合計 10000 件の関連コンテンツが見つかりました

Eclipseのウィンドウレイアウトを調整する方法
記事の紹介:Eclipse IDE では、ユーザーが好みに合わせてウィンドウ レイアウトをカスタマイズできます。 1. エディター領域を分割します。 3. ビューを移動します。 5. ウィンドウ レイアウトをリセットします。 ;7. レイアウトを保存します。
2024-05-05
コメント 0
783

Eclipseでウィンドウレイアウトを復元する方法
記事の紹介:Eclipse ウィンドウのレイアウトを復元します。 デフォルトのレイアウトを復元します。 Eclipse > [ウィンドウ] > [パースペクティブのリセット] を開きます。特定のレイアウトを復元する: Eclipse > [ウィンドウ] > [パースペクティブを名前を付けて保存...] を開き、保存する名前を入力します。Eclipse > [ウィンドウ] > [パースペクティブを開く] を開き、レイアウトの復元を選択します。最後のセッション レイアウトを復元します。 Eclipse を開き、[ウィンドウ] > [ラスを復元] を選択します。
2024-05-05
コメント 0
1220

CAD レイアウト ビューポートにグラフィックスが表示されない場合はどうすればよいですか?
記事の紹介:CAD レイアウト ビューポートにグラフィックスが表示されない問題の解決策: まずソフトウェアを開き、モデル ウィンドウで設計図面を開きます。次に、コマンド ラインに「Z」を入力し、Enter キーを押して確認します。最後に「」と入力します。 A" を入力し、Enter キーを押して確定します。ウィンドウ内のファイルを確認してください。
2021-03-23
コメント 0
66049

editplus でウィンドウ レイアウトを変更する方法 - editplus でウィンドウ レイアウトを変更する方法
記事の紹介:皆さん、editplus のウィンドウ レイアウトを変更する方法をご存知ですか? 今日は editplus のウィンドウ レイアウトを変更する方法を説明します。興味があれば、一緒に見に来てください。お役に立てれば幸いです。ステップ 1: まず、EditPlus メイン ページを開きます。ステップ 2: 次に、上部のメニュー バーで [ツール] をクリックします。ステップ 3: 次に、設定を選択します。ステップ 4: その後、「レイアウト」をクリックし、必要に応じて右側の位置を変更します。ステップ 5: 最後に、「適用」をクリックして保存します。
2024-03-04
コメント 0
1256

ediusカスタム画面レイアウトの操作手順
記事の紹介:1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします
2024-03-27
コメント 0
631

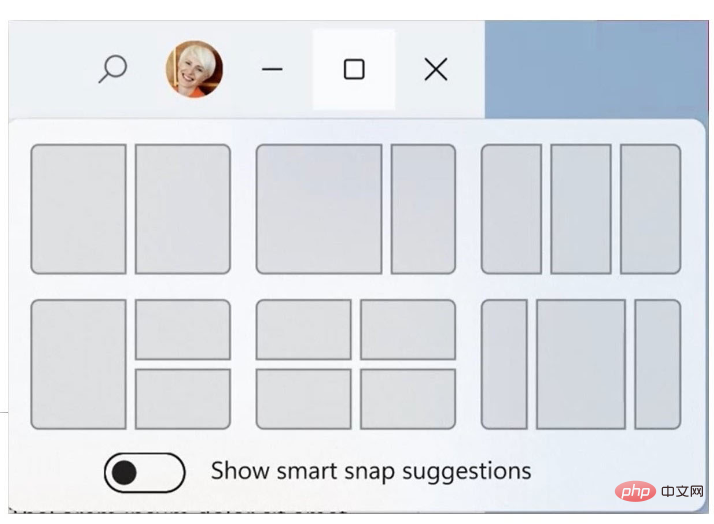
Microsoft Windows 11 の新しい AI 機能が公開: よく使用されるウィンドウ レイアウトを人工知能に記憶させましょう
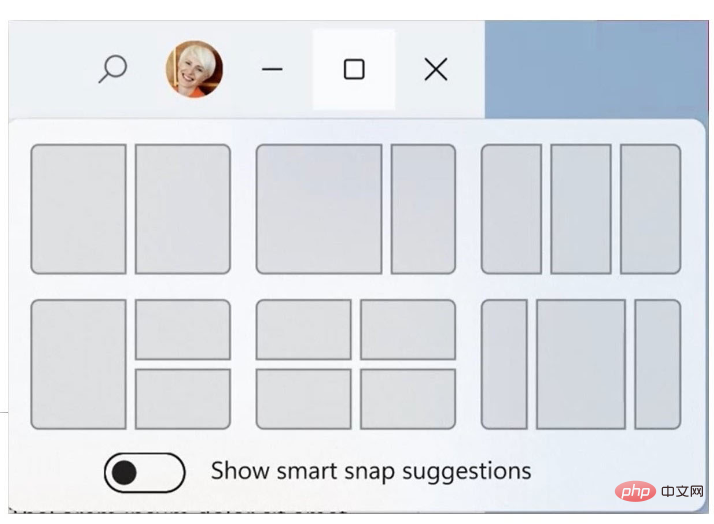
記事の紹介:Microsoft はすべての製品に AI 機能を追加することに取り組んでおり、Windows は今後数年間で徐々に賢くなっていくと予想されています。海外メディアWindows Centralが入手したニュースによると、MicrosoftはAIを活用してSnap Assistウィンドウレイアウト機能を強化するとのこと。この機能には、アプリの特定の組み合わせのウィンドウ レイアウトを記憶し、ユーザーがワンクリックで復元できるほか、OCR テクノロジーも組み込まれています。 ▲ 現在のスナップ アシスト ウィンドウ レイアウトの提案、画像ソース Windows Central ▲ スマート ウィンドウ レイアウトの提案、画像ソース Windows Central さらに、情報筋によると、Microsoft はスナップショット レイアウトの追加も試みているとのことです。
2023-04-12
コメント 0
1514

Eclipseのレイアウトファイルはどこにあるのでしょうか?
記事の紹介:Eclipse レイアウト ファイルは、ワークスペースの .metadata ディレクトリにあり、次の主要なファイルが含まれています。 1.workbench.xmi: ウィンドウ サイズ、パースペクティブ レイアウト、エディタ領域を含むメイン レイアウト ファイル。 2.layout.xml: パースペクティブとエディター領域のレイアウトをカスタマイズします。 3.perspective: 定義されたパースペクティブの構成。 4.views: ビューのサイズ、位置、可視性の設定。
2024-05-05
コメント 0
504
CSS3でレイアウトにウィンドウ単位を使用する方法
記事の紹介:Viewport ユニットは数年前から存在していますが、あまり使用されていません。これらは現在、すべての主要なブラウザーでサポートされており、特定の状況、特にレスポンシブ デザインに関係する状況で役立つ独自の機能を提供します。この記事では、CSS3 の知識をより深く学ぶために、CSS3 のレイアウトにウィンドウ ユニットを使用する方法を主に説明します。
2017-12-13
コメント 0
1799

CSS (グラフィックとテキスト) のグリッド レイアウトについて話します。
記事の紹介:グリッド レイアウトでは、Web ページを単純な属性の行と列に分割できます。CSS ページ レイアウト テクノロジを使用すると、Web ページ内の要素を選択し、通常のレイアウト フロー、周囲の要素、親コンテナ、またはメイン ビューポートに対するそれらの位置を制御できます。 /窓。
2021-01-13
コメント 0
2623

レスポンシブレイアウトにはいくつかの方法があります
記事の紹介:レスポンシブ レイアウトの方法は次のとおりです: 1. メディア クエリ; 2. パーセント [%]; 3. vw または vh、vw はビュー ウィンドウの幅に対する相対値を意味し、vh はビュー ウィンドウの高さに対する相対値を意味します。 rem 単位は、さまざまなサイズのフォント HTML 要素に関連します; 5. 柔軟な柔軟なレイアウト。
2021-01-25
コメント 0
20323

CSS レイアウト チュートリアル: 流体レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: 流動的なレイアウトを実装する最良の方法 はじめに: レイアウトは Web 開発における重要な概念です。適切なレイアウトを使用すると、Web ページがすっきりと美しく見え、さまざまなデバイスで完璧に表示されます。一般的なレイアウト方法の 1 つは流体レイアウトです。この記事では、CSS を使用して流動的なレイアウトを実装する方法を紹介し、具体的なコード例を示します。流動的なレイアウトとは何ですか?流動的なレイアウトとは、Web ページのレイアウトがブラウザーのビューポートのサイズに応じて動的に拡大および縮小できることを意味します。その反対が固定レイアウトで、固定レイアウトでは Web ページが
2023-10-19
コメント 0
912

CSSの流体レイアウトとは何ですか
記事の紹介:CSS の流動的なレイアウトとは、Web ページを縮小または拡大すると、ブラウザのサイズに応じて Web ページのレイアウトが変更されることを意味します。流動的なレイアウトの利点は、ユーザーのウィンドウが小さい場合、横にスクロールしなくてもページがウィンドウに合わせて縮小されることです。
2020-11-13
コメント 0
2595

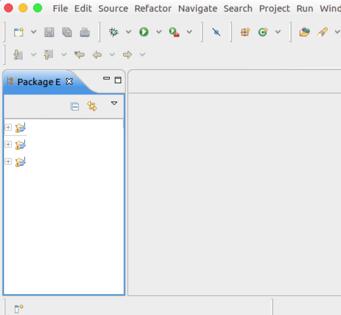
Eclipseでデフォルトレイアウトを復元する具体的な方法
記事の紹介:Eclipse を開くと、レイアウトが変更され、ウィンドウが 1 つだけ残っていることがわかります。このとき、[ウィンドウ]-[パースペクティブをリセット]を選択することができます。プロンプトウィンドウが表示されたら、直接[OK]を選択します。 Eclipse ウィンドウが Java のデフォルト レイアウトに戻っていることがわかります。必要な機能を備えたその他のウィンドウは、[ウィンドウ]--[ビューの表示]で見つけることができます。これにより、以前に使用したデフォルトのレイアウトが設定されます。
2024-06-10
コメント 0
1078

レスポンシブ レイアウトにはどのような単位が使用されますか?
記事の紹介:レスポンシブ レイアウトで使用される単位には、ピクセル、パーセンテージ、ウィンドウ単位、em、rem、および自動が含まれます。詳細な紹介: 1. ピクセルは最も一般的に使用される単位の 1 つです。これは画面上の物理ピクセルを表します。レスポンシブ レイアウトでは、通常、ピクセルは Web ページ要素のサイズと位置を定義するために使用されます。2. パーセントは相対単位です。 , 特定の値は、親要素のサイズに基づいて計算できます。レスポンシブ レイアウトでは、流動的なレイアウトを定義するためにパーセンテージがよく使用されます。3. ビュー ウィンドウ単位は、ビューポートのサイズに基づいて計算される単位であり、vwビューポート幅のパーセンテージを表します。など
2023-10-17
コメント 0
1492

CAD ビューポートの使い方 - CAD ビューポートの使い方チュートリアル
記事の紹介:CAD ビューポートの使用方法を知っていますか? 以下に、エディタで CAD ビューポートの使用方法に関するチュートリアルが表示されます。お役に立てば幸いです。エディタで学習しましょう! ステップ 1: モデル ウィンドウを以下に示すように、レイアウト ウィンドウ。ステップ 2: 以下の図に示すように、既に描画されている標準フレームをレイアウトにドラッグします。ステップ 3: 次の図に示すように、[表示]-[ビューポート]-[新しいビューポート] コマンドをクリックして [新しいビューポート] ダイアログ ボックスをポップアップし、[OK] をクリックします。ステップ 4: 以下の図に示すように、CAD ツールバーの右上隅にある空白スペースを右クリックして、ビューポート マーキング ツールバーを表示します。ステップ 5: 以下の図に示すように、必要に応じて各ビューポートの比率を順番に調整します。ステップ 6: 以下の図に示すように、ビューポートの比率が正常に設定されているかどうかを確認します。ステップ 7: 調整された比率を調整する
2024-03-05
コメント 0
794

ポジションの配置はどうなっていますか?
記事の紹介:「位置」は特定のレイアウトではなく、CSS で要素の位置を制御するために使用される属性です。CSS レイアウトとは、一連のレイアウト テクノロジと属性を通じて、ページ上の要素のレイアウトと位置を定義および制御することを指します。 「position」属性は要素の位置を制御するためのメカニズムであり、さまざまなレイアウトで使用して、異なる属性値を設定することで、他の要素やブラウザ ウィンドウに対する要素の位置を変更できます。
2023-12-25
コメント 0
1023

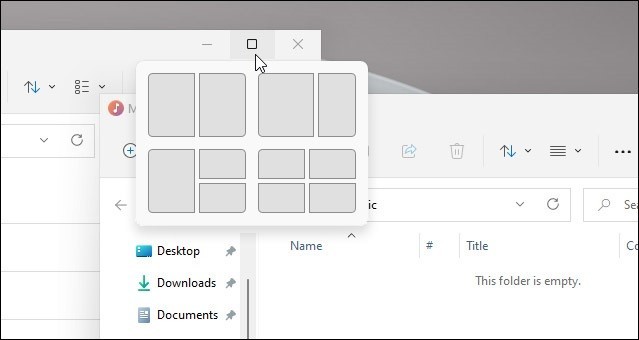
Windows 11 でスナップショット レイアウトを無効にする方法_win11 でスナップショット レイアウトを使用しない場合のヒント
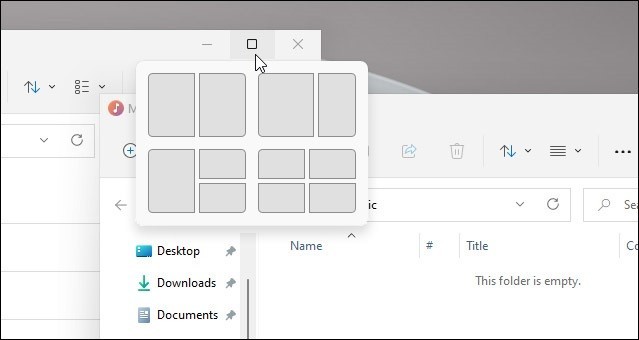
記事の紹介:Win11 システムは、[最大化] ボタンを通じてさまざまなウィンドウ レイアウト オプションをユーザーに提供する新しい [スナップショット レイアウト] を発表しました。これにより、ユーザーは複数のレイアウト テンプレートから選択して、開いているアプリケーションを画面上に 2 つ、3 つ、または 4 つ表示できます。これは、複数のウィンドウを画面の横にドラッグしてすべてを手動で調整する場合よりも改善されています。 [SnapGroups] は、ユーザーが使用しているアプリのコレクションとそのレイアウトを保存し、ユーザーが停止して別のことを行う必要があるときに簡単にその設定に戻ることができるようにします。ユーザーがプラグを抜く必要があるモニターを使用している場合、再ドッキングすると、以前に使用したスナップショット レイアウトも復元されます。スナップショット レイアウトを使用するには、キーボード ショートカット WindowsKey+Z を使用して開始できます。
2024-05-08
コメント 0
454