合計 10000 件の関連コンテンツが見つかりました

404 エラー ページやその他のデフォルト ページなどの Pagoda Linux パネルの変更
記事の紹介:Pagoda Linux パネルを使用して作成されたサイトには、デフォルト ドキュメント、404 エラー ページ、空白ページ、デフォルト サイト停止ページの 4 つのデフォルト ページがあります。これらのデフォルトのページはすべて同じですが、よりパーソナライズされたページに変更する方法はありますか?以下のパゴダパネルチュートリアルでその方法を紹介します。
2019-09-20
コメント 0
6369

dedecms で 404 を設定する方法
記事の紹介:dedecms が 404 を設定する手順: 1. エラー情報といくつかのリダイレクト リンクを含む 404 ページを作成します; 2. 404 ページを .html ファイルとして保存し、Web サイトの特定のディレクトリにアップロードします; 3. Web サイトのバックエンドにログインし、「システム管理 - カスタム ページ - 404 エラー ページ」と入力し、このツールを見つけて、モバイル テンプレートの参照によって作成された 404 ページを編集します。 4. 存在しない URL を使用して、 404ページ。
2023-06-13
コメント 0
1691

dedecmsに404ページを追加する方法
記事の紹介:404 ページを dedecms に追加する方法: 404.html をローカルに作成し、ページと使用する画像をルート ディレクトリにアップロードしてから、サーバーのコントロール パネルを開いてエラー コード定義をクリックし、入力時に表示される 404 インターフェイスを設定します。エラーが発生します。
2019-07-17
コメント 0
3783

dedecms404のやり方
記事の紹介:Dedecms404 エラー ページの最適化手順: 1. 404.html ファイルをローカルに作成する、2. それを削除してサーバーのルート ディレクトリに共同作成する、3. サーバーのコントロール パネルを開いてエラー定義を見つける、4. 404 エラーを設定するページ; 5. 効果を確認します。
2019-07-20
コメント 0
3883

Nginx で 404 ページと 404 ページを返す AJAX リクエストを設定する方法
記事の紹介:404 ページの基本構成 404 エラーは、www Web サイトにアクセスするときに発生する一般的なエラーです。最も一般的なエラー メッセージ: 404notfound。 404エラーページの設定はWebサイトのSEOに大きな影響を与え、ホームページへの直接リダイレクトなど不適切な設定は検索エンジンによって降格され、摘発されてしまいます。 404 ページの目的は、要求したページが存在しないことをユーザーに伝え、ウィンドウを閉じて離れるのではなく、Web サイトの他のページを参照するようにユーザーを誘導することです。検索エンジンは、http ステータス コードを使用して Web ページのステータスを識別します。検索エンジンが不正なリンクを取得した場合、Web サイトは 404 ステータス コードを返し、検索エンジンにリンクのインデックス作成を中止するように指示する必要があります。 200 または 302 ステータス コードが返された場合、検索エンジンはリンクにインデックスを付けます。
2023-05-26
コメント 0
3832

ワードプレスのテンプレートファイルはどこにありますか?
記事の紹介:WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
2024-04-16
コメント 0
553

yii カスタム エラー ページ
記事の紹介:yii でエラー ページをカスタマイズする方法: 最初に main.php メイン設定ファイルを変更し、エラーを処理する errorAction コントローラを追加します。次に、error.php ファイルにエラー テンプレート ファイルを書き込みます。最後にコントローラを変更して、エラー ページをレンダリングします。 actionError メソッド。
2019-11-16
コメント 0
1985

htmlエラーページ
記事の紹介:インターネットの発展に伴い、企業の公式サイト、個人のブログ、ECサイトなど、Webサイトを充実させる必要があります。 Web サイト開発のプロセスでは、404 Not Found、500 Internal Server Error などのエラーが発生することは避けられません。これらのエラー ページはユーザー エクスペリエンスの一部となっており、無視することはできないため、Web サイト開発者はエラー ページの設計と実装に注意を払う必要があります。この記事では、HTML エラー ページを設計および実装する方法について詳しく説明します。 1. エラーページ1の意味。
2023-05-15
コメント 0
865

Empire CMSのページネーションタイトルが表示されない問題の解決方法
記事の紹介:インペリアル cms ページング タイトルが表示されない場合の解決策には、次のものが含まれます: 1. テンプレート コードをチェックして、テンプレートに正しく埋め込まれていることを確認します。2. テンプレート変数をチェックして、ページング タイトルのコンテンツに正しく割り当てられているかどうかを確認します。3.ページング設定が有効になっているかどうかを確認し、正しいページング タイトルが含まれているかどうかを確認します; 4. キャッシュをクリアしてページを再読み込みしてみます; 5. Empire CMS バージョンを更新します; 6. システム ログとエラー ログを確認しますページング タイトルに関連するエラーまたは警告情報を検索します。
2023-08-02
コメント 0
1146

golang フレームワークに関するよくある質問への簡単な回答
記事の紹介:Golang フレームワークの使用に関する一般的な質問への簡単な回答: ルーターの使用: Gorilla/mux ルーターを使用して、HTTP リクエストをハンドラーにマップします。テンプレート エンジンを使用する: html/template テンプレート エンジンを通じて HTML ページを動的に作成します。エラーの処理: http.Error と log.Println を使用してエラーを処理し、意味のあるエラー メッセージを提供します。ミドルウェアの作成: リクエスト処理の前後に実行する再利用可能なコードを作成します。
2024-06-02
コメント 0
1152

Jin Web アプリケーションはテンプレートを 1 つだけレンダリングします
記事の紹介:一連のセクションと基本テンプレートに基づいた複数の HTML テンプレートを含む JinWeb アプリケーションがあります。基本テンプレートは関連部分で問題なくレンダリングされているようですが、メインのビュー、ログイン、インデックス、登録が期待どおりにレンダリングされません。これらのいずれかの HTTP エンドポイントにアクセスすると、登録ビューのみが表示されます。次のファイルに何か不足があるか、設定が間違っているため、ルートが要求されたページをレンダリングできませんか?私のプロジェクトは次のような構造になっています。 §──アプリ...│ §──ハンドラー│ │ §──一般│ │ │ └──general.go│ │ └──
2024-02-13
コメント 0
914

Google Chrome で 403 Forbidden エラーが表示されるのはなぜですか?
記事の紹介:Google Chrome で 403 Forbidden エラーが表示されるのはなぜですか? Google Chrome では時々さまざまな奇妙な問題が発生し、ページ アクセス エラーが発生し、ブラウジング エクスペリエンスに大きな影響を与えます。いくつかのシステム設定を変更することで、この問題を解決できます。ここでは、Google Chrome の 403 Forbidden エラーを解決する方法を紹介します。スムーズなウェブ閲覧に役立てていただければ幸いです。 Google Chrome の 403 Forbidden エラーを解決する方法 1. まず、[スタート] ボタンをクリックし、スタート メニューで [コントロール パネル] ボタンを見つけてクリックします (図を参照)。 2. [コントロール パネル] ウィンドウに入ったら、[ネットワークと共有センター] を見つけてクリックして開きます (図を参照)。 3. 表示されるページで [新しいネットワーク接続のセットアップ] オプションを選択します (図を参照)。
2024-07-25
コメント 0
1085

uniapp onload データをレンダリングできない場合はどうすればよいですか?
記事の紹介:最近、uniapp を使用して小さなプログラム プロジェクトを開発していましたが、ページ上のデータをレンダリングできないという問題が発生しました。いくつかの調査と検討の後、最終的に解決策を見つけました。問題: ページの onLoad ライフサイクル関数でデータを取得するリクエストを開始し、そのデータを data の属性に割り当て、テンプレートの属性をレンダリングに使用しました。しかし、問題が発生しました。対応するデータをテンプレートでレンダリングできませんでした。まず、変数名のスペルミス、データ型の不一致など、いくつかの一般的なエラーを排除しました。ただし、これらは
2023-04-23
コメント 0
661

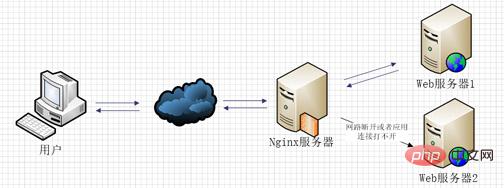
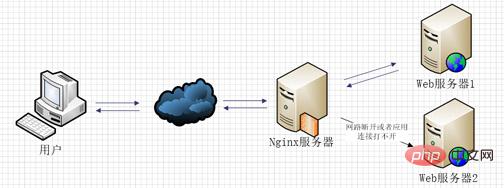
Nginxプロキシ機能と負荷分散インスタンス分析
記事の紹介:nginx プロキシ サービスの設定手順 1. http モジュールには次の設定があり、プロキシがステータス コード 404 を検出すると、404 ページを Baidu に転送します。 error_page404https://www.baidu.com;#エラー ページ ただし、注意深い友人であれば、この設定が機能しないことがわかるでしょう。これを機能させたい場合は、コピー コードを次の設定と組み合わせて使用する必要があります: proxy_intercept_errorson; #プロキシ サーバーから返されたステータス コードが 400 または 400 を超える場合、set error_page 設定が有効になります。デフォルトはオフです。 2. 弊社代理人が受領のみを許可されている場合
2023-05-11
コメント 0
1519

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Adobe によって開発されたプロフェッショナルな Web サイトのデザインおよび開発アプリケーションであり、主に次の目的で使用されます: Web サイトのデザイン: インタラクティブな Web ページ レイアウトを視覚的に作成する Web 開発: HTML、CSS、および JavaScript を使用して動的な Web サイトを作成する コード編集: 構文ハイライト、自動コード完了およびエラーチェックのためのエディタ Web サイト管理: サーバーにリモートで接続し、Web サイトファイルを直接管理 テンプレートとテーマ: プロジェクトを迅速に開始し、一貫性を確保するためのテンプレートとテーマを提供 統合: Adobe 製品と統合して、画像とグラフィックを簡単に結合
2024-04-08
コメント 0
561

Vue エラー: Vue アプリに予期しないトークン '<' – 解決方法は?
記事の紹介:Vue.js は、ユーザー インターフェイスやシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。ただし、Vueapp で「Unexpectedtoken '<'」のようなエラー メッセージが表示されると、イライラしたり混乱したりするかもしれません。この記事では、このエラーの考えられる原因をいくつか示し、その解決方法を説明します。終了タグの欠落 Vue テンプレートでは、すべてのタグに対応する終了タグが必要です。 HTML に次の内容が含まれている場合、
2023-08-20
コメント 0
1561