合計 10000 件の関連コンテンツが見つかりました

ハードルーティングとソフトルーティング
記事の紹介:ハード ルーティングは、プロセッサ、電源、組み込みソフトウェアなどの特別なハードウェア機器を使用して、セット ルータ機能を提供します。ソフト ルーティングは、主にソフトウェア設定に依存するルーティング ソリューションを形成するソフトウェアを備えたデスクトップ コンピュータまたはサーバーの使用を指します。ルーターの機能。
2019-10-24
コメント 0
13869
Vue.jsのネストルーティング(サブルーティング)
記事の紹介:今回はVue.jsのネストルーティング(サブルーティング)についてお届けします。Vue.jsのネストルーティング(サブルーティング)を利用する際の注意点は以下の通りです。
2018-03-13
コメント 0
2010

vue ルーティングスイッチのルートが更新されない
記事の紹介:Vue 開発において、ルーティングは非常に重要な概念であり、ページを切り替えたり、さまざまなページのステータスを簡単に管理したりするのに役立ちます。 Vue ルーティングを使用している場合、ルーティングが切り替わったときにページが更新されないことがあります。この記事では、この問題をいくつかの側面から検討します。 1. ルーティングの概要 Vue では、ルーティングは非常に重要な概念です。ルーティングとは、ページ間を切り替えるときに使用されるパスまたはリンクを指します。 Vue コンポーネントでルートを定義することで、ページ切り替えと状態管理を実装できます。 Vue でルーティングを使用する方法
2023-05-24
コメント 0
6671

Vue のハッシュ ルーティングとヒストリ ルーティングの違い
記事の紹介:Vue.js では、ハッシュ ルーティングは URL フラグメントを使用してルーティング ステータスを表しますが、これは古いブラウザと互換性がありますが、SEO には役立ちません。履歴ルーティングは URL パスを使用してルーティング ステータスを表しますが、これは最新のブラウザとのみ互換性があり、SEO には役立ちます。どのモードを選択するかは、アプリケーションの要件と SEO のニーズによって異なります。
2024-05-02
コメント 0
647

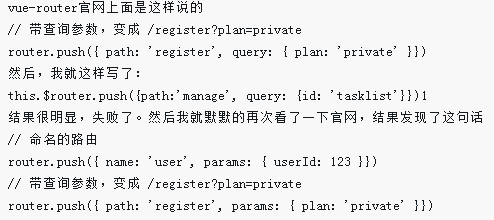
Vue-Router: ルート エイリアスを使用してルーティング パスを簡素化するにはどうすればよいですか?
記事の紹介:Vue-Router: ルート エイリアスを使用してルーティング パスを簡素化するにはどうすればよいですか?はじめに: Vue.js では、Vue-Router は一般的に使用されるルーティング マネージャーであり、シングル ページ アプリケーション (SPA) でのページ ナビゲーションの実装に役立ちます。基本的なルーティング機能に加えて、Vue-Router はルーティング エイリアスなどの高度な機能も提供します。この記事では、ルート エイリアスを使用してルーティング パスを簡素化する方法を、具体的なコード例とともに説明します。ルーティングエイリアスとは何ですか? Vue-Router では、パス
2023-12-17
コメント 0
1366

Laravel 講義 4: ルートの名前付けとルートのグループ化
記事の紹介:ルートのネーミング ルートのネーミングは、プログラムが経路情報を簡単に取得し、情報を取得した後、リダイレクトなどの操作を実行できるようにするためのものです。ルーティング コマンドは、name メソッドを通じて実装されます。
2020-12-09
コメント 0
2477

ルーティング戦略とポリシー ルーティングの違いは何ですか?
記事の紹介:違い: ルーティング ポリシーは、ルーティング テーブル内のルーティング エントリを変更することでデータ トラフィックのアクセス可能性を制御します。ポリシー ルーティングは、ユーザー定義のポリシーを通じてトラフィックを転送し、このポリシーはルーティング テーブル内の転送よりも優れています。ルーティング ポリシーはルーティング テーブルに基づいてトラフィックを転送しますが、ポリシー ルーティングはポリシーに基づいてトラフィックを転送します。
2021-03-24
コメント 0
23759

Vueのサブルーティングで親ルートをアクティブにする方法
記事の紹介:Vue は、動的な Web インターフェイスを作成するための人気のある JavaScript フレームワークです。コンポーネント化、ルーティングなどのいくつかの便利な機能を提供します。ルーティングは Vue の非常に便利な機能です。 Vue Router は Vue.js の公式ルーティング マネージャーであり、Vue.js コアと深く統合されており、他のサードパーティ ライブラリやプラグインと簡単に連携できます。 Vue Router では、ルーティングはルーティング オブジェクトと対応するコンポーネントで構成されます。実際の開発では、場合によっては
2023-05-24
コメント 0
649

Laravelのリクエストメソッドとルーティングパラメータを詳しく解説
記事の紹介:以下のLaravelチュートリアルコラムでは、Laravelのルーティングリクエストメソッドとルーティングパラメータについて紹介していきますので、困っている方の参考になれば幸いです。 1. ルーティングリクエストメソッド____ファイルパス app->routes->web.php...
2021-02-10
コメント 0
5135

ThinkPHP ルーティング パラメーターとリソース ルーティング分析
記事の紹介:「ルーティングはプロジェクト開発の重要な部分です。すべてのプロジェクトはインターフェースを管理するためにルーティングを使用します。次に、この記事ではソース コードからルーティングを学習します。」 1. ルーティング パラメータと変数ルール 同じコードがここから始まりますが、これは今回は、ルーティング パラメータと変数ルールに焦点を当てます。
2020-12-01
コメント 0
4207

反応フロントエンドルーティングとバックエンドルーティングの違いは何ですか?
記事の紹介:React フロントエンド ルーティングとバックエンド ルーティングの違い: 1. フロントエンド ルーティングは「react-router」の Link タグを通じてトリガーされ、バックエンド ルーティングは ajax を通じてトリガーされます。2. フロントエンド ルーティングはブラウザ イベントの監視に基づいており、バックエンド ルーティングは http 通信プロトコルに基づいています。 3. フロントエンド ルーティングは部分的なレンダリングを実現でき、バックエンド ルーティングはページ全体を再レンダリングできます。
2022-06-27
コメント 0
2159

Vue-Router: ルーティング メタ情報を使用してルートを管理するにはどうすればよいですか?
記事の紹介:Vue-Router: ルーティング メタ情報を使用してルートを管理するにはどうすればよいですか?はじめに: Vue-Router は Vue.js の公式ルーティング マネージャーであり、シングルページ アプリケーション (SPA) を迅速に構築するのに役立ちます。一般的なルーティング機能に加えて、Vue-Router はルーティングを管理および制御するためのルーティング メタ情報の使用もサポートしています。ルーティング メタ情報はルートに付加できるカスタム属性であり、特別なロジックや権限制御の実装に役立ちます。 1. ルーティングメタ情報とは何ですか?ルーティングメタ情報は、
2023-12-18
コメント 0
1460

Vue で動的ルーティングとルーティング ガードを実装する方法
記事の紹介:Vue で動的ルーティングとルーティング ガードを実装する方法. Vue では、ルーティングはページ ジャンプや権限制御などに関連する非常に重要な概念です。この記事では、動的ルーティングとルーティング ガードの実装方法を紹介し、具体的なコード例を示します。 1. 動的ルーティング 動的ルーティングとは、さまざまな条件やパラメータに基づいてさまざまなルーティング構成を生成することを指します。 Vue の動的ルーティングは VueRouter を使用して実装されます。 VueRouter のインストール まず、VueRouter をインストールする必要があります。プロジェクトのルートディレクトリ内
2023-10-15
コメント 0
1303

laravelとthinkphpルーティングの違い
記事の紹介:laravel と thinkphp ルーティングの違い: Laravel は最初に定義してから使用する必要があります。ルーティング ファイルは Routes.php です。TP が構成ファイルでルーティングをオンにした後、ルーティング形式は次のようになります: "ルーティング式" => "ルーティング アドレスとパラメータ」(ルーティングを使用) URL が phthinfo をサポートしており、ルーティングが有効であることが前提となります。
2019-10-30
コメント 0
3669