合計 10000 件の関連コンテンツが見つかりました

スナイパーエリート:抵抗 - 写真モードガイド
記事の紹介:スナイパーエリート:抵抗の強力な写真モード説明:ナチス狩りの素晴らしい瞬間を捉えてください!
完璧ではありませんが、Sniper Elite:Resistanceの写真モードは強力で、プレイヤーはゲーム内の素晴らしいナチスの狩猟シーンを簡単にキャプチャできます。
写真モードを入力します
写真モードの入力は非常に簡単です。ゲームを通過し、一時停止メニューで「写真モード」を選択します。この方法は、ホスティングプラットフォームやPCプラットフォームに適しています。現在、写真モードに入るためのショートカットキーはありません。
写真モードの初期メニューでは、グリッド(便利な画面構成)とUIディスプレイ(簡単な写真のためにインターフェイス要素を削除)を切り替えることができます。
写真モードのカメラ制御
写真を入力してください
2025-02-04
コメント 0
609

Kingdom Come:Derverance 2-写真モードガイド
記事の紹介:Kingdom Come:Derverance 2の息をのむような風景と魅力的な場所は、素晴らしい写真を撮るのに最適です。 あなたが写真愛好家であろうと、単に美しい景色を感謝しているかどうかにかかわらず、ゲームの写真モードはこれらのmomeを保存します
2025-02-06
コメント 0
1089

カメラで食べ物を美味しく見せるための6つのプロのヒント
記事の紹介:フードフォトグラフィー:これらのプロで料理のショットを高めます
食べ物は普遍的な言語であり、写真に最適なテーマです。スマートフォンやソーシャルメディアはフード写真の共有を簡素化しますが、いくつかのテクニックをマスターする
2025-02-28
コメント 0
304

素晴らしいInstagramの写真を撮影する方法
記事の紹介:マスターInstagram写真:見事な投稿やストーリーのヒント
Instagramは視覚的なプラットフォームであり、高品質の写真はエンゲージメントを最大化するための鍵です。このガイドは、携帯電話の習得から、Instagramゲームを高めるための重要なヒントを提供します
2025-02-24
コメント 0
587

jQueryプロフィール写真グラバープラグイン
記事の紹介:このjQueryプラグインは、さまざまなソーシャルネットワークからプロファイル写真を取得するプロセスを簡素化し、WebアプリケーションまたはWebサイト登録のプロファイル画像を設定するときに時間を節約します。
それがすること:
jQueryプロファイル写真グラバープラグインRet
2025-02-26
コメント 0
706

あなたはあなたの写真をオンラインで販売するためのプロである必要はありません
記事の紹介:写真に情熱を傾けていますか? 写真をオンラインで販売して、趣味を少し余分な収入に変えてください! それはあなたの日の仕事に取って代わるものではありませんが、それはあなたのスキルを磨き、いくつかの余分な現金を稼ぐ素晴らしい方法です。
ストックフォトの仕組み
プロセス
2025-02-25
コメント 0
762

マイクロソフト365があなたの日常生活に役立つ7つの方法
記事の紹介:Microsoft 365の力を解き放ちます:オフィスを越えて
Microsoft 365サブスクリプションは、単なるオフィスアプリ以上のものを提供します。 写真アーカイブから財務管理、オンラインセキュリティの強化まで、日常生活を簡素化します。その方法を探りましょう。
2025-02-06
コメント 0
822

出会い系アプリで実際に成功する方法
記事の紹介:出会い系アプリを介してパートナーを見つけることは、もはや秘密ではありません。スマートフォンは私たちが愛を探す方法を変えており、左右にスワイプして潜在的なパートナーを選択することで、徐々に新しい通常になりました。しかし、ソウルメイトを求めている多くの人々の間でどうすれば際立つことができますか?アプリケーション作成者自身のアドバイスから派生した次の専門家のアドバイスは、適切なオブジェクトに一致する可能性を高めます。
写真を賢く選んでください
第一印象は非常に重要であり、素晴らしい写真ほど日付プロファイルの印象を高めることはできません。プロフィールを作成するときは、外観と性格を示す写真を選択してください。
少なくともいくつかの明確な写真が必要であるため、潜在的な一致が最終的に会ったときにあなたを認識できるようにします。少なくともあなたの顔の明確なクローズアップと長い距離の写真を選択して、あなたの全体的な数字を見せてください。存在する
2025-02-25
コメント 0
592

どんな状況でもより良いセルフィーを撮る方法
記事の紹介:自分撮りのスキルを向上させ、写真を改善してください!セルフィーはソーシャルメディアのどこでも見ることができますが、どうすれば最良の結果を得ることができますか?この記事では、セルフィーの秘密を簡単に習得するのに役立つ実用的なヒントを共有します。
1。最適な角度を見つけます
頭や鼻の上部を叩かないでください。携帯電話と顔のレベルを維持するか、撮影角度ができるだけ水平になっているか、セルフィースティックを使用できるようにします。角度の選択は、写真に含めたい他の要素(顔を除く)にも依存します。たとえば、エッフェルタワーの壮大な景色を写真に組み込みたい場合は、カメラの位置を少し調整する必要がある場合があります。
2。光に注意してください
どんな写真でも良い光は不可欠であり、自撮りも例外ではありません。私たちは通常、プロのスタジオを持っていませんが
2025-02-24
コメント 0
1073

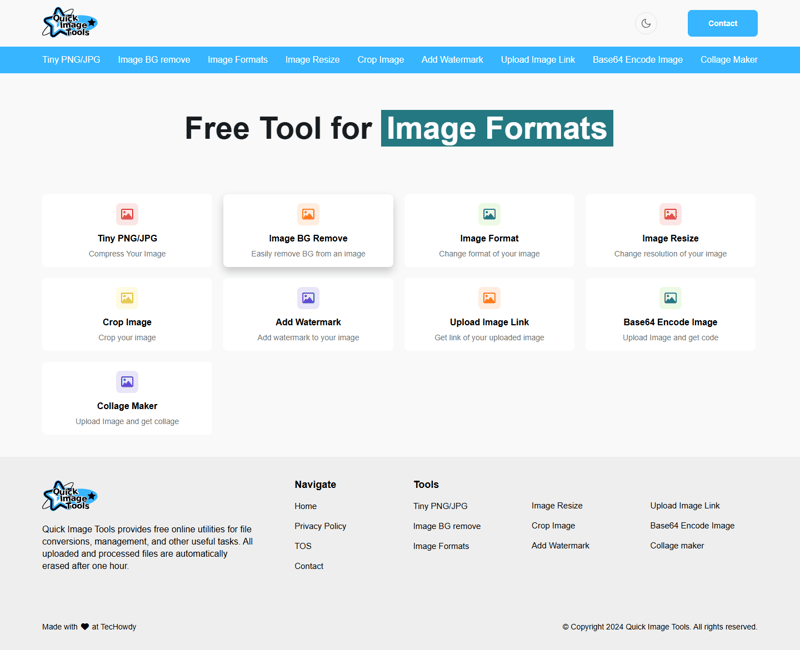
クイックイメージツール
記事の紹介:Quick Image Tool は、画像編集を簡素化するために設計されたオールインワンのオンライン ツールです。画像のサイズ変更、圧縮、強化、変換が必要な場合でも、当社のユーザーフレンドリーなプラットフォームは、写真家やデザイナーに最適な、高速かつ高品質な結果を提供します。
2024-12-31
コメント 0
782

Dreamweaver CMS モバイル アプリと PC データを同期する方法
記事の紹介:DreamWeaver CMS モバイル アプリのデータを PC 側と同期するにはどうすればよいですか? 前述したように、アプリは完成しましたが、静的です。記事や写真をPC側と同期させたい場合、モバイルアプリでは背景は必要ありませんが、アイデアを教えてください。チュートリアルを提供するのは素晴らしいことです、ふふ。 。 。 ------解決案----------- アプリは作成できましたが、記事や写真をPCと同期する方法がわかりません. アプリとWebページのコード表現の書き方についてご紹介します。
2016-06-13
コメント 0
1715

PowerPoint でプレゼンテーション ループを作成する手順
記事の紹介:PowerPoint は、アイデアをエキサイティングな方法でプレゼンテーションするための素晴らしいツールです。ただし、場合によっては、スライド ショーを自分で実行できず、プログラムに実行してもらう必要がある場合もあります。もしかしたら、バックグラウンドで写真のスライド ショーを実行しているかもしれません。
2024-11-03
コメント 0
900

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:画像アニメーション、漫画の背景、その他の効果を実現するための一連のjQuery PNG/JPEG/GIFプラグインを使用して、Webイメージデザインを次のレベルに引き上げるのに役立ちます!関連するブログ投稿:
100 jQueryの写真/コンテンツスライダー
jQuery PNG修復IE6背景画像
jQuery Canimateプラグイン
画像ファイルの高速印刷を使用して、非GIF画像ファイルのアニメーション効果を実現するjQueryプラグイン。さらに、フレームレートを簡単に変更できますが、画像を含む要素(境界を追加するなど)ですべてを実行できます。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した画像に適用することにより、私は許可します
2025-02-27
コメント 0
627

TN3ギャラリー - #1プロフェッショナルイメージギャラリー
記事の紹介:TN3ギャラリー:HTML5に基づく強力なカスタム画像ライブラリ
TN3ギャラリーは、JQUERYを使用して開発された新しいHTML5画像ライブラリで、非常にカスタマイズ可能です。私はあなたが「別の写真ライブラリプラグイン?」これは、フォトギャラリーの新世代を表しています。ここに、お好みのフォトギャラリーとして使用する必要がある理由があります。
TN3ギャラリーデモ機能:
驚くべき読み込み速度
高度なアルバムビュー:フルスクリーンモードは素晴らしいです!
映画レベルの画像遷移効果
さまざまなユーザーフレンドリーなスキンから選択できます
プロのルックアンドフィール
TN3 API経由の完全なカスタマイズ
XMLを使用してギャラリーをロードします
2025-03-03
コメント 0
576

独占GO:Water Works Rewards Guide(2月21〜22日)
記事の紹介:Monopoly GO Hydraulics Championship Rewards Guide:鉄道で500以上のPEG-Eチップを獲得してください!
今週末、モノポリーゴーで素晴らしい報酬を獲得する機会をお見逃しなく!油圧プロットは、2月21日から2月22日の午後12時(EST)の間の億万長者の青写真イベントのポイントを提供しますが、最高の報酬を得るためには、可能な限り多くの場所を行う必要があります。 。
今週末の最もクールな賞品は、間違いなくPEG-Eステッカードロップイベントのスワップバッグからのものですが、ステッカーを手に入れるには大理石のマシンで演奏するためにチップが必要です。幸いなことに、油圧会社イベントで500以上の無料のPEG-Eチップを獲得できます!
油圧パブリック
2025-02-22
コメント 0
621

ソーシャルメディアで見つけたすべてのクールな投稿を保存する方法
記事の紹介:ソーシャルメディアを閲覧している間、後でもう一度チェックしたいと思っている記憶に残るツイート、Facebookの投稿、Instagramの写真に遭遇する可能性があります。多分それは深い真実を表現したり、あなたの胃が痛いほどあなたをとても激しく笑わせたりします - とにかく、絶えず更新された情報の流れでそれが消えたくありません。そのため、投稿をブックマークする必要があります。
(クイック注:独自のソーシャルメディアの投稿を保存したい場合は、それもできます!このガイドをチェックしてください。)
Twitterは、将来再び表示したい投稿をタグ付けする新しい機能を起動しました。ブックマークの更新は比較的新しい場合がありますが、他のソーシャルネットワークはすでに同様の節約機能を提供しています。素晴らしいソーシャルメディアコンテンツのライブラリを構築する方法は次のとおりです。
2025-02-24
コメント 0
1149

phpmaster | PHPでファイルをアップロードします
記事の紹介:PHPファイルアップロード:安全で信頼性の高いアップロードシステムを構築する
オンラインフォトアルバムの写真、電子メールの添付ファイル、およびバッチ処理アプリケーションデータファイルには、共通点が1つあります。それらはすべて、ユーザーのWebブラウザーを介してインターネットにファイルをアップロードする必要があります。ファイルアップロード機能は、毎日使用されている多くのWebサイトやWebアプリケーションの重要な部分です。この記事では、PHPを使用してファイルアップロードサポートをWebサイトに追加する方法を示します。
キーポイント
PHPにファイルアップロードサポートを追加するには、ユーザー向けのHTMLフォームと、サーバーにアップロードされたファイルを処理するためのPHPスクリプトを作成する必要があります。 要素はpostメソッドを使用し、enctypeプロパティをmultipart/foに設定する必要があります
2025-03-03
コメント 0
695

デザインでは、画像やテキストのどちらがより重要ですか?
記事の紹介:現代のウェブデザインの写真とテキストの巧妙なバランス
情報を取得する今日の方法は劇的な変化を受けており、人々の読書習慣も変わりました。断片化された読書が主流になり、視覚情報は迅速に吸収されやすくなります。脳は本質的に視覚処理に偏っており、画像は同時に論理と想像力を刺激することができます。ただし、画像はテキストを補完する必要があります。テキストは、情報の正確性を与え、SEOでコアの役割を果たします。
視覚要素の魅力:
人々は長いエッセイを読むためにオンラインで行かないことであり、研究によると、ほとんどのユーザーはタイトルを閲覧するか最初の数行を閲覧することで共有するかどうかを決定します。したがって、たとえあなたのFacebookの記事が好まれていても、誰もが完全なテキストを本当に読んでいるという意味ではなく、写真が重要な役割を果たしていることがよくあります。 Twitterの調査では、画像を含むツイートがより強力であることも確認しました
2025-02-20
コメント 0
296

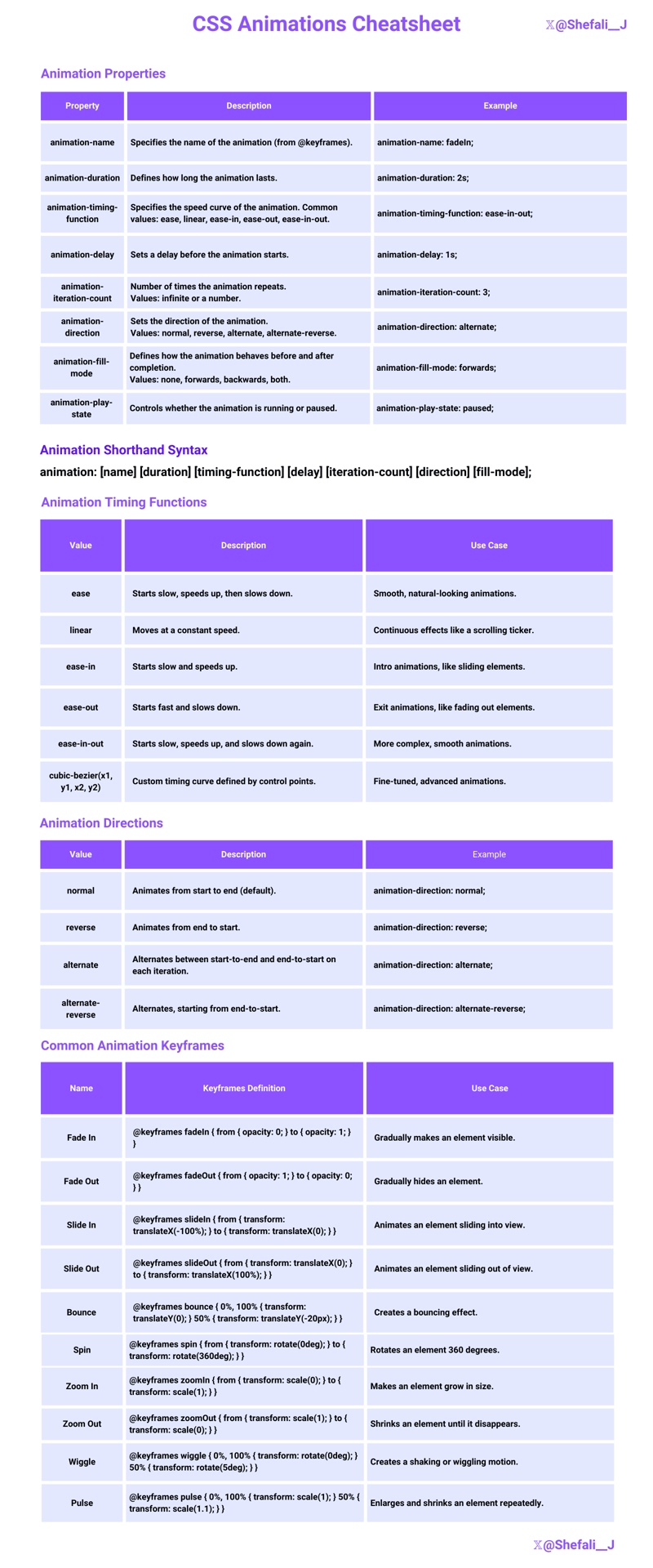
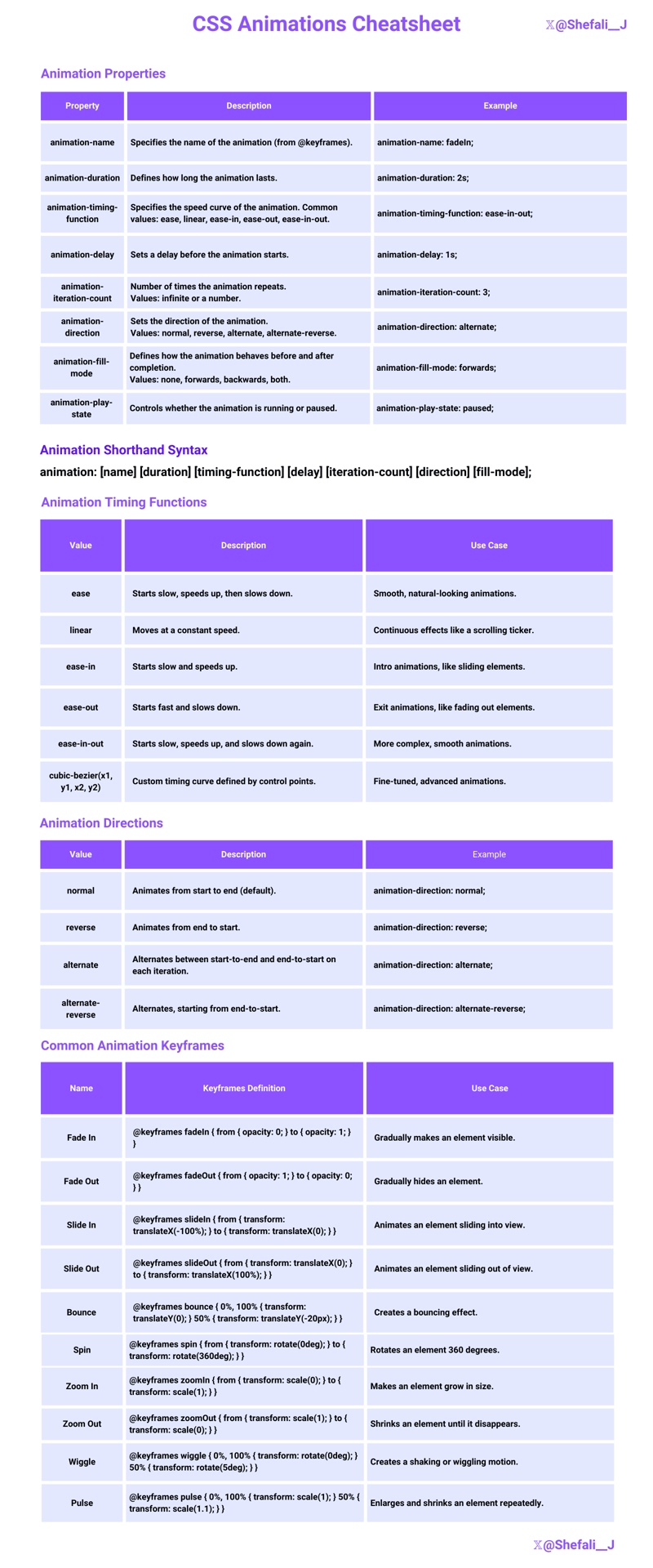
CSS の基本的なアニメーション概念をマスターする
記事の紹介:CSSアニメーション:ウェブサイトに活力とダイナミクスを与える魔法
CSSアニメーションは魔法のようなもので、ウェブサイトをよりエネルギッシュで魅力的にします。アニメーションを通じて、ウェブサイト要素を簡単に移動し、色を変更し、サイズをスムーズに調整できます。
アニメーションをよりインタラクティブでスムーズにするために、まず基本的なアニメーションの概念を理解する必要があります。この記事では、アニメーションの動作を制御するためのアニメーションの基本的なルールとアニメーション属性を学びます。
始めましょう!それ以上は何ですか?
CSSアニメーションの使用を開始するには、2つの基本コンポーネントを知る必要があります。
@KeyFrames:アニメーションの青写真。
アニメーション属性:アニメーションの設定を制御します。
@KeyFrames
@KeyFramesはアニメーションロードマップです。その中のアニメーションを定義できます
2025-01-25
コメント 0
340