合計 10000 件の関連コンテンツが見つかりました

vueモバイル端末のUIフレームワークでサイドメニュープラグイン効果を実現
記事の紹介:今回はサイドメニュープラグインエフェクトを実装するための vue モバイル端末の UI フレームワークについてお届けします。 サイドメニュープラグインを実装するための vue モバイル端末の UI フレームワークの注意点は次のとおりです。 、見てみましょう。
2018-04-11
コメント 0
3451

新しいファッショナブルな旅行の選択肢へようこそ! ADO AIR 28 アーバン e-バイクをご覧ください: 長距離 100 キロメートル
記事の紹介:最近、ADO はクラウドファンディング Web サイト Indiegogo で都市型電動自転車 AIR28 をリリースしました。ユーザーは黒と白から選択できます。関係者は、この電動自転車は独自のタイヤ設計を採用し、最大 30,000 キロメートルのメンテナンスフリー走行をサポートし、都市部の通勤に長時間使用できることを明らかにしました。この ADOAIR28 都市型電動自転車は、内蔵のポータブル Samsung バッテリーを使用しており、 1回の充電で約100kmの航続距離を実現し、短距離走行時の電動アシストの利便性をより気軽に享受し、頻繁な充電の軽減と走行効率の向上を実現します。乗り心地について。この電動自転車は、フロントマウントの衝撃吸収構造を採用しており、さまざまな地形に適応し、ライダーに快適な乗り心地を提供します。
2023-08-08
コメント 0
1368

Vue コンポーネントの実践: スライド式セレクター コンポーネントの開発
記事の紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24
コメント 0
1329

Vueコンポーネント開発:都市セレクターコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: 都市セレクター コンポーネントの実装方法 Vue 開発において、都市セレクター コンポーネントは非常に一般的で実用的なコンポーネントです。通常、ユーザーが都市または地域を選択する際の対話型操作に使用されます。この記事では、Vue ベースの都市セレクター コンポーネントの実装方法を紹介し、具体的なコード例を示します。要件分析 コードを書き始める前に、まずコンポーネントの要件を明確にする必要があります。都市セレクターには、選択した州に基づいて州のオプションのリストを表示する機能と、選択した州に基づいて対応する都市のリストを動的に表示する機能が必要です。
2023-11-24
コメント 0
1817

uniappを使用して都市セレクター機能を実装する
記事の紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21
コメント 0
1597

Vue を使用して都市セレクターを実装するにはどうすればよいですか?
記事の紹介:近年、フロントエンド技術は常にアップデートされており、フロントエンドフレームワークの登場により日々の開発効率も大幅に向上しています。 Vue.js のフレームワークの下では、都市セレクターなど、一般的に使用される多くの機能コンポーネントを簡単に実装できます。では、Vue で都市セレクターを実装するにはどうすればよいでしょうか?この記事では、簡単な実装方法を紹介します。 1. データの準備 都市セレクターを実装する前に、都市データを準備する必要があります。都市データが多いため、JSON データ形式を使用する必要があります
2023-06-25
コメント 0
1380

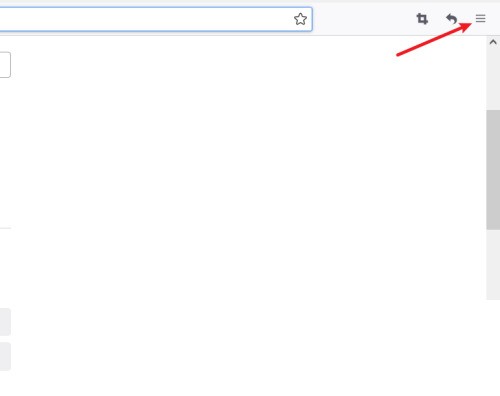
mobile-select-area プラグインの使用方法
記事の紹介:mobile-select-area プラグインはその名の通り、モバイル端末上で地域を選択するためのプラグインですが、使い方は簡単です。 1. 準備: まず、プラグインに対応する css+js ファイルをダウンロードする必要があります。これらをダウンロードしたら、準備は完了です。必要なのは、East Wind -> コードを書くことだけです。 。 。 。まず、これはモバイル端末で使用するプラグインです。モバイル端末で視野角を制御しないと、ブラウザで見るには快適かもしれませんが、モバイルでは見栄えが良くありません。ターミナル<メタ名。
2018-05-10
コメント 0
2730

PHPモール開発におけるモバイル互換性最適化スキル
記事の紹介:モバイル インターネットの普及に伴い、オンライン ショッピングに携帯電話を使用するユーザーが増えています。したがって、モバイル端末への互換性の最適化は、Web サイト開発において不可欠な部分となっています。この記事では、実践的な開発経験を組み合わせて、PHP モール開発におけるモバイル互換性の最適化テクニックを共有します。 1. 適切なフロントエンドフレームワークの選択 PHP モール開発では、適切なフロントエンドフレームワークを選択することが非常に重要です。一般的なフロントエンド フレームワークには、Bootstrap、SemanticUI、Materialize などが含まれます。これらのボックス
2023-05-22
コメント 0
812

SublimeでコードPHPを実行する方法
記事の紹介:Sublime で PHP コードを実行するには、主に 2 つの方法があります: ターミナル経由で実行: ターミナル ウィンドウを開き、PHP ファイルの場所に移動し、php コマンドを使用してファイルを実行します。プラグインをインストールして実行します。PHP プラグインをインストールし、プラグインを構成して、「PHP - コマンドライン」を選択して、コードを実行するシステムを構築します。
2024-04-03
コメント 0
1215

Didi Driver アプリで都市を変更する方法の具体的な操作手順。
記事の紹介:携帯電話を開き、WeChat アプリをクリックして、WeChat に入ります。 WeChat のメイン インターフェイスを下にスクロールし、「Didi Chuxing」アプレットを選択します。 Didi Chuxing の右下隅にある「My」を選択して、個人インターフェイスに入ります。 「カスタマーサービス」を選択してカスタマーサービスセンターに入ります。カスタマー サービス センターの右下隅にある [カスタマー サービスに連絡する] を選択して、XiaoDi インターフェイスに入ります。 「すべてのサービス」を選択します。ポップアップ リストから「特急」または「李城自家用車」を選択します。ここでは、サービス ダイアログ ボックスに入る例として「特急」を使用します。ダイアログボックスに「Didiドライバーが都市を変更します」と入力し、返信メッセージで「都市を変更する方法」を選択します。公式の回答は以下の通りです。 運転席側で左上の小さな頭をクリック→[右上の設定]→[アカウントとセキュリティ]→[個人情報]→操作する都市を登録します。
2024-06-21
コメント 0
375

Moji Weather デスクトップ プラグインの追加方法 デスクトップ プラグインの追加方法
記事の紹介:Moji Weather は、自分の都市の気象状況を確認できるだけでなく、世界中の都市の天気を把握できるグローバル天気閲覧ソフトウェアです。ユーザーがソフトウェアを使いやすくするために、デスクトップ プラグイン機能が追加されました。このプラグインをデスクトップに追加すると、ソフトウェアを開いてクエリする必要がなく、必要なときに天気情報を確認するだけで済みます。では、Moji Weather にデスクトップ プラグインを追加するにはどうすればよいでしょうか。以下にエディター別にまとめたデスクトップ プラグインの追加方法を示します。必要に応じて参照してください。 Moji Weather デスクトップ プラグインを追加する方法 A: 電話画面を長押し - 下部のプラグインをクリック - Moji Weather プラグインを追加します。 1. 電話機の電源を入れ、画面の空白部分を長押しします。ホーム画面。 2. ウィジェットまたはプラグインの追加プロンプト ボックスが下部に表示されます。 3. ここで門司天気を選択し、
2024-07-12
コメント 0
1128

WeChat を通じて健康コードを受け取る詳細な手順
記事の紹介:1. まず、WeChat APP クライアントに入り、プラットフォームの下部メニューバーにある [Me] オプションをクリックしてパーソナルセンターに入り、このインターフェイスの機能リストで [Pay] をクリックします。 2. クリック後、支払いインターフェースに入り、このインターフェースで [Tencent Services] を見つけ、この列で [City Services] オプションを見つけてクリックします。 3. 最後に、[City Service] インターフェイスに入り、このインターフェイスで自分の都市を選択し、下の [Health Code] をクリックして受信します。
2024-03-26
コメント 0
1037

vue.js は、ネイティブの iOS 時間選択コンポーネントを模倣する開発エクスペリエンスを実装します。
記事の紹介:はじめに 私はここ数か月間 VUE を検討し、ネイティブ js+vue のみを使用して特定のコンポーネントを実装しようとしました。 PC 側の時間選択コンポーネントは、PC での時間選択の最初の実装です。モバイル側でも時間セレクターを実装したいと思います。モバイルを実装するためのアイデアとアイデアを共有します。ホイール特殊効果時間セレクターの処理。コンポーネント全体は vue-cli に基づいて構築されています。 機能 1. 時間の選択。
2018-05-28
コメント 3
4483

モバイルポイント引き換えモール入口
記事の紹介:モバイル ポイントは、ポイント交換モールのアイテムと引き換えることができます。ほとんどのユーザーは、モバイル ポイント交換モールへの入り口が何であるかを知りません。モバイル版は https://m.jf.10086.cn/ware/ です。ウェブ版は https://jf .10086.cn/mzone.html#/ 、次は編集者が持ってきたモバイルポイント交換モール入り口の公式サイトの紹介ですので、興味のある方はぜひ覗いてみてください!モバイルポイント交換モール入口モバイル端末[https://m.jf.10086.cn/ware/] 1. Webページ[https://m.jf.10086.cn/ware/]に入ります。 2. モバイルアカウントにログインします。 3. 選択できます
2024-03-27
コメント 0
737

Amapで都市を切り替える方法 都市を切り替える方法。
記事の紹介:Gaode マップで都市を切り替えると、未知と目新しさでいっぱいの時空間変換チャネルに入ったように感じます。私たちは軽くクリックして、インターフェイス上の都市名が変化するのを眺めながら、心の中で別の種類の期待を感じました。では、切り替え都市を設定するにはどうすればよいでしょうか?以下からフォローしてご覧ください。都市設定を切り替える方法 1. Amap アプリを開き、右下隅にある「My」ボタンをクリックします。 2. 「マイ」ページで、右上隅にある歯車ボタンを選択して設定ページを開きます。 3. 設定メニューで、「City Switch」オプションを見つけてクリックします。 4. 「都市切り替え」インターフェイスに入ったら、スクロールして切り替えたい都市を見つけて選択します。
2024-06-14
コメント 0
332