合計 10000 件の関連コンテンツが見つかりました

Vue でレスポンシブ フォームとカスタム フォーム コンポーネントを実装するにはどうすればよいですか?
記事の紹介:一般的に使用される JavaScript フレームワークとして、Vue はフォーム入力を処理するための非常に便利で強力なツールを提供します。 Vue は、フォームの入力、検証、送信を簡単に処理できるようにするリアクティブ プロパティとイベントを提供します。この記事では、Vue でレスポンシブ フォームとカスタム フォーム コンポーネントを実装する方法を紹介します。 1. Vue 応答フォームの実装 フォーム モデル バインディング Vue は、フォーム データ入力と自動応答を実装するための非常に簡単な方法を提供します。 v-model ディレクティブを通じて、フォームを変換できます。
2023-06-27
コメント 0
1647

phpcms でフォームをカスタマイズする方法
記事の紹介:phpcms でフォームをカスタマイズする方法: 最初にバックエンドを開き、モジュールをクリックし、フォーム ウィザードを見つけてフォーム ウィザードを追加します。次に、カスタマイズされた show_message.html ファイルを追加します。最後に、元の show.html の記述方法を参照してください。カスタマイズされたフォームを作成します。
2020-02-19
コメント 0
3903

dedecms カスタム フォームはどこにありますか?
記事の紹介:dedecmsカスタムフォームは、メインメニューの「コア」タブの[チャネルモデル]-[カスタマイズフォーム]にあり、DedeCMSが提供するカスタムフォーム機能は、ほとんどのデータ処理ニーズを満たすことができます。
2019-07-23
コメント 0
2824

Dreamweaver のカスタム フォームを使用してオンライン注文を作成する方法
記事の紹介:Dreamweaver のカスタム フォームを使用してオンライン注文を作成する方法: まず、Dreamweaver バックエンド インターフェイスで「カスタム フォーム」を見つけ、次にカスタム フォームを追加してデータ テーブルを変更し、最後にコード「<form action="/」を対応するフィールドに追加します。 template plus/diy.php" enctype=''''>"。
2020-01-10
コメント 0
2922

vueカスタムコンポーネント
記事の紹介:今回は、Vue カスタム コンポーネントについてご紹介します。Vue カスタム コンポーネントの注意点について、実際の事例を見てみましょう。
2018-06-09
コメント 0
1711
Ant Designカスタムフォームコンポーネントの実装例を詳しく解説
記事の紹介:Ant Design コンポーネントは、Input、InputNumber、Radio、Select、uplod などのフォーム コンポーネントを提供しますが、実際の開発ではこれではニーズを満たすことができません。同時に、Ant Design が提供する検証およびプロンプトのメソッドを引き続き使用したいと考えています。フォーム (これを使うと本当に楽しいです) 現時点では、いくつかのフォームを自分でカプセル化する必要がありますが、同時にメソッドを使用可能な状態にしておく必要もあります。コンポーネントのソースコード https://github.com/haozhaohang/a
2018-05-25
コメント 0
3215
Vue の UI コンポーネント ライブラリのカスタム動的コンポーネント
記事の紹介:今回は、Vue の UI コンポーネント ライブラリのカスタム ダイナミック コンポーネントをお届けします。 UI コンポーネント ライブラリのダイナミック コンポーネントをカスタマイズする際の注意点は何ですか。実際のケースを見てみましょう。
2018-06-13
コメント 0
2386

Vue コンポーネントのカスタム イベントを詳しく見る
記事の紹介:コンポーネントのカスタム イベントとは何ですか?この記事では、Vue コンポーネントのカスタム イベントについて深く理解し、カスタム イベントに関する注意点について説明します。
2022-04-06
コメント 0
2939

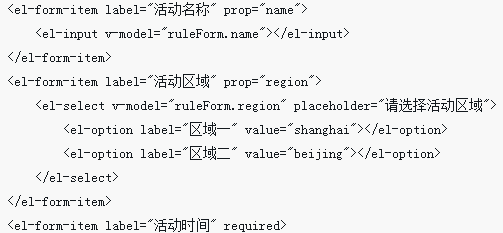
要素 UI のカスタム フォーム検証プラグインの使用
記事の紹介:今回はElement UIのカスタムフォーム検証プラグインの使い方を紹介します Element UIのカスタムフォーム検証プラグインを使用する際の注意点は何ですか? 実際のケースを見てみましょう。
2018-03-12
コメント 0
2817