合計 10000 件の関連コンテンツが見つかりました

React の親子コンポーネントとは何ですか
記事の紹介:React コンポーネント間の相互呼び出しでは、呼び出し元を親コンポーネント、呼び出し先を子コンポーネントと呼びます。親コンポーネントと子コンポーネント間で値を渡すことができます。 1. 親コンポーネントが子コンポーネントに値を渡すとき、渡される値はまず子コンポーネントに渡され、次に子コンポーネント内で props が使用されます。親コンポーネントから渡された値を受け取る; 2.子コンポーネント 親コンポーネントに値を渡す場合は、トリガーメソッドを通じて親コンポーネントに値を渡す必要があります。
2022-07-13
コメント 0
2007

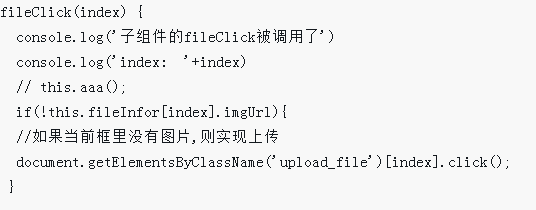
vue 親コンポーネントは子コンポーネントのプロパティを変更します
記事の紹介:Vue では、親コンポーネントと子コンポーネント間のデータ通信は非常に一般的な要件です。親コンポーネントは props を通じて子コンポーネントにデータを渡すことができ、子コンポーネントはイベントを通じて親コンポーネントに変更を上向きに通知できます。ただし、場合によっては、親コンポーネント内の子コンポーネントの一部のプロパティを変更する必要があり、これには $refs を使用して子コンポーネントを操作する必要があります。 Vue では、$refs は、親コンポーネント内の子コンポーネント内の変数またはメソッドにアクセスできる参照です。 $refs を通じて、サブコンポーネントのインスタンスを取得し、そのインスタンスを呼び出すことができます。
2023-05-24
コメント 0
2692

Vue親コンポーネントの子コンポーネントを呼び出す方法
記事の紹介:今回は、Vue の親コンポーネントが子コンポーネントを呼び出す方法と、Vue の親コンポーネントが子コンポーネントを呼び出す際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-04-20
コメント 0
2356

Angular2の親子コンポーネント通信方法
記事の紹介:今回はAngular2の親子コンポーネントの通信方法についてお届けします。 Angular2の親子コンポーネントの通信方法を使用する際の注意点は以下の通りです。
2018-03-23
コメント 0
1885

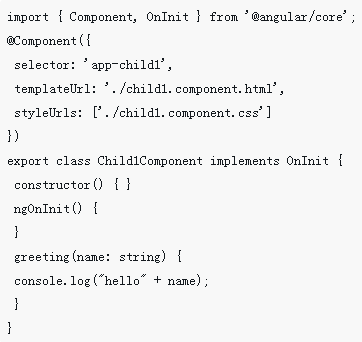
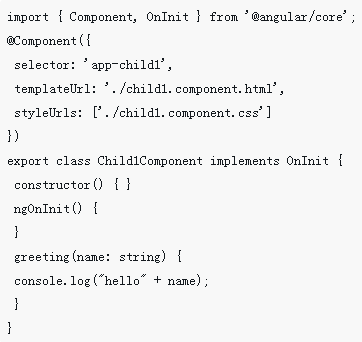
Angularの親コンポーネントから子コンポーネントを呼び出す方法
記事の紹介:今回は、Angular の親コンポーネントが子コンポーネントを呼び出す方法と、Angular の親コンポーネントが子コンポーネントを呼び出す際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-04-08
コメント 0
3496

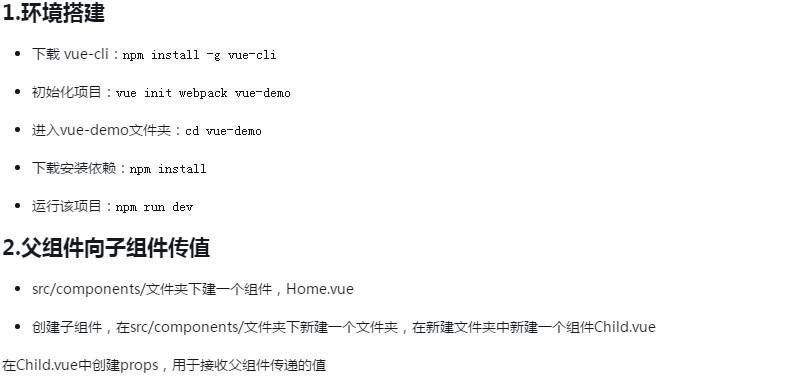
Vue ドキュメントの親子コンポーネント値伝達関数の概要
記事の紹介:Vue は、ユーザー インターフェイスを構築するための簡単で便利な方法を提供する人気のある JavaScript フレームワークです。 Vue では、コンポーネントはアプリケーションを構築するための基本単位です。コンポーネントを他のコンポーネント内にネストして親子関係を形成することができます。コンポーネント間の通信、特に親コンポーネントと子コンポーネント間の通信は Vue アプリケーションの重要な側面です。 Vue では、親コンポーネントと子コンポーネント間の通信は、親コンポーネントを介してプロパティまたはメソッドを渡すことによって実現できます。この記事では、Vue ドキュメントの親子コンポーネント値伝達関数を紹介します。親コンポーネントが子コンポーネントに渡される
2023-06-20
コメント 0
1197

vue親コンポーネントで子コンポーネントのメソッドを呼び出す方法
記事の紹介:メソッドの呼び出し: 1. 親コンポーネントで、ref を介して子コンポーネントのメソッドを直接呼び出します; 2. 親コンポーネントで、コンポーネントの "$emit" および "$on" メソッドを介して呼び出します。
2021-10-26
コメント 0
121361

Vue コンポーネント通信: 親子コンポーネント通信に props を使用する
記事の紹介:Vue コンポーネント通信: 親子コンポーネント通信に props を使用する Vue 開発において、コンポーネント通信は非常に重要な概念です。あるコンポーネントから別のコンポーネントにデータを渡す必要がある場合、親子コンポーネントの通信に Vue の props プロパティを使用できます。この記事では、コンポーネント間の通信に props 属性を使用する方法を紹介し、いくつかのコード例を示します。 1. props 属性とは何ですか? Props は Vue の重要な属性であり、親コンポーネントから子コンポーネントに渡されるデータを受け取るために使用されます。親コンポーネント
2023-07-07
コメント 0
1845

React で子コンポーネントから親コンポーネントに props を渡す方法
記事の紹介:おそらく、親コンポーネントから子コンポーネントに props を渡していると思います。「うーん...でも、子コンポーネントから親コンポーネントに props を渡したい場合はどうすればよいでしょうか?つまり...その逆?」と自問したことがあるでしょう。右? ?質問もあります
2024-09-11
コメント 0
511

Vue の親子コンポーネント間の値転送のメソッドとシナリオ分析
記事の紹介:Vue テクノロジーの継続的な開発により、ますます多くのフロントエンド開発者が開発に Vue フレームワークを使用し始めています。 Vue フレームワークでは、コンポーネント開発は非常に重要な概念です。コンポーネント間でのデータの受け渡しは、特に親コンポーネントと子コンポーネントの間で発生する、非常に一般的な問題です。この記事では、Vue の親コンポーネントと子コンポーネント間の値の転送の方法と適用可能なシナリオについて説明します。 Vue の親子コンポーネント Vue フレームワークでは、親子コンポーネントは共通のコンポーネント関係です。一般に、親コンポーネントは子コンポーネントの管理を担当し、子コンポーネントはレンダリングを担当します。
2023-06-09
コメント 0
1363