合計 10000 件の関連コンテンツが見つかりました

PPTを使用してかわいい子猫を描く方法
記事の紹介:1. ワイドスクリーン 16:9 で新しい空のドキュメントを作成します。 2. 多角形ツールを選択し、猫の頭を描き、円を選択して黒で塗りつぶし、再度円を選択して白で塗りつぶし、楕円を再度選択して黄色で塗りつぶします。 3. 再度多角形ツールを選択し、図のように子猫の体を描きます。 4. 角丸長方形ツールを選択して青で塗りつぶし、再度角丸長方形ツールを選択して形状を縮小し、水色で塗りつぶし、円を描いて白で塗りつぶし、crl キーを押して次のようなパターンを描画します。写真の中の。 5. 組み合わせを選択し、最下層を配置し、子猫を最上層に移動します。 6. テキスト ボックスを選択し、適切な英語の文字を入力し、文字を適切な色で塗りつぶします。図のように、もう一度円を描き、白で塗りつぶし、輪郭を青に設定し、図形のサイズを小さくしてもう一度押します
2024-03-26
コメント 0
490

ES ファイルブラウザで USB プロンプトを表示する方法 ES ファイルブラウザで USB プロンプトを表示する方法
記事の紹介:ES ファイルブラウザで USB プロンプトを表示するにはどうすればよいですか? 1.「ES ファイルマネージャー」を開き、左上隅にある「三本の横線」をクリックします (図を参照)。 2. [設定] をクリックします (図を参照)。 3. [表示設定] をクリックします (図を参照)。 4. 「USB プロンプトを表示」ボタンのドットを右側に配置します (図を参照)。 5. [USB プロンプトを表示] ボタンのドットの色が青色になれば、問題は解決されています (図を参照)。
2024-06-27
コメント 0
1067

AIを使ってスイッチボタンを簡単に作成する方法
記事の紹介:ai で、新しい 800*800 のドキュメントを作成し、長方形ツールを選択し、長方形のグラフィックを描画します。その長方形のグラフィックを効果-スタイル化-角丸に選択し、グラデーション カラーを追加します。角が丸いグラフィックをオブジェクト-パス-に選択します。パスをオフセットし、グラデーション カラーを追加します。丸い形状を右クリックして、[変換] - [スケール] を選択して、丸い形状をコピーし、グラデーション カラーを追加します。 別の丸い形状を描画し、グラデーション カラーを追加します。スタイライゼーション - 投影と選択 楕円ツールを使用して 2 つの正円形を描き、グラデーション色を追加します。効果は図のようになります。
2024-04-23
コメント 0
410

PSグラデーションボタンの作り方_PSグラデーションボタンチュートリアル
記事の紹介:1. まず、[角丸長方形ツール]を使って、図のように360*100ピクセルの角丸を描きます。 2. 図に示すように、角丸長方形の小さな点を押したまま内側に移動して、形状の丸い角をさらに丸くします。 3. 次に、図に示すように、角丸長方形を選択し、塗りつぶしを好みのグラデーション カラーに設定します。 4. 次に、図に示すように、グラデーション カラーを 30 度に調整し、逆効果に設定します。 5. 次に、図のように[文字ツール]を使用して、グラデーション色の角丸長方形上に必要な文字を入力します。 6. テキストレイヤーを選択し、黒い影を追加し、図に示すように、不透明度を 20%、距離を 2 ピクセル、サイズを 1 ピクセルに調整し、[OK] をクリックします。
2024-06-10
コメント 0
367

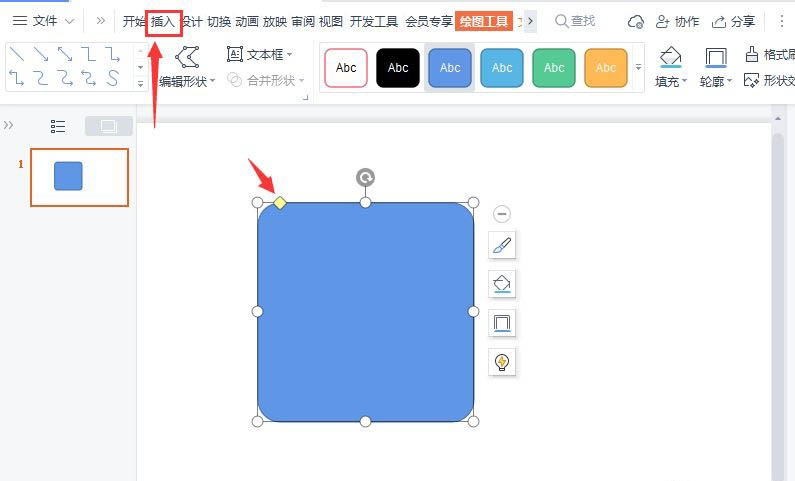
視覚差のある立体ボタン効果のあるpptボタンの作り方 pptボタンの作り方
記事の紹介:1. 図に示すように、角の丸い長方形を [挿入] し、必要に応じて形状の角の丸い角を調整します。 2. 丸い長方形をグラデーション カラーで塗りつぶし、線を [なし] に設定し、グラデーション スタイルに線形グラデーションを選択します。図に示すように、方向は左上から右下です。 3. グラデーション カラーで塗りつぶされた角丸長方形をコピーし、図に示すように、線形グラデーションの方向を右下から左上に設定します。 4. 図に示すように、グラデーションの角丸長方形を右下から左上に縮小し、大きな角丸長方形の上に重ねて中央に揃えましょう。 5. 次に、図に示すように、大きな角丸長方形をコピーし、グラデーションの色と不透明度を調整します。 6. 次に、明るい角丸長方形を[上に]置きます。
2024-06-02
コメント 0
1017

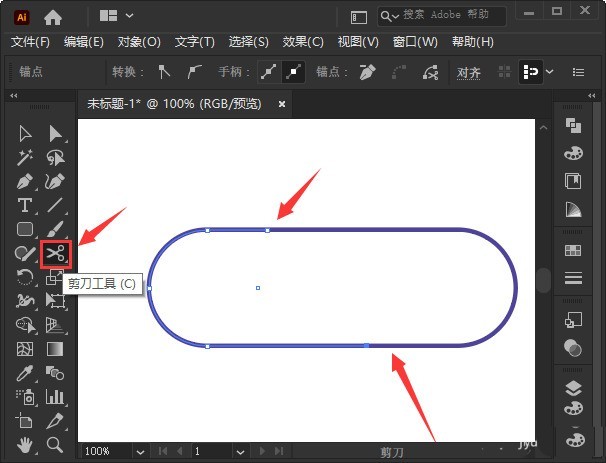
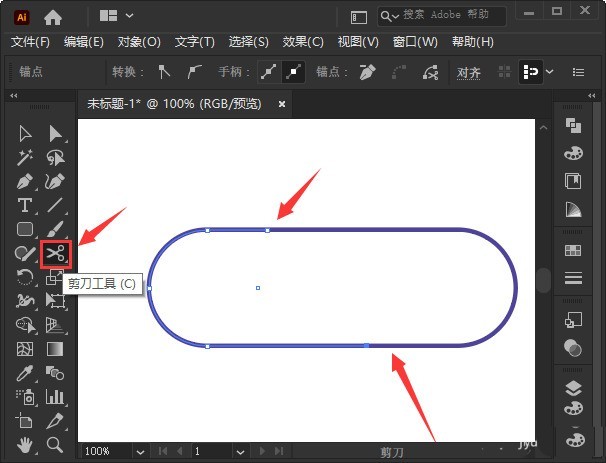
AI はグラフィック ストロークを複数のセグメントにどのようにカットするか_グラフィック ストロークを複数のセグメントにカットする AI チュートリアル
記事の紹介:1.まず[角丸長方形ツール]で丸い形を描きます。ストロークの色を紫に設定し、サイズを[3pt]に設定することを忘れないでください。 2. 次に、[はさみツール]を使用して、グラフィックの上下に 4 つのアンカー ポイントを追加します (図を参照)。 3. 次に、4 つのアンカー ポイントを選択して削除すると、カット効果になります (図を参照)。 4. 引き続き[角丸長方形ツール]を使用して、カットストロークの内側に小さな丸い形状を描き、色をオレンジに設定します(図のように)。 5. 最後に、グラフィックが複数のセグメントにストロークされます (図を参照)。
2024-06-04
コメント 0
384

AI を使用してウォレット パターンを設計するためのグラフィックとテキストの手順
記事の紹介:ai で、新しい 800*800 のドキュメントを作成し、ペン ツールを選択し、次の図形の輪郭を描き、色で塗りつぶします。次に、ペン ツールを選択し、次の図形の輪郭を描き、色で塗りつぶします。角丸長方形ツールを選択します。角の丸いグラフィックを描画し、グラデーション カラーを追加します。楕円ツールを選択し、Shift キーを押しながら 2 つの正円グラフィックを描画し、グラデーション カラーを追加します。最後にすべてのグラフィック グループを選択し、[効果]-[スタイル化]-[投影]に移動します。効果は図の通りです
2024-04-23
コメント 0
361

PPTを使用してApp_Storeアイコンを作成する方法
記事の紹介:1. 次の APPstore アイコンの各要素を分析します。 ?下の白い丸に少し影が入っている?青のグラデーションの円の 2 番目のレイヤー?上の長方形は 2 つのブラシでカットされます。 2. まず下の白い円を描き、いくつかの影の効果を作成します。 3. 中央のレイヤーを描画します。これはメインカラーとして青のグラデーションを持つ円です。 4. 最も重要で最も難しい部分はブラシです。ブラシは主に長方形と三角形で構成されています。 5. 形状クリッピングが必要な部分が多く、ブラシヘッドでの固定点編集が必要です。 6. 最終的な背景を追加し、グラデーション色に調整します。
2024-03-26
コメント 0
657

ESファイルブラウザでUSBを表示する方法とUSBプロンプトを表示する方法
記事の紹介:es ファイル ブラウザを使用する場合、ディスプレイ USB プロンプト機能をオンにすると、関連する操作を実行するときにディスプレイ リマインダーが表示されます。では、ES ファイル ブラウザはどのようにして USB プロンプトを表示するのでしょうか? es ファイル ブラウザには usb1 が表示されます。「ES ファイル ブラウザ」を開き、左上隅にある「三本の横線」をクリックします (図を参照)。 2. [設定] をクリックします (図を参照)。 3. [表示設定] をクリックします (図を参照)。 4. 「USB プロンプトを表示」ボタンのドットを右側に配置します (図を参照)。 5. [USB プロンプトを表示] ボタンのドットの色が青色になれば、問題は解決されています (図を参照)。
2024-06-08
コメント 0
1110

Qimaoの無料小説の連続再生をオフにする方法_Qimaoの無料小説の連続再生をオフにする方法
記事の紹介:1. 携帯電話を開き、[Qimao 無料小説] をクリックします (図を参照)。 2. 右下隅の [My] をクリックします (図を参照)。 3. このページを上にスライドさせます (図を参照)。 4. [設定]をクリックします(図のように)。 5. [連続再生] の後ろにある青いボタンをクリックします (図を参照)。 6. 青いボタンが灰色に変わりました (図を参照)。
2024-04-30
コメント 0
535

wpsを使用して物理問題の力グラフを描画する操作手順
記事の紹介:1.WPSを開きます。 2. [プレゼンテーション] をクリックして、新しい空のドキュメント (スライドショー) を作成します。 3. タイトルを入力し、文字の色と塗りつぶしの濃淡を設定して、新しいスライドを作成します。 4. 「挿入」メニュー→「図形」→「直角三角形」をクリックし、編集エリアに三角形を描きます。 5. 図形内の楕円を選択し、編集エリアの三角形の位置に円を描き、Ctrl キーを押して円をコピーします。 6. フローチャート内に任意のフローチャート、つまり角丸長方形を描画し、回転させます。グラフィックの色を変更します。
2024-03-27
コメント 0
370

WPS でペイント ブラシ アイコンをデザインする詳細な手順
記事の紹介:1. wpsを開き、空の文書を新規作成し、[挿入][図形][角丸長方形]をクリックします。 2. グラフィックを描画し、[塗りつぶし]をローズレッドのグラデーション、[輪郭]を黒に設定します。 3. [挿入][図形][マイナス記号]をクリックします。 4. グラフィックを描画し、[塗りつぶし]を青、[輪郭]を黒に設定します。 5. マイナス記号をコピーし、移動してハンドルを形成します。 6. スクリーンショットを画像として保存し、操作を完了します。
2024-03-27
コメント 0
486

AI2021_AI2021 で 2 つのグラフィックを 1 つのグラフィックに結合する方法 2 つのグラフィックを 1 つのグラフィックに結合するチュートリアル
記事の紹介:ステップ1: まず、[角丸長方形ツール]を使用して、サイズの異なる2つの角丸長方形を描画します(図のように)。ステップ 2: 次に、紫色の角丸長方形をオレンジ色の図形の上に重ね、中央揃えに設定します (図を参照)。ステップ 3: 次に、2 つの図形を一緒に選択し、[SHIFT+CTRL+F9] を押してパスファインダー パネルを開きます (図を参照)。ステップ 4: 次に、パス ファインダー パネルの [ユニット] をクリックして、2 つの形状を 1 つにマージします (図を参照)。ステップ 5: 結合された図形を選択し、塗りつぶしとストロークの色をそれぞれ変更し、ストロークを [3pt] のサイズに調整します (図を参照)。ステップ 6: 最後に、2 つの角丸長方形がマージされていることを確認します。
2024-06-11
コメント 0
445

AI を使用して冬用手袋のイラストを描く方法 AI 描画チュートリアル
記事の紹介:1. 手袋の作成方法 ステップ 1 Adobe Illustrator を開いた後、850x850 ピクセルの新しいドキュメントを作成します。まず、長方形ツール (M) を使用して、明るい灰色の長方形を作成します。下の画像のように塗りつぶしの色を設定します。次に、角丸長方形ツールを使用して、明るい灰色の角丸長方形を作成します。角丸長方形を 45 度回転します。 (選択し、Shift キーを押しながら回転させます。) 以下の図に示すように、2 つの図形を重ねます。ステップ 2 別の角丸長方形を追加し、前に作成した形状の上に配置します。長方形を選択し、[エフェクト] > [ワープ] > [魚エフェクト] に移動し、下の画像のオプションを入力します。ステップ 3 わずかな影を追加するには、濃い灰色の楕円を作成し、基本的な長方形の上に置きます。
2024-05-06
コメント 0
861

WeChatアイコンかわいいバージョンピンクブルー白黒オリジナル画像
記事の紹介:WeChatのアイコンは、かわいいバージョンのロゴに変更して設定することができます。ピンク、ブルー、白黒のかわいいアイコンを探しているユーザーもいるでしょう。行ってセットアップしてください。 WeChat アイコン かわいいバージョン ピンク ブルー 白黒の元画像 WeChat アイコン かわいいバージョン ピンクの写真: WeChat アイコン かわいいバージョン 青い写真: WeChat アイコン かわいいバージョン 黒の写真: かわいいバージョン WeChat アイコンの設定方法 ピンクのアイコン画像を保存する-操作スクリプト-アプリ-アプリを開きます - 右上隅にある 3 つの点 - ホーム画面に追加 - 名前とアイコンを変更します。クリックして設定方法を表示します: 詳細ガイド >>> 注: 現在、変更をサポートしているのは Apple 携帯電話のみです。
2024-04-24
コメント 0
917

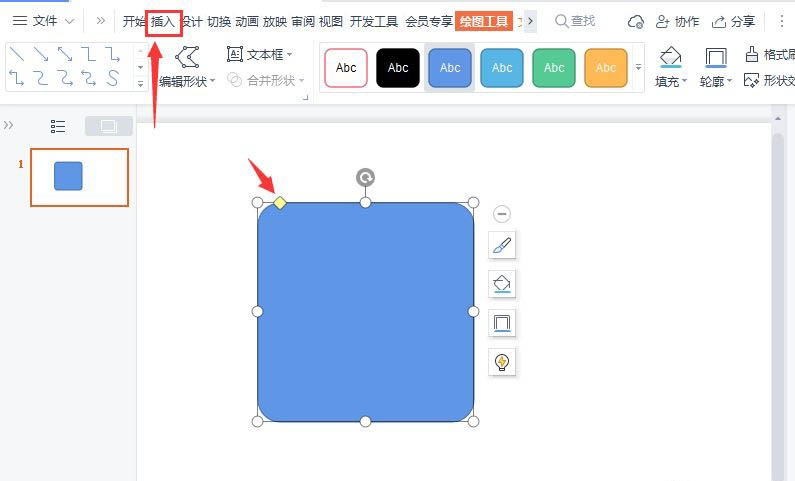
PPTを使用してタグタググラフィックを作成する具体的な方法
記事の紹介:1. WPS プレゼンテーションを開き、ワイドスクリーン 16:9 で新しい空のドキュメントを作成し、メイン タイトルとサブタイトルを含むテキスト ボックス内のテキスト コンテンツを選択し、削除ボタンをクリックして冗長なコンテンツを削除します。 2. 削除後は、図のように白紙の文書が表示されます。空の文書の左側を右クリックして新しいスライド マスターを作成するか、新しい空のスライドを再度作成します。 3. [挿入]、[形状] を選択し、[長方形] オプションで [角丸長方形] ツールを見つけます。 4. Ctrl+Shift キーを押して角丸長方形を描き、それを角丸に変換します。ツールバーの上に、自動的に青で塗りつぶされた角丸長方形が表示されます。それを選択し、輪郭をなしに設定し、角度を設定します。 .は45度です。または、角丸長方形をクリックしてマウスの左ボタンを押すと、自由に回転したり変形したりできます。 5. 円を描く
2024-03-26
コメント 0
910

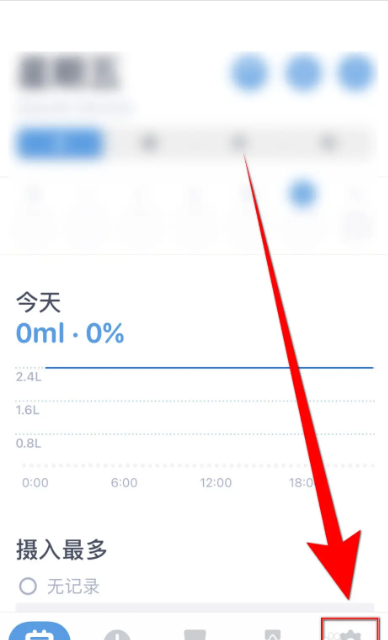
Card Diary で通知を有効にする方法 White Oak Diary で通知を有効にする方法
記事の紹介:Card Diary で通知を有効にするにはどうすればよいですか?カードダイアリーのホームページで、下の [ポートレートアイコン] をクリックしてパーソナルセンターインターフェイスを開き、上の [歯車] アイコンをクリックして [通知] の後ろのドットをクリックします。 [通知]の後ろが青くなり、カードダイアリー設定の通知が正常に有効になったことを意味します
2024-06-29
コメント 0
1025