合計 10000 件の関連コンテンツが見つかりました

閉じるボタンhtml
記事の紹介:HTML の閉じるボタンは、Web ページまたはアプリケーションのウィンドウまたはポップアップを閉じるために使用されます。閉じるボタンは通常、アイコンまたはテキストであり、ユーザーはボタンをクリックすることで現在のウィンドウまたはポップアップ ボックスを閉じることができます。この記事では、HTML の閉じるボタンと、さまざまな種類の閉じるボタンを実装する方法を紹介します。 ### 1. 閉じるボタンの基本的な使い方 HTML において最も基本的な閉じるボタンは button 要素であり、具体的な実装方法は以下の通りです。
2023-05-09
コメント 0
2169

JavaScriptの閉じるボタン
記事の紹介:JavaScript の閉じるボタンのアプリケーションと実装 Web デザインでは、ユーザーがいつでもウィンドウを閉じることができるように、ポップアップ ウィンドウまたはモーダル ボックスに閉じるボタンを追加する必要がある場合があります。この記事ではJavaScriptを使用して閉じるボタン機能を実装する方法を紹介します。 1. HTML コードを使用して閉じるボタンを作成します。HTML コードでは、`<button>` タグを使用して閉じるボタンを作成できます。
2023-05-22
コメント 0
1284

HTMLの閉じるボタン
記事の紹介:HTML の閉じるボタン: Web ページにエレガントな閉じるボタンを追加する方法 Web デザインにおいて、閉じるボタンは訪問者に利便性を提供する一般的な要素であり、閲覧が終了したときにページやアプリケーションを簡単に終了するのに役立ちます。この記事では、HTML と CSS を使用してエレガントな閉じるボタンを作成する方法と、JavaScript を使用してそれを Web ページの閉じるイベントに関連付ける方法を説明します。ステップ 1: HTML 要素を作成する HTML の閉じるボタンを作成する最初のステップは、HTML 要素を作成することです。ボタン要素を使用します
2023-05-09
コメント 0
1681

閉じるボタンCSS
記事の紹介:美しい閉じるボタンを実装する方法 CSS の閉じるボタンは非常に基本的な要素ですが、Web サイトやアプリのデザインで目立つようにする方法はたくさんあります。この記事では、美しく目を引く閉じるボタンを作成するための CSS のヒントをいくつか紹介します。 1. 基本スタイルを設定する ほとんどの閉じるボタンでは、丸い div 要素を使用して基本形状を作成する必要があります。次に、次のような CSS を使用してスタイルを設定できます。 CSS.close { width: 16px;
2023-05-27
コメント 0
1160

詳細: jQuery の閉じるボタンのイベント アクション
記事の紹介:タイトル: jQuery 実践: 閉じるボタン イベントの詳細な説明 インターネット技術の継続的な発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web デザインにおいて、閉じるボタンは非常に重要な機能であり、ユーザーはポップアップ ウィンドウ、プロンプト ボックス、その他の要素を簡単に閉じることができ、ユーザー エクスペリエンスを向上させることができます。 Web開発では、閉じるボタンのイベント処理をjQueryで実装するのが一般的な方法です。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく紹介し、具体的なコード例でそれを示します。 1.jQの導入
2024-02-24
コメント 0
1107

jQuery のヒント: 閉じるボタン イベントをエレガントに処理する
記事の紹介:jQuery は、HTML ドキュメントの操作とイベント処理を簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、閉じるボタンのイベントを処理する必要がある状況がよくありますが、このとき、jQuery を使用してこのイベントを適切に処理できます。この記事では、閉じるボタン イベントを処理するときに jQuery を使用するためのいくつかのテクニックと、具体的なコード例を紹介します。 1. 閉じるボタンのイベント リスナーを追加する 閉じるボタン イベントを処理する前に、まず閉じるボタンのイベント リスナーを追加する必要があります。
2024-02-23
コメント 0
1158

JavaScript で閉じるボタン イベントをリッスンする方法
記事の紹介:JavaScript 閉じるボタン イベント リスニング イベント JavaScript は、クライアント側プログラミングの強力なツールの 1 つであり、Web サイトのユーザー エクスペリエンスを向上させるためにさまざまな機能や対話性を追加するために使用できます。閉じるボタンは、Web アプリケーションの重要な要素です。この記事では、JavaScript で閉じるボタン イベントをリッスンし、それを使用してアプリケーションに機能を追加する方法について説明します。閉じるボタンは、ブラウザウィンドウの右上隅に配置されるボタンです。ユーザーがこのボタンをクリックすると、現在開いている
2023-04-24
コメント 0
1463

ブートストラップに閉じるボタンを追加する方法
記事の紹介:ブートストラップの閉じるボタンを追加する方法: まず、対応するコード ファイルを開き、次に close クラスを <button> または <a> 要素に追加し、最後にアイコンをクリックしてモーダル ボックスと警告ボックスを非表示にします。
2021-01-19
コメント 0
3378

Webページ制作 JavaScript制作 閉じるボタン
記事の紹介:インターネットの発展に伴い、Web ページは人々の生活に欠かせないものになりました。 Web 開発者にとって、ページ レイアウト、スタイル、その他の要素に加えて、いくつかの機能を実装することも重要であり、その中でも閉じるボタンは重要な機能です。閉じるボタンは通常、フローティング レイヤーやポップアップ ウィンドウなどの要素で使用され、ユーザーがこれらの要素を簡単に閉じてユーザー エクスペリエンスを向上させることができます。では、JavaScriptを使用してWebページ制作で閉じるボタンを作成するにはどうすればよいでしょうか?以下を見てみましょう。 1. HTML で閉じるボタンを作成する まず、次のことを行う必要があります。
2023-05-16
コメント 0
1223

閉じるボタンのJavaScriptを追加する
記事の紹介:Web ページに閉じるボタンを追加するにはどうすればよいですか?これは見落とされがちな要件かもしれませんが、実際には、多くの情報が含まれる Web ページでは、ユーザーはしばらく閲覧した後にページを閉じる必要がある場合があります。特にモバイル デバイスでは、ユーザーは画面が小さいためスクロールすることに抵抗があり、コンテンツを読むために余分な時間を費やすよりもページを閉じることを選択する可能性が高くなります。 Web デザイナーの中には、ページの左上隅に閉じるボタンを追加すると、ユーザー エクスペリエンスが向上すると考えている人もいます。そこで、この記事では、JavaScript を使用して簡単な close を追加する方法を説明します。
2023-05-17
コメント 0
778

jQueryの閉じるボタンイベントの詳細
記事の紹介:jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
2024-02-24
コメント 0
1251

HTMLで現在のページを閉じる方法
記事の紹介:HTML で現在のページを閉じる方法: 1. 閉じるプロンプトをカスタマイズします; 2. ユーザーが現在のページを離れるとき、ユーザーはブラウザの最大化または最小化の閉じるボタンの onbeforeunload イベントで閉じるボタンをクリックします。
2021-04-28
コメント 0
12705

Sogou 高速ブラウザでマウスの左ボタンをキャンセルしてタブを閉じる方法_Sogou 高速ブラウザでマウスの左ボタンをキャンセルしてタブを閉じる方法
記事の紹介:1.まず総合高速ブラウザを起動し、ブラウザをクリックし、ブラウザ右上の三本線のアイコンをクリックしてブラウザのメニューウィンドウを開き、[オプション]をクリックします。 ] ページを下のポップアップ ウィンドウに表示します。 2. Sogou 高速ブラウザのオプション ページに入り、ページ左側の [タグ設定] メニュー項目をクリックして設定ページに切り替えます。 3. タグ設定ページの設定項目内にある設定項目「タグを閉じる」を確認します。 現在、「左マウスボタンをダブルクリックしてタグを閉じる」の項目がオンになっていないことがわかります。 4. 最後に、[マウスの左ボタンをダブルクリックしてタブを閉じる]にチェックを入れます。これにより、今後はマウスの左ボタンをダブルクリックして Sogou Browser タブを閉じることができます。
2024-04-30
コメント 0
598

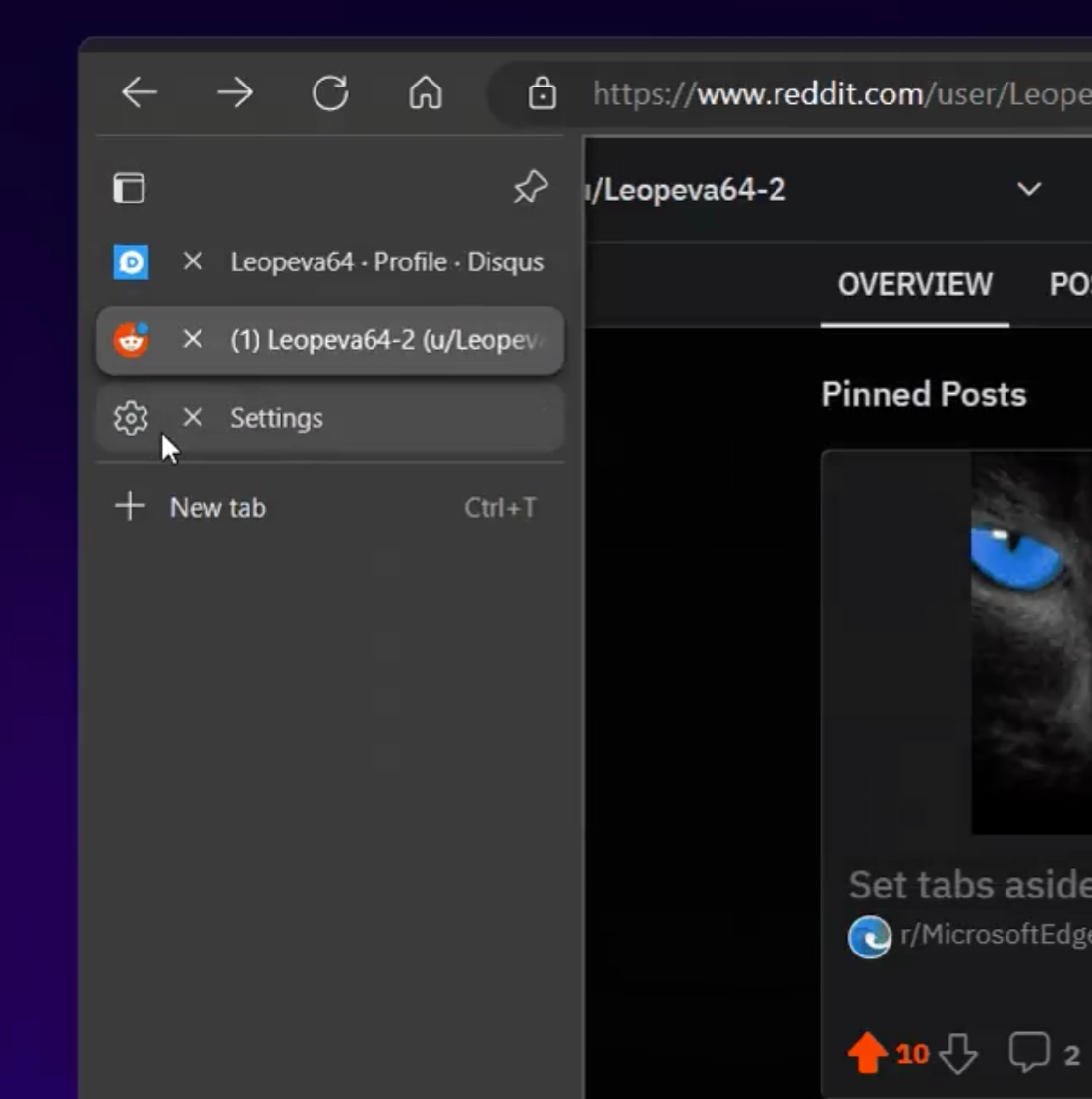
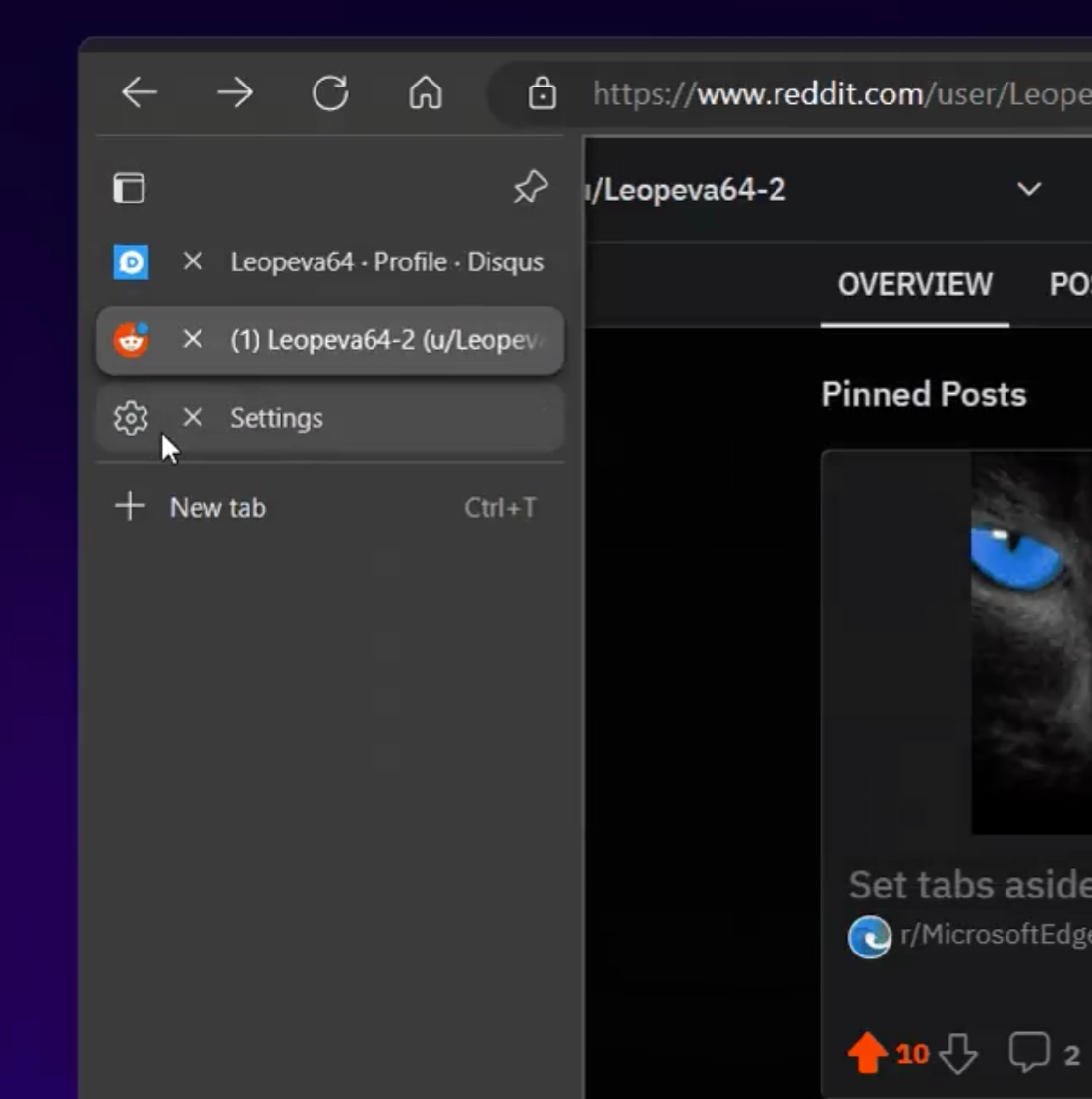
Edgeブラウザの垂直タブページで閉じるボタンを左に移動する解決策
記事の紹介:Microsoft Edge ブラウザーの垂直タブ ページは、ユーザーがマルチタブ シナリオをすばやく使用できるようにする新しい機能です。つい最近、一部のユーザーが垂直タブ ページの閉じるボタンを左側に移動したと報告しました。操作に慣れていない。そこで、この問題を解決する方法をこのサイトでユーザーに紹介しましょう。 Edgeブラウザの垂直タブページの閉じるボタンを左側に移動する解決策 画像からわかるように、垂直タブページの閉じるボタンがアイコン付近の一番右から左側に移動されました。ユーザーが一番左側に移動しやすくなり、閉じやすくなります。 1. 以下の図に示すように、まず Edge ブラウザを開きます。この時点では、ブラウザの左側にタブ バーが表示されます。 2. マウスの右ボタンを使用してブラウザの上部をクリックします。
2024-08-26
コメント 0
631

閉じるボタンイベントを実装するためのjQueryチュートリアル
記事の紹介:Web 開発では、閉じるボタンは一般的な機能であり、ユーザーは Web ページのポップアップ ウィンドウやプロンプト ボックスを閉じるために閉じるボタンをクリックすることがよくあります。 jQuery では、閉じるボタン イベントを実装するのが非常に簡単で便利です。以下に、閉じるボタン イベントの実装方法を学習するのに役立つ具体的なコード例を示します。まず、jQuery ライブラリ ファイルを CDN 経由またはローカルにダウンロードしてインポートしたことを確認します。次に、閉じるボタンを含む HTML コードを作成します。
2024-02-23
コメント 0
1183

notepad++ のエラー プロンプトを閉じる方法
記事の紹介:notepad++ エラー プロンプトを閉じるには 2 つの方法があります: 1 つ目: ショートカット キー [Alt+a] を使用して閉じる; 2 つ目: メモ帳ツールバーの ABC の下線付きアイコンをクリックしてエラー プロンプトを閉じる。
2019-08-08
コメント 0
6778