合計 10000 件の関連コンテンツが見つかりました

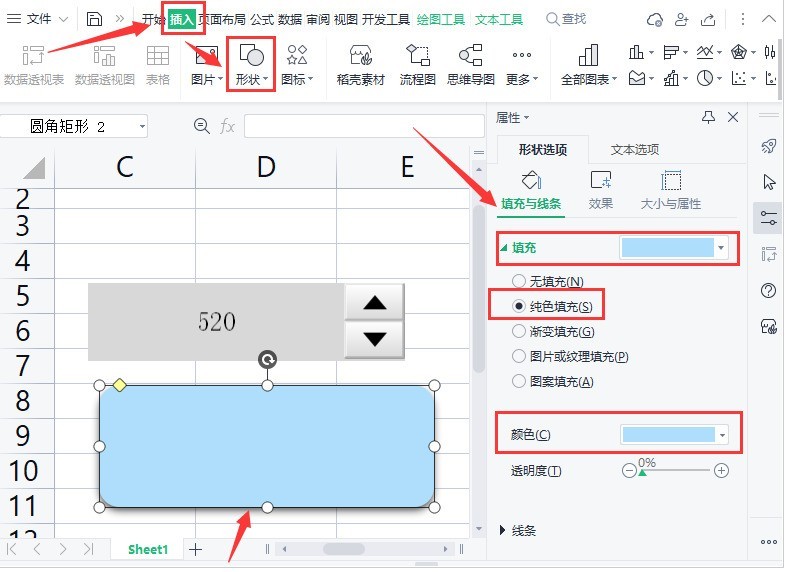
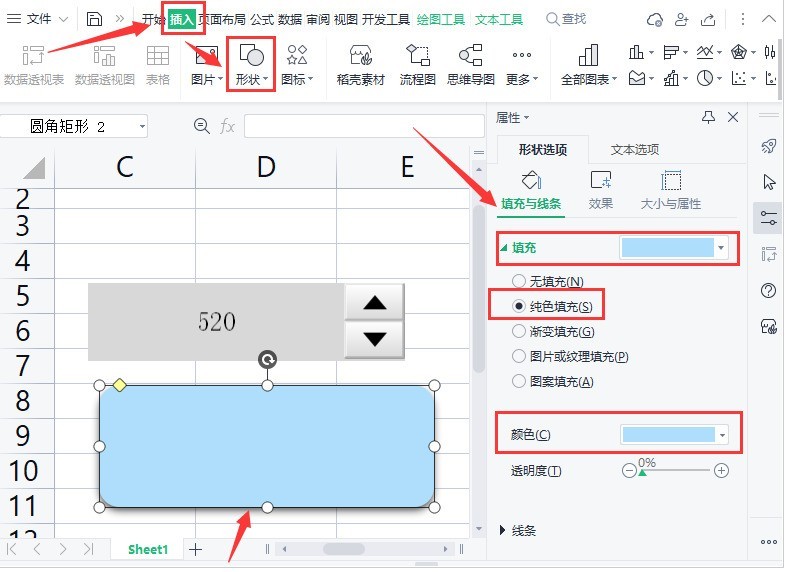
wps値調整ボタンの設定方法_wpsで調整ボタンのテキストをドラッグする方法の紹介
記事の紹介:1. インターフェイスの上部にある [挿入] メニューをクリックし、角丸長方形の形状を選択し、色を青色の塗りつぶしに変更します。 2. 次に、開発ツールのデザイン モード ボタンをクリックします。 3. 数値調整ボタンをコピーします。 4. 最後に、調整ボタンの背景インターフェイスを角丸長方形と同じ色に変更し、デザインの終了ボタンをクリックして設定を保存します。
2024-04-18
コメント 0
595

JAVA: ボタンが押されたときに境界ペイン内のオブジェクトを移動します
記事の紹介:私は、ペイン内に円を作成し、画面下部のボタンを使用してそれを移動するという宿題に取り組んでいます。ペインに円とボタンを表示させることはできますが、ボタンを押しても円が動きません。私の主なメソッドは次のとおりです: importjavafx.application.application;importjavafx.event.actionevent;importjavafx.event.eventhandler;importjavafx.geometry.insets;importjavafx.geometry.pos;importj
2024-02-10
コメント 0
568

ブートストラップ ボタンのスタイルとは何ですか?
記事の紹介:ブートストラップ ボタン スタイルには、.btn の丸い灰色のボタン、.btn-default のデフォルト/標準ボタン、.btn-lg の大きなボタン、.btn-sm の小さなボタン、.btn-xs の超小さなボタンなどが含まれます。
2019-07-31
コメント 0
9518

プログレスバーのおすすめエフェクト9選(集)
記事の紹介:最近、録画ボタンを作成するために、小さなプログラムのリアルタイムの円形プログレス バーの実装を研究しました。早速、レンダリングをここに示します。初期状態では、中央のボタンをクリックして描画プロセスを開始し、描画を終了します。 実装のアイデア 2 つのキャンバス タグを作成し、最初に下部の明るい灰色の円の背景を描画し、次に上部の赤い進行状況バーを描画します。 WXML コード<view class="wrap">view class="circle...
2017-06-15
コメント 0
3652

10ボタン特撮記事まとめ
記事の紹介:最近、録画ボタンを作成するために、小さなプログラムのリアルタイムの円形プログレス バーの実装を研究しました。早速、レンダリングをここに示します。初期状態では、中央のボタンをクリックして描画プロセスを開始し、描画を終了します。 実装のアイデア 2 つのキャンバス タグを作成し、最初に下部の明るい灰色の円の背景を描画し、次に上部の赤い進行状況バーを描画します。 WXML コード<view class="wrap">view class="circle...
2017-06-15
コメント 0
2288

円形プログレスバーの推奨される基本的な入門チュートリアル
記事の紹介:最近、録画ボタンを作成するために、小さなプログラムのリアルタイムの円形プログレス バーの実装を研究しました。早速、レンダリングをここに示します。初期状態では、中央のボタンをクリックして描画プロセスを開始し、描画を終了します。 実装のアイデア 2 つのキャンバス タグを作成し、最初に下部の明るい灰色の円の背景を描画し、次に上部の赤い進行状況バーを描画します。 WXML コード<view class="wrap">view class="circle...
2017-06-15
コメント 0
2206

ブートストラップ スタイルのボタンとは何ですか?
記事の紹介:ブートストラップ スタイルのボタンには、1. 「.btn」の丸い灰色のボタン、2. 「.btn-lg」の大きなボタン、3. 「.btn-sm」の小さなボタン、4. 「.btn-xs」の超小さなボタンが含まれます。 ; 5. 「.btn-block」ブロックレベルボタン; 6. 「.disabled」無効なスタイルボタンなど。
2021-12-28
コメント 0
5875

ES ファイルブラウザで USB プロンプトを表示する方法 ES ファイルブラウザで USB プロンプトを表示する方法
記事の紹介:ES ファイルブラウザで USB プロンプトを表示するにはどうすればよいですか? 1.「ES ファイルマネージャー」を開き、左上隅にある「三本の横線」をクリックします (図を参照)。 2. [設定] をクリックします (図を参照)。 3. [表示設定] をクリックします (図を参照)。 4. 「USB プロンプトを表示」ボタンのドットを右側に配置します (図を参照)。 5. [USB プロンプトを表示] ボタンのドットの色が青色になれば、問題は解決されています (図を参照)。
2024-06-27
コメント 0
1108

カスタムの円形プログレス バーを作成する WeChat ミニ プログラム
記事の紹介:この記事では、主に WeChat アプレットの詳細な説明を紹介します。カスタム円形プログレス バーは、特定の参考値を持っています。実装のアイデアは、最初に下部の灰色の円の背景を描画し、次に上部の青色のプログレス バーを描画することです。
2017-04-02
コメント 0
2513

テキストに青い影の境界線を追加する方法
記事の紹介:テキストに青色の影の境界線を追加する手順: ページ レイアウト ページで [ページ境界線] ボタンを選択します。クリックすると、[境界線と網かけ] ダイアログ ボックスが表示されます。ダイアログ ボックスで [境界線] ボタンを選択し、影を選択して青色の枠線をクリックします。ボタンをクリックして段落に適用します。
2019-06-13
コメント 0
96026

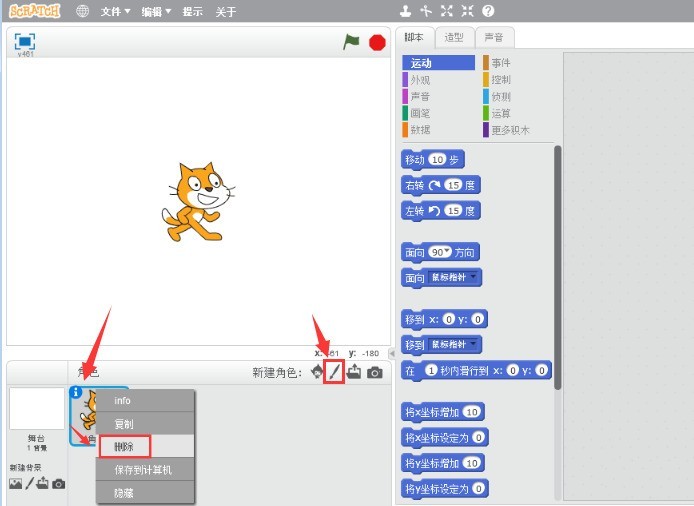
PPTを使用してかわいい子猫を描く方法
記事の紹介:1. ワイドスクリーン 16:9 で新しい空のドキュメントを作成します。 2. 多角形ツールを選択し、猫の頭を描き、円を選択して黒で塗りつぶし、再度円を選択して白で塗りつぶし、楕円を再度選択して黄色で塗りつぶします。 3. 再度多角形ツールを選択し、図のように子猫の体を描きます。 4. 角丸長方形ツールを選択して青で塗りつぶし、再度角丸長方形ツールを選択して形状を縮小し、水色で塗りつぶし、円を描いて白で塗りつぶし、crl キーを押して次のようなパターンを描画します。写真の中の。 5. 組み合わせを選択し、最下層を配置し、子猫を最上層に移動します。 6. テキスト ボックスを選択し、適切な英語の文字を入力し、文字を適切な色で塗りつぶします。図のように、もう一度円を描き、白で塗りつぶし、輪郭を青に設定し、図形のサイズを小さくしてもう一度押します
2024-03-26
コメント 0
531