合計 10000 件の関連コンテンツが見つかりました

CSS 背景画像を右端からオフセットできますか?
記事の紹介:CSS を使用した背景画像の位置決め: 右側からオフセットすることはできますか? CSS では、background-position プロパティを使用して...
2024-11-30
コメント 0
809

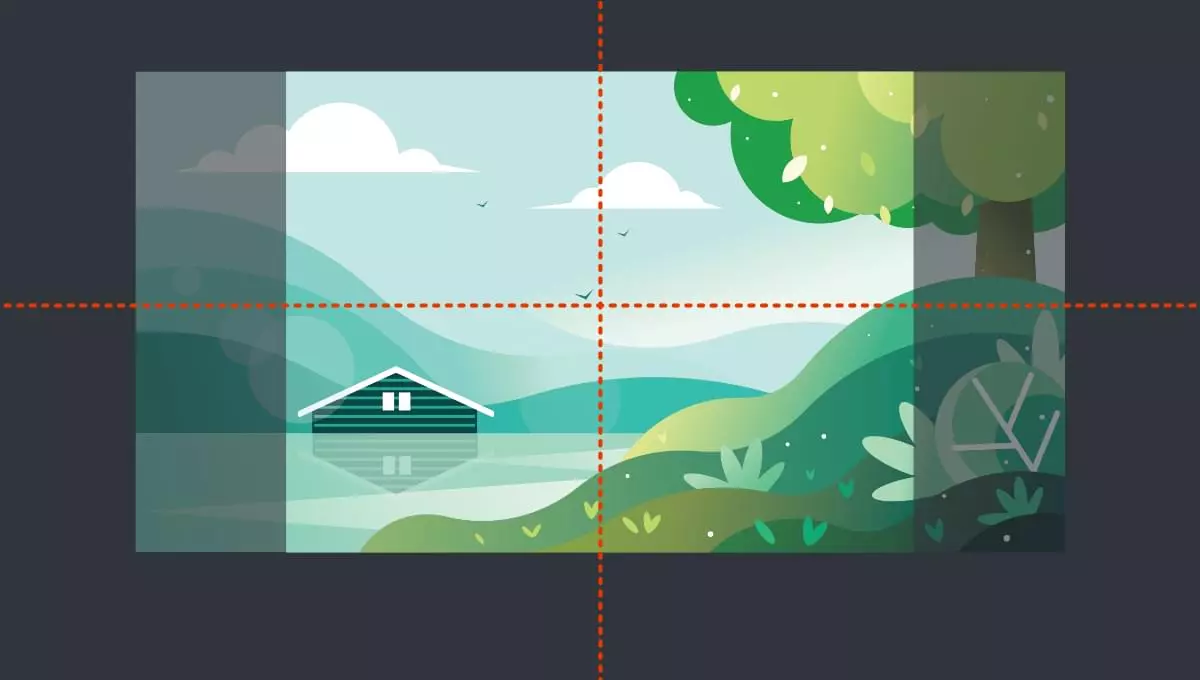
CSSの背景サイズとバックグラウンドポジションの使用方法
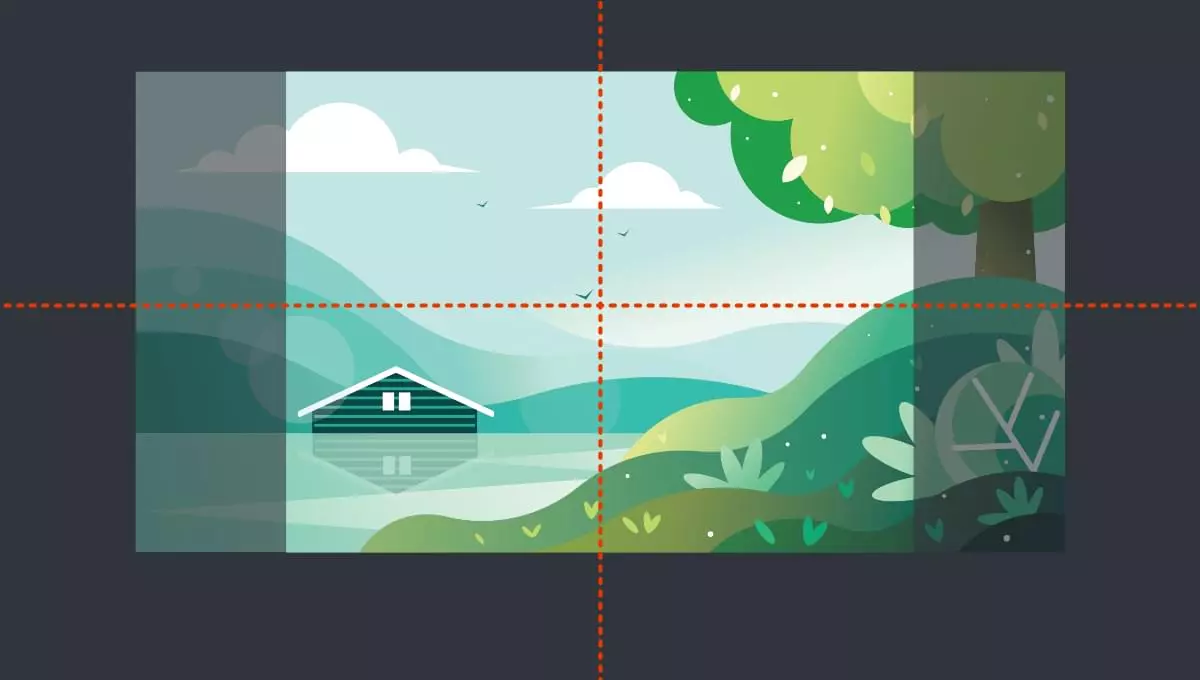
記事の紹介:CSSの背景画像サイズとポジショニングのスキルをマスターして、レスポンシブレイアウトを簡単に作成します!この記事では、背景サイズとバックグラウンドポジションのプロパティを詳細に調べて、背景画像のサイズと位置を柔軟に制御するのに役立ちます。
コアポイント:
バックグラウンドサイズの属性は、背景画像のサイズを調整するために使用され、カバーや封じ込めなどのキーワード、およびピクセル、EM、パーセンテージなどの数値ユニットをサポートします。
バックグラウンドポジションプロパティは、コンテナ内の背景画像の位置を制御し、バックグラウンドサイズ:カバーで最適に機能します。
バックグラウンドポジティ
2025-02-09
コメント 0
572

HTML5キャンバスによる画像操作:スライドパズル
記事の紹介:コアポイント
HTML5 Canvas要素により、ライン図面、画像ファイル、アニメーションなどのマルチメディアコンテンツのネイティブ統合がWebページに統合され、スライディングパズルゲームを作成するために使用できます。
キャンバス図面は、JavaScript関数getContext()によって初期化されるコンテキストを通じて実行されます。 JavaScriptのDrawImage()関数は、キャンバスに画像を表示するために使用され、さまざまなパラメーターオプションが画像のサイズを変更し、画像パーツを抽出することができます。
スライディングパズルのゲームロジックには、ボードを表すために2次元配列を作成することが含まれます。各要素は、パズルグリッド内の位置を定義するxおよびy座標を持つオブジェクトです。チェッカーボード
2025-03-01
コメント 0
889

SVG を使用して画像から正確な円形セクションを切り出す方法
記事の紹介:この記事では、SVG パスを使用して画像から円形セグメントを抽出するための包括的なガイドを紹介します。段階的な解決策を提供することで、位置ずれや歪みの問題に対処します。ネストされた SVG 要素の組み合わせを使用することで、
2024-10-23
コメント 0
412
ディスカスのテンプレート作成に関連する問題について教えてください。間違わないようにしてください。
記事の紹介:失敗しないように、ディスカステンプレートを作成する際の問題点を教えてください。いくつかのテンプレートを作成する予定ですが、ヘッダー、フッター、ページ本文を変更する必要があります。複数のテンプレートを使用する必要があり、デフォルトのテンプレートは変更されないため、従来とは異なる方法を採用する必要があります。手順: ステップ 1: 複数のテンプレートの HTML ページを準備します。 ステップ 2: 共通の画像と sta に js を配置します。
2016-06-13
コメント 0
999

Nginx を複数のドメイン名仮想ホストの IP にバインドしても効果はありません。アドバイスや解決策を求める
記事の紹介:Nginx を複数のドメイン名仮想ホストの IP にバインドしても効果はありません。私の会社には IP アドレスが 1 つだけあるサーバーがあります。しかし、サーバー上に複数の Web サイトがあり、ユーザーが異なるディレクトリに送信した異なるドメイン名を解決するにはどうすればよいでしょうか?上の画像は色々な情報を参考にして書いたのですが、うまくいきませんでした。場所 {} を含めても効果はありません。アドバイスをお願いします。 ----------解決策のアイデア---------------
2016-06-13
コメント 0
1109

クイックヒント:5分でシンプルなWordPressギャラリーを作成する
記事の紹介:WordPressでイメージギャラリーを簡単に作成し、ライトボックスポップアップエフェクトを追加してください!
写真や画像は、情報送信を効果的に強化し、ウェブサイトのレイアウトを美化し、訪問者の参加を増やすことができます。
WordPressの追加メディア機能を使用して、ページや記事に画像を追加した場合があります。しかし、サムネイルグリッドの形で複数の写真を見せたい場合はどうでしょうか?
WordPressには、ギャラリー機能を提供するための多くのプラグインがありますが、WordPress自体にデフォルトのギャラリーオプションが付属していることをご存知ですか?
この手法は、ステップバイステップを踏んで、WordPressに画像ギャラリーを追加し、追加のライトボックスポップアップウィンドウを追加して、ユーザーがフルサイズの写真を閲覧できるようにします。
WordPressメディアの使用方法
2025-02-10
コメント 0
871

JSPDFでその場でWebページからPDFを生成する
記事の紹介:JSPDF:クライアントPDF生成のための強力なツール、ページ要素の細かい制御
コアポイント:
JSPDFは、クライアント側にPDFファイルの生成を直接生成できるJavaScriptライブラリであり、それにより処理が高速化されます。ドキュメント内の要素の位置、サイズ、ページングの正確な制御に特に適しています。
JSPDFライブラリは、基本的なPDFファイル生成に使いやすいですが、ドキュメントが限られているため、複雑なプロジェクトではより困難になる可能性があります。ただし、PDFにテキスト、画像、形状を追加する機能を提供し、位置とサイズの正確な制御を提供します。
JSPDFライブラリは、APIを使用して拡張できます。 TextAlign()などの関数を追加して、setFontSize()、set
2025-02-18
コメント 0
530

レイアウトシークレット武器#1:CSSテーブルプロパティ
記事の紹介:CSSディスプレイ:テーブル属性:レイアウトの問題を解決するためのツール
コアポイント:
CSSのテーブル属性は強力であり、複数のレイアウトの問題を解決することができ、すべての最新のブラウザーと互換性があります。これにより、HTML要素はテーブル要素のように機能し、複雑なレイアウトとアライメントの問題に共通のソリューションを提供できます。
CSSテーブル属性を使用して、輪郭ボックス、シンプルな古いスタイルのレイアウト、コンテンツオーケストレーションを備えた適応レイアウトを作成できます。応答性の高いデザインで特に役立ち、ユーザーの画面サイズに応じて要素をサイズ変更し、位置付けます。
CSSテーブル属性には多くの利点がありますが、いくつかの制限もあります。他の表示プロパティと比較して、aを作成しています
2025-02-20
コメント 0
658

CSSグラデーション:構文クラッシュコース
記事の紹介:CSSグラデーション:クラッシュグラデーションコース
過去には、ほとんどのWebサイトは多くの写真を使用して美しいUIを作成していました。さまざまなCSS属性のおかげで、この傾向は変わりました。このチュートリアルは、CSSグラデーションを学ぶのに役立ちます。勾配を使用して、さまざまなUI要素とバックグラウンドの画像を置き換えることができます。少し練習すると、画像を使用せずに複雑なパターンを作成できます。
CSSグラデーションはブラウザでよくサポートされているため、2つ以上の指定された色の間のスムーズな視覚的遷移を作成できます。勾配を使用すると、サイズ、角度、勾配のカラーストップ位置など、多くの設定を制御できます。
この記事では、線形、放射状、および新しい繰り返し勾配をカバーします。
キーポイント
CSSグラデーションは、ブラウザで広くサポートされています
2025-02-24
コメント 0
904
PHP Webサイトのトップページが開けない原因についてお話します
記事の紹介:PHP Webサイトのトップページが開けない原因について述べましたが、最近、Webサイトのトップページが開けなくなり、図のようにnginxから直接504エラーが返されることがあります。今日の午後 16 時頃に再び表示されました。Alibaba Cloud データベースの接続を確認したところ、実際には夕方 2 時に再び表示されました。この画像は、問題が解決され、データベース接続要求の数が減少した後に取得されたものです。現在、データベースに大きな負荷がかかっているようです。データベース サーバーには複数のライブラリが同時にオンラインになっているため、他のシステムがデータベースを配置したかどうかはわかりません。
2016-06-13
コメント 0
1095

任意のファイルからメタデータを拭く方法
記事の紹介:オンラインプライバシーを保護すると、最初に考えることはコンテンツを保護することです。公開された画像コンテンツを注意深く慎重に選択してください。しかし、たとえあなたが非常に注意していても、それだけでは十分ではないかもしれません。
インターネットにアップロードするものはすべて、メタデータが付いています。このデータは、フォーマット、ソースプログラム、作成日、時には著者の名前など、ファイル自体のコンテンツとは何の関係もありません。
これらのファイルは、交換可能な画像ファイル形式(EXIF)と呼ばれる標準を使用しているため、画像の状況はより複雑です。携帯電話やタブレットで写真やビデオを撮影すると、(デフォルトで)ファイルを生成するデバイスのメーカーやモデルなどの情報、およびファイルが作成された正確なGPS位置などの情報が埋め込まれます。 (ただし、これらの設定を終了することを選択できます。)番号を使用する場合
2025-02-25
コメント 0
591

gate.io公式ウェブサイトのログインフリーポータル
記事の紹介:この記事では、Gate.io Exchangeでスポットと契約取引を実施するための詳細な手順を紹介します。まず、ユーザーはgate.ioの公式Webサイトに登録し、ID検証を完全に登録してから、資金を充電する必要があります。スポット取引に関しては、ユーザーは市場の注文を選択したり、売買の注文を制限したり、いつでも注文を表示およびキャンセルできます。契約取引では、ユーザーが永続的な契約と取引ペアを選択し、資金を譲渡し、レバレッジの複数を設定し、順序付け方法(制限順序、市場注文、または計画委員会)を選択する必要があります。最後に、ユーザーは「位置」ページの位置情報を表示して、位置を閉じることができます。 この記事では、gate.ioの公式ウェブサイトと公式アプリへの入学リンクも提供しています。
2025-03-04
コメント 0
395