合計 10000 件の関連コンテンツが見つかりました

Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
記事の紹介:Vue.js は、開発者が動的で応答性の高い Web アプリケーションを簡単に作成できるようにする人気の JavaScript フレームワークです。中でも、強力なコンポーネント開発機能が開発者に特に支持されています。無限スクロールとウォーターフォール フロー レイアウトは、現代の Web 開発において不可欠な機能の 1 つになっています。この記事の目的は、Vue.js をいくつかのサードパーティ ライブラリと組み合わせて使用し、無限スクロールとウォーターフォール フロー レイアウト機能を実装する方法を紹介することです。無限スクロールを実現 無限スクロール(Infinit
2023-06-27
コメント 0
1988
無限スクロール読み込みを実現するVue.jsのモバイルコンポーネントライブラリmint-uiの詳細解説 もっと見る
記事の紹介:多くの落とし穴をくぐり抜けた結果、より多くのコンポーネントを読み込むためにスクロールを監視するこれらのメソッドには共通点があることがわかりました。これは、より多くのコンポーネントを読み込むこれらのメソッドは、より多くのコンテンツを読み込む必要がある要素にバインドされているため、ページに入るときに直接トリガーされるためです。一度、スクロール イベントをリッスンした後、さらにロードを続けるため、無限スクロール ロードの最初のロード リストに関数を記述する必要はありません。この記事では、無限スクロールとより多くのメソッドの読み込みを実現するための Vue.js モバイル コンポーネント ライブラリ mint-ui についての記事を紹介します。参考になると思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-23
コメント 0
2925

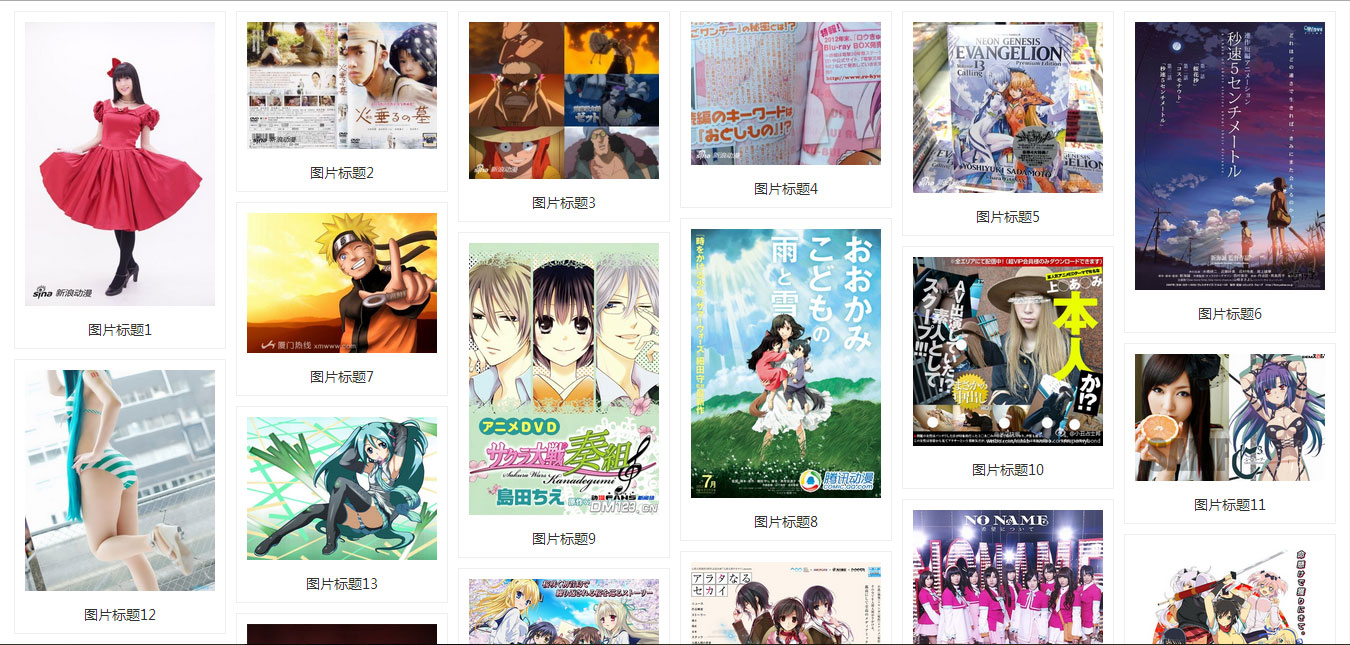
滝の流れレイアウト動画素材共有
記事の紹介:滝の流れ。滝の流れレイアウトとも呼ばれます。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。このレイアウトを最初に採用した Web サイトは Pinterest で、中国で徐々に人気が高まりました。国内のフレッシュサイトは基本的にこのスタイルがほとんどです。
2017-08-30
コメント 0
1819

Vueで無限スクロールリストを実装する方法
記事の紹介:Vue で無限スクロール リストを実装する方法 はじめに: 無限スクロール リストは、最新の Web アプリケーションで非常に一般的であり、長いリストをよりスムーズに表示し、ユーザーが一番下までスクロールすると、より多くのデータを自動的に読み込むことができます。 Vue での無限スクロール リストの実装は複雑ではありませんが、この記事では無限スクロール リストを簡単に実装できる実装方法を紹介します。実装のアイデア: 無限スクロール リストを実装する基本的なアイデアは、スクロール イベントをリッスンし、リストの一番下までスクロールするときにさらにデータを読み込む操作をトリガーすることです。 Vue では、V を直接使用できます。
2023-11-07
コメント 0
1298

PHP は無限スクロール読み込みを実装します
記事の紹介:インターネットの発展に伴い、スクロール読み込みをサポートする必要がある Web ページが増えています。無限スクロール読み込みもその 1 つです。これにより、ページに新しいコンテンツを継続的に読み込むことができるため、ユーザーはよりスムーズに Web を閲覧できるようになります。この記事では、PHPを使って無限スクロールローディングを実装する方法を紹介します。 1. 無限スクロールローディングとは何ですか?無限スクロール読み込みは、スクロール バーに基づいて Web コンテンツを読み込む方法です。その原理は、ユーザーがページの一番下までスクロールすると、AJAX を通じてバックグラウンド データが非同期的に取得され、新しいコンテンツが継続的に読み込まれることです。このような積み込み方法
2023-06-22
コメント 0
1567

vue.js でワイヤレス スクロールをネイティブに実装する方法
記事の紹介:Vue.js は、開発者に豊富なツールと機能を提供する人気の JavaScript フロントエンド フレームワークで、単一ページ アプリケーションの開発を容易にします。一般的な要件の 1 つは、ページに無限スクロールを実装することです。つまり、ユーザーがページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれます。これは、多くの Web アプリケーションで非常に実用的です。この記事では、Vue.js が無限スクロールをネイティブに実装する方法を紹介します。まずいくつかの概念と基本を検討し、次に実装例を示します。 ## はじめに 無限スクロール (「無限ドロップダウン」とも呼ばれます) とは、
2023-04-17
コメント 0
986

今日のおすすめ: Web サイトで一般的な 10 のウォーターフォール効果
記事の紹介:滝の流れ。滝の流れレイアウトとも呼ばれます。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。このレイアウトを最初に採用した Web サイトは Pinterest で、中国で徐々に人気が高まりました。 Huaban.com、Mogujie、Meilishuo など、ほとんどの国内の新鮮な Web サイトは基本的にこのスタイルです。今日、php中国語ウェブサイトは、ウェブサイトの滝の流れの効果を10個お勧めします。これが皆さんの学習や仕事に役立つことを願っています。
2017-03-27
コメント 0
5793

Mip の無限スクロール コンポーネントとは何ですか
記事の紹介:MIP はモバイル ウェブ アクセラレータの略です。 MIP の無限スクロール コンポーネント (mip-infinitescroll 無限スクロール) は、ユーザーがページの一番下までスクロールすると、より多くのデータが非同期で読み込まれることを意味します。これは通常、情報の推奨に適しています。
2018-11-06
コメント 0
3849

JavaScript を使用して無限スクロールを実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して無限スクロールのページめくり機能を実装するにはどうすればよいですか?無限スクロールは、現代の Web サイトのデザインで非常に一般的になっています。この機能により、ユーザーはページ ボタンをクリックせずにページをスクロールして新しいコンテンツを読み込むことができます。この記事では、JavaScript を使用して無限スクロールを実装する方法と具体的なコード例を紹介します。無限スクロールのページめくり機能を実装するには、ユーザーのスクロール イベントをリッスンし、ページが特定の位置までスクロールしたときに新しいコンテンツをロードする必要があります。
2023-10-19
コメント 0
640

VUE3 開発の基本: Vue.js プラグインを使用して無限スクロール リストを作成する
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションを迅速に構築するための人気のある JavaScript フレームワークです。最新の Vue.js3 バージョンは、多くの新機能とパフォーマンスの最適化を提供します。その 1 つは、無限スクロール リストの作成です。この記事では、Vue.jsプラグインを使用して無限スクロールリストを作成する方法を紹介します。無限スクロールリストとは何ですか?無限スクロール リストは、大量のデータ (記事、製品リストなど) を動的にロードできる Web アプリケーションの一般的なデザイン パターンです。
2023-06-15
コメント 0
3257

Vue で画像やリストのスクロール読み込みを実装するにはどうすればよいですか?
記事の紹介:Web アプリケーションがますます複雑になるにつれて、多くの場合、ページ上に多数の画像やリストを表示する必要があります。すべてのコンテンツを一度に読み込むと、ページの読み込み速度とユーザー エクスペリエンスに大きな影響を与えます。この場合、スクロール読み込みが非常に一般的な方法になっています。スクロール読み込み (無限スクロールとも呼ばれます) は、ユーザーがページをスクロールしている間に、AJAX テクノロジを通じて後続のデータをリアルタイムで要求することを指します。この技術はFacebook、Twitter、Instagramなどのソーシャルメディアサイトで使用されています。
2023-06-25
コメント 0
3311

WeChat アプレットを使用して無限スクロール効果を実現する
記事の紹介:タイトル: WeChat アプレットを使用して無限スクロール効果を実現する例 要約: この記事では、WeChat アプレットを使用して無限スクロール効果を実現する方法を紹介し、具体的なコード例を示します。この記事を通じて、読者は WeChat ミニ プログラムのコンポーネントと API を使用して無限スクロール効果を実現し、ページが一番下までスクロールしたときにさらに多くのコンテンツを自動的に読み込む方法を学ぶことができます。テキスト: 準備作業 コードの作成を開始する前に、次の点を確認する必要があります: WeChat ミニ プログラムの基本的な開発プロセスと構文に精通していること; WeChat ミニ プログラム プロジェクトを作成し、基本的なスキルを備えていること
2023-11-21
コメント 0
2219

モバイルサイトのデザイン最適化のポイント
記事の紹介:モバイル端末は、携帯電話の性能やネットワークなどの制約によりPCのような優れた結果を達成することはできませんが、携帯電話独自の重力感知機能による視差スクロール、 「加速」センサーは、「揺れ」やその他のエレガントで興味深い人間とコンピューターのインタラクションを実現します。
2017-09-20
コメント 0
1668

Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法
記事の紹介:Vue コンポーネントで無限スクロール読み込みとページング表示を実装する方法 フロントエンド開発では、大量のデータを表示する必要がある場面によく遭遇します。ユーザー エクスペリエンスを向上させるために、通常はデータをページに表示し、ページの一番下までスクロールすると次のページのデータが自動的に読み込まれます。この記事では、Vue コンポーネントを使用して無限スクロール読み込みとページング表示機能を実装する方法と、具体的なコード例を紹介します。まず、ページング データを取得するためのバックエンド インターフェイスを準備する必要があります。インターフェイス /api/data があるとします。
2023-10-09
コメント 0
1253