合計 10000 件の関連コンテンツが見つかりました

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1523

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
395

純粋な CSS3 でリアルな車の動きのアニメーションを作成する
記事の紹介:これは、純粋な CSS3 を使用して作成されたリアルなカーモーションアニメーション特殊効果です。この特殊効果では、すべての要素が CSS を通じてレンダリングされ、画像は使用されません。道路の横断歩道を左右に揺らすことで、車の動きの視覚効果を生み出します。
2017-01-19
コメント 0
2385

CSSレンダリングの使い方は? CSSレンダリングの使用例の概要
記事の紹介:簡単なチュートリアル: これは、純粋な CSS3 を使用して作成されたリアルな車の動きのアニメーション特殊効果です。この特殊効果では、すべての要素が CSS を通じてレンダリングされ、画像は使用されません。道路の横断歩道を左右に揺らすことで、車の動きの視覚効果を生み出します。 HTML 構造の使い方 車のモーションアニメーション全体の HTML 構造は次のとおりです。 <div class="car"> <div class="bo...
2017-06-14
コメント 0
2167

アニメーションの形式は何と呼ばれますか?
記事の紹介:動画の形式はGif形式と呼ばれます Gifの正式な英語名はGraphics Interchange Formatであり、グラフィックス・インターチェンジ・フォーマットと訳せます 複数のレイヤーの画像を時間に応じて切り替えます 特定の静止画像のセットを指定した場合周波数を切り替えることで、ある種の動的な画像を生成し、アニメーションの効果を実現します。
2021-01-06
コメント 0
54183

Win11 で特殊効果とアニメーションを無効にする方法は?
記事の紹介:win11で特殊効果とアニメーションをオフにする方法は? Windows 11 にアップグレードした後、多くのユーザーは、Windows 11 システムにはさらに多くのアニメーション視覚効果があることに気づきました。スクロール バー、通知、タスクバーを使用するときに表示されます。これらのアニメーション効果は優れているように見えますが、システムのパフォーマンスを大幅に消費し、システムの遅延の原因となります。したがって、今日は、システムをよりスムーズに実行できるように、Win11 でアニメーションの視覚効果をキャンセルするための詳細なガイドを提供します。 win11 でアニメーションの視覚効果をキャンセルするためのヒント 1. まず、キーボードの [Win+X] キーの組み合わせを押し、表示される右クリック メニュー項目で [設定] を選択し、 2. 設定ウィンドウで [アクセシビリティ] をクリックします。 ]をクリックし、右側の[視覚効果(スクロールバー、透明度)]をクリックします。
2023-06-30
コメント 0
2773

CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21
コメント 0
1632

AEデザインメルトボールエフェクトの操作手順
記事の紹介:AE ソフトウェアを起動し、Ctrl+N を押して新しい合成 (640*360) を作成し、OK をクリックします。楕円ツールを選択し、合成ウィンドウで Ctrl+Shift キーを押したままにして円を作成します。 Ctrl+D でレイヤーをすばやく複製し、位置を移動して 2 つの円を取得します。レイヤー - 新規 - 調整レイヤー。調整レイヤーを選択し、特殊効果-ディストーション-ゼリー効果修復を追加します。パラメータはデフォルトのままにすることができます。引き続き、特殊効果 - マスク - シンプルなブロック ツールを追加し、パラメータを 80 に設定します。円の 1 つに対して位置キーフレーム アニメーションを作成し、グラフィック エディタに入って次のように効果を編集します。この時点で、表示効果を再生できます。 、最後にGIFを使って出力する 編集ソフトでGIFアニメーションを作成できるようになりました。
2024-04-28
コメント 0
1009

Vueで画像の折りたたみと展開のアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vueで画像の折りたたみと展開のアニメーションを実装するにはどうすればよいですか?はじめに: Web アプリケーションがますますリッチで複雑になるにつれて、ユーザーはより優れたユーザー エクスペリエンスとアニメーション効果に対する要求をますます高くしています。 Vue.js では、トランジション機能やアニメーション機能を使用することで、画像の折りたたみや展開アニメーションなどの視覚効果を簡単に実現できます。この記事では、Vue.js を使用してこのようなアニメーション効果を実現する方法を紹介し、関連するコード例を示します。 Vue トランジション コンポーネントの使用: Vue には組み込みのトランジション コンポーネントが用意されています<
2023-08-18
コメント 0
2571

CSSを使用してアニメーションを分割要素にバインドするにはどうすればよいですか?
記事の紹介:<div> とも呼ばれる Division 要素は、HTML 要素をグループ化し、CSS を使用してスタイルを設定するためによく使用されます。アニメーションは、グラフィック要素をより魅力的にするための視覚効果を備えたものです。 HTML と CSS では、通常、この要素に <div> という名前を付けます。この記事では、CSS がアニメーションを分割要素にバインドする方法について説明します。キーフレーム メソッドを使用したアニメーションの定義 キーフレーム メソッドは、CSS でアニメーション効果を作成する最も一般的な方法です。例<!DOCTYPEhtml><htmllang="en"><head><s
2023-09-05
コメント 0
867

win11で右クリックアイコンが反応しない問題の解決方法
記事の紹介:一般的に、アイコンを右クリックしてファイルのプロパティを開いたり、開く方法や名前の変更などを選択したりすることができ、非常に便利です。しかし、win11 システムにアップデートした後、win11 の右クリック アイコンが反応しなくなったことがわかりました。これはアニメーションが原因である可能性があります。アニメーション効果をオンにすることで問題を解決できます。以下を見てみましょう。 win11 の右クリック アイコンが反応しない場合はどうすればよいですか? 1. まず、キーボードの「win」ボタンを押して、「設定」をクリックします 2. 次に、システム設定の下の「バージョン情報」をクリックします 3. 次に、デバイス仕様の [システムの詳細設定] の下にある青色のフォントを見つけます。 4. 次に、図に示すように、パフォーマンス オプションで [設定] を選択します。 5. 次に「カスタマイズ」にチェックを入れ、次に「ウィンドウ内のアニメーション コントロールと要素」にチェックを入れます。
2024-01-07
コメント 0
1691

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1216

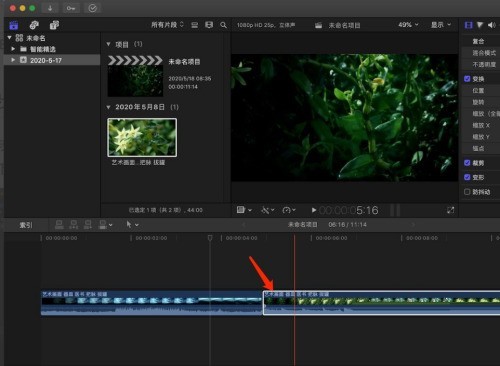
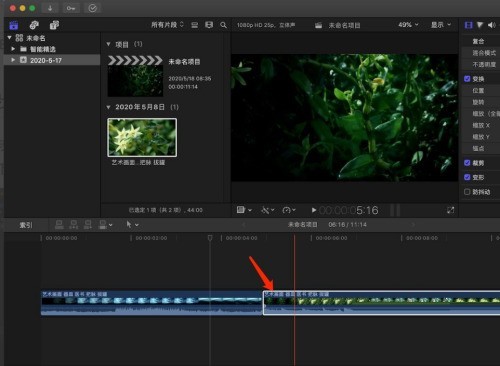
Final Cut で不透明度キーフレームを追加する方法_Final Cut で不透明度キーフレームを追加するチュートリアル
記事の紹介:1. まず、ファイナルカットのストーリーラインで、不透明キーフレームを追加するビデオ素材をクリックして選択し、ショートカット キー CTRL キーと v を押します。 2. ウィンドウにビデオアニメーション効果が表示されます。キーボードのオプションを押したまま、マウスの左ボタンで不透明度調整ラインをクリックし、キーフレームを追加します。 3. 同様に、オプションを押したままマウスの左ボタンをクリックして開始キーフレームを追加します。 4. キーフレームを追加した後、開始フレーム上でマウスの左ボタンを押したまま下にドラッグします。 5. 最後に、ビデオ素材に簡単な不透明キーフレーム アニメーションを追加して、再生時にビデオ画面が最初から変化するようにします。
2024-05-07
コメント 0
1093

万寧祥斉の接ぎ木法
記事の紹介:Wanning Xiangqi は、伝統的な中国文化の特徴が豊富なチェス ゲームで、変態と 8 配列図の要素を組み合わせており、プレイヤーにまったく新しいゲーム体験をもたらします。ゲームでは、プレイヤーは知恵と戦略を駆使して対戦相手を倒す必要があります。また、ボード上の変化を観察し、効果的な調整とレイアウトを行う必要があります。シフトは万寧チェスの重要なスキルであり、プレイヤーは駒を複数回動かして位置を変更し、優位性を得ることができます。このスキルを使用するには、プレイヤーにある程度の忍耐力と観察力が必要であり、また、相手に意図を悟られないよう注意する必要があります。他のプレイヤーに接ぎ木するスキルを習得したい場合は、プレイヤーはもっとプレイし、もっと練習することでレベルを向上させることができます。ゲームでは、プレーヤーは常にさまざまな動きを試し、相手の動きを観察し、
2024-07-12
コメント 0
459

Firefox 113 の新機能: AV1 アニメーションのサポート、強化されたパスワード ジェネレーターおよびピクチャ イン ピクチャ機能
記事の紹介:最近のニュースによると、Mozilla は Firefox 112 の安定版をリリースしましたが、次のメジャー バージョンである Firefox 113 がベータ チャネルに入り、AV1 アニメーション、強化されたパスワード ジェネレーター、およびピクチャ イン ピクチャ機能をサポートすることも発表しました。 Firefox 113の主な新機能・特徴は以下の通り:AV1形式のアニメーション画像(AVIS)のサポート、特殊文字の導入によるパスワード生成機能のセキュリティ強化、ピクチャーインピクチャー機能の強化、巻き戻しのサポート、ビデオ時間の表示モードでは、Debian および Ubuntu ディストリビューション用の公式 DEB インストール ファイルが提供されます。ブックマーク インポート機能が更新され、インポートされたブックマークのアイコンがデフォルトでサポートされます。サポートされているハードウェアでは、w を使用してハードウェア アクセラレーションによる AV1 ビデオ デコードがデフォルトで有効になります。
2024-03-05
コメント 0
1037

電子フォトアルバム作成時の写真フライング特殊効果
記事の紹介:電子フォトアルバムの制作において、写真飛行効果「Picture King」は、写真、歌、字幕、オープニング、エンディング、ダイナミックな背景、アニメーション、フォトフレームなどを無数の変更で有機的に組み合わせ、すべての操作を 1 つで完了できます。マウスをクリックするだけで、コンピュータ上で再生する場合、操作は完全に機能的で簡単です。このソフトウェアには、数百ものダイナミックな背景、アニメーションの品揃え、フォト フレーム テンプレートが組み込まれており、jpg、gif、png 形式の画像や MP3 曲を追加したり、自分で背景画像を追加したりできます。複数の MPEG、VAI 形式のビデオ、およびワイドスクリーン ビデオを一度に変換します。生成されたビデオ ファイルはコンピュータで再生したり、USB フラッシュ ドライブにコピーして、DVD マシンなどのほとんどのビデオ プレーヤーで使用したりできます。 V に書き込むことでテレビで見ることができます
2024-01-22
コメント 0
1060

ae_AeでLED画面表示アニメーションを作る方法 LED画面表示アニメーションを作るチュートリアル
記事の紹介:1. インターフェースを開いた後、新しい合成プロジェクトを作成し、名前とパラメータを変更し、「OK」をクリックして保存します。 2. キーボードの Ctrl+T キーを押して、英語のピリオドを入力し、キャンバス内のグリッド間隔を調整します。 3. マウスをクリックしてレイヤーを選択し、不透明度のアニメーション属性を追加します 4. 塗りつぶしの色の欄に RGB 属性と色相属性を入力します 5. 続けてアニメーション制作ツールでスイング属性を追加します 6.属性の追加が完了したら、「保存してプレビュー」をクリックすると、LED アニメーション画面の表示効果が確認できます。
2024-06-08
コメント 0
406

Vue を通じて画像のダイナミクスとパーティクル アニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue を通じて画像のダイナミクスとパーティクル アニメーションを実装するにはどうすればよいですか? Vue は、フロントエンド開発で広く使用されている人気のある JavaScript フレームワークです。柔軟なデータ バインディングおよびコンポーネント化機能を備えているため、開発者はインタラクティブな Web アプリケーションを簡単に構築できます。この記事では、Vue を使用して写真のダイナミックなパーティクル アニメーション効果を実現する方法を紹介します。まず、png、jpeg などの任意の形式の画像を準備する必要があります。画像は静的または動的にすることができます。
2023-08-22
コメント 0
1805

win11のタスクバーを完全に透明にする方法
記事の紹介:win11のタスクバーを完全に透明にする方法は?コンピューター上で透明効果をオンにすると、システム プロパティを透明設定に変更するのに役立ちます。最近、一部の Win11 ユーザーがこの効果を特に気に入っていますが、どこでオンにすればよいかわかりません。実際、その方法は非常に簡単で、以下では、Win11 で透明効果をオンにする詳細な方法をエディターで紹介しますので、見てみましょう。 Win11 で透明効果を開くガイド 1. Win キーを押すか、タスク バーの [スタート] アイコンをクリックし、ピン留めされたアプリケーションで [設定] をクリックします; 2. [設定] ウィンドウで、左側の [アクセシビリティ] をクリックし、[視覚効果 (スクロール)] をクリックします。右側のバー)、透明度、アニメーション、通知タイムアウト); 3. スライダーをスライドして透明度効果をオンまたはオフにします (特定のウィンドウを作成します)
2023-06-30
コメント 0
3436

AeでLED画面表示にアニメーション効果を付ける方法 AeでLED画面表示にアニメーション効果を付ける方法
記事の紹介:1. まず、Ae ソフトウェア インターフェイスを開いた後、新しい合成プロジェクトを作成し、名前とパラメータを変更し、[OK] をクリックして保存します。 2. 次に、キーボードの Ctrl+T キーを押し、英語のピリオドを入力して調整します。キャンバス内のグリッド間隔を設定します 3。次に、マウスをクリックしてレイヤーを選択し、不透明度アニメーション属性を追加します。 4. 次に、塗りつぶしの色の列に RGB 属性と色相属性をそれぞれ入力します。 5. 次に、追加を続けます。アニメーション制作ツール 2 のスイング属性を追加します。 6. 最後に、属性を追加したら、[保存してプレビュー] をクリックして、LED アニメーションの画面表示効果を確認します。
2024-05-09
コメント 0
913