合計 10000 件の関連コンテンツが見つかりました

フローチャート作成ソフトEdrawを使って花火が咲くグラフィックを簡単に作成する方法
記事の紹介:Edraw フローチャート作成ソフトウェアを開き、メイン インターフェイスに入ります。切り抜きをクリックし、休日を見つけてダブルクリックします。祭りシンボルライブラリーに入ると、さまざまな祭りを見ることができます。 「新年」をクリックして、必要な花火の写真を見つけます。花火を右側の編集エリアに引き込みます。マウスを使用してグラフィックの右端から引き出すと、花火が大きくなります。このようにして、花火の図をすばやく作成できます。
2024-06-01
コメント 0
551

7 つの素晴らしい HTML5 マウス アニメーションと詳細な説明
記事の紹介:今日は、いくつかの興味深い HTML5 マウス アニメーションを紹介します。マウスを動かすと、ページ上に魔法のようなアニメーション効果が表示されます。もちろん、これらのアニメーションは実際のアプリケーションでは使用されない可能性がありますが、HTML5 と CSS3 に関する皆さんの研究には非常に役立つはずです。この記事で共有する 7 つの HTML5 マウス アニメーションはすべて、優れたリソースとなるソース コードのダウンロードを提供します。 1. HTML5 クジラのアニメーション 今日は HTML5 をベースにしたクジラのアニメーションを見つけました。絵は非常に立体的で、クジラがとてもリアルです。実際、HTML5 は非常に強力であり、HTML5 アニメーションはまったく問題ありません...
2017-03-07
コメント 0
2279

マウスアニメーションの詳細な紹介
記事の紹介:今日は、いくつかの興味深い HTML5 マウス アニメーションを紹介します。マウスを動かすと、ページ上に魔法のようなアニメーション効果が表示されます。もちろん、これらのアニメーションは実際のアプリケーションでは使用されない可能性がありますが、HTML5 と CSS3 に関する皆さんの研究には非常に役立つはずです。この記事で共有する 7 つの HTML5 マウス アニメーションはすべて、優れたリソースとなるソース コードのダウンロードを提供します。 1. HTML5 クジラのアニメーション 今日は HTML5 をベースにしたクジラのアニメーションを見つけました。絵は非常に立体的で、クジラがとてもリアルです。ホントにHTMLって…
2017-06-13
コメント 0
1992

Scratchを使ってマウスの動きに追従した描画を実現する方法
記事の紹介:1. Scratch を開き、ファイル名を入力して保存します。 2. ステージエリアの画面をクリアします。 3. ブラシの色、太さ、明るさなどを設定します。 4. 描画を開始するにはマウスを押し、描画を停止するにはマウスを放す必要があるためです。したがって、実行するには if...then が必要です。 5. マウスを押すと、描画する必要があります。マウスがパナソニックの場合、描画を停止するにはペンを持ち上げる必要があります。 6. マウスを押した後、線をマウスで移動する必要があります。ここではマウス ポインターを追加します。 7. 連続して描画する必要があるため、最後に繰り返し実行を追加します。 8. ペイント時にブラシの太さと色を変更するには、繰り返し実行してブラシの色、太さ、明るさを設定します。
2024-05-06
コメント 0
393

スイングに関するおすすめ記事
記事の紹介:これも HTML5 Canvas をベースにした 3D アニメーションの傑作で、風になびく 3D の服の揺れアニメーションの特殊効果が非常にリアルです。服の上でマウスをスライドさせると、服が揺れるアニメーションが表示されます。マウスをクリックすると、服がさらに激しく揺れます。オンライン デモのソース コードのダウンロード HTML コード<p style="width:500px;margin:10px auto"<canvas id=&q...
2017-06-15
コメント 0
1459

スイングエフェクトのコードの紹介
記事の紹介:これも HTML5 Canvas をベースにした 3D アニメーションの傑作で、風になびく 3D の服の揺れアニメーションの特殊効果が非常にリアルです。服の上でマウスをスライドさせると、服が揺れるアニメーションが表示されます。マウスをクリックすると、服がより激しく揺れます。オンライン デモのソース コードのダウンロード HTML コード<p style="width:500px;margin:10px auto"<canvas id=&q...
2017-06-15
コメント 0
1392

HTML5 3D 服振りアニメーション特殊効果の実装方法を詳しく紹介
記事の紹介:これも HTML5 Canvas をベースにした 3D アニメーションの傑作で、風になびく 3D の服の揺れアニメーションの特殊効果が非常にリアルです。服の上でマウスをスライドさせると、服が揺れるアニメーションが表示されます。マウスをクリックすると、服がさらに激しく揺れます。 オンライン デモのソース コードのダウンロード HTML コード <div style='width:500px;margin:10px auto'> <canvas id='cv' width='480' height='300'></ca..
2017-03-24
コメント 0
3564

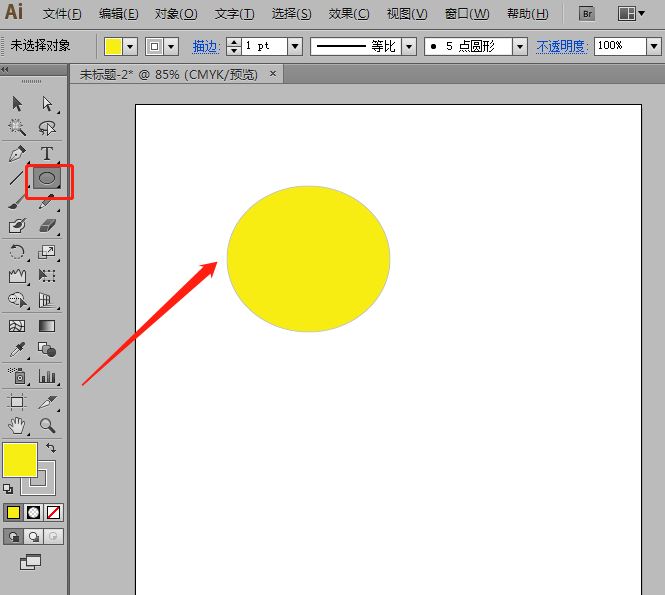
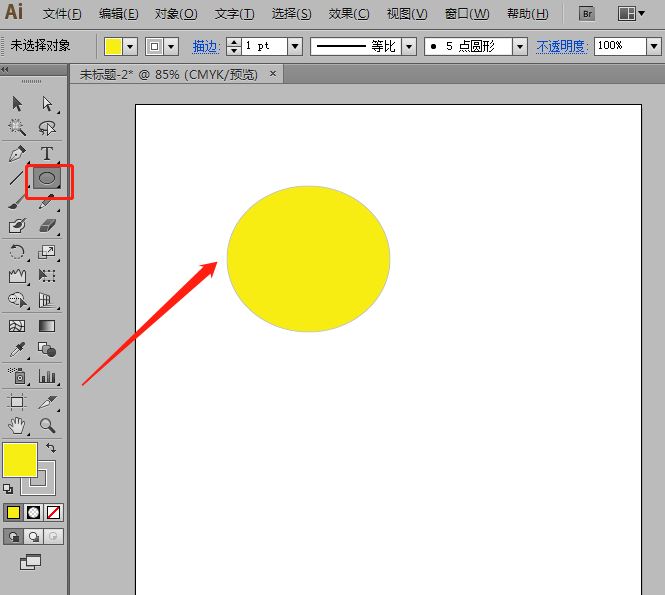
AIリンクルツールの使い方 - AIリンクルツールの使い方
記事の紹介:1. まず、インターフェースを開いた後、キーボードの Ctrl+N キーを押して、新しい空白のキャンバスを作成します。 2. 次に、楕円ツールをクリックして円を描きます。 3. 次に、マウスをクリックしてグラフィックを選択します。 4. 最後に、マウスを移動して選択範囲を設定します。
2024-05-06
コメント 0
931

HyperX Spinfire 2 Miniワイヤレスゲーミングマウスを発売:構成は変更せず、サイズを縮小、初期価格は599元
記事の紹介:3 月 1 日のこのサイトのニュースによると、HyperX Extremely Unknown は Spinfire 2 Mini ワイヤレス ゲーミング マウスを発売しました。このマウスは、オリジナルの Spinfire 2 マウスをベースにサイズが縮小され、ミニ マウスが好きで手が小さいプレイヤー向けに特別に設計されています。マウスのサイズは116.6x61.9x36.7mmとオリジナルのSpinfire 2より16%小さくなり、重量は60gから59gに軽量化されました。このマウスは370mAhの充電式バッテリーを搭載し、Bluetoothおよび2.4GHzワイヤレス接続をサポートし、HyperX26Kセンサーを搭載し、最大26000のDPI、最大650IPSのトラッキング速度を備え、HyperXマイクロモーションを使用します。 HyperX Spinfire 2Mini ワイヤレス ゲーミング マウスは現在発売中です。色は黒と白で、初期価格は 599 元です。
2024-03-01
コメント 0
474

JavaScriptで画面マウスの位置を設定する方法
記事の紹介:JavaScript は、開発者にさまざまな機能とツールを提供する非常に人気のある Web 開発言語です。その 1 つは、画面マウスの位置の設定です。これは、開発者が Web アプリケーションでより良いユーザー エクスペリエンスを実現するのに役立つ機能です。この記事では、JavaScript を使用して画面のマウス位置を設定する方法について説明します。マウス座標の使用方法、画面上でマウスを移動する方法、およびイベント ハンドラーを使用してマウスの動きを追跡する方法を検討します。マウス座標を取得する まず、マウス座標を取得する方法を知る必要があります。
2023-04-25
コメント 0
1823

JSを使用してボールをマウスの動きに追従させる方法
記事の紹介:この記事では、JavaScript イベント応答、ページ要素属性の動的変更、乱数適用など、ネイティブ JS によって実装されたマウスの動きに追従する複数の色のボールのアニメーション効果を主に紹介します。その他の関連操作スキルが必要な方は、以下を参照してください。
2018-06-08
コメント 0
3052

jQuery動的クラウドタグプラグイン_jquery
記事の紹介:これは、指定されたブロックレベルの要素内にラベルを動的に生成する、非常にクールな jquery ダイナミック クラウド ラベル プラグインです。ラベルがフェードアウトして消え、初期透明度を変更でき、マウスホバーでアニメーションが停止し、透明度が最大になり、マウスを離すと前の状態になります。復元されました
2016-05-16
コメント 1
1501

css3はマウス追従ナビゲーション効果を実装します
記事の紹介:この記事では、マウスフォローナビゲーション効果を実現するための CSS3 アニメーション遷移に関する関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
2018-02-09
コメント 0
2692

Logitech M196 ワイヤレス Bluetooth マウス発売: 最長 12 か月のバッテリー寿命、持続可能で環境に優しいデザイン、価格は 79 元
記事の紹介:4月15日のこのウェブサイトのニュースによると、ロジクールは本日、M196ワイヤレスBluetoothマウスを正式に発売しました。マウスは数秒でBluetooth接続をサポートします。色は黒、白、ピンクの3色で、価格は79元からです。 。このサイトの製品詳細は次のとおりです。 マウスは Bluetooth を使用して接続し、レシーバーやコンピューター ポートを必要とせずに数秒でペアリングできます。 Logitech M196 ワイヤレス Bluetooth マウスは、重量が 61 ~ 79g と軽量で、バックパックに入れて持ち運ぶのに適していると同時に、マウスは両手利きのデザインを採用しており、手を自然な位置に置くことができます。 M196マウスは、制御可能な行ごとのスクロールと光学式トラッキングを備えており、関係者らは、ほぼすべての表面上でスムーズで正確なカーソル制御を提供できると述べている。 Logitech M196 ワイヤレス Bluetooth マウスは自動スリープ機能をサポートし、1 日 8 時間動作します
2024-04-16
コメント 0
1065

幾何スケッチパッドにパラメータアニメーションを設定する操作プロセス
記事の紹介:たとえば、3 つのパラメータ a、b、c を設定し、関数 y=a*x^2+b*x+c を作成すると、二次関数の動的なイメージを描画できます。 a、b、cが変わる、変わる、イメージも変わります。具体的な操作は次のとおりです。 ステップ 1. 新しいパラメータを作成します。プロ仕様の描画ツールとして、デスクトップ上のソフトウェア アイコンをダブルクリックして、上部メニュー バーの [データ] メニューをクリックし、選択します。ドロップダウン オプションで [新しいパラメータ] コマンドを実行すると、[新しいパラメータ] ダイアログ ボックスが表示され、新しいパラメータ a、b、c が順に作成されます。デフォルトとして、ユニットは「なし」として選択されます。ステップ 2 上部のメニュー バーの [描画] メニューをクリックし、ドロップダウン オプションから [新しい関数の描画] コマンドを選択します。新しい関数のダイアログ ボックスが表示されます。
2024-04-16
コメント 0
1188

jQueryアニメーションのマウスクリックの回転
記事の紹介:インターネット技術の継続的な発展に伴い、ページのインタラクション効果はデザイナーが注意を払わなければならない側面になりました。その中でも、アニメーション効果はページ インタラクションに不可欠な部分です。この点で、jQuery アニメーションは最も一般的に使用される手法の 1 つです。この記事では、ケースを使用して、jQuery アニメーションを使用してマウス クリックの回転効果を実現する方法を説明します。まず最初に、概念を明確にする必要があります。つまり、jQuery は、ページ インタラクション効果をより簡単かつ迅速に完成させるのに役立つ JavaScript ライブラリであるということです。次に、私たちは
2023-05-12
コメント 0
651

AeでLED画面表示にアニメーション効果を付ける方法 AeでLED画面表示にアニメーション効果を付ける方法
記事の紹介:1. まず、Ae ソフトウェア インターフェイスを開いた後、新しい合成プロジェクトを作成し、名前とパラメータを変更し、[OK] をクリックして保存します。 2. 次に、キーボードの Ctrl+T キーを押し、英語のピリオドを入力して調整します。キャンバス内のグリッド間隔を設定します 3。次に、マウスをクリックしてレイヤーを選択し、不透明度アニメーション属性を追加します。 4. 次に、塗りつぶしの色の列に RGB 属性と色相属性をそれぞれ入力します。 5. 次に、追加を続けます。アニメーション制作ツール 2 のスイング属性を追加します。 6. 最後に、属性を追加したら、[保存してプレビュー] をクリックして、LED アニメーションの画面表示効果を確認します。
2024-05-09
コメント 0
875