合計 10000 件の関連コンテンツが見つかりました

Xiaomi 車の謎の赤いボタンの真実を解明し、新しい高速運転感覚を体験してください
記事の紹介:Xiaomi Motorsは、待望のステアリングホイールの赤いボタン機能を初めて明らかにしました。 Xiaomi SU7モデルのBoostモードアクティベーションキーは赤いボタンデザインを採用していると報告されています。このボタンは追い越し時などに素早く速度を上げる必要があるドライバー向けに設計されており、タップするだけでブーストモードを起動できます。このモードでは、Xiaomi SU7 車両は最大 20 秒間連続して過剰なトルクを出力でき、ドライバーにより強力なパワー体験を提供します。同時に、計器画面の速度表示と大型の中央コントロール画面の独創的なデザインにより、あらゆる加速がレーシングトラックにいるような感覚となり、スピードのスリルをもたらします。編集者の理解によると、赤いブースト ボタンのデザインは、人気のレーシング ゲームの「窒素加速」機能からインスピレーションを得たものであるとのことです。このボタンは、重要な瞬間に車両に追加の電力を注入できます。
2024-01-13
コメント 0
1496

景英に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1682

3D立体感を実現するおすすめ10講座
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1681

明確なコンテンツに関する 10 の推奨事項
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1353

立体感に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1984

3D立体CSS3エラスティックボタンの実装コード
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 オンライン デモのソース コードのダウンロード HTML コード: <div class='container'> <div class='tog..
2017-03-19
コメント 0
2055

iPhone 16は物理的なボリュームキーと電源キーをキャンセルしたい:それらを静電容量式タッチキーとモーターシミュレーションフィードバックに置き換える
記事の紹介:4月23日のニュースによると、ASEは最近Appleから大量注文を獲得し、AppleのiPhone 16シリーズ用の容量性ボタンシステムレベルパッケージ(SiP)モジュールの大量注文を獲得したという。この種類のボタンは、もともと機体の両側にあった物理的な音量ボタンと電源ボタンを置き換え、iPhone7/8/SE2 や他のモデルのものと同様の感圧式のホームボタンを作成します。音量ボタンと電源ボタンのフィードバックをより適切にシミュレートするために、iPhone は機体内に TapticEngine モーターを追加します。このように、「ソリッドステートキー」でも非常にリアルな物理キーフィードバックを実現することができ、ユーザーは物理キーを押しているかのような感覚を得ることができます。実際、Apple の長年の追求は完全に無孔であることであり、インターフェイスやボタンなどの開口部を完全に排除したいと考えています。現在のところ
2024-04-23
コメント 0
792

VRグラスの用途は何ですか?
記事の紹介:VR メガネの用途: 1. VR ヘッドセットは、ヘッドマウント ディスプレイ デバイスを使用して人の視覚と聴覚を外界に遮断し、仮想環境にいるような感覚をユーザーにもたらします。最新のセンサー技術 すべての愛好家が驚きと喜びを持って体験できる、人間とコンピュータのインタラクションの全く新しい方法です。
2020-08-18
コメント 0
13166

「オールスター ストリートボール パーティー モバイル ゲーム」のヤニスの質問に対する回答一覧
記事の紹介:オールスター ストリートボール パーティー モバイル ゲームのヤニスのクイズの答えは何ですか?スポーツ競技ゲーム「オールスター ストリートボール パーティー」では、豪華な報酬が得られるクイズ アクティビティがあり、多くの友達がヤニスのクイズに挑戦していますが、正解できる人はまだわずかです。オールスターストリートボールパーティーでヤニスの質問の答えを偶然知ったので、興味のある方は見てみましょう! 「オールスター ストリートボール パーティー モバイル ゲーム」でのヤニスの質問への回答リスト 1. ヤニスがドラフトされたとき、1 巡目で指名されたのはどの選手ですか? 15 番目 2. アデトクンボ一家が最初に住んでいた国はどこですか? ?コンゴ3. ヤニスのリーグ入り当初と比べて最も大きな変化は体重 4. ヤニスはジャンプ力で知られ、アキレス腱の長さは?34.3センチに達する 5. ヤニスのキャリア
2024-03-05
コメント 0
709

2023 年のフィナンシャル ストリート フォーラム年次総会はメタバースで初めてライブ中継され、フォーラムの壮大なイベントに浸ることができます。
記事の紹介:新華社ニューメディアメタバース産業同盟は、新興産業の発展を促進する重要な組織と見なすことができ、2023年の金融ストリートフォーラム年次会議で初めてメタバース関連技術が導入され、フルエンドの経験を達成しました。携帯電話、コンピュータ、VR。これは、ファイナンシャル ストリート フォーラムのメタバースへの正式な参入を示します。ユニバース エイジでは、これはファイナンシャル ストリート フォーラムの最初のメタバース会議プラットフォームです。新華社通信の新しいメディアでもありますメタバース・インダストリー・アライアンスは、新興産業の発展を促進する重要な組織と言えますが、書き直される必要がある内容は次のとおりです: 最初の仮想現実アプリケーションシナリオにはテクノロジーの導入が必要です 金融とインテリジェンスフォーラムのもう一つの代表的な成果ファイナンシャル ストリート フォーラム年次総会のライブ ブロードキャストの継続的な革新に強力な推進力を提供します。ファイナンシャル ストリートのスタイリッシュでシンプルでモダンな建物は、趣のある文化ブロックを補完しています。ファイナンシャル ストリート フォーラム アイランドは、緑の山と緑の海に囲まれています。ユーザーにテクノロジーの完全な感覚をもたらす
2023-11-08
コメント 0
1097

oporeno11でジェスチャー機能を設定する手順と方法
記事の紹介:最近の携帯電話業界で、どの携帯電話が最も人気があるかを言いたいなら、OPPO Reno11を挙げなければなりません。この携帯電話は発売されて間もないのですが、すでに非常に高い売り上げを誇っています。多くのユーザーはよく知りません。オッポレノ11のジェスチャー機能の設定方法 次に紹介していきます! opporeno11でジェスチャー機能を設定する方法 携帯電話の設定を開き、「ショートカットツール」ボタンをクリックしてショートカットツールの設定ページに入ります。 2.「ジェスチャー体性感覚」ボタンをクリックして「ジェスチャー体性感覚」設定ページに入ります。 「ブラックスクリーンジェスチャー」ボタンをクリックして、「ブラックスクリーンジェスチャーの追加」インターフェースに入り、さまざまなジェスチャーを設定できます。上記の記事を読んで、opporeno11の設定についてはもうご存知ですか?
2023-11-21
コメント 0
1561

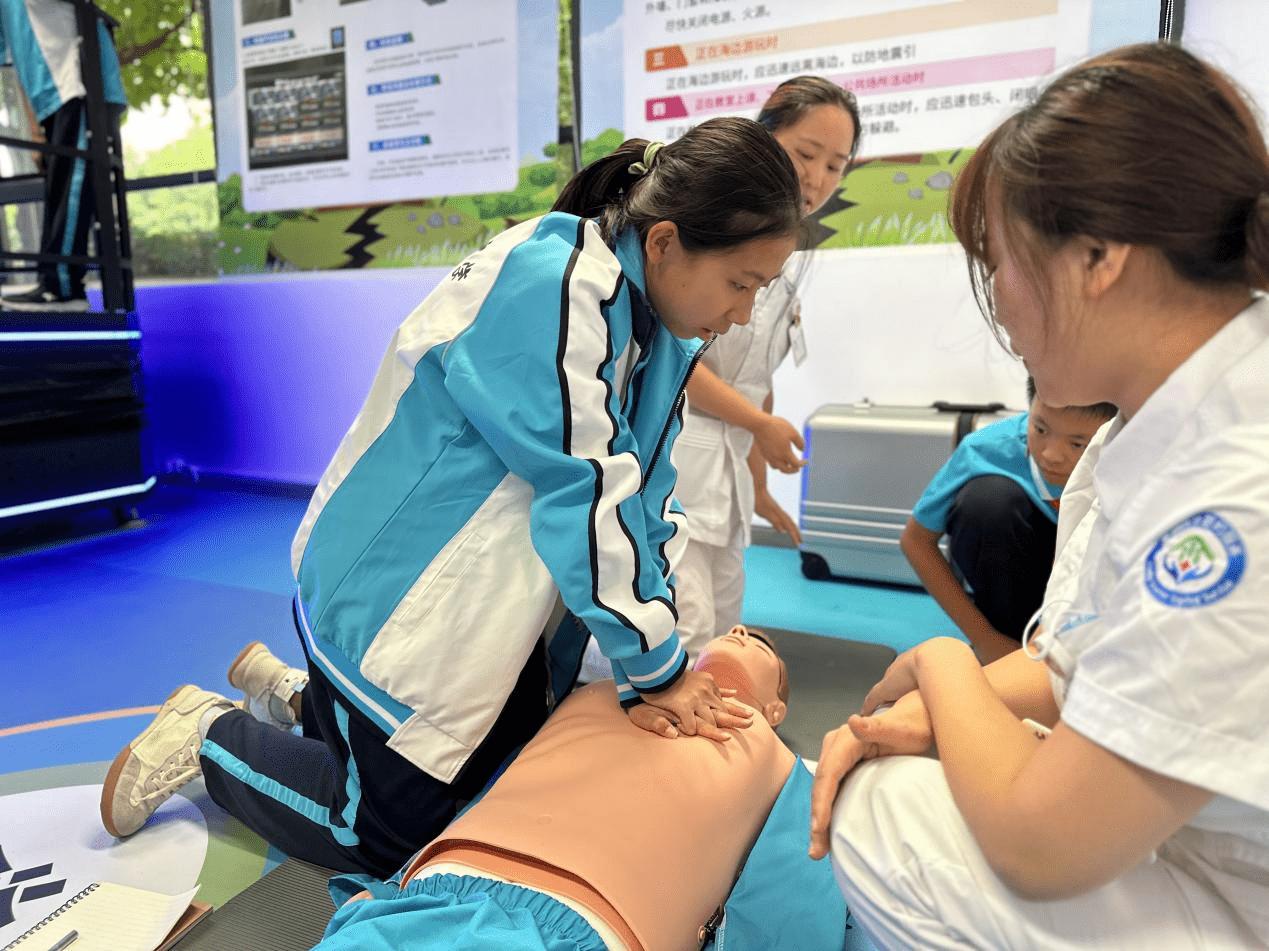
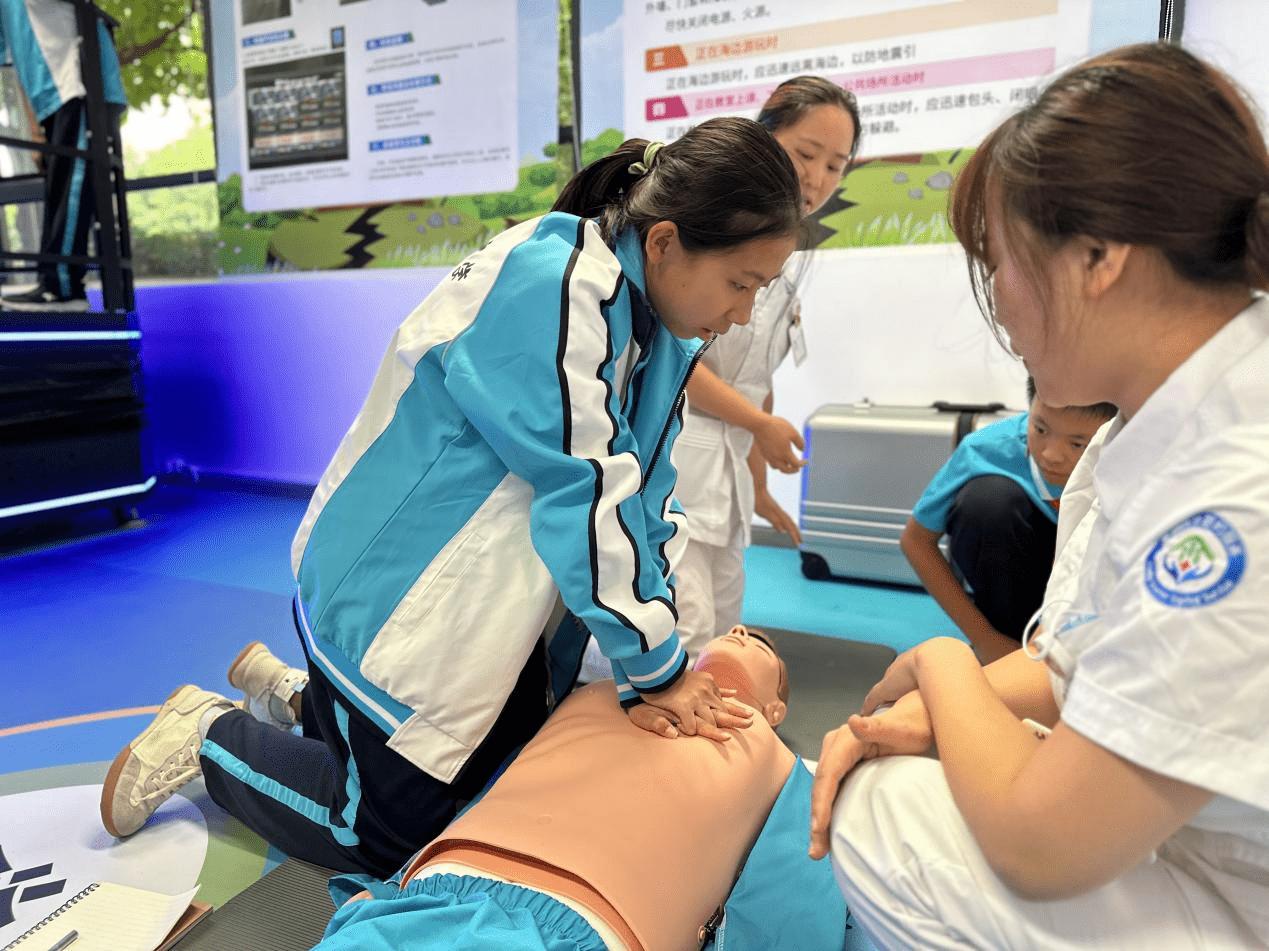
テクノロジーは安全促進を強化し、経験と知識を統合します - ハイテクゾーンの VR キャンパス安全体験ホールは学生の安全意識を刺激します
記事の紹介:「とても面白いですね! VR を通じてさまざまな安全シナリオを仮想的に体験できます!」 少し前、成都楡林中学校の小家河キャンパスにある VR キャンパス安全体験ホールで、現場での安全体験に参加していた生徒たちがこう言いました。キャンパス内では、小家河街と成都楡林中学校の小家河キャンパスが共同で VR キャンパスセーフティを構築し、小中学生が緊急事態の危険を体験しながら安全知識を習得できるよう、キャンパス内で徹底した実践的な教育を行っています。楡林中学校小家河キャンパスでの勤務経験。体験エリアには、VR防火仮想体験エリア、交通安全体験エリア、地震プラットホーム体験エリア、ハイムリッヒ救急体験エリアがある。 VRキャンパス安全体験館がオープンするやいなや、学生たちは熱心に体験し、体験館のあらゆる項目に熱意を示していました。
2023-10-12
コメント 0
1438

キャット シティの静かなひとときガイド
記事の紹介:クワイエット モーメントはトリスの SR 武器であり、多くのプレイヤーがゲーム中のこのキャラクターの落書きとラインナップの一致を知りたいと考えています。 以下に、編集者が猫の街のすべてのクワイエット モーメントを紹介します。 。武装スキルの紹介 1. SP スキル: タイム トレント 1. 基本: 味方全員のマイナス効果を最大 4 層解除し、自身の最大体力の 35% でターゲットを回復します。 2.覚醒1:回復量が体力上限の40%に増加します。 3.覚醒2:回復量が体力上限の45%に増加します。 4.覚醒6:回復量が体力上限の50%に増加します。 2.スキルA:優美なターン1.星1つ:敵単体を攻撃力70%で攻撃し、SPを1回復する。 2. 2つ星: 105%の攻撃力で敵を攻撃する
2024-06-11
コメント 0
1022

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1665

テクノロジーが安全推進を強化し、経験と知識を統合—ハイテクゾーン VR キャンパス安全体験ホールが学生の安全意識を刺激
記事の紹介:テクノロジーは安全促進の経験と知識の統合を強化します - ハイテクゾーン VR キャンパス安全体験ホールは学生の安全意識を刺激します 「とても興味深いです! VR を通じて実際にさまざまな安全シナリオを仮想体験できます!」最近、小家河キャンパスで成都楡林中学校の VR キャンパス安全体験館では、現場での安全体験に参加した生徒たちが口々に感嘆の声を上げており、キャンパスの安全教育をより深く実践的なものにしていくため、小中学生の安全教育をより充実したものにするために、緊急事態の危険を体験し、安全知識を没入的に習得できる小家河街は、成都の楡林中学校小家河キャンパスと協力して、楡林中学校小家河キャンパスに仮想現実(VR)キャンパス安全体験ポジションを共同で設立しました。この体験ポジションには、防火、交通安全、地震プラットフォーム、応急処置などの仮想体験エリアが含まれます。
2023-10-13
コメント 0
1030

CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
記事の紹介:CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
2023-11-18
コメント 0
1276

Xbox プレイヤーに朗報です。 Razer が Xbox Edition V2 コントローラーを発売
記事の紹介:8 月 24 日のニュースによると、Razer は本日、プレーヤーに新しいゲーム体験をもたらす一連の新しいゲーム コントローラー製品をリリースしました。これらには、Android スマートフォン用の V2 プロ ゲーム コントローラーや、待望の Xbox Edition V2 コントローラーが含まれます。 Razer Cavalry V2 プロフェッショナル コントローラーの目を引くハイライトは、その高度なテクノロジーです。革新的なHYPERSENSE触覚テクノロジーを搭載しており、リアルな触覚振動により、より没入感のあるゲーム体験をプレーヤーに提供します。さらに、マイクロスイッチ、アナログトリガーキー、プログラム可能な多機能ボタンの追加により、制御と精度がさらに向上しました。ハンドルには安定した伸縮ブリッジも装備されており、市場のほとんどの Android スマートフォンを安全に固定できるため、演奏に最適です。
2023-08-24
コメント 0
968

iPhone 16シリーズは静電容量式ボタンを全面採用し、機械式ボタンに別れを告げることが明らかに
記事の紹介:[CNMO Technology News] iOS18 の主要な AI 革新は、この 9 月の iPhone における唯一の変更ではありません。 5月24日、CNMOは海外メディアから、iPhone 16シリーズのすべての機械式ボタンが静電容量式ボタンに置き換えられることを知りました。この変更には、電源キーと音量キーだけでなく、アクション ボタンと新しいキャプチャ ボタンも含まれます。後者は、写真を撮る場合はシャッター ボタン、ビデオを撮る場合は録画ボタンとして機能し、ボタンをスライドさせるとズーム レベルを調整でき、半押しするとシーン/被写体に焦点を合わせることができます。 1. 従来の機械式ボタンとは異なり、静電容量式ボタンは、ボタンを押すことで感じる物理的な力ではなく、指のタッチによって機能します。押しても動きませんが、ユーザーはデバイスが動いていることを示す触覚的なフィードバックを感じることがあります。
2024-08-21
コメント 0
1014