合計 10000 件の関連コンテンツが見つかりました

JavaScript でリンクのターゲット属性の値を取得するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、JavaScript でリンクのターゲット属性の値を取得する方法を学びます。 target プロパティは、リンクされたドキュメントまたはページを開く場所を指定します。デフォルトでは、その値は「_self」に設定されています。これは、リンクされたドキュメントが同じウィンドウまたはタブで開く必要があることを意味します。 「_blank」、「_self」、「_parent」、「_top」、「frame_name」などの値を持つこともでき、各値はリンクされたドキュメントが開かれる異なる場所を定義します。 target 属性の使用 JavaScript でリンクの target 属性値を取得するには、target 属性を使用します。 target 属性は、リンクされたドキュメントの開始位置、つまり、同じウィンドウ内、新しいウィンドウ内、同じフレーム内などを設定するために使用されます。
2023-09-03
コメント 0
812

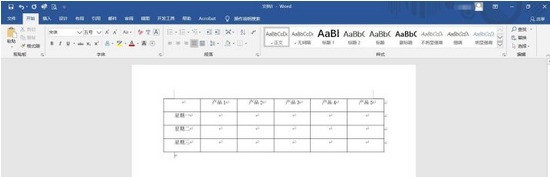
Wordでスラッシュヘッダーを作成する方法
記事の紹介:1. 設定する必要がある Word 文書を開きます。 2. まず、製品名や日付などのヘッダーの内容を入力します。 3. [表示]をクリック→[ルーラー]オプションにチェックを入れてルーラーをエクスポートします。 4. [製品名]の前にカーソルを置き、マウスをクリックし、ルーラーを右に移動して位置を調整します。 5. 次に、[日付]の後ろにカーソルを置き、ルーラー上でマウスをクリックし、左に移動して位置を調整します。 6. 最後に、段落内に境界線を設定するオプションをクリックし、[斜め下境界線]を選択して設定は完了です。
2024-04-25
コメント 0
1228

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
409

jqueryで要素テキストを取得する方法は何ですか
記事の紹介:jqueryで要素のテキストを取得するメソッドは「text()」です。 text() メソッドは、選択した要素のテキスト コンテンツを取得または設定できます (HTML タグは削除されます)。テキスト コンテンツを取得するための構文は、「$(selector).text()」です。
2022-03-16
コメント 0
6287

HTML でユーザーの位置を特定するにはどうすればよいですか?
記事の紹介:場合によっては、ユーザーの現在位置を見つけて、その位置座標を Web ページ上に表示したり、その位置を地図上に表示したりすることがタスクになることがあります。この記事では、HTML と JavaScript コードを使用して、HTML ページ内のユーザーの現在位置を取得するプロセスを説明します。 2 つの異なる例を使用して説明します。最初の例では、ユーザーの現在位置を取得し、その位置座標を HTML ページに表示できます。 2 番目の例では、オープン ソースの Leaflet マップ ライブラリを使用して、ユーザーの現在位置を取得し、マップ上に表示します。例 1: ユーザーの現在位置を検索し、その位置座標を HTML ページに表示します。コードの説明と設計の手順 - ステップ 1 - HTML ファイルを作成し、
2023-08-20
コメント 0
2309

uniappの地理的位置取得機能の使い方
記事の紹介:uniapp は Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、WeChat ミニ プログラム、アプリ、H5 ページを同時に開発できます。 uniappでは、地理的位置取得機能を含む、uni-apiを利用してデバイスのさまざまな機能にアクセスできます。この記事では、uniappの地理的位置取得機能の使い方とコード例を紹介します。まず、uniappで地理的位置取得機能を使用するには、manifest.jsonファイルで許可を申請する必要があります。人間の中で
2023-07-04
コメント 0
7476

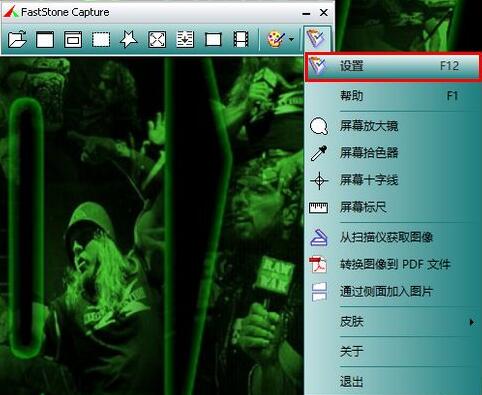
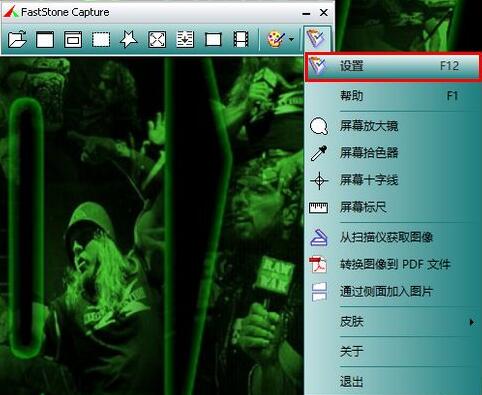
FastStone Capture はどのようにして固定エリアを遮断しますか? 固定エリアを遮断する方法は?
記事の紹介:まず、FastStoneCaptureのメインインターフェースの右端にある設定アイコンをクリックし、ポップアップメニュー項目の[設定]をクリックします。次に、設定画面を開いた後、[ツールバー]タブの[固定領域をキャプチャする]にチェックを入れます。次に、[キャプチャ]タブに切り替え、[固定領域サイズ]の値を設定し、[OK]をクリックします。設定が完了したら、固定領域をキャプチャしたい場合は、ソフトウェアのメインインターフェイスにある[固定領域をキャプチャ]アイコンをクリックします。クリックすると、先ほど設定したサイズの長方形のワイヤーフレームが表示されます。このとき、マウスを動かしてワイヤーフレームの位置を調整します。位置を調整したら、マウスの左ボタンをクリックしてスクリーンショットを完了します。 FastStoneCapture の傍受
2024-05-09
コメント 0
890

PHP は現在のセッション ID を取得および/または設定します
記事の紹介:この記事では、PHP が現在のセッション識別子を取得および設定する方法について詳しく説明します。非常に実用的であると編集者が考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。現在のセッション ID を取得する session_id() 関数で Cookie を取得し、現在のセッション ID を設定する session_id(string$id) 関数で Cookie を設定します
2024-03-21
コメント 0
539

HTMLテキストボックスの位置を調整する方法
記事の紹介:HTML でテキスト ボックスの位置を調整するには、次の方法があります。 1. style 属性を使用して絶対位置を設定し、テキスト ボックスとページの端の間の距離を指定します。 2. float 属性を使用してテキスト ボックスをフロートさせます。テキスト ボックスを片側に配置します。 3. マージン属性とパディング属性を使用して、コンテナ内のボックスの位置を調整します。 4. テキスト ボックスをページ上の特定の位置に固定するには、position:fixed 属性を使用します。
2024-04-22
コメント 0
1021

最新バージョンの WPS を使用してステレオ効果を設定するにはどうすればよいですか?
記事の紹介:最新バージョンの WPS でテキスト ボックスの立体感を設定する方法 WPS でテキスト ボックスの立体感を設定する方法: パズルを解く前に、テキスト ボックスを書類。文書を開いた後、「挿入」「テキストボックス」「横書きテキストボックス」をクリックします。次に、マウスを使用してドキュメント内をドラッグし、テキスト ボックスを描画します。このようにして、テキスト ボックスを挿入することができました。これで、次のステップに進むことができます。 2. テキスト ボックスをクリックして選択し、[効果設定] オプションをクリックして、3D スタイルを選択して、[確認] をクリックします。 3. 立体形状の傾き位置を設定します。テキストボックスをクリックして選択し、「効果設定」で傾き位置(上下左右)を選択します。 4. 3 次元形状の高さを設定します。テキスト ボックスをクリックして選択し、
2024-01-04
コメント 0
1383

PHPで2つの日付の間の日付範囲を抽出するにはどうすればよいですか?
記事の紹介:PHP で指定された 2 つの日付の間の日付を取得するテキスト ボックスに 2 つの日付 (例: "20-4-2010" と "22-4-2010") が入力された場合、目的はそれらの間の日付を抽出し、"20, 21" の形式でフォーマットすることです。 、22.「PHP ソリューション:これを実現するには」
2024-10-20
コメント 0
751

JSのドキュメントプロパティとメソッド
記事の紹介:共通のドキュメントのプロパティとメソッド: プロパティ: 1. document.title: ドキュメントのタイトル (通常はブラウザのタイトル バーまたはラベルに表示されます) を取得または設定します; 2. document.URL: ドキュメントの完全な URL を取得します; 3 . document. documentElement: ドキュメントのルート要素 (通常は <html> 要素) を取得します。 4. document.body: ドキュメントの <body> 要素を取得します。 5. document.head など。
2024-03-14
コメント 0
933

TikTokでの自分の位置を変更するにはどうすればよいですか?所在地を変更する目的は何ですか?
記事の紹介:人気のショートビデオ ソーシャル プラットフォームとして、Douyin を使用すると、ユーザーは日常生活を共有し、近くの興味深い人や物を見つけることができます。しかし、より多くの露出を獲得したり、適切な場所をターゲットにしたりするために、TikTok での立場を変更する必要がある場合があります。では、Douyinはどのように立場を変えるのでしょうか?この記事では、ターゲティングを変更する方法を詳しく説明し、場所の変更の用途について説明します。 1.Douyin でのポジションを変更するにはどうすればよいですか? 1.Douyin APPを開き、アカウントにログインします。 2. 「パーソナル センター」または「設定」ページに入ります。 3. 設定で「プライバシー設定」または「位置情報」オプションを見つけます。 4. クリックして入力すると、「Douyin に位置情報の取得を許可する」オプションが表示されます。 5. このオプションをオンにすると、Douyin はあなたの
2024-07-02
コメント 0
363

JavaでRandomAccessFileを使用して.txtファイルを読み取る方法は?
記事の紹介:通常、ファイルの読み取りまたは書き込みを行う場合、ファイルの先頭からのみデータの読み取りまたは書き込みが可能です。ランダムな場所から読み書きすることはできません。 Java の java.io.RandomAccessFile クラスを使用すると、ランダム アクセス ファイルへのデータの読み取り/書き込みが可能になります。これは、インデックスまたはカーソル (ファイル ポインターと呼ばれる) を備えた大きなバイト配列に似ており、getFilePointer() メソッドを使用してそのポインターの位置を取得し、seek() メソッドを使用して位置を設定できます。このクラスは、ファイルを読み書きするためのさまざまなメソッドを提供します。このクラスの readLine() メソッドは、ファイルから次の行を読み取り、それを文字列として返します。ファイルからデータを読み取るには、このクラスの readLine() メソッドを使用します。
2023-09-08
コメント 0
860

PHP と Exif: 写真の露出補正範囲情報を取得する方法
記事の紹介:PHP と Exif: 写真の露出補正範囲情報を取得する方法。デジタル写真では、露出補正は重要な機能です。これにより、撮影者は実際の環境の明るさの条件に応じてカメラの露出設定を調整し、最高の写真を実現できます。効果。 Exif (ExchangeableImageFileFormat) は、カメラ設定、撮影パラメータ、その他の情報を含む写真メタデータを埋め込み、保存するための標準形式です。この記事ではPHPを使って写真のEを読み取る方法を解説します。
2023-07-28
コメント 0
1447

HTMLでのフォントタグの使い方
記事の紹介:<font> タグは、テキストのフォント、サイズ、色を設定するために使用されます。属性には、色、文字体、サイズが含まれます。このタグは、より柔軟で制御可能なテキスト スタイルを提供するために推奨される CSS に置き換えられました。
2024-04-27
コメント 0
597