合計 10000 件の関連コンテンツが見つかりました

便利なjqueryフォーム検証プラグイン
記事の紹介:今回は便利なjqueryフォーム検証プラグインをご紹介します。 jqueryフォーム検証プラグインを使用する際の注意点は何ですか? 以下は実際のケースです。
2018-03-09
コメント 0
1544

jQueryフォーム検証の書き方
記事の紹介:フロントエンド開発では、フォーム検証は必須のスキルです。フォーム検証により、ユーザーが入力したデータの正確性と合法性が保証され、データエラーの可能性が効果的に低減され、ユーザーに優れたエクスペリエンスがもたらされます。この記事では、jQuery を使用してフォームを検証する方法を紹介します。フレームワークとプラグイン jQuery を使用してフォームを検証する場合、開発効率とコード品質を向上させるためにいくつかの優れたフレームワークとプラグインを使用することを選択できます。一般的なフォーム検証フレームワークとプラグインは次のとおりです。 1. jQuery ValidationjQuery
2023-05-25
コメント 0
556

uniapp でフォーム検証とデータ検証を実装する方法
記事の紹介:uniapp でフォーム検証とデータ検証を実装する方法 要約: uniapp 開発では、フォーム検証とデータ検証は重要な部分です。この記事では、uniapp でフォーム検証とデータ検証を実装する方法を詳しく紹介し、具体的なコード例を示します。 1. uni-validateプラグインの紹介 uni-validateは、uniappが公式に提供しているフォーム検証とデータ検証を簡単に実現できるフォーム検証プラグインです。まず、uniapp プロジェクトのルート ディレクトリの p にあります。
2023-10-20
コメント 0
1450
jqueryフォーム検証プラグイン
記事の紹介:jquery フォーム検証プラグインは、私たち自身のプロジェクトで使用するのに非常に適しています。jquery に興味がある人は、jquery を学習して学ぶこともできます。
2017-11-22
コメント 0
1722

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1445

Vue でフォーム検証を実装する方法
記事の紹介:Vue でフォーム検証を実装する方法 フロントエンド開発において、フォーム検証は非常に重要な機能です。ユーザーが入力したデータが期待される形式と要件に準拠していることを確認し、データの整合性と有効性を保証します。 Vue では、フォーム検証の実装が非常に簡単になりました。この記事では、Vue でフォーム検証を実装する方法と具体的なコード例を詳しく紹介します。依存関係のインストール まず、フォーム検証操作を簡素化できる Vue プラグインをインストールする必要があります。ターミナルで次のコマンドを実行します: npminst
2023-11-07
コメント 0
1215

JS はプラグインを使用してフォーム検証を完了します
記事の紹介:この記事の例では、JS で実装されたユニバーサル フォーム検証プラグインについて説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここでは、一般的な JS フォーム検証プラグイン コードのデモンストレーションを示します。使用方法: ステップ 1: フォーム項目のデータ型を設定します。ステップ 2: フォーム検証、検証エラー プロンプトの指示をインスタンス化します (プログラムには独自のエラー プロンプトがあり、各検証エラー プロンプトのテキストをカスタマイズできます。メッセージを追加するだけです)。
2017-09-08
コメント 0
1414

JavaScript フォーム検証プラグインの使用の概要
記事の紹介:この記事の例では、JS で実装されたユニバーサル フォーム検証プラグインについて説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここでは、一般的な JS フォーム検証プラグイン コードのデモンストレーションを示します。使用方法: ステップ 1: フォーム項目のデータ型を設定します。ステップ 2: フォーム検証、検証エラー プロンプトの指示をインスタンス化します (プログラムには独自のエラー プロンプトがあり、各検証エラー プロンプトのテキストをカスタマイズできます。メッセージを追加するだけです)。
2017-08-22
コメント 0
1403

PHP フォームの検証 - 電子メールと URL を検証する
記事の紹介:PHP フォームの検証 - 電子メールと URL の検証 PHP フォームに必要な PHP フォームの入力 このセクションでは、名前、電子メール、および URL を検証する方法を説明します。 PHP - 名前の検証 次のコードは、名前フィールドに文字とスペースが含まれているかどうかを確認する簡単な方法を示しています。 name フィールドが無効な場合は、次のエラー メッセージを保存します。 $name = test_input($_POST["name"]) if (!preg_mat ...
2016-11-12
コメント 0
1793

Yii フレームワークでの jquery フォーム検証プラグインの使用例
記事の紹介:この記事では、主に Yii フレームワークでの jquery フォーム検証プラグインの使用法を紹介し、Yii フレームワークで jquery フォーム検証プラグインを使用して携帯電話や電子メール アドレスなどの入力情報を検証する関連操作スキルを分析します。 Yii フレームワークを必要としている人は以下を参照してください。
2016-12-20
コメント 0
1154
フォームの検証
記事の紹介:フォームの検証
2016-07-25
コメント 0
973

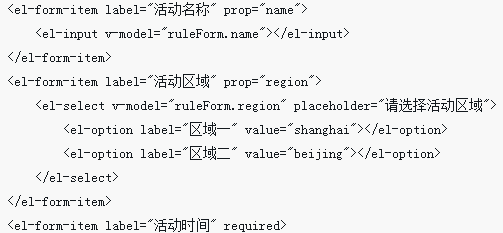
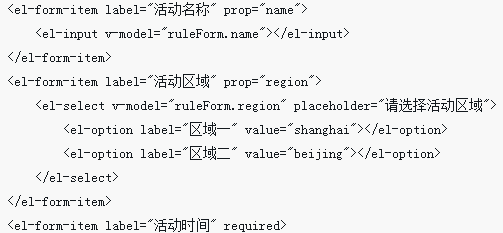
要素 UI のカスタム フォーム検証プラグインの使用
記事の紹介:今回はElement UIのカスタムフォーム検証プラグインの使い方を紹介します Element UIのカスタムフォーム検証プラグインを使用する際の注意点は何ですか? 実際のケースを見てみましょう。
2018-03-12
コメント 0
2804

Vueをベースにしたフォーム検証コンポーネントの詳細な説明
記事の紹介:Vue ベースのフォーム検証コンポーネントの詳細な紹介: Web 開発において、フォームはユーザーが Web サイトと対話するための重要なコンポーネントの 1 つです。フォーム入力の場合、ユーザーが入力したデータが要件を満たしていることを確認する必要があることがよくあります。人気のあるフロントエンド フレームワークとして、Vue はフォーム検証をよりシンプルかつ効率的に行うための豊富なツールと機能を提供します。この記事では、Vue ベースのフォーム検証コンポーネントを、コンポーネントの使用方法や具体的なコード例も含めて詳しく紹介します。 1. 具体的なコードを説明する前の基本的な概念
2023-11-24
コメント 0
614