合計 10000 件の関連コンテンツが見つかりました

jquery Web要素のドラッグアンドドロッププラグイン効果とimplementation_jquery
記事の紹介:効果の説明: 既存の CSS スタイルと連動して、プラグインをロードした後、Web ページ要素をウィンドウ内で自由にドラッグ アンド ドロップできます。元の位置の半透明とドラッグの半透明の効果オプションが設定され、それに応じて選択できます。ニーズに合わせて。さらに、ページ上に複数のドラッグ可能な要素がある場合、z-index を設定するための別のプラグインをロードして、Windows ウィンドウの上部をクリックしたときの効果をシミュレートできます。
2016-05-16
コメント 0
1384

CSS トランジション効果: 要素のズームイン効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のズームイン効果の実現 Web テクノロジーの継続的な発展に伴い、ますます多くの Web デザイナーがユーザー エクスペリエンスの向上に注目し始めています。重要な側面の 1 つは、要素のズームイン効果など、ページ要素のトランジション効果です。この記事では、CSS を使用してこの効果を実現する方法を詳しく説明し、具体的なコード例を示します。要素のズームイン効果を実現するために、CSS は要素の変換およびトランジション効果を制御するtransform 属性とtransition 属性を提供します。下
2023-11-21
コメント 0
1968

CSS::before 疑似要素セレクターの適用と実装の効果
記事の紹介:CSS::before 疑似要素セレクターのアプリケーションと実装の効果 CSS::before 疑似要素セレクターは、CSS で一般的に使用される疑似クラス セレクターであり、要素のコンテンツの前に仮想要素を挿入できます。 CSS スタイルを介して装飾し、美しくすることができます。この記事では、::before 疑似要素セレクターの適用と実装の効果を紹介し、参考として具体的なコード例を示します。 1. アプリケーション シーンのテキスト装飾: テキストの前にアイコン、ラベル、画像、その他のコンテンツを挿入して強化します。
2023-11-20
コメント 0
1539

CSS トランジション効果: 要素のスライド効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
2023-11-21
コメント 0
1616
div ドラッグ効果の jQuery 実装例分析_jquery
記事の紹介:この記事では、主に jQuery の div ドラッグ アンド ドロップ効果を実現する方法を紹介し、マウス イベントに応答してページ要素のスタイル変換を実現する際の jQuery のテクニックと関連する注意事項を例の形式で分析します。
2016-05-16
コメント 0
1601

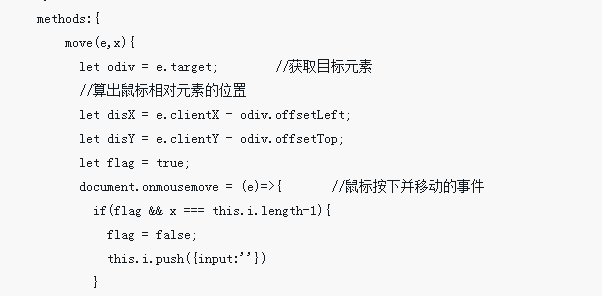
js はページ上の div のドラッグ効果を実装します
記事の紹介:この記事では主に、ページ要素の JavaScript の動的操作と数値計算関連のテクニックを含む、ページ上の div ドラッグ効果の js 実装を紹介します。必要な方は、次のテクニックを参照してください。
2017-02-08
コメント 0
1217

CSS トランジション効果: 要素の移動、ズーム、回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素の移動、ズーム、回転効果を実現する方法 CSS トランジション エフェクトは、Web 開発で一般的に使用されるテクノロジの 1 つで、CSS のトランジション プロパティを使用して、あるスタイルから別のスタイルにスムーズに遷移する効果を実現できます。この記事では、CSS トランジション効果を使用して要素の移動、拡大縮小、回転効果を実現する方法を学び、対応するコード例を示します。要素の翻訳効果 要素の翻訳効果を実現するには、CSS のtransform属性をtransで使用します。
2023-11-21
コメント 0
804

vueモジュールのドラッグ&ドロップ効果の実装コード
記事の紹介:この記事では、vue モジュールのドラッグ アンド ドロップ効果の実装コードを紹介します。一定の参考値があります。必要な友人は参照してください。お役に立てば幸いです。
2019-03-08
コメント 0
2222

HTML5ドラッグ&ドロップ効果の実装コード
記事の紹介:ドラッグ アンド ドロップ ドラッグ アンド ドロップは、オブジェクトを取得し、後で別の場所にドラッグする一般的な機能です。 HTML5 では、ドラッグ アンド ドロップが標準の一部であり、任意の要素をドラッグ アンド ドロップできます。 Internet Explorer 9 以降、Firefox、Opera、Chrome、Safari はドラッグをサポートしています。注: Safari 5.1.2 はドラッグをサポートしていません。例: <!DOCTYPE html> <html> <head> <title>ドラッグ アンド ドロップ</title
2017-02-21
コメント 0
1466

CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法 はじめに: Web デザインにおいて、要素にトランジション効果を持たせることは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フェードイン フェードアウト エフェクトは、要素を最初から浅いところから深いところまで表示できる、一般的で簡潔なトランジション エフェクトです。この記事では、CSS を使用して要素のフェードインおよびフェードアウト効果を実現する方法と、具体的なコード例を紹介します。 1. 要素のフェードインおよびフェードアウト効果を実現するには、transition 属性を使用します CSS のtransition 属性を使用して、要素に要素を追加できます。
2023-11-21
コメント 0
1682