合計 10000 件の関連コンテンツが見つかりました

PHPを使用してフォームを作成するにはどうすればよいですか?
記事の紹介:PHP でフォームを作成するにはどうすればよいですか?タグを使用してフォームを作成し、アクション属性とメソッド属性を指定します。テキスト、電子メール、ラジオ ボタン、チェックボックスなどの要素を通じてユーザー入力を収集します。 $_POST または $_GET 配列を使用して、送信されたデータを収集します。電子メールの検証、保存、送信など、フォーム データを処理するサーバー側スクリプトを作成します。
2024-04-20
コメント 0
616

Quform と FormCraft の比較: 上位の WordPress フォーム構築プラグインの比較
記事の紹介:Quform と FormCraft が市場で最も人気があり、評価の高い WordPress フォーム ビルダーの 2 つであることは間違いありません。しかし、この 2 つの巨人のうちどちらが最適ですか?今日は、これらのフォーム ビルダーの何が特別なのかを詳しく見てみましょう。各プラグインの優れた機能を特定し、どれが必要なのかを判断するお手伝いをします。 Quform WordPress フォームビルダー Quform から始めましょう。 Quform は、現在入手可能な WordPress フォーム プラグインの中で最も機能が豊富で使いやすいものの 1 つです。さまざまなフォームを作成する まず第一に、Quform では美しい連絡先フォームを作成できるだけでなく、他のさまざまなフォームを構築できる幅広いテンプレートも提供しています。
2023-09-07
コメント 0
848

HTML でテーブルを使用してフォームを作成するにはどうすればよいですか?
記事の紹介:これらのテーブルを使用して、HTML 形式のフォームを作成および構造化できます。その前に、HTML でフォームを作成する方法を見てみましょう。 HTMLでフォームを作成する例 タグを使ってフォームを作成する方法を見てみましょう。個別のタグを使用して 3 つの入力タイプのラジオを設定しました - <!DOCTYPEhtml><html><head><title>HTMLForm</title></head><body><h1>Details</h1><formid= "m
2023-09-15
コメント 0
1634

HTML、CSS、および jQuery: 美しいログイン フォームを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログイン フォームの構築 最新の Web デザインでは、美しく使いやすいログイン フォームが非常に重要です。 HTML、CSS、jQuery の 3 つのテクノロジーを組み合わせて使用すると、魅力的なログイン フォームを簡単に構築できます。この記事では、これらのテクニックを使用して美しく機能的なログイン フォームを作成する方法を説明し、具体的なコード例を示します。 HTML 構造 まず、HTML 構造を作成しましょう。ログイン フォームは通常、いくつかの入力ボックスと
2023-10-24
コメント 0
789

WordPress のドラッグ アンド ドロップ フォーム ビルダーの使用
記事の紹介:フォームは常にインターネットに不可欠な部分です。 WordPress ウェブサイトの所有者として、ユーザーとコミュニケーションをとりたい場合は、WordPress を使用する以外に選択肢はありません。ただし、ベスト プラクティスに従い、Web サイトの外観と雰囲気に一致する最新のフォームを作成することは、特にコーディングが苦手な場合には、困難な作業になる可能性があります。幸いなことに、CodeCanyon では、直感的な WYSIWYG インターフェイスとドラッグ アンド ドロップのサポートを提供するいくつかの強力な WordPress フォーム ビルダーを利用できるようになりました。 CodeCanyon のエリート著者 nCrafts によって開発された FormCraft は、そのようなフォーム ビルダーです。 FormCraft は、GDPR に準拠したプレミアム WordPress プラグインです
2023-09-04
コメント 0
1652

React.js でフォームを構築する : 初心者ガイド
記事の紹介:フォームは Web アプリケーションに不可欠であり、ユーザーの対話とデータ収集を可能にします。 React.js では、効率と保守性を確保するために、状態管理とコンポーネント駆動型アーキテクチャを使用してフォームを構築します。このガイドでは最もよくカバーします
2024-08-18
コメント 0
289

HTML、CSS、および jQuery: 美しいログイン フォーム検証を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログイン フォームの検証の構築 ログイン フォームは、Web 開発における一般的なコンポーネントです。フォームの検証は、ユーザーが Web サイトまたはアプリケーションにログインする際のセキュリティと正確性を確保するための重要な手順です。この記事では、HTML、CSS、jQuery を使用して美しいログイン フォーム検証を構築する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を初期化する まず、HTML 構造を作成しましょう。基本的なログイン フォームの例を次に示します: <
2023-10-28
コメント 0
1078

Go を使用したシンプルな REST API の構築
記事の紹介:Go はシステム プログラミングに最適な言語ですが、Web、特に REST API を構築する場合にも威力を発揮します。このガイドでは、Go の標準ライブラリを使用して単純な REST API を作成する手順を説明します。サーバーのリストを管理する API を構築します。
2024-10-31
コメント 0
647

Laravel でのフォーム構築と検証: ユーザー入力とデータ処理の簡素化
記事の紹介:Laravel でのフォームの構築と検証: ユーザー入力とデータ処理の簡素化 Web アプリケーション開発において、フォームはユーザーがアプリケーションと対話するための重要な方法の 1 つです。 Laravel は、人気のある PHP フレームワークとして、フォームの構築と検証のプロセスを簡素化するための便利なツールと機能を多数提供します。この記事では、Laravel を使用してユーザー入力とデータ処理を簡素化する方法を紹介します。 1. フォームの構築 Laravel は、HTML フォームを構築するための簡潔な方法を提供します。 Lを使用できます
2023-08-12
コメント 0
1275

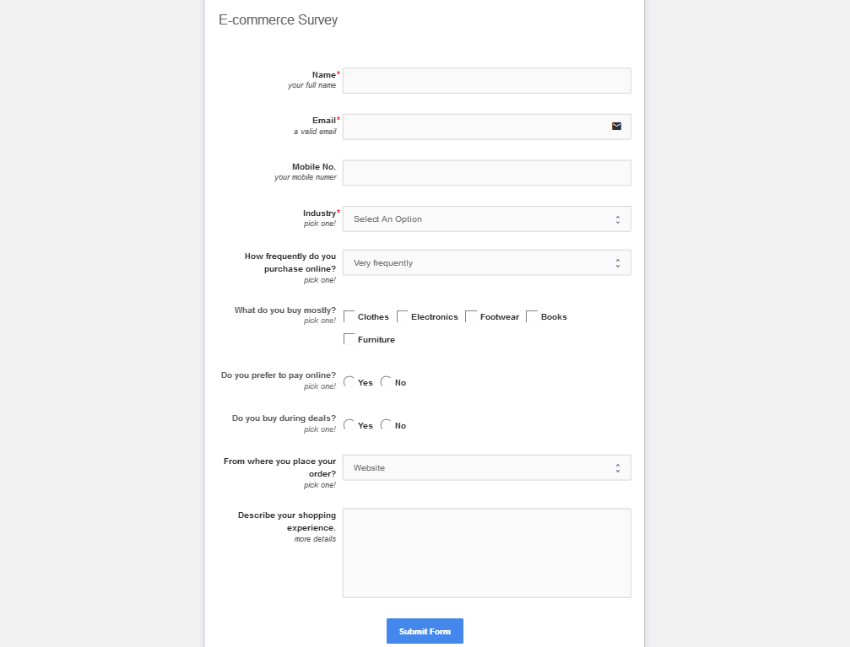
FormCraft プラグインを使用して魅力的な WordPress フォームを作成する
記事の紹介:この記事では、ドラッグ アンド ドロップで素晴らしいフォームを作成できる FormCraft WordPress プラグインをレビューします。これは、今日の市場で最も人気があり便利なフォーム ビルダーの 1 つです。フォームは Web サイトの最も重要な部分の 1 つであり、フォームを使用すると、訪問者からさまざまな種類の情報を収集できます。単純な連絡、フィードバック、または完全なアンケートのいずれであっても、簡単に構築できるプラグインがあると常に便利です。 WordPress Web サイトビルダーとして、プロフェッショナルなフォームを動的に作成し、さまざまなエンドポイントでフォームの送信を収集できるプラグインが必要です。 WordPress サイトでフォームを作成するために、多数の拡張機能とフォームビルダースクリプトが利用できます。無料のプラグインに加えて、次のものも見つかります。
2023-08-31
コメント 0
1105
yii2 用activeform构建表单有什么好处?
記事の紹介:yii2 用activeform构建表单有什么好处?,目前我知道可以配合rule自动验证,除了这个还有什么好处,如果用html直接form提交又有什么弊端
2016-06-06
コメント 0
1339

React を使用してパスワード検証ツールを構築する
記事の紹介:導入
このチュートリアルでは、React を使用してシンプルで効果的なパスワード検証ツールを構築する方法を説明します。このプロジェクトは、React でフォームの検証とユーザー入力の処理を練習したい初心者に最適です。
プロジェクト
2024-09-09
コメント 0
912

React を使用して簡単な計算機を構築する
記事の紹介:導入
このチュートリアルでは、React を使用してシンプルな関数電卓を構築する手順を説明します。このプロジェクトは、React を実際に使って、その管理方法を理解したいと考えている初心者にとって、優れた出発点です。
2024-09-04
コメント 0
929

JavaScript を使用してオンライン計算機を構築する
記事の紹介:JavaScript を使用したオンライン計算機の構築 インターネットの発展に伴い、ますます多くのツールやアプリケーションがオンラインに登場し始めています。その中でも、電卓は最も広く使用されているツールの 1 つです。この記事では、JavaScript を使用して簡単なオンライン計算機を作成する方法を説明し、コード例を示します。始める前に、HTML と CSS の基本的な知識を知っておく必要があります。電卓インターフェイスは、HTML テーブル要素を使用して構築し、CSS を使用してスタイル設定できます。ここが基本です
2023-08-09
コメント 0
1529

導入: KickStart — 開発者向けのフォームビルダー。
記事の紹介:TLDR:kickstart.formkit.com
これを読んでいるあなたは開発者です。つまり、(残念ながら) フォームの作成にかなりの時間を費やすことになります。これらのフォームはログイン フォームのように小さくて単純な場合もありますが、複雑な場合もあります Rube Gol
2024-08-16
コメント 0
580