合計 10000 件の関連コンテンツが見つかりました

カレンダー範囲選択プラグインの操作方法
記事の紹介:Daterangepicker はブートストラップ用のカレンダー プラグインで、主に期間を選択するために使用されます。このプラグインは使いやすく、操作も簡単です。この記事では主にブートストラップのカレンダー範囲選択プラグインdaterangepickerの詳しい使い方を紹介していますので、必要な方は参考にしてください。
2018-06-08
コメント 0
2291

Vue を使用してカレンダー選択効果を実装する方法
記事の紹介:Vue を使用してカレンダー選択効果を実装する方法 最新の Web アプリケーション開発では、カレンダーの選択は一般的な機能要件です。カレンダーの選択により、ユーザーはイベントのクエリや予定の日付を簡単に選択できます。この記事では、Vue フレームワークを使用して、日々の開発のニーズを満たすシンプルで実用的なカレンダー選択エフェクトを実装する方法を紹介します。 Vue プロジェクトを構築するには、まず Vue フレームワークに基づいてプロジェクトを構築する必要があります。 VueCLI を使用してプロジェクトのスケルトンをすばやく構築することも、手動で構築することもできます。
2023-09-21
コメント 0
1442

VueとElement-UIを使用してカレンダーと日付の選択機能を実装する方法
記事の紹介:Vue と Element-UI を使用してカレンダーと日付の選択機能を実装する方法の紹介: フロントエンド開発では、カレンダーと日付の選択機能は非常に一般的な要件の 1 つです。 Vue と Element-UI は非常に強力な開発ツールであり、これらを組み合わせることでカレンダーや日付の選択機能を簡単に実装できます。この記事では、Vue と Element-UI を使用して簡単なカレンダーと日付選択機能を作成する方法を紹介し、読者が実装の具体的な手順と方法を理解できるようにコード例を示します。準備:はじめに
2023-07-22
コメント 0
2328

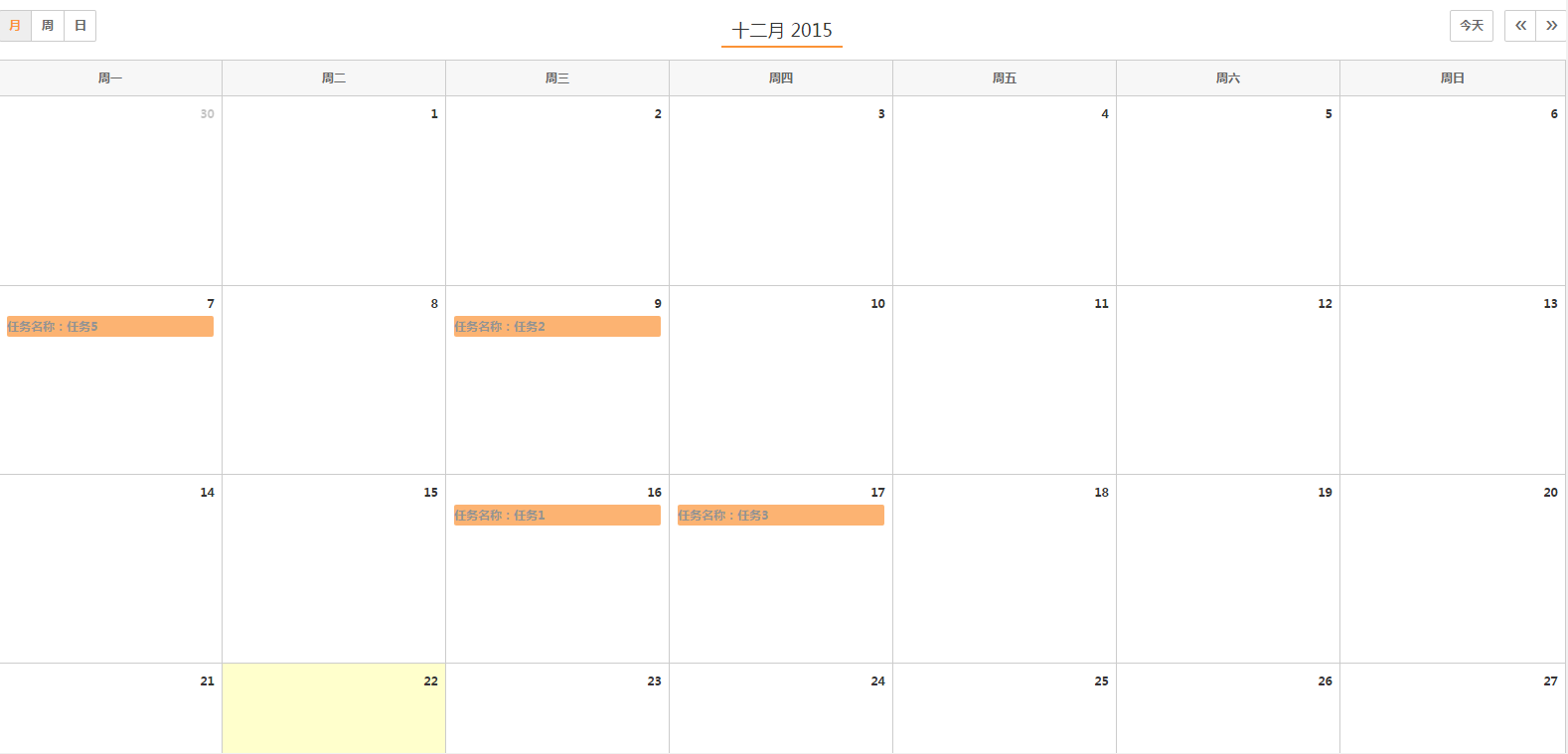
ネイティブjsで開発されたカレンダープラグイン
記事の紹介:この記事では主にネイティブjsで開発したカレンダープラグインのサンプルコードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-02-06
コメント 0
1408

Kalendae - JavaScript の日付選択とカレンダー コントロールの使用方法の詳細な説明 (写真)
記事の紹介:Kalendae は完全に JavaScript に基づいた日付選択コントロールおよびカレンダー コンポーネントです。Kalendae はサードパーティの JS スクリプト ライブラリに依存せず、ネイティブ JavaScript を使用してこのような強力な日付選択コントロールを実装していることに注意してください。 Kalendae には次の特徴があります: 完全に JavaScript に基づいており、依存関係や jQuery はありません。 スキンはカスタマイズ可能で、基本的に写真は必要なく、スキンはCSSファイルを使用して完全にカスタマイズされます。 日付の選択では、単一日と複数日の範囲がサポートされます。 日付数値のカスタム表示。 ページ上に直接配置できます。
2017-03-16
コメント 1
3808

Yii フレームワークのカレンダーコントロール: 日付ピッカーの実装
記事の紹介:Web アプリケーションが複雑になるにつれて、強力な Web フレームワークがますます重要になります。検討する価値のあるフレームワークの 1 つは Yii です。 Yii は、最新の Web アプリケーションを迅速に開発するための、高性能のコンポーネントベースのフレームワークです。他の多くの機能に加えて、Yii は日付ピッカーを非常にシンプルにする組み込みのカレンダー コントロールも提供します。この記事では、Yii のカレンダー コントロールを調べ、アプリケーションでの使用方法と、ニーズに合わせてカスタマイズする方法を学びます。どうやって
2023-06-21
コメント 0
1185

Python のカレンダーと日付のライブラリにはどのようなオプションがありますか?
記事の紹介:Python には、使用できる優れたカレンダー ライブラリと日付ライブラリが多数あり、これらのライブラリは日付とカレンダー関連の操作を処理するのに役立ちます。次に、いくつかの一般的な選択肢を紹介し、対応するコード例を示します。 Datetime ライブラリ: datetime は、Python の組み込みの日付と時刻処理モジュールであり、日付、時刻、時差、その他の操作の処理に使用できる、日付と時刻に関連する多くのクラスとメソッドを提供します。サンプルコード: importdatetime#現在の日付を取得する
2023-10-21
コメント 0
1413

Vue統計グラフプラグインの選定と比較
記事の紹介:Vue 統計グラフ プラグインの選択と比較 データ視覚化の需要の高まりに伴い、統計グラフ プラグインは開発に不可欠な要素となっています。 Vue フレームワークを使用して開発されたプロジェクトの場合、適切な Vue 統計グラフ プラグインを選択することが非常に重要です。この記事では、開発者が適切なプラグインを選択できるように、いくつかの一般的な Vue 統計グラフ プラグインを紹介し、それらを比較します。 vue-chartjsvue-chartjs は、Chart.js に基づく Vue プラグインで、シンプルな機能を提供します。
2023-08-17
コメント 0
1215

カレンダー機能と時刻選択を実装するUniAppの設計・開発実践
記事の紹介:カレンダー機能と時刻選択を実装するための UniApp の設計と開発の実践 要約: カレンダー機能と時刻選択は、多くのモバイル アプリケーションで一般的な機能の 1 つです。この記事では、UniApp フレームワークを使用して、カレンダー機能と時刻選択の設計と開発を実装する方法を紹介します。コード例を通じて具体的な実装方法を示します。 1. はじめに UniApp は Vue.js をベースにしたフレームワークで、iOS、Android、H5 などを含む複数のプラットフォーム向けのアプリケーションを 1 つのエンコーディングで生成できます。そこで、ユニを使うと、
2023-07-05
コメント 0
2980

Vue の実践: 日付ピッカー コンポーネントの開発
記事の紹介:Vue 実践戦闘: 日付ピッカー コンポーネント開発 はじめに: 日付ピッカーは日常の開発でよく使用されるコンポーネントで、簡単に日付を選択でき、さまざまな設定オプションが提供されます。この記事では、Vue フレームワークを使用して単純な日付ピッカー コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要求分析 開発を始める前に、コンポーネントの機能や特徴を明確にするために要求分析を行う必要があります。一般的な日付ピッカー コンポーネントの機能に従って、次の機能ポイントを実装する必要があります。 基本機能: 日付を選択でき、
2023-11-24
コメント 0
1372

Microsoft Wordに日付ピッカーを挿入する方法
記事の紹介:データ (日付を含む) を入力する必要がある Word 文書を作成し、それを他のユーザーと共有して入力する場合、文書の統一性を保つために日付形式が厳密に従っていることを確認したい場合があります。この特定の日付形式に従うように明示的に記述した場合、人々はルールに従うことはほとんどありません。この場合、日付ピッカーを使用して、日付を希望する特定の形式で強制的に入力できれば便利だと思いませんか。さて、読んでください。それがまさに今日私たちが話そうとしていることです。 Microsoft Word に日付ピッカーを挿入する ステップ 1: まず、Microsoft Word で [開発] タブを有効にする必要があります。このタブを有効にしている場合
2023-04-26
コメント 0
2447

『アークナイツ』5周年おすすめ星5オプションオペレーター
記事の紹介:アークナイツ5周年の自選星5オペレーターの選び方は?このイベントは、プレイヤーが好きな 5 つ星のオペレーターを自由に選択できる貴重な機会を提供します。ただし、選択できるオペレーターが多すぎるため、多くのプレイヤーは混乱を感じるかもしれません。この記事では、このイベントで賢明な選択を行えるように、5 つ星のオプション オペレーターを選択するための詳細なガイドを提供します。アークナイツ5周年記念の星5自選オペレーター厳選のおすすめ 今回の星5自選の公式デザインは、入手できないオペレーターもリストアップされており、バックボーンカードプールに加入しているオペレーターも登場します。現在参加しているオペレーターが全員いる場合、未回収の星5オペレーターは表示されません。 NEWオペレーターが新たなイラストを解放するのか、潜在能力を高めるのかという点で、アークナイツは他のゲームとは異なります。
2024-05-06
コメント 0
711