合計 10000 件の関連コンテンツが見つかりました

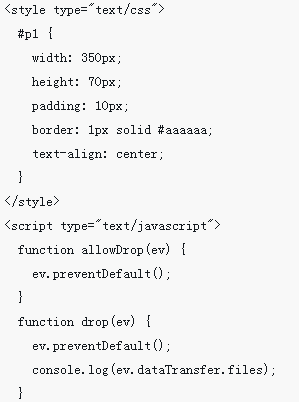
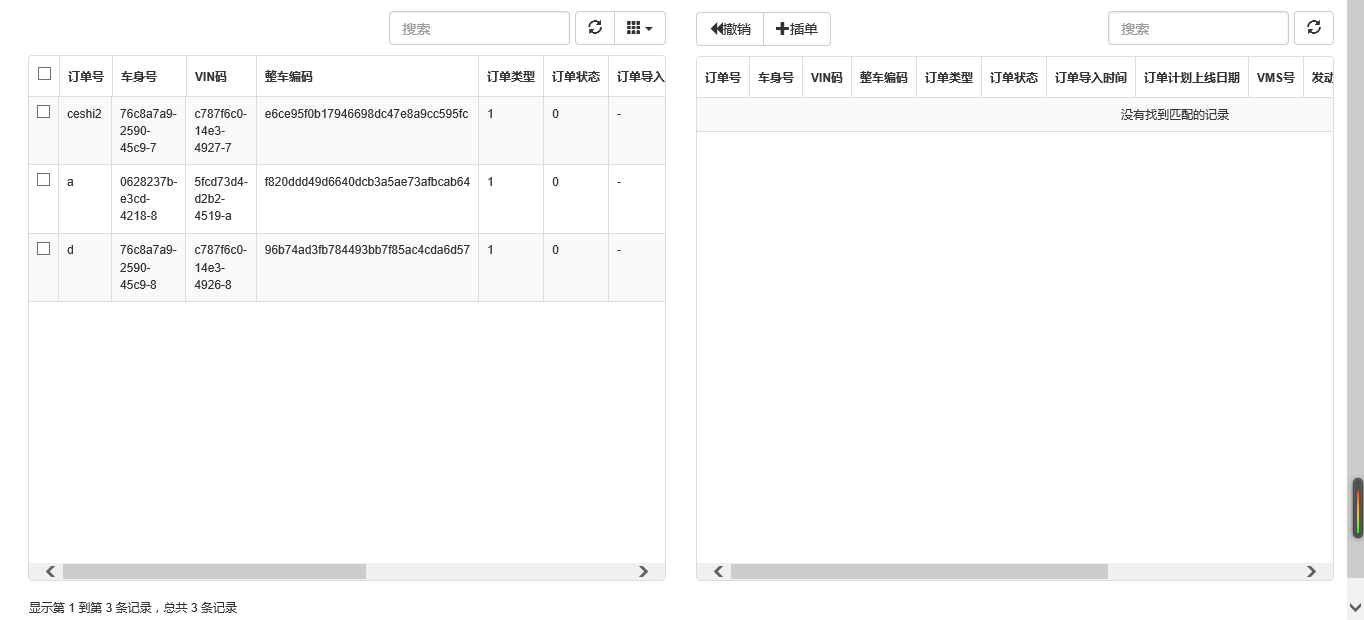
Vue のドラッグ アンド ドロップ コンポーネントを開発する方法
記事の紹介:今回は、Vue のドラッグ アンド ドロップ コンポーネントを開発する方法と、Vue のドラッグ アンド ドロップ コンポーネントを開発する際の注意点について説明します。以下に実際のケースを示します。
2018-05-30
コメント 0
3620

jQuery が zTree プラグインを使用してドラッグ アンド ドロップ機能を実装する方法を説明する例
記事の紹介:私がこれまで触れてきたツリープラグインの中で、zTreeは比較的シンプルで使いやすいと思います。ビジネス要件の 1 つは、ツリー上のオブジェクトを自由にドラッグ アンド ドロップできるようにすることでした。そのため、zTree を使用していくつかの研究を行いました。この記事では主に、zTree プラグインを使用してドラッグ可能なツリーを js で実装する例を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-27
コメント 0
1906

jQuery EasyUI チュートリアル - ドロップ可能 (場所)
記事の紹介:前回の記事では、jQuery EasyUI チュートリアル - Draggable プラグインについて説明しました。Draggable プラグインを使用して要素をドラッグするだけでなく、Droppable UI プラグインを呼び出して、ドラッグした要素を指定された領域に配置することもできます。 、ショッピングカート効果に似ています。
2016-12-27
コメント 0
1277

Vue フォーム処理でフォームフィールドのドラッグアンドドロップ移動を実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11
コメント 0
1624

JSドラッグ&ドロッププラグイン実装手順_JavaScriptスキル
記事の紹介:JSドラッグアンドドロッププラグインの実装を主に6つの側面から紹介します。 1. jsドラッグアンドドロッププラグインの原理、 2. 原理に基づいて実現される最も基本的な効果、 3. コードの抽象化と最適化、4. 拡張機能: 効果的なドラッグ アンド ドロップ要素、5. パフォーマンスの最適化と概要、6. jquery プラグイン
、困っている友達はそれを参照できます
2016-05-16
コメント 0
1434
easyui ドラッグ可能なコンポーネントはドラッグ効果_jqueryを実装します
記事の紹介:Draggable は、ドラッグ アンド ドロップ機能を実装する easyui のプラグインです。これを使用すると、コントロールのドラッグ効果を実現できます。 Dragble はデフォルト値 $.fn.draggable.defaults をオーバーライドします。
2016-05-16
コメント 0
1344

Vue ドキュメントでドラッグ可能なコンポーネントを実装する方法
記事の紹介:Vue は、フロントエンド開発を簡素化するための豊富なコンポーネントとツールのセットを提供する非常に人気のあるオープンソース JavaScript フレームワークです。特に便利なコンポーネントの 1 つは、ドラッグ可能なコンポーネントです。この記事では、Vue ドキュメントでのドラッグ可能なコンポーネントの実装について紹介します。 Vue は、ドラッグ機能を実装するために、draggable と呼ばれるプラグインを提供します。このプラグインは、Vue の任意の要素にドラッグ可能な機能を追加でき、オプションの並べ替えやドラッグ時の移動範囲の制限などの高度な機能をサポートします。この記事では Vue-c を使用します。
2023-06-20
コメント 0
4201