合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してレスポンシブなブログ レイアウトを作成する方法 現代のインターネット時代では、レスポンシブなブログ レイアウトを持つことが Web サイトの成功にとって非常に重要です。レスポンシブ デザインにより、ブログがさまざまなデバイスで適切に表示され、より良いユーザー エクスペリエンスが提供されます。この記事では、HTML、CSS、jQuery を使用してシンプルで実用的なレスポンシブなブログ レイアウトを作成する方法を紹介し、参考となる具体的なコード例を示します。 HTML 構造 まず、基本的な HTML 構造を設定する必要があります。
2023-10-28
コメント 0
1440

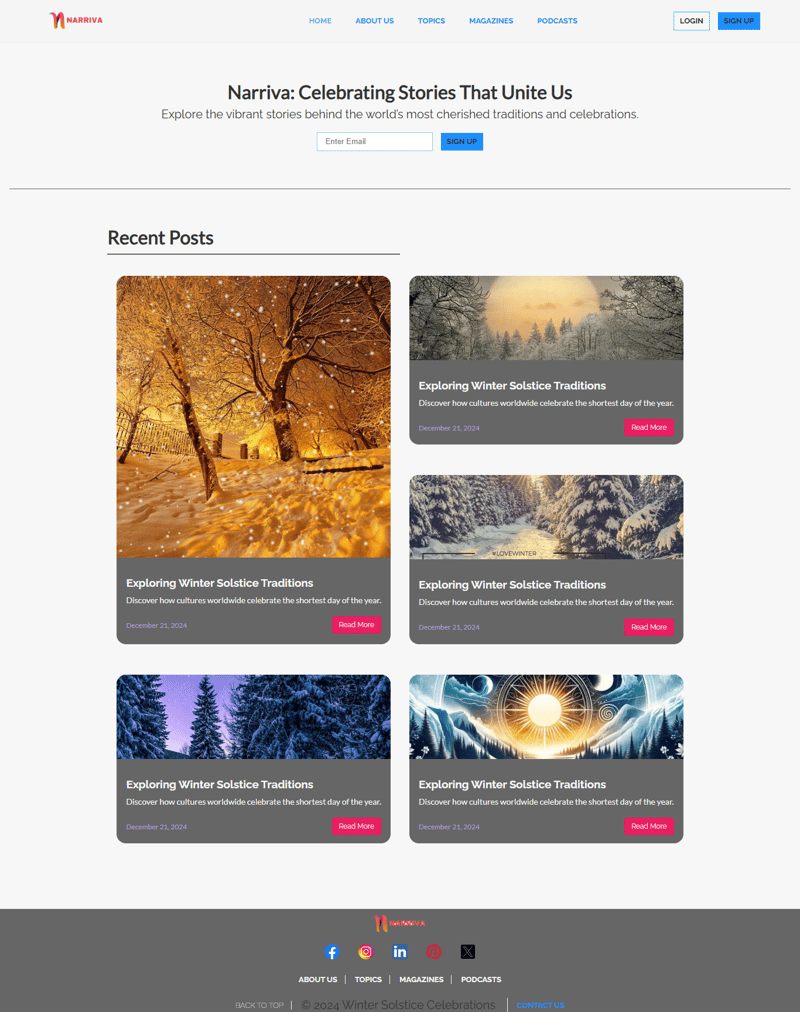
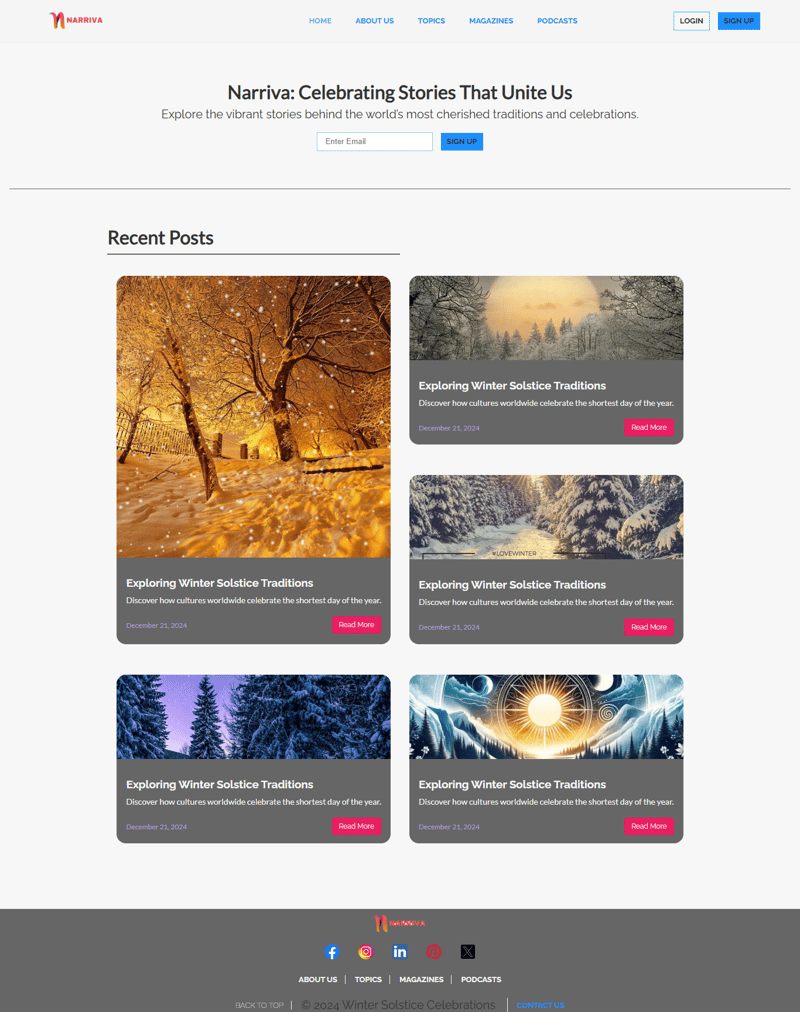
Narriva - 伝統とお祝いに関するミニマリストのブログ**
記事の紹介:私が作ったもの
Narriva は、伝統とお祝いに焦点を当てるように設計された、ミニマリストで視覚的に魅力的なブログ Web サイトです。目標は、最新のデザイン原則、応答性の高いレイアウト、インタラクティブ性に重点を置いたブログ サイトを作成することでした。
2024-12-27
コメント 0
309

日々のウェブサイト | 0
記事の紹介:*ブログサイト
*
7 日目はブログ サイトを構築しており、まだ作業中ですが、重要なのは 1 日が終わる前に更新することです...
完全に応答性が高く、非常に美しいものにしたいので、1 日の仕事ではなく、今日のサイトは 2 日かかります。
E
2024-08-09
コメント 0
608

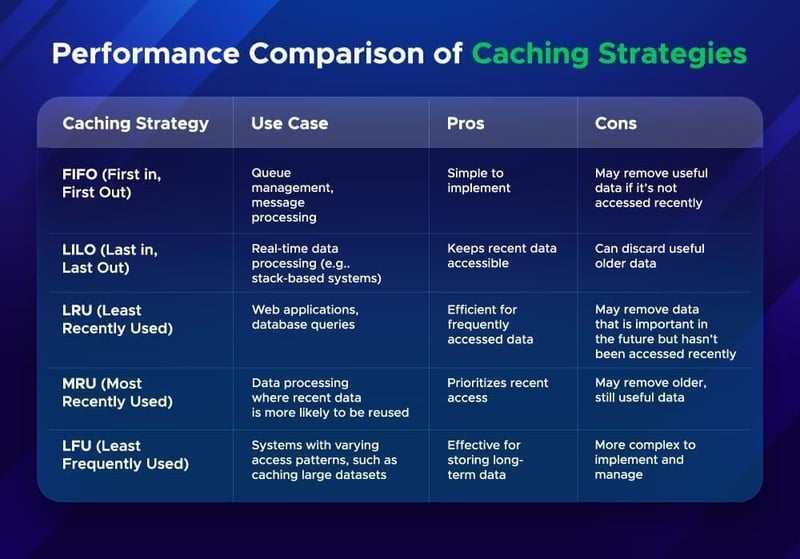
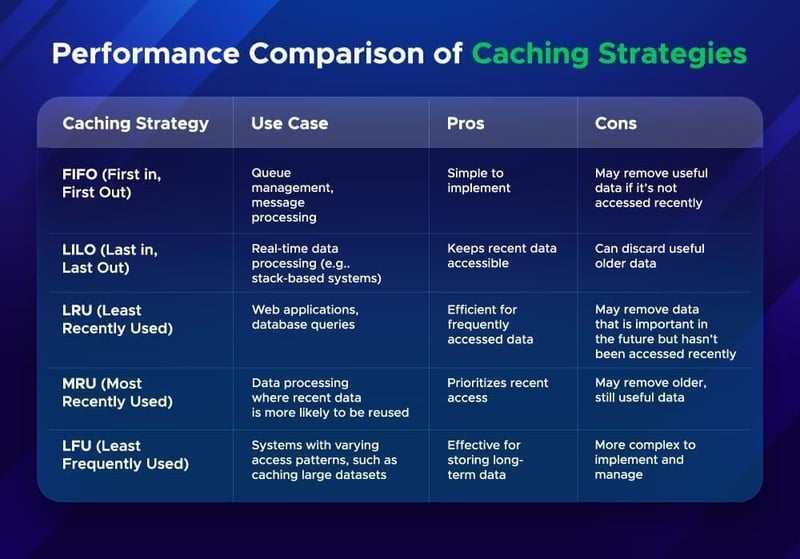
Python キャッシュ: 効果的なキャッシュでコードを高速化する方法
記事の紹介:このブログは当初、Crawlbase Blog に投稿されました。
ソフトウェア アプリケーションで優れたユーザー エクスペリエンスを作成するには、効率的で高速なコードが重要です。ユーザーは、Webページの読み込み中や機械の学習中など、遅い応答を待つことを好みません。
2024-12-16
コメント 0
1003

HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法 今日のインターネット時代において、ブログは人々が知識、経験、ストーリーを共有するための重要なプラットフォームとなっています。魅力的で応答性の高いブログをデザインすると、さまざまなサイズやデバイスでコンテンツがより適切に表示され、ユーザー エクスペリエンスが向上します。この記事では、HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法を、具体的なコード例を示しながら紹介します。 1. HTML 構造 まず、ブログの基本的な HTML 構造を構築する必要があります。以下は、
2023-10-21
コメント 0
790

ワードプレスで何ができるのか
記事の紹介:WordPress は、ブログ、ビジネス Web サイト、個人 Web サイト、コンテンツ ページ、記事など、さまざまな Web サイトの作成と管理に使用できるコンテンツ管理システム (CMS) です。その機能には、テーマのカスタマイズ、プラグインの統合、ウィジェットの追加、ユーザー管理、バックアップとリカバリ、アップデートとセキュリティのメンテナンス、SEO 対応、モバイル対応のデザイン、電子商取引の統合が含まれます。
2024-04-15
コメント 0
1167

レスポンシブ レイアウトはどのプロジェクトに主に使用されますか?
記事の紹介:レスポンシブ レイアウトは、Web サイトのデザインと開発、モバイル アプリのデザイン、電子商取引プラットフォーム、ソーシャル メディア プラットフォーム、ニュースおよびメディア Web サイト、ブログ、個人の Web サイトなどのプロジェクトで主に使用されます。詳細な紹介: 1. Web サイトのデザインと開発: 現代のユーザーはさまざまなデバイスを使用して Web サイトにアクセスするため、レスポンシブ レイアウトが必要な設計方法になっています; 2. モバイル アプリケーションのデザイン: さまざまなサイズのモバイル デバイスに対応したレスポンシブ レイアウトを作成できます。より良いユーザーエクスペリエンスを提供するためのユーザーインターフェイスの装備; 3. 電子商取引プラットフォーム、ユーザーはさまざまなデバイスなどで便利に買い物や商品の閲覧ができます。
2023-10-17
コメント 0
1010

Empire CMS Web サイト テンプレートにはどのようなソフトウェアが含まれていますか?
記事の紹介:Empire cms ウェブサイト構築ソフトウェア テンプレートには、無料および有料のテンプレートを含む豊富なテンプレートが用意されています。無料のテンプレートは、企業 Web サイト、電子商取引 Web サイト、ポータル、フォーラム Web サイト、ブログ Web サイトなど、さまざまな業界や目的をカバーしています。有料テンプレートは、応答性、多言語、高度な e コマース機能など、より高度な機能とデザインを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、デザイン、機能、コストなどの要素を考慮する必要があります。
2024-04-17
コメント 0
1050

PHP と CGI を使用してブログ Web サイトを開発する方法
記事の紹介:PHP と CGI を使用してブログ Web サイトを開発する方法の概要: ブログ Web サイトは、インターネット時代に非常に人気のある Web サイト形式です。これにより、ユーザーは独自のブログ投稿を作成して公開したり、他のユーザーとコミュニケーションしたりコメントしたりすることができます。この記事では、PHP と CGI を使用して簡単なブログ Web サイトを開発する方法と、対応するコード例を紹介します。 1. 環境の準備: 開始する前に、PHP インタープリターと CGI がインストールされていることを確認する必要があります。通常、PHP は Apache または Nginx とともにインストールされ、使用できます。
2023-07-20
コメント 0
1543

レスポンシブ レイアウトの欠点と解決策の詳細な分析
記事の紹介:レスポンシブ レイアウトは、デスクトップ コンピューター、タブレット、携帯電話などのモバイル デバイスを含むさまざまなデバイス上で Web サイトをエレガントに見せるために設計されたデザイン手法です。モバイル デバイスの人気とインターネットの使用習慣の変化に伴い、レスポンシブ レイアウトは現代の Web デザインにおける重要な要素となっています。ただし、レスポンシブ レイアウトは一貫したユーザー エクスペリエンスを提供する点では優れていますが、Web サイトのパフォーマンスやユーザー エクスペリエンスに影響を与える可能性があるいくつかの欠点もあります。まず、レスポンシブ レイアウトでは読み込み速度に問題が生じる可能性があります。レスポンシブ Web ページなので、
2024-02-18
コメント 0
1313

Twitterってどんなソフト?
記事の紹介:Twitter は、ソーシャル ネットワークおよびマイクロブログ サービス ソフトウェアです。アメリカの会社です。Twitter は、インスタント メッセージングに無線ネットワーク、有線ネットワーク、通信技術を使用しています。マイクロブログの典型的なアプリケーションであり、ユーザーは最新の更新情報を共有できます。アイデアはテキストとして送信されます。携帯電話やパーソナライズされた Web サイト グループへのメッセージ。
2022-07-13
コメント 0
231788

PHP で構築できる Web サイトやアプリケーションの種類
記事の紹介:PHP ではどのような種類の Web サイトやアプリケーションを構築できますか? インターネットの発展に伴い、Web サイトやアプリケーションは私たちの日常生活で重要な役割を果たしています。 PHP は強力なサーバーサイド プログラミング言語として、Web 開発の分野で広く使用されています。では、PHP を使用してどのような種類の Web サイトやアプリケーションを構築できるのでしょうか?動的 Web サイト PHP はもともと動的 Web サイトを構築するために開発されたため、PHP はさまざまなタイプの動的 Web サイトの構築に非常に適しています。個人のブログであっても、電子商取引ウェブサイトであっても、PH を使用できます。
2023-09-12
コメント 0
1466

vue.js は何をするのですか?
記事の紹介:Vue.js は、ユーザー インターフェイスを構築するための JavaScript フレームワークです。その主な機能には、宣言型レンダリング システム、リアクティブ データ バインディング、コンポーネント ベースのアーキテクチャ、一方向のデータ フロー、強力なエコシステムが含まれます。 Vue.js は、シングルページ アプリケーション、モバイル アプリケーション、デスクトップ アプリケーション、エンタープライズ レベルのプロジェクト、電子商取引 Web サイト、ブログなどの Web 開発で広く使用されています。その利点には、学習の容易さ、効率、拡張性、コミュニティのサポート、安定性と信頼性が含まれます。
2024-04-02
コメント 0
455

PHP ブログ システムの設計原則と実践
記事の紹介:PHP ブログ システムの設計原則と実践の概要: この記事では、データベース設計、ユーザー認証、記事管理、コメント システムなどの主要な機能をカバーする PHP ブログ システムの設計原則と実践を紹介し、関連するコードも提供します。例。はじめに インターネットの発展に伴い、ブログは人々が自分の生活を記録し、経験を共有する重要な方法となりました。 Web サイト開発で広く使用されているプログラミング言語として、PHP はブログ システムの開発でも広く使用されています。この記事では、読者に役立つように、PHP ベースのブログ システムの設計原則と実践方法を紹介します。
2023-08-09
コメント 0
1291

php8 でできるプロジェクトは何ですか?
記事の紹介:実施できるプロジェクトには、ウェブサイト開発、コンテンツ管理システム、電子商取引プラットフォーム、ソーシャルネットワーク、アプリケーション開発などが含まれます。詳細な紹介: 1. Web サイト開発 PHP8 は、Web サイト開発に幅広い用途があります. 個人のブログ、企業 Web サイト、または電子商取引プラットフォームであっても、PHP8 は強力な機能と柔軟な開発ツールを提供します。 PHP8 には JIT コンパイルが含まれています. サーバーとより高いパフォーマンスにより、Web サイトはユーザーのリクエストにより速く応答できます; 2. コンテンツ管理システム (CMS)、PHP8 を使用してさまざまなタイプのコンテンツ管理システムなどを開発できます。
2023-10-08
コメント 0
780

WordPress でアイキャッチ画像のサイズを変更する
記事の紹介:アイキャッチ画像は、ブログ投稿に追加できる最も重要な画像の 1 つです。アイキャッチ画像が非常に重要である理由は、WordPress での使用方法にあります。ソーシャル メディアで共有されている Web サイトへのリンクを人々が見つけたとき、最初に目にするのは注目の画像と投稿のタイトルです。これは、注目の画像が、人々がソーシャル メディアからあなたの投稿をクリックするかどうかに影響を与えることを意味します。 Web サイトにインストールするテーマによっては、これらの画像が別の重要な機能を果たすこともあります。これらは、記事にリンクしている Web サイト上のどこにでも表示できます。たとえば、よく読まれた記事の上位 5 件を表示するサイドバーがあるとします。投稿タイトルと対応する注目の画像をサイドバーに表示できます。これによりウェブサイトが見えるようになります
2023-09-15
コメント 0
1946

RWD: WordPress はデザイン以上のことができます
記事の紹介:Web 開発者として、私たちが取引するほぼすべてのクライアントは、自分の Web サイトに Web サイトのモバイル バージョンを含めることを望んでいます。画面のサイズと解像度はますます多様化しており、世の中のすべてのデバイスと画面解像度に合わせて Web サイトをデザインすることは不可能であるか、少なくとも非現実的です。この記事では、基本的なレベルから始めて、まずレスポンシブ Web デザインとは何か、なぜそれが重要なのか、そしてレスポンシブ WordPress Web サイトをブレインストーミングするときに考慮する必要があるいくつかの簡単な考慮事項を定義します。レスポンシブ Web デザインとは何ですか? Wikipedia では、RWD を次のように定義しています。 携帯電話からデスクトップ コンピューターのモニターに至るまで、さまざまなデバイスで最小限の労力で最高の表示エクスペリエンス、読みやすさ、ナビゲーションを提供する Web サイトを構築することを目的とした Web デザイン アプローチ
2023-08-29
コメント 0
906