合計 10000 件の関連コンテンツが見つかりました

jQuery UIのオートコンプリート結果で検索語を強調表示する方法は?
記事の紹介:オートコンプリート プラグインの結果のカスタマイズQ: オートコンプリートのドロップダウン結果で検索語を強調表示できますか?はい、オートコンプリート プラグインの結果の形式をカスタマイズして、検索された文字を強調表示できます。A: オートコンプリート ウィジェットにモンキー パッチを適用する
2024-10-21
コメント 0
821

太字一致ハイライトでオートコンプリート プラグイン表示をカスタマイズする方法
記事の紹介:太字一致ハイライトによるオートコンプリート プラグインの結果表示のカスタマイズjQuery UI のオートコンプリート プラグインでは、ドロップダウン結果の検索語をハイライト表示することでユーザー エクスペリエンスが向上します。この記事では、特定の環境に合わせてこの表示をカスタマイズする方法について説明します。
2024-10-21
コメント 0
871

WordPress 管理エクスペリエンスをパーソナライズ - ダッシュボード
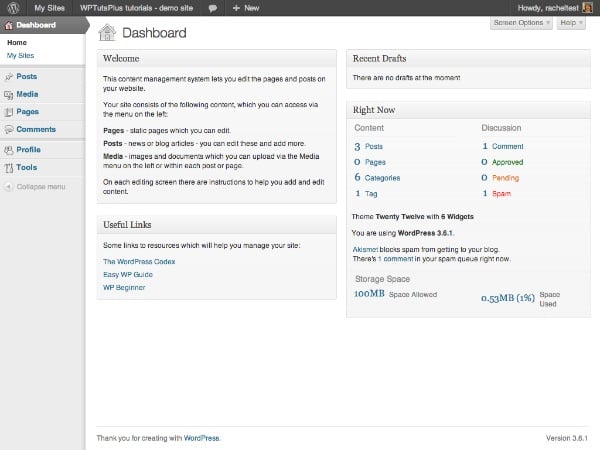
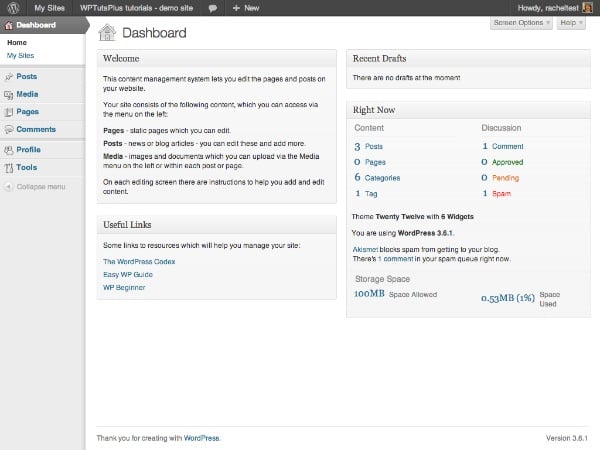
記事の紹介:このシリーズの最初の部分では、カスタム ロゴといくつかのコンテンツを追加して WordPress ログイン画面をカスタマイズする方法を説明しました。カスタムスタイル。ログイン後にユーザーに次に表示されるのはダッシュボードです。このチュートリアルでは、既存のメタ ボックスの削除、メタ ボックスの移動、新しいメタ ボックスの追加によってダッシュボードをカスタマイズする方法を学びます。このチュートリアルで説明する手順は次のとおりです。 ユーザーを混乱させる可能性のあるメタ ボックスをいくつか削除します。 メタ ボックスを画面上の別の場所に移動します。 ユーザーを支援するために独自のカスタム メタ ボックスを追加します。 これを行うためのプラグインを作成します。このシリーズのパート 1 を完了した後でプラグインをすでに作成している場合は、このチュートリアルのコードをそのプラグインに追加するとよいでしょう。
2023-08-31
コメント 0
1134

jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2691

React カスタム スタイルの選択
記事の紹介:React Select ライブラリは、開発者がカスタマイズ可能なドロップダウン コンポーネントを作成するための一般的な選択肢の 1 つです。この記事では、React Select でスタイルまたはカスタム スタイルを作成してタムを作成する方法について説明します。
2024-11-15
コメント 0
927

Vue フレームワークでカスタム統計グラフを実装する方法
記事の紹介:Vue フレームワークでカスタム統計グラフを実装する方法 Web アプリケーション開発では、データを表示するために統計グラフがよく使用されます。 Vue フレームワークは豊富なコンポーネントとプラグインを提供し、カスタム統計グラフを簡単に実装できるようにします。この記事では、Vue フレームワークを使用してカスタム統計グラフを実装する方法を紹介し、具体的なコード例を示します。ステップ 1: 依存関係をインストールする まず、必要な依存関係をいくつかインストールする必要があります。プロジェクトのルート ディレクトリで、次のコマンドを実行します: npminstallvue-chartjs
2023-08-19
コメント 0
1838
ブートストラップドロップダウン検索プラグインの使い方を詳しく解説
記事の紹介:bootstrap-select はブート用のドロップダウン検索プラグインです。これを使用する場合、動的データをバックグラウンドまたは直接ロードする必要がある場合があります。以下は、第 1 レベルのドロップダウン メニューに基づいて動的にロードされる第 2 レベルのリンク メソッドです。 (ajaxバックグラウンド取得ではありません) この記事では主にブートストラップ選択ドロップダウン検索プラグインの使い方と、独自のデータを動的に読み込む二次連携について詳しく紹介していますので、興味のある方は参考にしてみてください。
2017-12-07
コメント 0
2183

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1138

Excel2007 でのプログラムの書き方 - Excel2007 でのプログラムの書き方
記事の紹介:Excel2007というソフトを仕事で使っている人は多いと思いますが、Excel2007でのプログラムの書き方をご存知ですか?次にエディターがExcel2007でのプログラムの書き方を紹介しますので、興味のある方はぜひご覧ください。 Excel2007 ソフトウェアを開き、[ファイル] をクリックし、ファイル ドロップダウン メニューのオプションをクリックし、カスタム リボンで開発ツールを選択します。開発ツールで Visual Basic をクリックし、insert-module をクリックして編集ボックスにコードを書き込み、macro-execute をクリックしてコードを実行します。
2024-03-06
コメント 0
1271

Sublime でオートコンプリートを設定する方法
記事の紹介:Sublime Text は、次の手順に従ってオートコンプリートを設定できます。 コード補完プラグインをインストールします。オートコンプリートを有効にし、チェックボックスをオンにします。補完トリガーをカスタマイズします (デフォルトのトリガーは .、(、"、')。補完ソースを指定します (例: "source.python")。高度なオプションを利用します (例: スニペット、構文チェック、遅延)。
2024-04-03
コメント 0
743

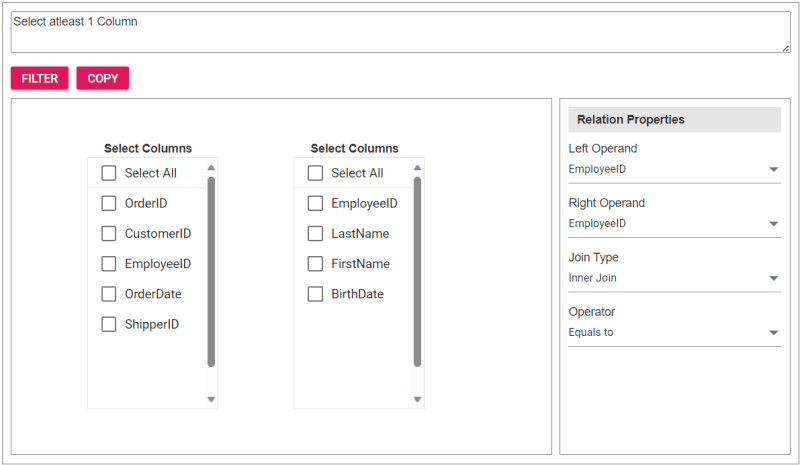
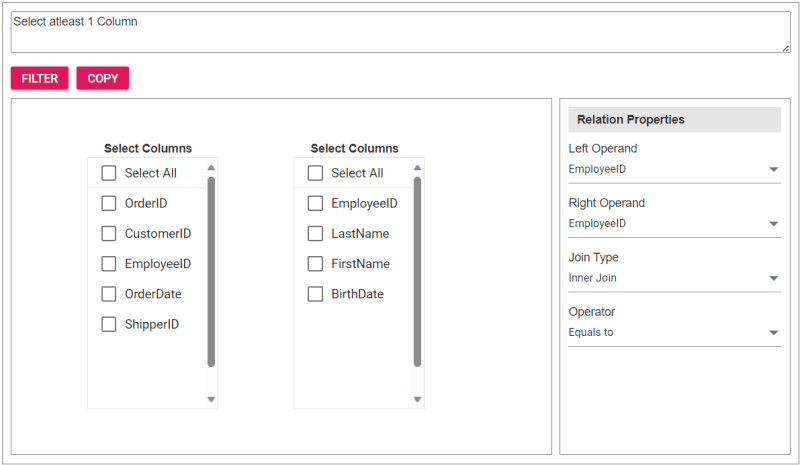
JavaScript クエリ ビルダーを使用して 2 つのテーブルを結合するには?
記事の紹介:TL;DR: Syncfusion JavaScript Query Builder を使用して 2 つのテーブルを結合する方法を見てみましょう。このブログでは、カスタム JoinComponent を作成し、リスト ボックスとドロップダウンを使用して WHERE、SELECT、JOIN 句を構成する方法を説明します。この手順により効果が確実に得られます
2024-08-30
コメント 0
1110

ppt2013 画像をグラフィックスに塗りつぶす手順
記事の紹介:ソフトウェアを開き、新しい ppt ドキュメントを作成します。ドキュメントを空白に設定するか、テキスト ボックスを切り取ることを選択できます。 [挿入] - [形状] - ドロップダウン ボックスが表示されます。ポップアップ ドロップダウン ボックスでアイコンの形状を選択します。空白のドキュメントにアイコンを描画します。描画したアイコンを右クリックし、ポップアップ ダイアログ ボックスで [オブジェクトの書式設定] をクリックします。ポップアップ オブジェクト形式ボックスで、塗りつぶしの色項目を選択し、その後ろにある小さな三角形をクリックします。下のポップアップ ダイアログ ボックスで、画像オプションを選択します。設定したい画像を選択し、「OK」をクリックします。最終的な効果を図に示します。
2024-04-17
コメント 0
840

レイウイ d. レイウイ d. とはどういう意味ですか?
記事の紹介:Layui d は、製品カテゴリのフィルタリングや検索候補などに使用できる動的なドロップダウン リスト コンポーネントを作成できる、layui フレームワークのモジュールです。動的にロードされるオプション、検索、複数選択、カスタム オプション、およびイベントのサポートをサポートします。 layuiフレームワークを参照してコードを呼び出すだけで利用できるのでとても便利です。
2024-04-04
コメント 0
435

pycharmで背景色を変更する方法
記事の紹介:Pycharm は、エディターのテーマを変更し、テーマをカスタマイズし、プラグインをインストールすることで背景色を変更できます。詳細な導入: 1. エディターのテーマを変更し、PyCharm を開いて [ファイル] メニューに入り、[設定] オプションを選択して設定ダイアログ ボックスを開き、ダイアログ ボックスの左側のリストで [エディター] を選択します。エディターの設定で、[カラー スキーム] オプションを選択し、右側のドロップダウン メニューでお気に入りのテーマを選択し、[適用] ボタンをクリックして変更を適用します。
2023-12-11
コメント 0
2720

PPT 画像をバッチですばやくインポートする方法
記事の紹介:(1) メニューバーの[挿入]-[アルバム]をクリックし、ポップアップドロップダウンメニューから[新しいアルバム]コマンドを選択します。 (2) [アルバム]ダイアログボックスを開き、[ファイル/ディスク]から挿入した画像のソースを選択し、Ctrl+Aを押して、挿入したい画像をすべて選択し、[挿入]ボタンをクリックして[ [アルバム] ダイアログ ボックス、注: [アルバム] ダイアログ ボックスで画像を追加した後、必要に応じて画像の位置、画像の表示モード、画像のレイアウト、フォト フレームの形状、テーマなどのパラメータを調整することもできます。 。その中で、[図のレイアウト] ドロップダウン リストには、図に示すように、PPT にインポートされた後の図のレイアウト スタイルを反映する、特に重要な 4 つのオプションが含まれています。 具体的な意味: スライド レイアウトに適応: これは、デフォルトのレイアウトでは、画像は同じ比率で拡大され、アカウントの最大値になります。
2024-04-17
コメント 0
888

js で my97 プラグインを使用するチュートリアルの例
記事の紹介:ページを作成するには、現在の時刻を表示するための時間入力ボックスと、前の時間を表示するための 2 つの時間入力ボックスと、2 つの時間入力ボックス間の差異を制御するための選択ドロップダウン ボックスが必要です。その効果は次のとおりです。
ここで使用するのは、入力時間ボックスの形式を設定するために導入された My97DatePicer です。ここで設定される最大時間は、終了時間ボックスより大きくすることはできません。タイムボックス。
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
コメント 0
2594

uniappで選択のデフォルト値を設定する方法
記事の紹介:ユニアプリの開発では、ページ上のドロップダウン選択ボックス (選択) を使用することがよくありますが、ユーザーの操作を容易にするためにデフォルトのオプションを設定する必要がある場合があります。この記事では、uniapp のドロップダウン選択ボックスのデフォルト値を設定する方法を紹介します。 1. v-model を使用してデータを双方向バインドする vue では、通常、v-model は、input、select、およびその他のフォーム要素の双方向バインドを実現するために使用されます。 v-model はコンポーネント データを自動的に更新するため、データにデフォルトのオプション値を定義して追加できます。
2023-04-27
コメント 0
3449