合計 10000 件の関連コンテンツが見つかりました

CSS 疑似要素を使用してオーバーレイ境界効果を作成する方法
記事の紹介:CSS を使用して子 Div に境界線をオーバーレイする Web デザインの領域では、視覚的なバランスと奥行きを作成することが非常に重要です。効果的なテクニックの 1 つは次のとおりです。
2024-11-26
コメント 0
352

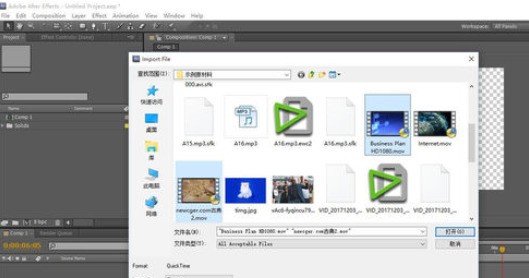
AE でビデオ ピクチャ イン ピクチャ効果を作成するためのグラフィックスとテキストの方法
記事の紹介:ピクチャーインピクチャーが必要な素材をAE素材ライブラリーにインポートします。レイヤーの上下の順序に注意してドラッグし、ショートカットキーSをクリックして開きます。レイヤーのズーム ボタンを使用してズームと位置のパラメータを調整すると、ビデオ プレビュー領域で効果を確認できます。他のレイヤーも同様に調整し、配置し、背景レイヤーを追加して、視覚効果を向上させることができます。
2024-04-28
コメント 0
931

PSで選択範囲を拡大する方法
記事の紹介:PS で選択した領域を拡大する方法: 1. PS ソフトウェアを開き、マーキー ツールを使用して領域を選択し、[space+ctrl] ショートカット キーを使用して視覚的な拡大効果を実現します; 2. [ctrl+ [t] ショートカット キーを押して変形し、選択した領域内でグラフィックス拡大効果を実現します。
2021-04-23
コメント 0
56614

CSS で二重境界線を持つ円形要素を作成するには?
記事の紹介:二重境界線を使用して円形要素を効果的にスタイリングするWeb デザインの領域では、複数の境界線を使用して円形要素に視覚的な奥行きを追加します...
2024-11-03
コメント 0
935

HTML5 Canvas の断片化と再構成のビデオ特殊効果コードの詳細な紹介
記事の紹介:おそらく HTML5 の画像を破壊するアニメーションの特殊効果を見たことがあるでしょう。実装の原理は非常に単純です。しかし、この HTML5 アニメーションは、Canvas の関連機能を使用して、マウスをクリックするだけでビデオを分割および再構成できることを見たことがないかもしれません。ビデオ領域でマウスをクリックすると、その領域でビデオが中断されます。一定時間が経過すると、中断された領域が再構成されて復元され、視覚効果は優れています。 オンライン デモのソース コードのダウンロード HTML コード <div style='display:none'> <video id='source..
2017-03-06
コメント 0
2064

switchタグの機能と使い方まとめ
記事の紹介:<span> は CSS 定義のインライン要素であり、行内の領域を定義します。つまり、行は <span> によって複数の領域に分割され、特定の効果が得られます。 <span> 自体には属性がありません。スパンには固定フォーマット表現がありません。スタイルを適用したときにのみ視覚的に変化します。
2017-06-09
コメント 1
9261
Webデザインにおけるキーワード設計手法入門_HTML/Xhtml_Webページ制作
記事の紹介:多くの場合、ホームページを作成するとき、Web ページのヘッダー属性の設定は無視されます。 Web ページのヘッダー属性は、HTML ファイル内の <Head> 識別子の影響を受ける領域を参照します。HTML ファイルのヘッダー情報には、<Head> 領域の属性を変更した後のいくつかの情報が含まれます。ファイルの視覚効果には直接影響しません。しかし、それを設定すると、
2016-05-16
コメント 0
1987

win10でスクリーンショットのショートカットキーを使う方法
記事の紹介:Win10 スクリーンショット ショートカット キー ガイド: 全画面スクリーンショット: PrintScr アクティブ ウィンドウ スクリーンショット: Alt + PrintScr 指定領域スクリーンショット: Win + Shift + S その他: スクリーンショットの保存: 画像エディターまたは「スクリーンショット」フォルダーに貼り付け スクリーンショット音を無効にする: 「設定」>「簡単」 Access > サウンド > 「視覚効果でサウンドを強化する」のショートカット キーが機能しない: グラフィック カード/キーボード ドライバーを更新する
2024-04-14
コメント 0
881

30 のエキサイティングな視差スクロール効果の Web サイト_jquery
記事の紹介:視差スクロールとは、マルチレイヤーの背景を異なる速度で動かして 3 次元のモーション効果を形成し、優れた視覚体験をもたらすことを指します。今年の Web デザインのホットトレンドとして、このテクノロジーを適用する Web サイトがますます増えています。今回は視差スクロール効果を使ったWebデザイン作品を30点紹介します(スクロールバーをドラッグするとブラウジング効果が高まります)。
2016-05-16
コメント 0
1581

CSSを使用してDivの隅に三角形を描く方法は?
記事の紹介:Div の隅に三角形を描く Web ページをデザインするとき、視覚効果を高めるために三角形の要素を追加する必要がある場合があります。
2024-11-01
コメント 0
480