合計 10000 件の関連コンテンツが見つかりました

PHP を使用して単純な Web テンプレート エンジン機能を実装する方法
記事の紹介:PHP を使用して簡単な Web テンプレート エンジン機能を実装する方法 Web テンプレート エンジンは、Web 開発において非常に便利なツールの 1 つです。テンプレート エンジンを使用すると、Web ページの構造とコンテンツを分離し、開発プロセスを簡素化し、コードの保守性と再利用性を向上させることができます。この記事では、PHP を使用して単純な Web テンプレート エンジンを実装する方法を紹介し、参考として具体的なコード例を示します。 1. ニーズを決定する コードを書き始める前に、まずニーズを決定し、テンプレート エンジンの機能を明確にする必要があります。
2023-09-24
コメント 0
893

html5のセットカラー
記事の紹介:HTML5はWebコンテンツを作成するための言語です。カラー設定はWebデザインにとって非常に重要です。 HTML5 では、色名、RGB 値、16 進値、HSL 値の使用など、さまざまな方法で色を設定できます。色名は最も単純な方法の 1 つであり、赤、緑、青などの事前定義された色の名前のセットです。 HTML5 で一般的に使用される色の名前をいくつか示します: ```html<font color="red">red</f
2023-05-09
コメント 0
1103

HTMLで色を設定する方法
記事の紹介:HTML は、Web ページの作成とデザインに使用されるマークアップ言語です。 Web ページを作成する場合、色を使用すると、Web ページがより魅力的で読みやすくなります。 HTML には、色を設定するさまざまな方法が用意されています。この記事では、HTML を使用して色を設定する方法を学びます。 1. HTML カラーの基本概念 HTML カラーは通常、RGB カラー モード (赤、緑、青の明るさの値で構成される) を使用します。黒は「Black」、白は「White」、青は「Blue」など、基本色は言葉で表されます。 HTMLで
2023-04-21
コメント 0
11359

文書の下の文字が青くなるのはなぜですか? 至急!
記事の紹介:1. 文書の下の文字が青くなるのはなぜですか?文書内のフォントが突然青色に変わる場合は、次のいずれかの理由が考えられます。 1. ハイパーリンクの効果: 文書にハイパーリンクを挿入すると、通常はデフォルトでハイパーリンクのテキストが青色で表示されます。これは、多くのテキスト エディタのデフォルト設定です。 2. スタイルの変更: 文書の編集中に、誤ってフォント スタイルが変更され、フォントの色が青に設定された可能性があります。 3. ドキュメント テンプレート: ドキュメントで特定のテンプレートが使用されている場合、テンプレートで定義されているフォントの色がドキュメント内のテキストの色に影響を与える可能性があります。 2. フォントが青になった場合、この状況を解決するにはどうすればよいですか?文書内のフォントが青色になる問題を解決するには、次の手順を実行します。 1. ハイパーリンクを確認します。 文書内の青色のフォントを見つけます。
2024-01-07
コメント 0
3469

PHP.MVCテンプレートタグシステム(4)_PHPチュートリアル
記事の紹介:PHP.MVC テンプレート タグ システム (4)。ページ レイアウト この単元では、テンプレート タグ システムを使用して標準テンプレート ページを構築する方法を見ていきます。この例では、単純な HTML ページ レイアウトを使用します。下の図を参照してください。
2016-07-21
コメント 0
904

Sublime 用 HTML5 プラグインをインストールする方法
記事の紹介:HTML5 プラグインは、より完全で標準化された Web ページ テンプレートを生成できます。 Sublime は、パッケージ コントロール コンポーネントを通じて HTML5 プラグインをインストールできます。
2018-11-27
コメント 0
13331

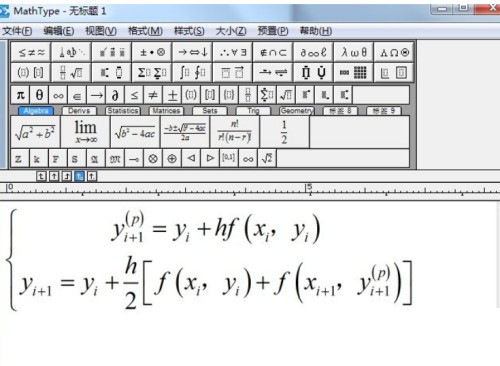
MathType_MathType チュートリアルで数式を整列させて数式を整列させる方法
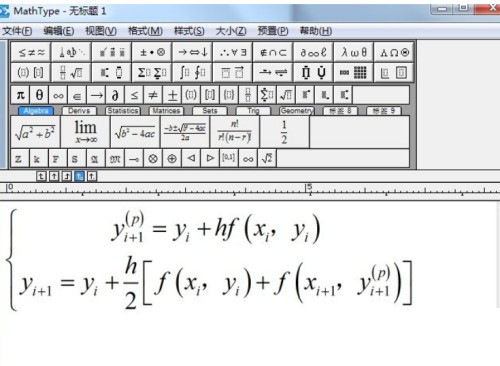
記事の紹介:1. まず MathType ソフトウェアを開き、数式テンプレートを使用して編集します。記述された数式は図に示すとおりです。書き込みプロセスでは、中括弧テンプレートの左半分、上下の添字テンプレート、分数テンプレート、および角括弧テンプレートが使用されます。 2. 次に、マウスを使用して数式を 2 行選択します。このとき、数式は青色で強調表示されます。上部のメニュー バーの [書式] メニューをクリックし、ドロップから [行列]-[行列の変更] オプションを選択します。 -down オプション。 3. 最後に上記コマンドを実行すると、図のような行列ダイアログボックスが開くので、列の配置で[左]を選択し、OKをクリックします。
2024-04-23
コメント 0
868

5 つのシンプルでエレガントな div+css レイアウトの Web テンプレートをダウンロードしてください。収集する価値があります。
記事の紹介:PHP 中国語 Web サイト ダウンロード サイトのフロントエンド テンプレート ダウンロード セクションには、DIV+CSS レイアウトの Web ページ テンプレートが多数集められています。では、見栄えが良くエレガントなフロントエンド Web ページ テンプレートにはどのようなものがあるでしょうか。 PHP 中国語 Web サイトでは、div+css レイアウトを備えた 5 つのシンプルでエレガントな中国語 Web ページ テンプレートを無料でダウンロードして使用できるように推奨しています。
2017-06-03
コメント 0
15234

トマトノベルズの読書モードの設定方法
記事の紹介:Tomato Novel は、カスタマイズ可能な設定を備えたさまざまな読書モードを提供します。 ①目の保護モード: ブルーライトを軽減し、目を保護します。 ②ナイトモード:夜間はダークテーマを使用します。 ③ページめくりモード:ページをスライドしてページをめくります。 ④シミュレーションモード:本のページめくり効果をシミュレートします。フォント サイズ、行間、背景色を好みに合わせて設定し、最適な読書体験を得るために設定を保存します。
2024-05-03
コメント 0
1120

超クールな HTML5 Canvas ネットワーク描画ボードのコード例の詳細な説明
記事の紹介:今日の HTML チュートリアルでは、HTML5 Canvas を使用してクールでシンプルな Web 描画ボード機能を実装する方法を学びます。このチュートリアルでは、ブラシの種類、ブラシのサイズ、ブラシの色を選択できます。もちろん、描画ボードとして必要な機能もいくつかあります。ここでは最も基本的な描画機能のみを紹介します。長方形や楕円などの複雑な要素を自分で描画します。 ここでデモのデモを見ることもできます。この HTML5 Web 描画ボードの実装原理とコードを簡単に分析してみましょう。コードは HTML と Javascript、主に Javascr で構成されています。
2017-03-09
コメント 0
2181

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1446

dedecmsのCSSはどこにありますか
記事の紹介:まず dede バックエンドを開き、左側のテンプレート (デフォルトのテンプレート) をクリックし、テンプレート リストでホームページ テンプレートを見つけます。すると、dedecms css のストレージ アドレスが href="css/fone.css" であることがわかります。 Web サイトのルート ディレクトリにある CSS ファイルです。
2019-07-23
コメント 0
3476

2017 年に最もよく使用されたエンパイア CMS テンプレート 5 つを推奨
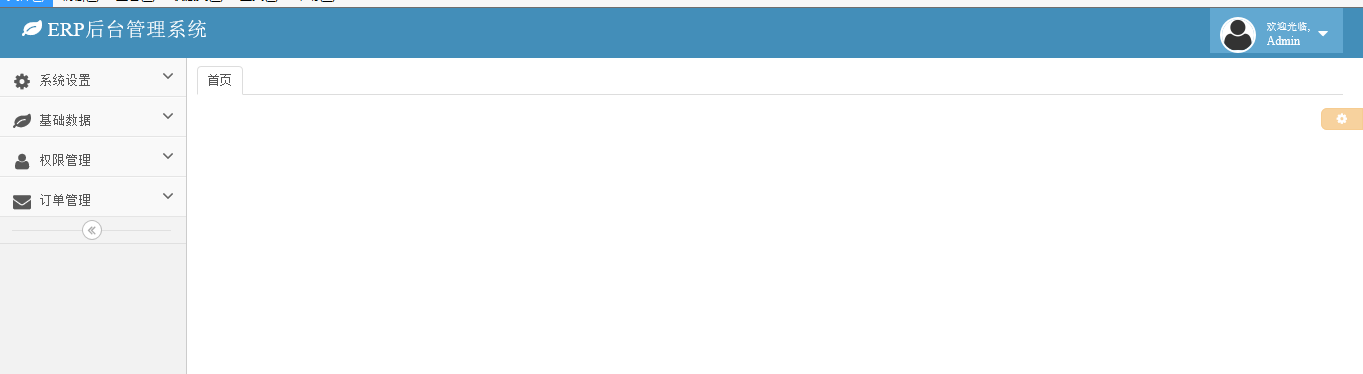
記事の紹介:ここでの Web サイト テンプレートとは、Web サイト内に同じレイアウトと色のページが多数ある場合に Web テンプレートとして定義され、Web テンプレートを使用して作成した場合に編集可能なページと編集できないページがあります。非常に便利で、間違いを犯しにくいので、今日は PHP 中国語 Web サイトで最近人気のある Empire CMS テンプレートをいくつか紹介します。あなたを助けられる!
2017-06-22
コメント 0
5573

VGN A75 ゲーミング磁気キーボードが本日初めて発売されました。シングルモード有線接続、トラベル量 0.1 ~ 4.0 mm 調整可能、189 元から
記事の紹介:6月18日の当サイトのニュースによると、VGNA75ゲーミングマグネットキーボードが本日発売とのこと。キーボードはGAS構造を採用し、Webドライブ/独立ドライブをサポートし、5色から選択可能です。初期価格は189元からです。報告によると、VGNA75 ゲーミング磁気軸キーボードは 75 構成を採用し、クラシック ホワイト、クラシック ブラック、ローズ レッド グラデーション、ブルー グラデーション、グレー グラデーションの 5 つのカラー オプションで利用可能で、シングルモードの有線接続をサポートします。販売価格情報は次のとおりです。 クラシック ホワイト 189 元 クラシック ブラック 189 元 ローズレッド グラデーション サイド彫刻 249 元 ブルー グラデーション サイド彫刻 249 元 グレー グラデーション サイド彫刻 249 元 このキーボードには、音量調整をサポートする金属製のノブが装備されており、オフィスやゲームのシナリオに適しています。GAS構造を採用し、サイレンサー充填、PC/スチール位置決めプレートを備え、共振を軽減し、磁気軸ボタンの精度を考慮します。
2024-06-19
コメント 0
1325

オンラインお絵かきボードに関するおすすめ記事10選
記事の紹介:非常にクールな HTML5 Canvas ネットワーク描画ボードのコード例の詳細な説明 今日の HTML チュートリアルでは、HTML5 Canvas を使用して非常にクールでシンプルなネットワーク描画ボード関数を実装する方法を学びます。このチュートリアルでは、ブラシの種類、ブラシのサイズ、ブラシの色を選択できます。もちろん、描画ボードとして必要な機能もいくつかあります。ここでは最も基本的な描画機能のみを紹介します。長方形や楕円などの複雑な要素を自分で描画します。ここでデモのデモを見ることもできます。この HTML5 ネットワークの実装を簡単に分析してみましょう。
2017-06-13
コメント 0
7331

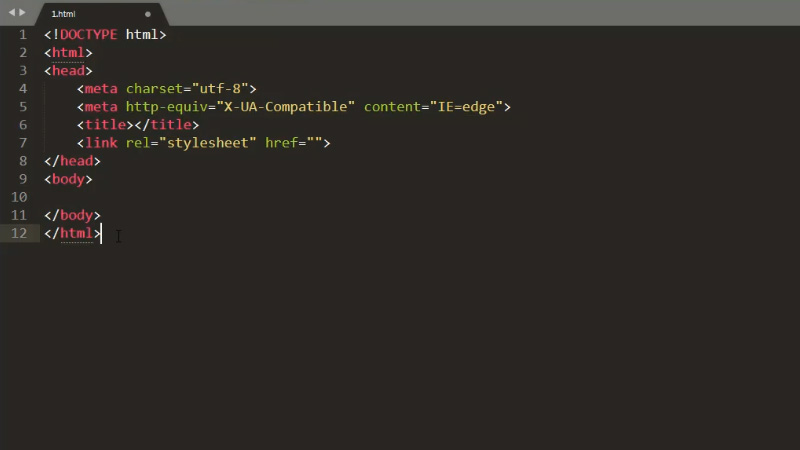
HTML5ウェブサイト開発専用基本テンプレート
記事の紹介:HTML5 ページ開発の基本テンプレートを共有します。次の 2 つのバージョンが含まれます: 開発バージョン アノテーション バージョン
2016-11-23
コメント 0
1634