScript のオプションもあります。
2017-03-06
コメント 0
3080

Vue3 の JSX 構文: より柔軟なテンプレートの記述方法
記事の紹介:Vue3 の JSX 構文: より柔軟なテンプレートの記述方法 Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、応答性の高いデータ バインディングだけでなく、コンポーネント化機能も備えています。 Vue3 では、JSX 構文が正式に導入され、直感的で柔軟な機能を備えたこの構文は、Vue3 ユーザーにテンプレートを作成する新しい方法をもたらします。では、JSX 構文とは何でしょうか?実際、JSX は JS の略語で、テンプレート言語に似ており、コード内に HTML 構造を直接記述し、DOM 要素をサポートするだけではありません。
2023-06-18
コメント 0
1441

Laravelが提供するサーバーサイドレンダリングソリューションの使い方
記事の紹介:Laravel は、ルーティング、テンプレート エンジン、データベース ORM など、Web アプリケーションを構築するためのツールと機能の完全なセットを提供する人気の PHP フレームワークです。ただし、コンテンツが豊富な Web アプリケーションを構築する場合、フロントエンドのレンダリング パフォーマンスは無視できない問題です。従来のフロントエンドとバックエンドの分離ソリューションでは、多くの場合、AJAX やその他のテクノロジを介してサーバーにデータをリクエストし、JavaScript を介してデータを DOM にレンダリングする必要があります。これは、Web サイトのパフォーマンスと SEO にある程度の影響を与えます。サーバー側レンダリングでは、サーバー側でデータをレンダリングできます。
2023-04-13
コメント 0
754

シンプルでエレガントな h5 ページ テンプレート 5 つをお勧めします。ダウンロードを歓迎します。
記事の紹介:モバイル端末の普及に伴い、HTML5 テクノロジを使用する Web サイトが増えています。H5 テクノロジを使用することで、企業は、PC、携帯電話、マイクロサイトに対応した Web サイトを構築する必要がなくなります。さまざまな端末デバイスにインテリジェントに適応し、企業の Web サイト構築コストを節約し、ユーザー エクスペリエンスを大幅に向上させます。以下は、PHP 中国語 Web サイトが推奨する 5 つのシンプルでエレガントな h5 ページ テンプレートです。
2017-06-05
コメント 0
13092

vue のパッケージ化パラメータと開発パラメータが異なるのはなぜですか?
記事の紹介:Vue.js は、効率的で柔軟性が高く、学習が容易な人気の JavaScript フレームワークであり、フロントエンド開発で広く使用されています。 Vue.jsでは、パッケージ化パラメータと開発パラメータによって効果や効果が異なります。パッケージ化パラメーターには、Vue.js プラグイン、テンプレートのコンパイル方法、テンプレートのパス、出力ファイルのパスなどの設定が含まれます。これらのパラメーターは、ビルド プロセス中に Vue.js アプリケーションを最適化および調整するために使用されます。コンポーネントをパッケージ化する前に、Vue CLI などのツールを使用して構成ファイルを作成し、ビルド プロセスを完全に制御できます。ヴュー
2023-04-07
コメント 0
510

vueのスキルとは何ですか?
記事の紹介:Vue.js は、Web テクノロジーを使用して最新のアプリケーションを迅速に構築するための人気のあるフロントエンド フレームワークです。 Vue.js は、単一ページまたはスタンドアロン アプリケーションの構築に特に適しており、大規模なアプリケーションを構築する際の拡張性が高くなります。 Vue.js のスキルと機能は次のとおりです。 1. データ バインディング: Vue.js は、データ バインディング テクノロジを通じて応答性の高い双方向バインディング メカニズムを実装します。データの変更はコードとテンプレートを通じて実行できるため、コードがより簡潔で理解しやすくなります。 2. コンポーネント開発: Vue.js はコンポーネント化を使用します
2023-05-24
コメント 0
481

ブートストラップ フレームワークを使用する理由
記事の紹介:Bootstrap は、標準化された CSS および JavaScript プラグインで構成されるフロントエンド開発フレームワークであり、その最大の利点は応答性の高いレイアウトであり、開発者はデスクトップ、タブレット、携帯電話で Web ページを簡単に最適に見せることができます。プラグインも豊富で、CSSモジュール化もされているので使いやすいです。
2019-07-10
コメント 0
2150

Layui を使用して応答性の高いナビゲーション バー メニュー機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ ナビゲーション バー メニュー機能を実装する方法 最新の Web デザインにおいて、レスポンシブ デザインは非常に重要な概念です。モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web にアクセスする人が増えています。そのため、さまざまな画面サイズに対応したナビゲーションバーのメニュー機能が必須となります。 Layui は、美しく強力な Web ページを迅速に構築するのに役立つ豊富なコンポーネントとツールを提供する軽量のフロントエンド インターフェイス フレームワークです。この記事ではLayuiを使ってインパクトを実装する方法を紹介します。
2023-10-27
コメント 0
1329

動画はどれくらいの期間、Xiaohongshu にアップロードできますか?アップロード方法は?
記事の紹介:中国で最も人気のあるソーシャル ショッピング プラットフォームの 1 つである Xiaohongshu は、ユーザーが人生の美しい瞬間を共有できるだけでなく、ビデオをアップロードする機能も提供します。では、Xiaohongshu に動画をアップロードできる期間はどれくらいでしょうか? 1. 動画はどのくらいの期間、Xiaohongshu にアップロードできますか?小紅書が発表した公式ニュースによると、ユーザーは現在プラットフォーム上に最大15分の動画をアップロードできるという。他のソーシャルメディアプラットフォームと比較して、この時間制限はすでに大多数のユーザーのニーズを満たすことができます。旅行風景、グルメ料理、メイクアップチュートリアルなど、Xiaohongshu のビデオ機能を駆使して自分の才能をアピールできます。 2. アップロード方法は? 1. 小紅書 APP をダウンロードしてログインします ユーザーは、モバイル アプリ ストアから小紅書 APP をダウンロードし、登録またはログインする必要があります。
2024-03-16
コメント 0
1078