合計 10000 件の関連コンテンツが見つかりました

fancybox は優れた jquery ポップアップ レイヤー表示プラグインです
記事の紹介:今日は優れたjqueryポップアップレイヤー表示プラグインfancyboxを紹介したいと思います。画像の表示に加えて、Flash、iframe コンテンツ、HTML テキスト、および Ajax 呼び出しも表示でき、CSS を通じて外観をカスタマイズできます。 fancybox の特徴: 画像、HTML テキスト、Flash アニメーション、iframe および Ajax をサポートし、プレーヤーの CSS スタイルをカスタマイズできます。
2016-05-16
コメント 0
1422

vueモバイル端末のUIフレームワークでサイドメニュープラグイン効果を実現
記事の紹介:今回はサイドメニュープラグインエフェクトを実装するための vue モバイル端末の UI フレームワークについてお届けします。 サイドメニュープラグインを実装するための vue モバイル端末の UI フレームワークの注意点は次のとおりです。 、見てみましょう。
2018-04-11
コメント 0
3427

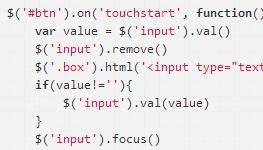
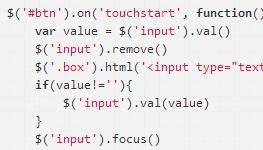
H5モバイルページで入力クリック後にキーボードを繰り返しポップアップさせる実装方法
記事の紹介:この記事では、主に H5 モバイル ページにキャンバス スライド可能なコードを追加する方法を説明します。Android フォンで入力をクリックしてキーボードを繰り返しポップアップするとき、モバイル ページのタッチ スライドを実現するためにキャンバス アニメーションが使用されます。アニメーション、createjs.Touch.enable(stage, true, false) ですが、このステートメントを追加すると、ページへの入力やクリックなどのクリック可能なイベントが無効になるため、関連する機能を実装するためにタッチ イベントが使用されます。
2018-02-02
コメント 0
2845
レイヤーポップアップレイヤープラグインの問題
記事の紹介:{コード...} レイヤープラグインを使って画像をクリックすると拡大画像が出てきたのですが、同じような経験をした人はいるでしょうか。
2016-08-29
コメント 0
1226

ブートストラップにポップアップレイヤーはありますか?
記事の紹介:ブートストラップにはポップアップ レイヤーがあり、Popover プラグインを使用してポップアップ レイヤーを実装できます。プラグインは要件に応じて指定されたコンテンツとタグを生成し、生成されたコンテンツをポップアップに配置できます。指定された要素によってトリガーされるボックス。ポップアップ ボックスを有効にするための構文は、「要素オブジェクト」.popover(options)」です。
2022-06-16
コメント 0
1917

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2223

Vue でポップアップ レイヤーとモーダル ボックスを実装するにはどうすればよいですか?
記事の紹介:Vue は、シングルページ アプリケーション (SPA) インターフェイスとユーザー インタラクションを構築するための便利なツールとコンポーネントを多数提供する JavaScript ベースのフロントエンド フレームワークです。このうち、ポップアップ レイヤー (モーダル) とモーダル ボックス (ポップオーバー) は一般的な UI コンポーネントであり、Vue でも簡単に実装できます。この記事では、Vueでポップアップレイヤーとモーダルボックスを実装する方法を紹介します。 1. ポップアップ レイヤー ポップアップ レイヤーは、一般的にメッセージ、メニュー、操作パネルの表示に使用され、通常はページ全体または領域の一部を覆う必要があります。ヴュー
2023-06-25
コメント 0
1381

モバイル(Android、iOS)開発者の現状、展望、機会について語る
記事の紹介:モバイル開発者 (Android、iOS) は、かつては高給与と大きな需要により人気がありましたが、今はそれほどスムーズではありません。ネイティブ開発はコストが高く、効率が低いため、RN/Weex などのモバイルデバイス向けフロントエンド開発フレームワークを中心に、優れたフロントエンド フレームワークが多数登場しています。「プラグイン」技術は、モバイル開発は徐々に Web フロントエンドのトレンドに移行しており、開発者の要件は新たなレベルに引き上げられています。
2017-05-27
コメント 0
6256
Thinkcmf での Ajax フォローアップ操作
記事の紹介:thinkcmf には js-form-ajax コンポーネントがあり、フォームを非同期で処理できるようになります。レイヤー プラグインを統合したので、ポップアップ ボックスでフォームが正常に送信された後、子レイヤーを閉じて親レイヤーを更新する必要があります。どのように達成するか?
2016-10-10
コメント 0
2018