合計 10000 件の関連コンテンツが見つかりました

HTML5データリストを使用した軽量オートコンプリートコントロール
記事の紹介:このチュートリアルでは、少量のHTML5要素を深く掘り下げます。 JavaScriptを必要としない軽量でアクセス可能なクロスブラウザーオートコンプリートフォームコントロールを実装できます。
キーテイクアウト
html5 ``要素オフ
2025-02-10
コメント 0
914

NetIrk の紹介: 高レベルのネットワーク分析のための軽量 CLI ツール
記事の紹介:Netirk は、高レベルのネットワーク分析を実行するために設計された軽量で効率的な CLI ツールです。シンプルさを念頭に置いて構築されており、接続チェック、DNS トレース、ローカル ネットワーク設定をテストするための軽量サーバーなどの重要な機能を提供します。
2025-01-03
コメント 0
972

⚡ React Pure Loading: React 用の軽量 CSS ローダー
記事の紹介:React Pure Loading は、純粋に CSS で構築された軽量でパフォーマンス重視の読み込みアニメーションのコレクションを提供する新しい npm パッケージです。シンプルでカスタマイズできるように設計されたこのパッケージは、スムーズな操作を必要とする React 開発者に最適です。
2024-11-01
コメント 0
392

mina プロトコルの紹介: 世界最軽量のブロックチェーン
記事の紹介:mina プロトコルは、軽量、スケーラブル、分散型になるように設計された画期的なブロックチェーンです。際限なく成長する従来のブロックチェーンとは異なり、Mina は zk-SNARK の革新的な使用により、約 22 KB の一定のサイズを維持します。このユニークな
2024-12-17
コメント 0
433

HadiDB: Python による軽量で水平方向にスケーラブルなデータベース
記事の紹介:ハディDB
HadiDB は、Python で書かれた軽量で水平方向に拡張性の高いデータベースです。
Haiddbのインストール方法
pip インストール hadidb
ユーザーHadiDBの作成
例のユーザー名 admin と example を使用して新しいユーザーを作成します
2024-12-26
コメント 0
829

KOA.JSのイントロ:APIとWebアプリの軽量フレームワーク
記事の紹介:Koa は、Express.js チームによって開発された軽量の最新のミドルウェア フレームワークで、非同期ミドルウェア機能を使用できるようにします。
サンプルアプリケーション
const Koa = require('koa');
const app = new Koa();
app.use(async function(ctx) {
ctx.body = 'こんにちは';
});
app.listen(3000);
ここでは、Koa インスタンスを作成し、すべてのリクエストに対して「Hello」を返すミドルウェアを設定します。
特性
現代文法
非同期のサポート
2025-01-25
コメント 0
742

Lithe Events: PHP 用の軽量で強力なイベント処理ライブラリ
記事の紹介:Lithe Events は、PHP アプリケーションでのイベント管理のための軽量かつ強力なライブラリです。これにより、イベントを簡単に作成、登録、発行、削除でき、分離された柔軟なアーキテクチャを作成できます。この詳細なガイドでは、詳しく説明します
2024-12-16
コメント 0
424

React での非同期データのフェッチとキャッシュのための軽量フックのショーケース
記事の紹介:やあ、みんな!
私は、React Query の重要な機能 (フェッチ、キャッシュ、再試行など) の一部を模倣しながら、よりコンパクトで簡単にカスタマイズ可能なパッケージに収めた useAsync と呼ばれる軽量の React フックに取り組んできました。以下は簡単です
2025-01-07
コメント 0
516

ShadowJS: Rust で構築された高速かつ軽量の JavaScript 難読化ツール
記事の紹介:こんにちは、開発コミュニティです! ?
今日は、私が取り組んでいる新しいツール、ShadowJS を紹介したいと思います。これは、Rust で構築された高速で軽量な JavaScript 難読化ツールです。 JavaScript コードを保護し、改ざんを防ぐ方法をお探しの場合は、この mig をご覧ください。
2024-12-31
コメント 0
773

QuickUI: 軽量フロントエンド フレームワーク
記事の紹介:GitHub
(以前は PDQuickUI として知られていましたが、バージョン 0.6.0 から QuickUI に名前が変更されました)
QuickUI は、PDRenderKit から派生したフロントエンド レンダリング フレームワークで、フロントエンド フレームワークの機能の強化に重点を置いています。
仮想DOMを統合することで書き換える
2024-12-26
コメント 0
469

QuickUI: 軽量のフロントエンド フレームワーク
記事の紹介:元の名前: PDQuickUI、バージョン 0.6.0 以降、QuickUI に名前変更されました。
QuickUI は、純粋に JavaScript で開発されたフロントエンド レンダリング フレームワークです。仮想 DOM テクノロジーを統合することでレンダリング パフォーマンスを向上させ、高速なデータ応答と自動更新を実現します。
コア機能
効率的な仮想 DOM
正確な差分比較アルゴリズムにより効率的な DOM 更新を実現
スマート属性更新システム、変更された値のみを更新します
DOM 操作を最小限に抑えるためのインテリジェントなサブノード比較メカニズム
レスポンシブなデータ処理
詳細なデータ監視システムにより、データの変更が即座に反映されます。
2024-12-27
コメント 0
197

ゼンレスゾーンゼロ – 軽量ビルドとプロモーション ガイド
記事の紹介:あなたが最高の Zenless Zone Zero Lighter ビルドでチャンピオンである理由を証明してください。そうすれば、本当に価値のある対戦相手が見つかるかもしれません。ライターはスタンエージェントです。
2024-11-25
コメント 0
529

SimplySocket: Go 用の軽量 WebSocket ラッパー
記事の紹介:こんにちは開発者! ?
1 年前、私は Go 、Vue、WebSockets を使用して WordsBattle というマルチプレイヤー ゲームを構築しました。作業中に、WebSocket 接続、イベント、ルームを構造化された方法で管理することがいかに難しいかに気づきました。これは私にインスピレーションを与えました
2024-12-09
コメント 0
1026

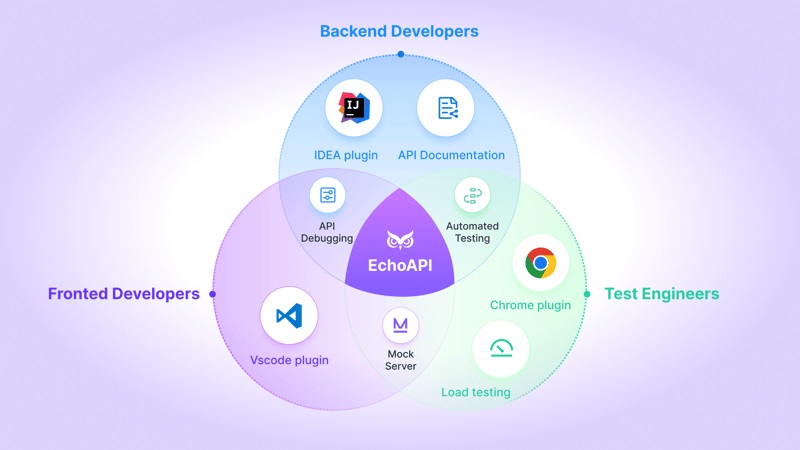
EchoAPI: Postman の軽量代替品
記事の紹介:EchoAPI は、API デバッグ、設計、自動テスト、ストレス テスト、ドキュメント生成などの重要な機能を提供するオールインワン API 開発コラボレーション プラットフォームです。
既存の問題点
開発者は多くの場合、多額の TI を費やします
2024-10-24
コメント 0
344

NexaPHP の紹介: 軽量 MVC PHP フレームワーク
記事の紹介:PHP アプリケーションの構築には、多くの場合、クリーンな構造を維持するために多くの定型コードと編成が必要になります。多くの開発者は、これを処理するために Laravel や Symfony などのフレームワークに手を伸ばしますが、軽くて簡単な MVC (Mo
2024-11-08
コメント 0
530

Spicycamcast:JavaScriptの軽量カメラとスクリーンキャスト統合
記事の紹介:Spicycamcast:JavaScriptでのカメラとスクリーンキャストの統合の合理化
デジタルサイネージアプリケーションの開発中に、堅牢でありながら合理化されたスクリーンキャストとウェブカメラの録音ソリューションの必要性が明らかになりました。既存のライブラリ、
2025-01-29
コメント 0
984