合計 10000 件の関連コンテンツが見つかりました

uniappにカウントダウンプラグインを実装する方法
記事の紹介:UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、一度作成すれば複数の端末で実行できる効果をすぐに実現できます。実際の開発では、カウントダウンは一般的な機能要件です。この記事では、UniApp を使用してカウントダウン プラグインを実装する方法と、対応するコード例を紹介します。カウントダウンとは、一定期間内に値を徐々に減らしていくことを指し、カウントダウン機能やフラッシュセールなどでよく使われます。次の手順に従ってカウントダウン プラグインを実装できます: ステップ 1: コンポーネントを定義します。
2023-07-04
コメント 0
2517

PHP を使用して簡単なオンライン カウントダウン関数を作成する方法
記事の紹介:PHP を使用して単純なオンライン カウントダウン関数を記述する方法には、特定のコード サンプルが必要です。インターネットの発展に伴い、オンライン カウントダウン関数は多くの Web サイト、アプリケーション、アクティビティで広く使用されています。カウントダウン機能を使用すると、特定の時点またはイベントに到達するまでにどれくらい時間がかかるかを明確に知ることができます。この記事では、PHP を使用して簡単なオンライン カウントダウン関数を作成する方法を紹介し、具体的なコード例を示します。まず、カウントダウンの目標時間を明確にする必要があります。将来の目標時間を指定したカウントダウン機能を実装したいとします。
2023-09-27
コメント 0
1182

カウントダウン日の設定方法
記事の紹介:カウントダウンデーアプリは、日付を計算するために特別に使用されるツールです。便利なカウントダウンに加えて、日付を計算するために正の日数を設定することもできます。以下は、エディターが用意したカウントダウン日のカウントダウン方法です。必要な場合は、 、勉強することができます。カウントダウン日のカウントダウン設定方法 1. 右上隅の[+]をクリックして、新しいカウントダウンイベントを追加します。 2. 設定インターフェースで時間を過去の時間に調整すると、タイマーは正の日数になります。 3. ユーザーが記念日時間を設定する場合、過去の時間に設定されている場合は、正の日数になります。未来に設定した場合はカウントダウンデーとなります。 4. ユーザーは自分のニーズに応じて時間を選択および調整できます。
2024-04-12
コメント 0
859

jQueryでカウントダウンを記述する方法
記事の紹介:インターネットの急速な発展に伴い、カウントダウン機能は Web サイト開発における一般的な要件の 1 つになりました。フロントエンド ページにカウントダウンを実装する最も一般的な方法は、JavaScript ライブラリの jQuery プラグインを使用することです。この記事では、jQueryプラグインを使ってWebページにカウントダウン機能を実装する具体的な方法を紹介します。 ## 1. HTML でカウントダウン ブロックを作成します。まず、HTML ページでカウントダウン ブロックを作成する必要があります (例: ```<div id="countdown"> <div clas)
2023-05-28
コメント 0
1240

javascript - JavaScriptを使用してカウントダウンプログラムを設計する方法
記事の紹介:現代の生活は忙しく、人々は正確な時間管理ツールを必要とすることがよくあります。カウントダウン プログラムは、時間を正確にカウントダウンして、時間をより適切に管理するのに役立つ非常に実用的なツールです。この記事では、JavaScript を使用してカウントダウン プログラムを設計する方法を説明します。準備 まず、基本的な HTML ファイルを作成し、それにカウントダウン領域とボタンを追加する必要があります。カウントダウンエリアはカウントダウン時間を表示するために使用され、ボタンはカウントダウンを開始するために使用されます。以下は HTML コードです:
2023-05-29
コメント 0
913

ppt にカウントダウン アドインを追加するチュートリアル_ppt にカウントダウン アドインを追加する方法
記事の紹介:[セキュリティ センターの設定]をクリックし、[すべてのマクロを有効にする]を選択して確認します。次に、カウントダウン マクロ プラグインをダブルダウンして、[アドイン] を選択します。 カウントダウン - 時間設定を選択して、カウントダウン関連のパラメーターを設定します。 [カウントダウン] - 色設定を選択して、前景色と背景色を設定します 前景色: 時間の色 背景色: 背後の赤色写真は背景色です
2024-06-10
コメント 0
673

PHPでWebページのカウントダウン機能を実装する方法
記事の紹介:現代社会において、カウントダウンは日常生活で頻繁に遭遇する状況です。カウントダウン イベントの開始時間であっても、重要なイベントの締め切りであっても、最新の進捗状況を追跡することを思い出させるために、対応するカウントダウン関数が常に必要です。カウントダウンは、Web サイトに掲載される主要なプロモーションの開始時刻、特定の製品の期間限定の割引期間など、さまざまなシナリオで使用できます。では、PHP を使用して Web ページのカウントダウンを実装するにはどうすればよいでしょうか? ### 1. 時刻の書式設定 PHP では通常、現在時刻と目標時刻を表すためにタイムスタンプを使用します。
2023-04-13
コメント 0
1798

カウントダウン日をプラスの日に設定する方法
記事の紹介:カウントダウン アプリはカウントダウンを計算するだけでなく、証明書に日数を設定して日付を計算することもできるため、他の人が質問したときにスムーズに答えることができます。 ?カウントダウンにプラスの日数を設定する方法 1. 右上隅の「+」をクリックして、新しいカウントダウン イベントを追加します。 2. 設定インターフェースで時間を過去の時間に調整すると、タイマーは正の日数になります。 3. ユーザーが記念日時間を設定する場合、過去の時間に設定されている場合は、正の日数になります。未来に設定した場合はカウントダウンデーとなります。
2024-04-02
コメント 0
1122

PHPを使用してショッピングモールの注文支払いカウントダウン機能を実装する方法
記事の紹介:PHP Developer City を使用して注文支払いカウントダウン機能を実現する方法 電子商取引の発展に伴い、商品をオンラインで販売することを選択する販売者がますます増えています。ショッピングモールにとって、注文の支払いは非常に重要なリンクです。ユーザーが期限内に注文を支払うよう促すために、モールはカウントダウン機能を使用してユーザーに注意を促すことがよくあります。この記事では、PHP Developer Cityを使って注文決済カウントダウン機能を実装する方法を紹介します。 1. 要件を決定する 開発を開始する前に、要件を明確にする必要があります。モールの注文支払いカウントダウン機能は、次の要件を満たす必要があります。 注文カウントダウンを表示する
2023-07-01
コメント 0
1165

カウントダウンの日数を設定する方法 カウントダウンの日数を設定するためのヒントのリスト。
記事の紹介:Countdown Day は、誕生日や記念日などの重要な日付を簡単に管理できる強力な日付記録リマインダー ツールです。重要な瞬間を見逃さないようにカウントダウン リマインダーを提供します。今日は、編集者がカウントダウン日を設定する方法を紹介します。興味のある方はぜひ学んでください。カウントダウンの日数を設定する方法 1. まず、右上隅の「+」をクリックして、新しいカウントダウン イベントを追加します。 2. 設定画面で時間を過去の時間に調整すると、タイマーが正の日数になります。 3. 記念日の時刻を設定する場合、過去の時刻に設定すると、プラスの日数になります。未来に設定した場合はカウントダウンデーとなります。 4. ニーズに応じて時間を選択して調整することもできます
2024-07-11
コメント 0
890

jQueryセクタータイマープラグインpietimerの使い方を共有する
記事の紹介:Pietimer は、ページ上に扇形の変化を生成できるタイマー プラグインです。jQuery に基づいており、秒単位でタイミングをカスタマイズしたり、扇形の色、幅、高さなどをカスタマイズしたりできます。タイマーの終了時に開始と一時停止を制御するコールバック関数。オンライン試験、カウントダウン、期間限定セールなど、タイマーが必要なページに適しています。この記事では主にjQueryセクタータイマープラグインpietimerの使い方を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
2017-12-31
コメント 0
1765

Vue を使用して検証コードのカウントダウン効果を実装する方法
記事の紹介:Vue を使用して検証コードのカウントダウン効果を実装する方法 インターネットの発展に伴い、検証コードはユーザーのセキュリティを保護する重要な手段の 1 つになりました。ユーザー エクスペリエンスを向上させるために、カウントダウン効果を使用して、確認コードを取得するまでの残り時間をユーザーに思い出させることができます。この記事では、Vue を使用して検証コードのカウントダウンの特殊効果を実装する方法と、具体的なコード例を紹介します。まず、検証コードのカウントダウン機能を実装するための Vue コンポーネントを作成する必要があります。このコンポーネントでは、残りの秒数を保存するカウントダウン時間変数を定義できます。
2023-09-19
コメント 0
811
宝くじ結果を同期する方法
記事の紹介:抽選結果を知るためのアプリケーションを開発したいのですが、結果を取得するには、他の Web サイトからデータを取得するのが良いですか? たとえば、抽選の時刻を同期するにはどうすればよいですか?タイマー、カウントダウンは宝くじのカウントダウンと同期します、どうすればもっとうまく達成できますか?
2016-08-08
コメント 0
2316

JavaScriptでカウントダウンを設定する方法
記事の紹介:JavaScript のカウントダウンタイマー設定は非常に興味深く実用的な機能です。ウェブサイトでは、セール時期やラッシュセール時期など、特定の重要なイベントの到来をユーザーに通知するために使用できます。この記事では、JavaScript を使用してカウントダウンを設定する方法を学びます。ステップ 1: 現在時刻を取得する 現在時刻を取得することは、カウントダウン機能を実装するための最初のステップです。現在時刻を取得するには、JavaScript の組み込み関数を使用できます。現在時刻を取得するサンプルコードは次のとおりです: ```javascriptvar
2023-04-05
コメント 0
3421

uniappでタイマーを使用してページカウントダウン効果を実現する方法
記事の紹介:Uniapp は、アプレット、H5、Android、iOS など、さまざまな種類のアプリケーションの開発に使用できるクロスプラットフォーム開発フレームワークです。 Uniapp では、タイマーを使用してページのカウントダウン効果を実現できます。タイマーは時間間隔を設定し、各時間間隔内で指定されたコードを実行して、ページ カウントダウン効果を実現できます。以下は、タイマーを使用してページカウントダウン効果を実現する方法を示す例です。まず、カウントダウンを表示する必要があるページの .vue ファイルに次のコードを追加します。
2023-10-18
コメント 0
1017

デスクトップでカウントダウンを設定する方法 必読: コンピューターでカウントダウンを設定する方法
記事の紹介:職場のほとんどの人は、仕事をするときに、コンピュータのデスクトップにカウントダウンを表示するカウントダウン ソフトウェアを使用します。カウントダウン ソフトウェアを使用すると、時間の感覚が得られ、時間の管理がうまくなります。もう 1 つは、自分に緊張感を与え、次のことを思い出させることです。指定された時間まであとどれくらいありますか?最近では付箋を使ってデスクトップにカウントダウンを設定する人もいますが、どうやって設定するのでしょうか?どのコンピュータのメモ作成ソフトウェアを使用する必要がありますか?私は皆さんに、コンピュータのデスクトップノートソフトウェア、Jingye Note をお勧めします。仕事のタスク、会議の内容、スケジュールなどの重要な情報を誰もが記録するのに役立ちます。作業時間を合理的に活用し、タスクを効率的に完了し、作業効率を向上させます。情報コンテンツを記録するときに、タイムリマインダー機能を使用して自分に思い出させることができます。 JingyeSheng は、単回リマインダーや繰り返しリマインダーなど、さまざまなタイプのリマインダーを提供します。
2024-02-06
コメント 0
2567

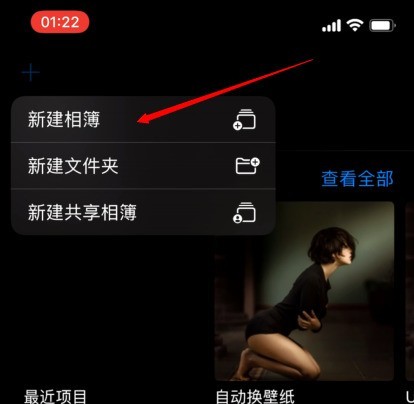
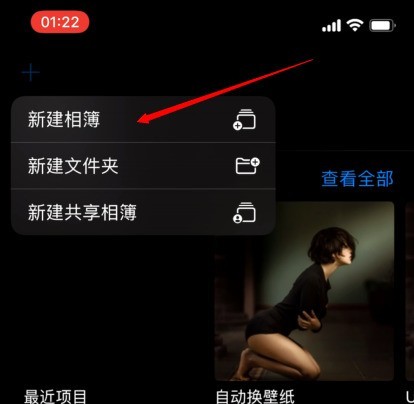
Apple 携帯電話のロック画面インターフェースでカウントダウン日を設定する方法_Apple 携帯電話のロック画面インターフェースでカウントダウン日を設定する方法
記事の紹介:1. まず、アルバムに必要なロック画面を作成する必要があります。簡単に検索できるように、適切な名前を選択してください。設定したい画像を入れます。 2. 次に、ショートカット コマンド関数でその日までのカウントダウン コマンドを作成し、[編集] をクリックする必要があります。先ほど設定したフォト アルバムを実行することを選択します。 3. 画面を自動的にカウントダウンしたい場合は、自動化もオンにする必要があります。自動化のトリガーとして時間を選択します。特定の時間を選択すると、毎日開きます。 4. 次に、ショートカット コマンドのカウントダウン日を自動化に接続する必要があります。カウントダウンの日を選択します。お問い合わせをオフにすることを忘れないでください。その後、毎日のカウントダウンを開始できます。
2024-03-22
コメント 0
768