合計 10000 件の関連コンテンツが見つかりました

PSでグラデーションカラーを作る方法
記事の紹介:まず前景色と背景色をそれぞれ設定し、ツールバーの「グラデーションツール」を選択し、グラデーションツールを使ってグラデーション色を設定したい位置に縦横に線を引くと、グラデーション色が追加されます。
2019-07-24
コメント 0
43480

PS でグラデーション背景を調整する方法
記事の紹介:PS でグラデーションの背景を調整する方法: まず PS を開いて新しいキャンバスを作成し、次にメニュー バーで [グラデーション ツール] を見つけ、[グラデーション ツール] をクリックしてプロパティ バーに入り、そこでさまざまな色を選択します。から; 次に、適切な色を選択し、キャンバスの位置で Shift キーを押したままマウスを右にドラッグして、グラデーションの背景を表示します。
2019-08-29
コメント 0
18914

css3の書き方
記事の紹介:CSS3 は CSS の最新の標準バージョンであり、アニメーション、グラデーション、シャドウ、境界線など、Web デザインのスタイルの選択肢と機能がさらに増えています。 CSS3の書き方をいくつか紹介していきます。 1. 境界線の角丸 CSS3 を使用して、要素に角丸を追加できます。このスタイルは非常に実用的で、Web ページをより美しくすることができます。 ```border-radius: 5px;``` 2. グラデーションの背景 CSS3 を使用すると、単色の背景の代わりに要素にグラデーションの背景を追加できます。これにより、ネットワークで次のことが可能になります。
2023-05-21
コメント 0
490

Photoshopでリボンがはためくアンティーク効果をデザインする操作プロセス
記事の紹介:1. ペンツールを使用し、シェイプに設定し、ストロークパスを描画します。 2. シェイプ1レイヤーを右クリックし、レイヤーをラスタライズします。 3. [編集]-[ブラシプリセットの定義]を実行し、名前を入力して確定します。 4. ブラシ プリセット: ペン先の形状を設定します。間隔は 1 です。 5. シェイプ ダイナミクス: 角度のジッターを設定します。値は 300、コントロールはフェードです。 6. 背景を黒に切り替え、別の色を選択し、ストリーマ ブラシを使用して自由に描画します。効果は次のとおりです。
2024-04-17
コメント 0
814

ps グラデーション ツール ローカル ライトニング
記事の紹介:PS グラデーションツールを部分的に明るくする方法は次のとおりです: 1. 写真素材を開いてクイックマスク状態に入ります; 2. 前景色と背景色をそれぞれ白と黒に設定します; 3. 線形グラデーションを選択し、ローカルにドラッグします。 4. 明るさ/コントラスト調整ダイアログボックスをオンにします。
2019-10-28
コメント 0
10123

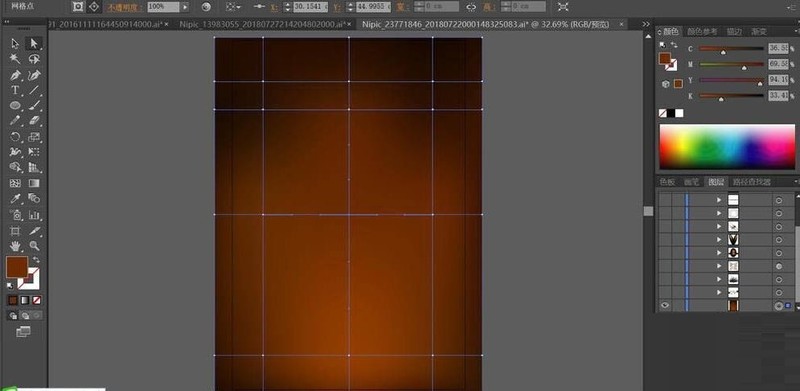
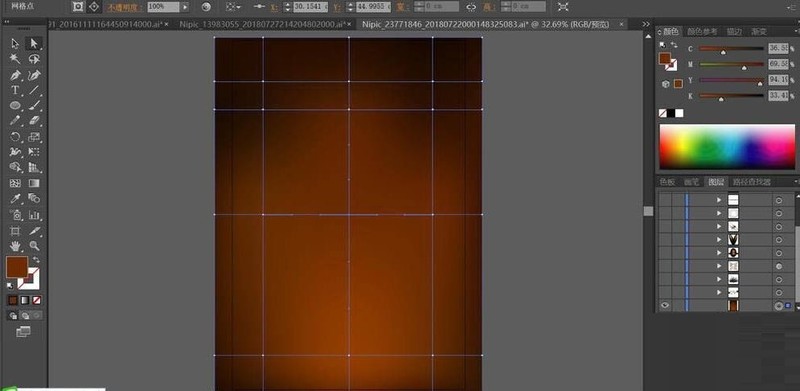
AIを活用した携帯電話向けの華やかな縦画面背景画像作成の詳細操作
記事の紹介:1. 背景を黄茶色で塗りつぶし、グリッド ツールを使用して、中央が明るく周囲が暗くなる黄茶色のグラデーション効果を作成します。次に、背景の円形のパスを黄茶色のグラデーションで塗りつぶし、フィルターモードに設定してハイライト効果を出します。 2. 円を黒から白への放射状のグラデーションで塗りつぶし続け、ソフト ライト モードに設定すると、背景の上の円に明るい影の効果が生まれます。 3. 次に、白のグラデーションとストライプの形状を使用してマスクを作成し、透明度を約 80% に設定して半透明の光の効果を与えます。 4. 左右の開口部を埋めるように黄褐色から黒へのグラデーションを設定し、フィルターモードに設定します。 5. 引き続き、背景の上の十字線を黄茶色から黒のグラデーションで塗りつぶし、スクリーン モードに設定します。 6. このステップでは、粉末を使用します
2024-04-07
コメント 0
1135

カスタムの円形プログレス バーを作成する WeChat ミニ プログラム
記事の紹介:この記事では、主に WeChat アプレットの詳細な説明を紹介します。カスタム円形プログレス バーは、特定の参考値を持っています。実装のアイデアは、最初に下部の灰色の円の背景を描画し、次に上部の青色のプログレス バーを描画することです。
2017-04-02
コメント 0
2522

PS で写真をレタッチする基本的な手順
記事の紹介:PS レタッチの基本手順は次のとおりです: 1. 背景レイヤーをコピーします。 2. 表面のぼかしの半径を 10 ピクセルに設定します。 3. アートボードの前景色を黒に、背景色を白に設定します。 4. アートボードの背景色を復元します。画像; 5. 画面全体の明るさを上げます。
2019-10-23
コメント 0
60022

CSS3 に追加される新しいプロパティ
記事の紹介:CSS3 の新しいプロパティには、1. テキストのシャドウ、2. 背景のグラデーション、4. 要素の回転、6. フォントの変更などがあります。
2018-11-26
コメント 0
18559

CSS + JS でグラデーションのあるプログレスバーを作成する
記事の紹介:CSS 上で実行され、進行状況バーをグラデーション色に美しくする Web ページの進行状況バー。Tongjin は、進行状況バーの背景をタイムリーに並べて表示するために JavaScript を使用します。このデモ プログラムは、進行状況バーのスタイルを示すだけです。 Web ページに適用する場合は変更する必要があります。
2016-12-16
コメント 0
1496

jQuery動的クラウドタグプラグイン_jquery
記事の紹介:これは、指定されたブロックレベルの要素内にラベルを動的に生成する、非常にクールな jquery ダイナミック クラウド ラベル プラグインです。ラベルがフェードアウトして消え、初期透明度を変更でき、マウスホバーでアニメーションが停止し、透明度が最大になり、マウスを離すと前の状態になります。復元されました
2016-05-16
コメント 1
1555

PS で写真を背景にブレンドする方法
記事の紹介:PS で写真を背景にブレンドする方法: 1. 2 つの写真を同時に開き、背景レイヤーを固定します; 2. Ctrl+T を押してキャラクターを適切な位置に移動します; 3. クリックしてレイヤーマスクを追加します; 4 . 放射状グラデーション ツールを選択してマスクをグラデーションにします; 5. ブラシを選択して文字領域を汚します。
2020-02-12
コメント 0
44448

CSS3 はクールなフラッシュ効果コードを実装します
記事の紹介:マウスを上に動かすと、写真上でフラッシュが点滅します。これは非常にクールです。この効果をもう一度理解してみましょう。一般的な考え方は、透明なレイヤーを設計することです。skewx は、アニメーション時間 0.5 秒でマイナス 25 度変形します。
2017-05-03
コメント 0
6204

Photoshopを使ってグラデーションポスターをデザインする方法
記事の紹介:Photoshop ソフトウェアを開き、Ctrl+N を押したまま新しいキャンバスを作成し、レイヤー パネルの下の [新規レイヤー] をクリックして新しいレイヤーを作成します。 [グラデーションツール]をクリックし、グラデーションバーをクリックしてグラデーションエディターを表示し、グラデーションカラーを設定してOKをクリックします。グラデーションカラーを設定したら、[楕円ツール]をクリックし、キャンバス上に円を描き、円レイヤーを右クリックしてラスタライズします。レイヤーをラスタライズした後、Ctrlを押しながら円レイヤーのサムネイルをクリックし、選択範囲として選択し、[グラデーションツール]をクリックして選択範囲をグラデーションカラーで塗りつぶします。グラデーションカラーを塗りつぶしたら、別途[フィルター→ディストーション→回転ディストーション]を実行し、角度を[-77]に設定してOKをクリックします。次に[フィルター]をクリックします。
2024-04-17
コメント 0
1242