合計 10000 件の関連コンテンツが見つかりました
JavaScript_javascriptスキルに基づいたモバイル端末のTABタッチスクリーン切り替えエフェクトの実装
記事の紹介:モバイル端末を使用する場合、タッチ スクリーン ジェスチャを使用して左右にスライドして、NetEase News などの APP 列間の切り替えなど、TAB 列を切り替えることができます。ここで言う TAB は、一般的にナビゲーション バーと、その TAB に対応するコンテンツで構成されます。ナビゲーション バーのラベルが切り替わると、それに応じてラベルに対応するコンテンツも切り替わります。この記事では、モバイル端末のTABタッチスクリーン切り替え効果を例に基づいて紹介します。
2016-05-16
コメント 0
1707

WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
記事の紹介:Swiper は、携帯電話やタブレットなどのモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
2018-03-21
コメント 0
2562

vue.swiperとは何ですか
記事の紹介:vue.swiper は、現在最も広く使用されているモバイル Web ページのタッチ コンテンツ スライディング JS プラグインです。純粋に JavaScript で作成されたスライディング特殊効果プラグインです。携帯電話やタブレットなどのモバイル端末向けに実現できます。タッチ スクリーン フォーカス マップ、タッチ スクリーン タブ切り替え、タッチ スクリーン マルチ画像切り替えなどの一般的なエフェクト。
2020-12-24
コメント 0
2976
Swiper プラグインの概要と画像をカルーセル表示する方法
記事の紹介:swiperSwiper は、純粋な JavaScript で作成された、携帯電話やタブレットなどのモバイル端末を対象としたスライド特殊効果プラグインです。スワイパーは、タッチ スクリーンのフォーカス画像、タッチ スクリーンのタブ切り替え、タッチ スクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。 Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するには重要な選択肢です。 1. まず、swiper オペレーティング環境を作成します。必要なファイルは swiper.min.js および swiper.min.css ファイルです。 <
2017-06-19
コメント 0
1717

Apple Macのタッチスライド機能をオフにする方法
記事の紹介:この記事は、Apple Mac のタッチ低下に関する関連コンテンツを読者に紹介し、読者の役に立ちたいと考えています。ぜひ読んでください。 Apple ラップトップで Web ページを表示するときに下にスクロールする方法: macOSX システムでは、Apple コンピュータで画面を下にスライドさせる方法は、トラックパッド上で 2 本の指を下にスライドさせることです。そうしないと、画面が下にスクロールします。画面が上にスクロールします。 Mac コンピュータでは、[システム環境設定] を開き、[アクセシビリティ] を選択し、[マウスとトラックパッド] をクリックして、[トラックパッド オプション] を選択します。タッチスクリーンを2本の指で上下にスワイプして操作します。さらに、Web ページを全画面表示したい場合は、Ctrl+Command+F キーを押すことができます。さらに、Mac コンピュータでは、Command+X を使用できます。
2024-01-13
コメント 0
1271

Vivo 電話の画面録画チュートリアルはどこで見つけられますか?
記事の紹介:1. 電話画面を上から下にスワイプしてコントロール センターを呼び出し、[画面録画] アイコンをクリックして画面録画を開始します。画面上部の赤いタイミングボタンをクリックして、画面録画を終了します。 2. 初めて使用する場合は、自動的に画面録画設定に移動しますので、ここで音声の録音やタッチトラックの表示などの設定を行い、[画面録画の開始]をクリックします。
2024-03-23
コメント 0
767

ノートパソコンのマウスが走り回る
記事の紹介:ラップトップのマウスがランダムにジャンプし、タッチパッドとワイヤレス マウスが両方ともランダムにジャンプします。1. タッチパッド ドライバーに問題がある可能性があります。解決策は、タッチパッド ドライバーをアンインストールし、インストールして動作するかどうかを確認することです。外付けワイヤレスマウスを接続しているときにこの問題が発生した場合、ワイヤレスレシーバーが干渉している可能性があります。解決策は、プラグを抜き、再度差し込んで改善するかどうかを確認することです。 2. 外付けマウスの場合は、テスト用に特別なマウスパッドに交換することをお勧めします。それでも効果が良くない場合は、タッチパッドを無効にして再度テストすることをお勧めします。既存のタッチパッド ドライバーをアンインストールし、公式 Web サイトにアクセスして最新バージョンのタッチパッド ドライバーをダウンロードして再インストールし、問題が改善されるかどうかを確認します。 3. マウスパッドを使用しない場合、滑らかな画面やガラスの表面でマウスパッドを使用すると、マウスがランダムに動く原因になります; 4. マウスの品質が悪く、「フレーム損失」が発生します。紛失したマウス
2024-02-15
コメント 0
1423

jqueryモバイルライブラリとは何ですか?
記事の紹介:jquery モバイル ライブラリには次のものが含まれます: 1. Mobiscroll、タッチ スクリーン デバイスでの回転スクロール、日付と時刻の選択に使用されます; 2. 「Ion.Sound」、インスタント サウンド通知に使用されます; 3. mmenu、スムーズなドロワー ナビゲーション メニューの作成に使用されます。 4. Naver、レスポンシブナビゲーションの作成に使用、5. gShake など。
2022-05-25
コメント 0
2615

Apple携帯電話の画面の故障を修復するにはどうすればよいですか?
記事の紹介:Apple 携帯電話の画面の故障とは、画面が正常に動作しなくなったり、反応しなくなったり、タッチ コントロールが勝手に作動したりすることを意味します。修復方法には次のものが含まれます: 1. 電話機を再起動します。 2. タッチ機能を調整します。 3. iOS システムを更新します。 5. タッチの問題を診断します。 6. Apple に連絡してハードウェアを修理します。注意事項: 画面を清潔に保ち、落下や傷を避け、極端な温度を避けてください。
2024-05-05
コメント 0
1153

JavaScriptを無効にしてタッチを無効にする
記事の紹介:JavaScript に触れることは禁止されています モバイル デバイスの普及に伴い、ますます多くの Web サイトやアプリケーションがモバイル エクスペリエンスに重点を置き始めています。この場合、タッチスクリーン技術が広く使用されています。ただし、場合によっては、Web サイトまたはアプリケーションが適切に機能するようにタッチを無効にする必要があります。この記事では、JavaScript を使用してタッチを無効にする方法について説明します。タッチとは何ですか?モバイル端末では通常、タッチと呼ばれる指で画面に触れて操作します。タッチには、1 本指のタップ、スワイプ、ピンチなど、さまざまな形式があります。
2023-05-17
コメント 0
1141

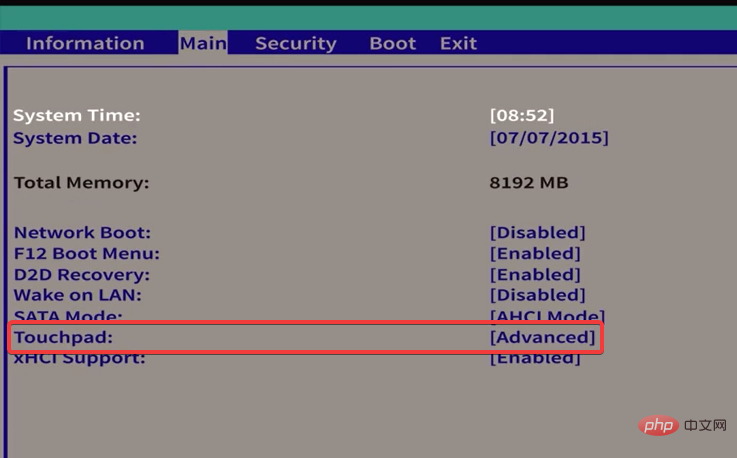
Windows 11 でタッチパッド ジェスチャが機能しない問題を修正するにはどうすればよいですか?
記事の紹介:タッチパッドまたはトラックパッドは、オペレーティング システム上での指の動きと位置を感知し、画面上に情報を表示する特殊な表面です。タッチパッドはマウスのように機能し、画面を制御します。ラップトップを使用している場合は、トラックパッドやトラックパッドが機能しなくなったときにどれほどイライラするかをおそらく知っているでしょう。 Windows 11 でタッチパッド ジェスチャが機能しないのはなぜですか? Windows 11 では、ほとんどのユーザーがタッチ ジェスチャの問題に直面しています。タッチパッドが正常に動作しない一般的な理由は次のとおりです。ドライバーが古い可能性があります – ドライバーが更新されていないと、タッチパッド ジェスチャに不具合が発生し始めます。 2 本指スクロールが無効になっている - 一部のラップトップでは、設定から 2 本指スクロールを有効にする必要があります。ハードウェアの問題 - 一部の場合
2023-05-08
コメント 0
5485

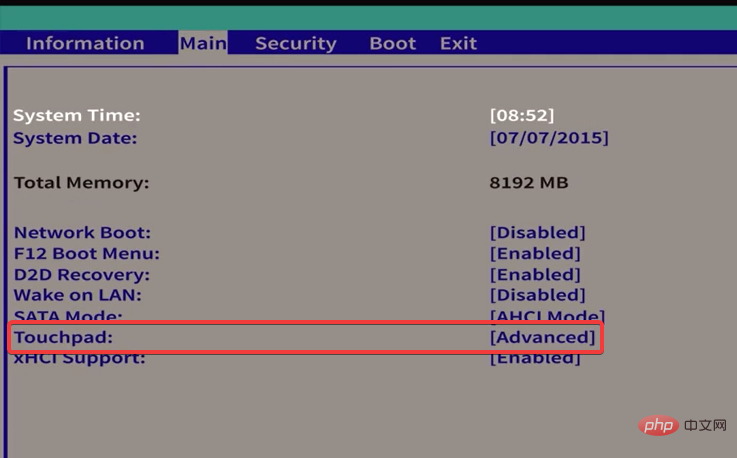
Apple は自社の Mac コンピュータにタッチ スクリーン技術を追加するのでしょうか?
記事の紹介:この記事では、Apple Mac コンピュータのタッチ スクリーンに関する質問にお答えします。参考にしてください。これが皆さんのお役に立てば幸いです!見てみましょう!コンピューターのタッチ スクリーンをオンにするにはどうすればよいですか? マウス デバイスを有効にするには、次の手順に従ってください: [スタート] メニューをクリックし、[コントロール パネル] を見つけて開きます。コントロール パネルで [ハードウェアとサウンドのオプション] を選択し、[マウスのプロパティ] ウィンドウを開きます。 「デバイス設定」オプションで「有効」を選択し、「有効」ボタンをクリックして完了します。ノートブックのタッチパッドがロックされて閉じているかどうかを確認してください。Fn+F6 キーの組み合わせを押してタッチパッドをオンにしてみてください。同時に、最初に元のタッチパッドドライバーをアンインストールしてから、公式Webサイトにアクセスして最新のタッチパッドドライバーをダウンロードしてインストールし、ドライバーが正常に動作することを確認することもできます。 Windowsの設定で、「デバイスの選択」をクリックします。
2024-01-18
コメント 0
1506

タッチ コンピューター: 将来のオフィスの新しいトレンド
記事の紹介:1. タッチ コンピューター: 将来のオフィスの新しいトレンド タッチ コンピューターは、近年登場した新しいタイプのコンピューター機器で、タッチ スクリーン技術と従来のコンピューターを完璧に組み合わせて、ユーザーに新しいインタラクティブな体験をもたらします。従来のマウスやキーボードと比べて、タッチコンピュータはさまざまな操作をより直観的かつ迅速に完了できるため、作業効率が大幅に向上します。技術の継続的な進歩に伴い、タッチ コンピューターは徐々にオフィス分野の新たな人気となり、将来のオフィスの新しいトレンドになりつつあります。タッチ コンピュータの利点 タッチ コンピュータの出現は、ユーザーに多くの利点をもたらしました。 直感的な操作: タッチ スクリーンにより、ユーザーは指のクリック、スライド、その他のアクションによって直接操作できるため、マウスやキーボードを使用する必要がなくなり、操作の直観性が大幅に向上しました。そして便利です。作業効率の向上: タッチコンピュータはさまざまなタスクをより迅速に完了できます。
2024-08-23
コメント 0
567

JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?最新の Web デザインでは、画像に対してインタラクティブな操作や効果の向上を実行することが必要になることがよくあります。その中で、写真の上下スライドやズーム効果は共通の要件です。この記事では、JavaScript を使用してこれらの効果を実現し、コンテナ内で制限する方法を紹介します。 1. 上下のスライド効果の実装 画像の上下のスライド効果は主にマウスまたはタッチ イベントに依存しており、画像の位置を制御する必要があります。まずはHTML部門から
2023-10-16
コメント 0
1510

Realme 12proでタッチスクリーンの振動をオフにする方法は?
記事の紹介:テクノロジーの絶え間ない発展により、スマートフォンは私たちの生活に欠かせないものになりました。 Realme 12pro の最新の発売として、その強力なパフォーマンスと革新的な機能は間違いなくエキサイティングです。ただし、一部のユーザーにとっては、携帯電話のタッチ スクリーンの振動が不快感を引き起こす場合があります。では、Realme 12proのタッチスクリーンの振動をオフにするにはどうすればよいですか? Realme 12pro でタッチスクリーンの振動をオフにする方法 1. ナビゲーション キーの振動効果は 3 種類のナビゲーションに適用できます。各ナビゲーション キーは自動的に振動機能をオンにするだけでよく、クリックすると振動効果が発生します。 [ 設定 ] をオンにするだけです; 2. 下がった状態で、[サウンドと振動] システム設定を見つけることができます; 3. 上下に移動しても、[振動] を見つけて有効にすることはできません軽いタッチで]機能。
2024-02-12
コメント 0
1328

Vueモバイル端末のマルチタッチポイントの問題を解決
記事の紹介:モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
2023-06-30
コメント 0
1128

モバイル Web サイト開発用のベスト 6 つの jQuery 画像スライダー プラグインのまとめ_jquery
記事の紹介:スマートフォンの普及に伴い、携帯電話でウェブを閲覧することを好むユーザーがますます増えています。今日の記事では、モバイル アプリケーションに最適な 6 つの jQuery 画像スライダー プラグインを推奨します。これらのプラグインはタッチ スクリーン イベントをうまく処理し、スムーズな効果をもたらし、優れたユーザー エクスペリエンスを備えたモバイル Web サイトの構築に役立ちます。
2016-05-16
コメント 0
1195