合計 10000 件の関連コンテンツが見つかりました

PHP は指定されたパレット インデックスに色を設定します
記事の紹介:この記事では、PHP がどのようにして指定されたパレット インデックスに色を設定するかを詳しく説明します。非常に実用的であると編集者が考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。パレット インデックスを指定して PHP で色を設定する PHP では、imagecolorset() 関数を使用して、特定の色をパレット インデックスに割り当てることができます。この関数には、画像識別子、パレット インデックス、カラー値の 3 つのパラメータが必要です。構文: imagecolorset(resource$image,int$index,int$color) パラメーター: $image: 作成された画像リソース。 $index: 色を設定するパレットのインデックス。
2024-03-21
コメント 0
1098

Win7 ウィンドウカラープロテクトカラー設定チュートリアル
記事の紹介:win7 のウィンドウの色を保護色に設定すると、コンピューターを長時間使用する際の大きなダメージから目を保護できます。ただし、win7 には独自の保護色がないため、個人設定で手動で色を調整して設定する必要があります。 Win7 ウィンドウのカラー保護カラー設定チュートリアル 1. まず、図に示すように、「個人設定」設定インターフェイスに入る必要があります。 2. 次に、色の設定を入力します。 3. 下の「外観の詳細設定」をクリックします。 4. プロジェクトを「ウィンドウ」に変更します。 5. 次に、右側の「色」をクリックします。 6. 「色相」、「彩度」、「明るさ」を「85」、「123」に設定します。図に示すように、それぞれ「205」です。 7.最後にカスタムカラーに追加します
2023-12-25
コメント 0
1318

sai_saiで色相を設定する方法 色相設定チュートリアル
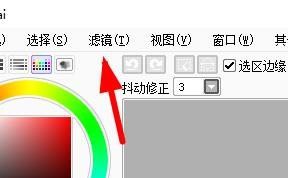
記事の紹介:1. まず、sai ソフトウェアのメニューバーにあるフィルター ボタンをクリックします。 2. 次に、二次メニューの「色相・彩度」ボタンをクリックします。 3. または、ショートカット ボタンを直接押します。 4. すると、このような色相設定ウィンドウが表示されます。 5. これらの数値設定をドラッグできます。 6. 最後に、「OK」ボタンをクリックして、彩度を正常に設定します。
2024-04-08
コメント 0
1204

Windows 10 ウィンドウの色設定チュートリアル
記事の紹介:Windows 10 を使用している多くのユーザーは、コンピューターのデフォルトのウィンドウの色が見栄えが悪いと感じていますが、他の色に設定したい場合は、どのように設定すればよいでしょうか?最初に設定パネルに入り、個人用設定のエントリを見つけて、色をクリックする必要があります。カラー パネルが表示され、必要な色を選択し、後で設定を保存すると、色が変更されます。ウィンドウを開けると色が変わっていることがわかります。 Windows 10 でウィンドウの色を設定する方法: 1. ウィンドウの境界線の色を変更するのは非常に簡単で、まずシステム構成を入力します。 2. 次に、図に示すように、[個人設定] をクリックします。 3. ポップアップウィンドウで、左側の列の「カラー」ボタンを選択します。 4. 右側の色のリストから希望の色を選択し、「OK」をクリックします。
2023-07-08
コメント 0
6551

CSSで透明色を設定する方法
記事の紹介:方法: 1. RGBA() 関数を使用して、赤、緑、青、透明度の重ね合わせを使用してさまざまな色を生成します。構文は「rgba(赤、緑、青、透明度)」です; 2. HSLA() を使用します。関数では、色相、彩度、明るさ、透明度を使用して色を定義します。構文「hsla (色相、彩度、明るさ、透明度)」です。
2021-04-14
コメント 0
3874

Douyin作品のカラー設定を変更する方法
記事の紹介:Douyin 作品の色設定を変更する方法には、ビデオを選択する、「フィルター」をクリックして色補正 (明るさ、コントラスト、彩度、色温度) をカスタマイズする、などがあります。 。
2024-05-04
コメント 0
911

Tim ダークモードの設定方法 Tim ダークモードの設定方法
記事の紹介:Tim ダークモードを設定するにはどうすればよいですか? Tim はまだダーク モードをサポートしていません。tim は qq の軽量バージョンであり、主な機能はオフィスでの作業にあるため、夜間に使用される頻度は低くなります。 Tim のダーク モードの設定方法をまだ知らない友達もたくさんいます。Tim のダーク モードの設定方法をまとめてみましょう。 Tim ダーク モードを設定するにはどうすればよいですか? Tencent TIM の最新バージョンは現在ダーク モードをサポートしていませんが、最新バージョンではこの機能がキャンセルされています。 Honmeng バージョンの TIM は、「設定 - 一般 - 夜間モード」からオンにできます。ダークモード、ナイトモード、ダークモードは夜間に適したモードで、すべてのページの明るさを暗くすることができ、夜間の携帯電話でのプレイにある程度適しています。
2024-06-28
コメント 0
1168

CSS では不透明度を背景色のみに設定し、テキストの不透明度は設定しません
記事の紹介:CSS では、CSS の「background」プロパティを使用して、特定の HTML 要素の背景を設定できます。場合によっては、HTML 要素のコンテンツに影響を与えずに背景色の不透明度を下げる必要がある場合があります。 「背景色」プロパティに色の値を割り当てるときに、アルファ変数の値を減らすことで、背景色の不透明度を下げることができます。構文 ユーザーは次の構文に従って、CSS のテキストではなく背景色のみに不透明度を設定できます。背景:rgba(255,0,0,opacity);またはbackground-color:hsla(0,100%,30%,opacity);ユーザーは「rgba」を使用できます
2023-09-11
コメント 0
1175

Source Insightの背景色の設定方法 Source Insightの背景色の設定方法
記事の紹介:まず、[オプション] -> [設定] を選択します (図を参照)。次に、[色とフォント] を選択します (図を参照)。次に、[WindowsBackground]、[PickColor] を選択します (図を参照)。次に、色の色相、彩度、明るさを設定します(図のように)。このようにして、設定の効果を確認できます (図を参照)。編集者が SourceInsight の背景色を設定する方法をここで共有しましたので、皆様のお役に立てれば幸いです。
2024-06-12
コメント 0
1238

コンピューターの緑目保護設定パラメータ?
記事の紹介:1. コンピュータの緑目保護設定パラメータ? 1. コンピュータのデスクトップを右クリックし、[プロパティ] を選択します。 2. 上部のタブで [外観] を選択し、[詳細設定] ボタンを選択します。 3. プロジェクトのドロップダウン メニューで [ウィンドウ] を選択します。 4.右クリックして「その他 5」を選択します。色相、彩度、明度はそれぞれ 85、123、205 に設定され、最終的に最後まで適用されました。 6. しばらくしてからコンピューターを再度開くと、ウィンドウが人間の目に最も有益な色である薄緑色に変わっていることがわかります。 2. コンピューターの緑目保護モードの設定? 1つ目の方法:デスクトップ上でマウスを右クリックし、ポップアップメニューから「プロパティ」を選択し、「外観」→「詳細設定」→「プロジェクト選択ウィンドウ」→「色1(L)」を選択して色を変更し、他の色相を選択して85に変更します。 ; 飽和度は 1
2024-08-08
コメント 0
416

CSSで色の透明度を設定する方法
記事の紹介:CSS で色の透明度を設定する方法は、指定した要素に opacity 属性を追加し、[opacity:0.5;] などの適切な不透明度を設定することです。これは、要素が半透明に設定されることを意味します。
2021-05-19
コメント 0
12407

Win11のカラー設定をカスタマイズする方法のチュートリアル
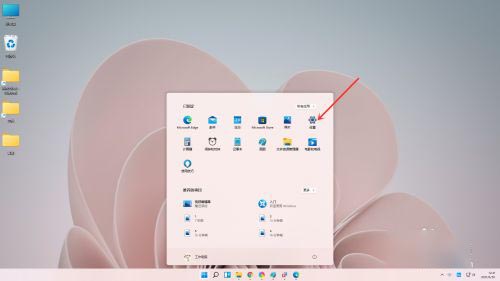
記事の紹介:win11 システムでは、通常、組み込みのデフォルトの色設定が使用されますが、多くの友人が使用するのが非常に不便なので、色をカスタマイズしたいと考えています。でもどうやって設定すればいいのか分からない…実はパーソナルカラー設定の中にあるので見てみましょう。 win11 で色をカスタマイズする方法 1. まず下のスタート メニューをクリックし、次に右上隅の [設定] をクリックします。 2. 次に、左の列で [個人用設定] を見つけます。 3. ページの右側にある [色] オプションを見つけます。パーソナライズ設定。 4. 最後に、カスタムカラーを選択できます。
2023-12-31
コメント 0
1029

html5のセットカラー
記事の紹介:HTML5はWebコンテンツを作成するための言語です。カラー設定はWebデザインにとって非常に重要です。 HTML5 では、色名、RGB 値、16 進値、HSL 値の使用など、さまざまな方法で色を設定できます。色名は最も単純な方法の 1 つであり、赤、緑、青などの事前定義された色の名前のセットです。 HTML5 で一般的に使用される色の名前をいくつか示します: ```html<font color="red">red</f
2023-05-09
コメント 0
1105

Baidu Netdisk でのメインデバイスの設定方法 Baidu Netdisk でのメインデバイスの設定方法
記事の紹介:Baidu Netdisk で本体デバイスを設定する方法 (Baidu Netdisk で本体デバイスを設定する方法)、具体的な操作方法は、編集者に従って確認してください。 1. まず、Baidu Netdisk My インターフェイスを開き、[設定] オプションをクリックします。 2. 次に、設定ページに移動し、デバイス管理オプションをクリックします。 3. 次に、デバイス管理インターフェイスに移動し、メインデバイスをクリックします。 4. 最後に、クリックしてこのマシンをメイン デバイスとしてバインドすると、Baidu Netdisk が盗まれにくくなります。
2024-06-13
コメント 0
700

コンピューターのスクリーンプロテクターの色を正しく設定するにはどうすればよいですか? | パソコンのスクリーンセーバーの色設定ガイド
記事の紹介:1. コンピュータのスクリーンプロテクターの色を正しく設定するにはどうすればよいですか? |コンピューターのスクリーンプロテクターの色設定ガイド なぜコンピューターのスクリーンプロテクターの色を設定する必要があるのですか?現代社会では、コンピューターの画面を長時間見つめることが非常に一般的です。電子機器を長期間使用すると、目の疲労や不快感、特に放射線による目の損傷を引き起こす可能性があります。この場合、コンピュータ画面の保護色を正しく設定することが特に重要です。コンピューターのスクリーンプロテクターの色を正しく設定するにはどうすればよいですか?最初のステップは、適切なスクリーンプロテクターの色を選択することです。一般的に、**暖色系**と**柔らかな明るさ**が目に良いと言えます。背景色として明るい黄色または明るいグレーを選択し、強すぎる色の使用は避けてください。 2 番目のステップは、画面の明るさを調整することです。目に適した明るさは通常**150-200cd/m2**です。
2024-08-17
コメント 0
890

フォントの色のCSSを設定する
記事の紹介:CSS では、フォントの色の設定は基本的なスタイル プロパティです。これは color 属性を通じて実装されます。この記事では、color プロパティを使用してフォントの色を設定する方法を学びます。 color 属性 color 属性は、CSS で色を設定するために使用されるプロパティです。テキスト、背景、境界線、その他の要素の色を設定するために使用できます。 color 属性では、赤、緑などの事前定義された色名を使用することも、16 進数または RGB 値を使用して色を指定することもできます。以下は color 属性を使用してフォントを設定しています
2023-05-27
コメント 0
829

HTMLでWebページの背景色のグラデーションを設定する方法
記事の紹介:Web ページの背景色のグラデーションを設定するには、CSS のbackground-image プロパティを使用できます。まず、グラデーションの色 (青、緑など) を定義し、グラデーションの方向 (右など)、グラデーションの位置 (100px 0 など)、およびグラデーションの角度 (45 度など) を設定します。例: body { 背景画像: リニアグラデーション(右へ、青、緑); 背景位置: 100px 0; 背景サイズ: 45度;}
2024-04-05
コメント 0
1213