合計 10000 件の関連コンテンツが見つかりました

教你用PS简单制作蓝色圆形内有音符的水晶按钮
記事の紹介:本教程是向大家介绍利用PS制作漂亮的蓝色圆形水晶按钮,制作方法很简单,且做出来的按钮非常漂亮有质感!喜欢的朋友快点来学习吧
2016-06-01
コメント 0
1481

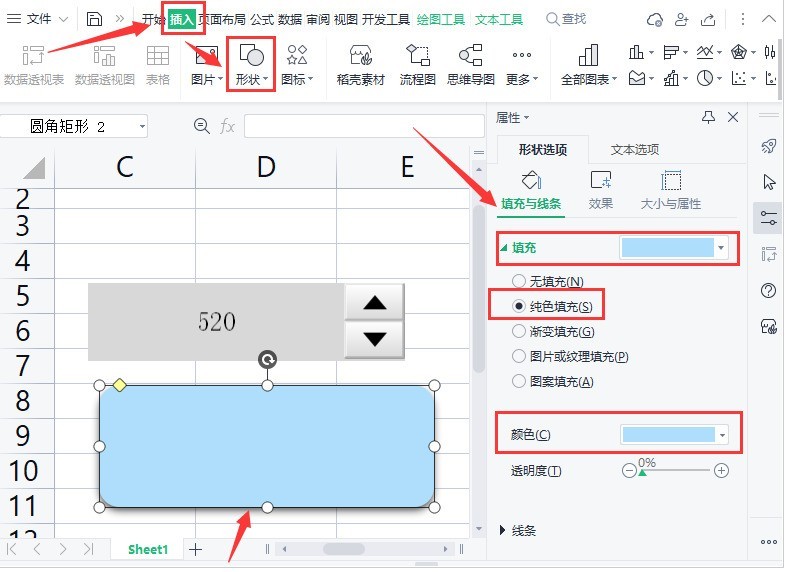
wps値調整ボタンの設定方法_wpsで調整ボタンのテキストをドラッグする方法の紹介
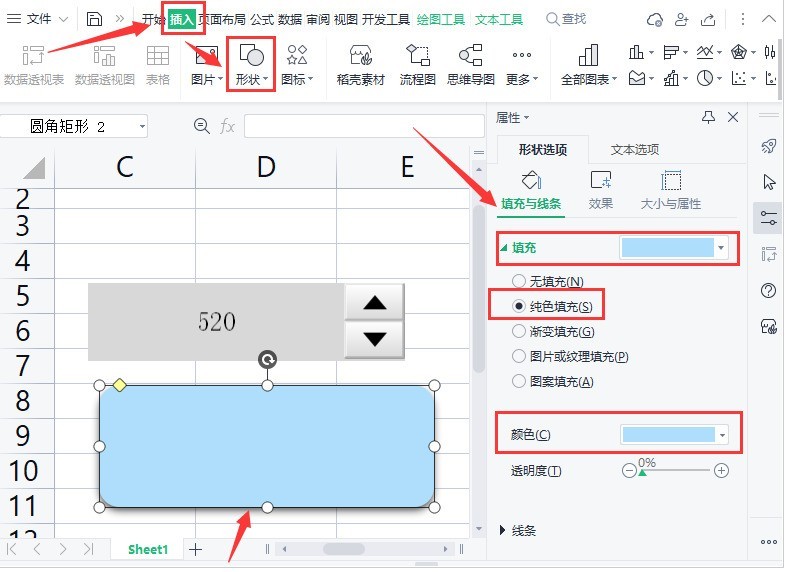
記事の紹介:1. インターフェイスの上部にある [挿入] メニューをクリックし、角丸長方形の形状を選択し、色を青色の塗りつぶしに変更します。 2. 次に、開発ツールのデザイン モード ボタンをクリックします。 3. 数値調整ボタンをコピーします。 4. 最後に、調整ボタンの背景インターフェイスを角丸長方形と同じ色に変更し、デザインの終了ボタンをクリックして設定を保存します。
2024-04-18
コメント 0
595

JAVA: ボタンが押されたときに境界ペイン内のオブジェクトを移動します
記事の紹介:私は、ペイン内に円を作成し、画面下部のボタンを使用してそれを移動するという宿題に取り組んでいます。ペインに円とボタンを表示させることはできますが、ボタンを押しても円が動きません。私の主なメソッドは次のとおりです: importjavafx.application.application;importjavafx.event.actionevent;importjavafx.event.eventhandler;importjavafx.geometry.insets;importjavafx.geometry.pos;importj
2024-02-10
コメント 0
568

ES ファイルブラウザで USB プロンプトを表示する方法 ES ファイルブラウザで USB プロンプトを表示する方法
記事の紹介:ES ファイルブラウザで USB プロンプトを表示するにはどうすればよいですか? 1.「ES ファイルマネージャー」を開き、左上隅にある「三本の横線」をクリックします (図を参照)。 2. [設定] をクリックします (図を参照)。 3. [表示設定] をクリックします (図を参照)。 4. 「USB プロンプトを表示」ボタンのドットを右側に配置します (図を参照)。 5. [USB プロンプトを表示] ボタンのドットの色が青色になれば、問題は解決されています (図を参照)。
2024-06-27
コメント 0
1108

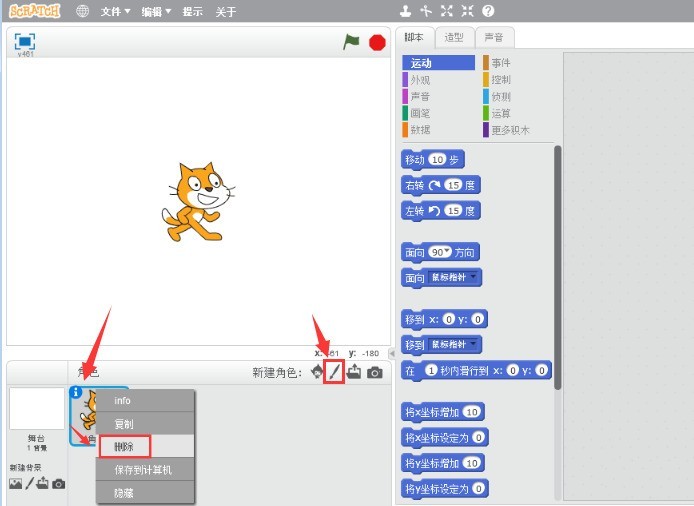
PPTを使用してかわいい子猫を描く方法
記事の紹介:1. ワイドスクリーン 16:9 で新しい空のドキュメントを作成します。 2. 多角形ツールを選択し、猫の頭を描き、円を選択して黒で塗りつぶし、再度円を選択して白で塗りつぶし、楕円を再度選択して黄色で塗りつぶします。 3. 再度多角形ツールを選択し、図のように子猫の体を描きます。 4. 角丸長方形ツールを選択して青で塗りつぶし、再度角丸長方形ツールを選択して形状を縮小し、水色で塗りつぶし、円を描いて白で塗りつぶし、crl キーを押して次のようなパターンを描画します。写真の中の。 5. 組み合わせを選択し、最下層を配置し、子猫を最上層に移動します。 6. テキスト ボックスを選択し、適切な英語の文字を入力し、文字を適切な色で塗りつぶします。図のように、もう一度円を描き、白で塗りつぶし、輪郭を青に設定し、図形のサイズを小さくしてもう一度押します
2024-03-26
コメント 0
530

Googleブラウザのロゴは何ですか?
記事の紹介:Google ブラウザのロゴは、インターネットのさまざまな色を表す多色の円で、つながり、多様性を象徴し、革新の精神を反映しています。ロゴには、インターネットのグローバル性を象徴する赤、黄、緑、青の4色、円の形:インターネットのシームレスな接続を表現、「Chrome」の文字:シンプルなフォントで継続的なイノベーションの追求を表しています。
2024-03-30
コメント 0
1131

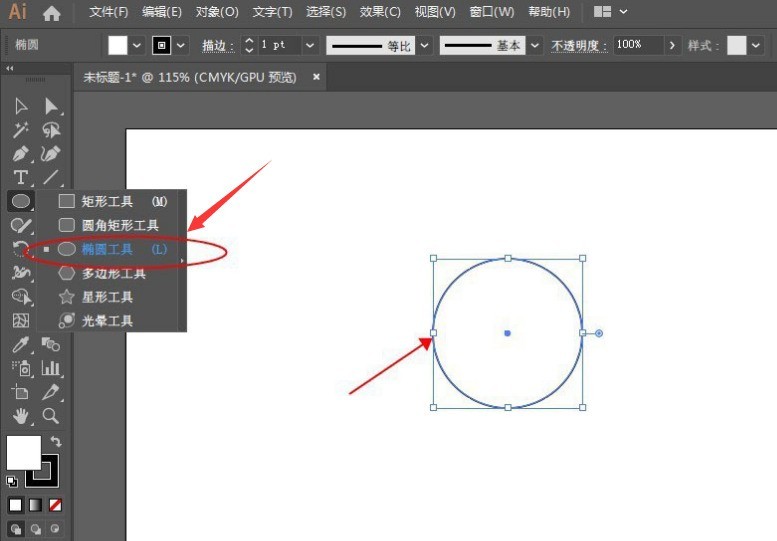
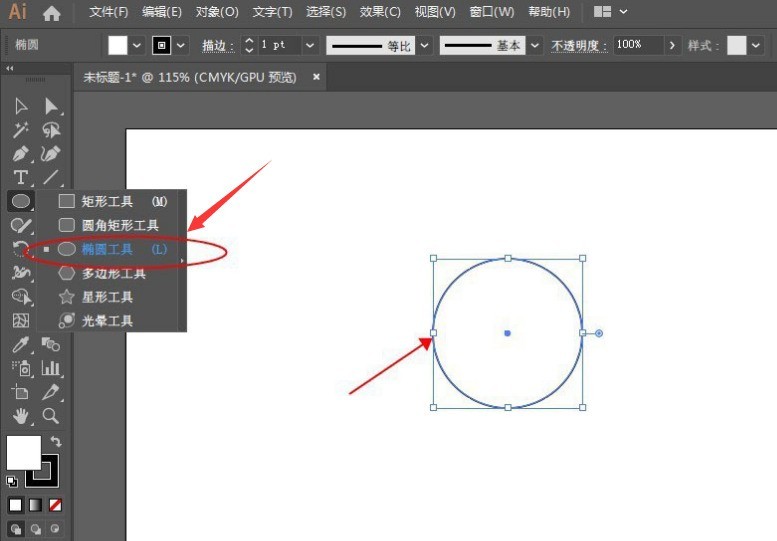
aiで指輪のグラフィックを描く方法 - aiでリングのグラフィックを描く方法のチュートリアル
記事の紹介:1. まず、AI ソフトウェアで新しい描画ボードを作成し、楕円ツール ボタンをクリックし、Shift キーを押したまま正円を描きます。 2. 次に、マウスで回転ツールをクリックし、Alt キーを押したままにします。キーボードを押して、空白の円の軸を決定します。 3. 次に、ポップアップグラフィック回転設定ウィンドウで、角度を入力し、コピーボタンをクリックします。 4. 最後に、キーボードの Ctrl+D キーを押して、コピーボタンをクリックします。円が閉じるまで複数回コピーし、塗りつぶしの色を削除し、円のストロークの色を変更します。
2024-05-06
コメント 0
768

HTML CSS と JavaScript でトグル ボタンを作成する
記事の紹介:この記事はもともと次の場所で公開されました。
https://notarena.com/
このコードは、body 要素の「dark」クラスを追加または削除することによって、ライト モードとダーク モードを切り替えるアニメーション トグル ボタンを作成します。トグルボタンにはスモの円があります
2024-10-17
コメント 0
498

幾何学的なスケッチパッドを使用してカラフルな円形アニメーションを作成するグラフィック手法
記事の紹介:1. サイドバーの[矢印移動ツール]をクリックして円を選択し、メニューバーの[作図]-[円の内側]コマンドを選択します。結果は図のようになります。 2. メニューバーの[データ]-[新規パラメータ]コマンドをクリックし、表示される[新規パラメータ]ダイアログボックスで直接[OK]をクリックします。 3. 新規作成したパラメータを選択し、メニューバーの[編集]-[操作ボタン]-[アニメーション]コマンドをクリックし、図のようなダイアログボックスが表示されるので[OK]ボタンをクリックします。 4. パラメータと円内を選択し、メニューバーの[表示]-[カラー]-[パラメータ]をクリックし、ポップアップされる[カラーパラメータダイアログ]の[OK]ボタンをクリックします。 5. [アニメーションパラメータ]ボタンをクリックすると、円の中が色分けされて表示されます。
2024-06-04
コメント 0
760

PS で円を複数の色で塗りつぶす方法_PS で円を波状のねじれた長方形で分割する方法のヒントを共有する
記事の紹介:1. 楕円ツールをクリックして、黒く塗りつぶされた円を描画します。 2. 次に、長方形ツールをクリックして、黄色に塗りつぶされた長方形を描画します。 3. マウスで長方形を選択し、フィルタ メニューの波形歪みボタンをクリックします。 4. 波形パラメータ情報を調整します。下の図に示すように、「OK」ボタンをクリックして保存します。 5. 最後に、レイヤーパネルを開き、長方形レイヤーを右クリックして、「クリッピングマスクの作成」ボタンをクリックします。
2024-06-12
コメント 0
655

Qimaoの無料小説の連続再生をオフにする方法_Qimaoの無料小説の連続再生をオフにする方法
記事の紹介:1. 携帯電話を開き、[Qimao 無料小説] をクリックします (図を参照)。 2. 右下隅の [My] をクリックします (図を参照)。 3. このページを上にスライドさせます (図を参照)。 4. [設定]をクリックします(図のように)。 5. [連続再生] の後ろにある青いボタンをクリックします (図を参照)。 6. 青いボタンが灰色に変わりました (図を参照)。
2024-04-30
コメント 0
557