合計 10000 件の関連コンテンツが見つかりました

CSSで要素を選択する方法
記事の紹介:CSS で要素を選択する方法: 最初に HTML サンプル ファイルを作成し、次に本文に複数行のテキストを作成し、最後に「:nth-of-type(n)」セレクターまたは「:last-child」セレクターを使用して要素を選択します。 できる。
2021-04-29
コメント 0
2461

jqueryで最初の要素を選択する方法
記事の紹介:jquery で要素を選択する方法: [eq()] メソッドを使用して、要素または N 番目の要素を検索します。[eq()] セレクターは、指定されたインデックス値を持つ要素を選択します。コードは [$('# test] です。 ').children().eq(1)]。
2020-12-24
コメント 0
4737

CSSなどの特定の要素を選択します
記事の紹介:要素を選択するには、要素セレクターを使用します。次のコードを実行して <p> 要素を選択してみてください: ライブ デモの例 <!DOCTYPEhtml><html> <head> <style> p{ &
2023-09-10
コメント 0
579

CSSですべての子要素を選択する方法
記事の紹介:CSS では、サブセレクターを使用して、指定された要素のすべての子要素を選択できます: 1. 「E1 > E2{}」形式を使用して、指定された要素の指定されたすべての子要素を選択します。 2. 「element1 > *{」形式を使用します。 }" 形式で指定した要素を選択します。要素のすべての子要素。
2021-03-09
コメント 0
13524

CSSセレクターで最初の要素を選択する方法
記事の紹介:CSS セレクターを使用して最初の要素を選択する方法: 1. "first-child" セレクターを使用して、その親要素に属する最初の子要素を選択します。 2. "last-child" を使用して、リスト内の最後のタグを選択します。 3. 「nth-child(3)」を使用すると、3 番目のタグが選択されます。
2021-02-03
コメント 0
14880

CSS は子要素に基づいて要素を選択できますか?
記事の紹介:特定の子要素を持つ要素の CSS セレクター質問: 子要素を持つすべての要素を選択する CSS セレクターを作成することは可能ですか...
2024-11-21
コメント 0
669

jqueryで最初の子要素を選択する方法
記事の紹介:jquery で子要素の数を選択する方法: 1. Children() メソッドを使用して、指定された要素のすべての直接の子要素を取得します (構文は "$("指定された要素").children()"; 2. を使用します。インデックス番号に応じた eq() メソッド 「子要素.eq(index)」という構文で子要素を選択します。
2021-11-19
コメント 0
6266

css3で3番目のli要素を選択する方法
記事の紹介:CSS では、「:nth-child(n)」セレクターを使用して 3 番目の li 要素を選択できます。このセレクターの機能は、親要素の下にある n 番目の子要素を選択することです。セレクターの番号が 3 の場合、 3 番目の要素が選択され、構文は「li:nth-child(3){css style code;}」になります。
2021-12-16
コメント 0
5809

jQueryの名前属性で要素を選択する方法?
記事の紹介:jQuery での名前属性による要素の選択 jQuery では、$(".bold") を使用してクラス名で要素を選択するのは簡単です。しかし、...
2024-11-21
コメント 0
641

Web ページレイアウトにおけるブロックレベル要素とインライン要素の適用と選択
記事の紹介:Web ページレイアウトにおけるブロックレベル要素とインライン要素の適用と選択 Web デザインと開発では、要素のレイアウトとレイアウトを制御する必要がある状況によく遭遇します。ブロックレベル要素とインライン要素は、一般的に使用される 2 つの要素タイプであり、Web ページのレイアウトで重要な役割を果たします。この記事では、ブロックレベル要素とインライン要素の概念と、Web ページのレイアウトにおけるそれらのアプリケーションと選択について紹介します。同時に、読者がよりよく理解して適用できるように、具体的なコード例が提供されます。 1. ブロックレベル要素とインライン要素の概念 ブロックレベル要素とインライン要素は、
2024-01-07
コメント 0
1079

CSS 要素の前にあるすべての要素を選択します
記事の紹介:要素~要素セレクターを使用して、<p> 要素が前にある <ul> 要素を選択します。次のコードを実行して、この例のリアルタイム デモンストレーションを実行してみてください。 <!DOCTYPEhtml><html> <head> <style> p~ul{ &
2023-09-12
コメント 0
1469

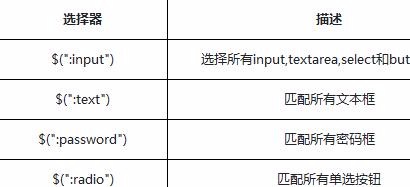
jqueryで選択した要素を取得する方法
記事の紹介:Web 開発で非常に一般的に使用される JavaScript ライブラリである jQuery には、Web ページ内の要素を簡単に取得して操作できる強力で豊富な API があります。 jQuery は、HTML ドキュメント内の要素を選択するための一連のセレクターを提供します。実際の開発ではユーザーの操作に基づいて選択要素を取得する必要がありますが、この記事ではjQueryで選択要素を取得する方法を紹介します。 1. 基本セレクター 基本セレクターは、jQuery の最も基本的なセレクターです。基本的なセレクターを使用すると、すべての DOM 要素を選択できます
2023-05-14
コメント 0
1282